|
|
| (28 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | <html xmlns="http://www.w3.org/1999/xhtml">
| + | {{Template:Team:Duke}} |
| - | <head>
| + | |
| | | | |
| - | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> | + | <div class="right_box"> |
| | | | |
| - | <script type="text/javascript" src="http://linacabal.com/juan/ddaccordion.js">
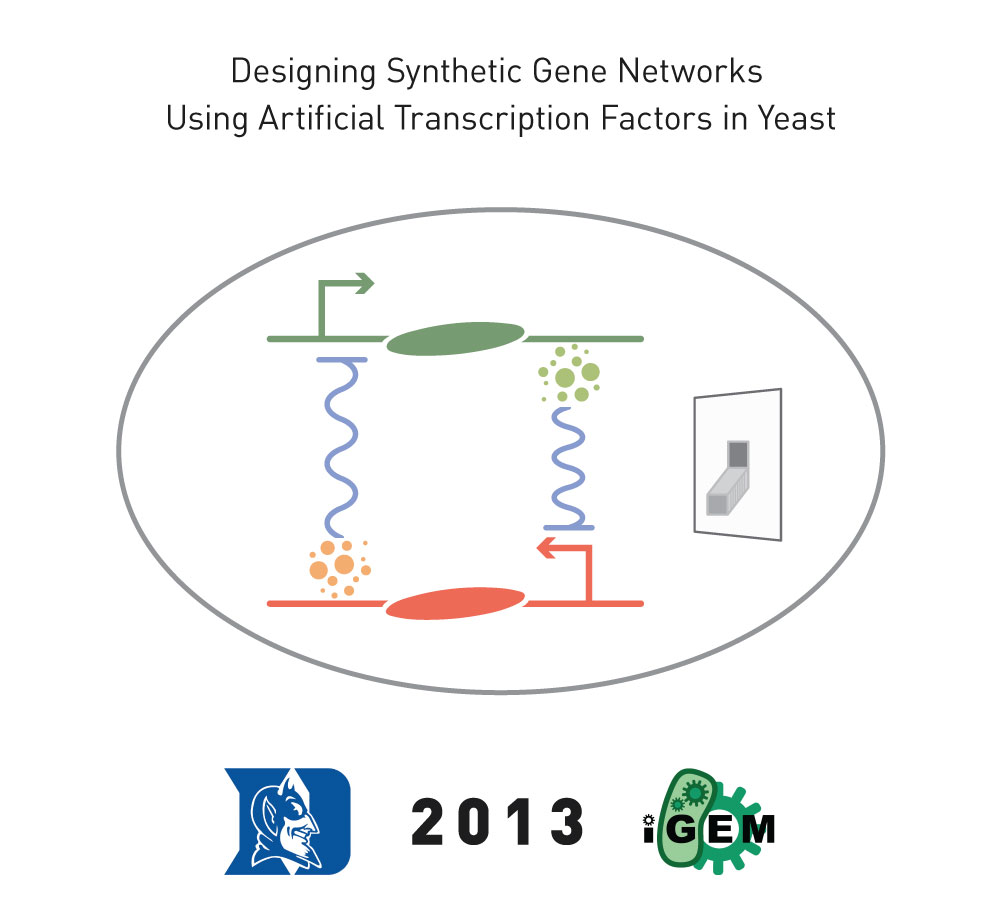
| + | [[File:MainGene.jpg|700px|center]] |
| | | | |
| - | /***********************************************
| + | </div> |
| - | * Accordion Content script- (c) Dynamic Drive DHTML code library (www.dynamicdrive.com)
| + | |
| - | * Visit http://www.dynamicDrive.com for hundreds of DHTML scripts
| + | |
| - | * This notice must stay intact for legal use
| + | |
| - | ***********************************************/
| + | |
| - | | + | |
| - | </script> | + | |
| - | | + | |
| - | <script type="text/javascript">
| + | |
| - | | + | |
| - | //Initialize Arrow Side Menu:
| + | |
| - | ddaccordion.init({
| + | |
| - | headerclass: "menuheaders", //Shared CSS class name of headers group
| + | |
| - | contentclass: "menucontents", //Shared CSS class name of contents group
| + | |
| - | revealtype: "mouseover", //Reveal content when user clicks or onmouseover the header? Valid value: "click", or "mouseover"
| + | |
| - | mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
| + | |
| - | collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
| + | |
| - | defaultexpanded: [0], //index of content(s) open by default [index1, index2, etc]. [] denotes no content.
| + | |
| - | onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
| + | |
| - | animatedefault: false, //Should contents open by default be animated into view?
| + | |
| - | persiststate: true, //persist state of opened contents within browser session?
| + | |
| - | toggleclass: ["unselected", "selected"], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
| + | |
| - | togglehtml: ["none", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
| + | |
| - | animatespeed: 500, //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
| + | |
| - | oninit:function(expandedindices){ //custom code to run when headers have initalized
| + | |
| - | //do nothing
| + | |
| - | },
| + | |
| - | onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
| + | |
| - | //do nothing
| + | |
| - | }
| + | |
| - | })
| + | |
| - | | + | |
| - | </script>
| + | |
| - | | + | |
| - | <style type="text/css">
| + | |
| - | | + | |
| - | #content {
| + | |
| - |
| + | |
| - | }
| + | |
| - | | + | |
| - | #toc, .toc {
| + | |
| - | display:none;
| + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | h1, h2, h3, h4, h5, h6 {
| + | |
| - | border: 0px;
| + | |
| - | color: #00523C;
| + | |
| - | family-font: "Myriad Web Pro";
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu{
| + | |
| - | width: 180px; /*width of menu*/
| + | |
| - | border-style: solid solid none solid;
| + | |
| - | border-color: #003EFF; /*#94AA74;*/
| + | |
| - | border-size: 1px;
| + | |
| - | border-width: 1px;
| + | |
| - |
| + | |
| - |
| + | |
| - |
| + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu ul{
| + | |
| - | list-style-type: none;
| + | |
| - | list-style-image: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | .arrowsidemenu div a{ /*header bar links*/
| + | |
| - | font: bold 12px Helvetica, Arial, sans-serif;
| + | |
| - | display: block;
| + | |
| - | background: transparent url(https://static.igem.org/mediawiki/2012/e/e6/Arrowgreen.gif) 100% 0;
| + | |
| - | height: 24px; /*Set to height of bg image-padding within link (ie: 32px - 4px - 4px)*/
| + | |
| - | padding: 4px 0 4px 10px;
| + | |
| - | line-height: 24px; /*Set line-height of bg image-padding within link (ie: 32px - 4px - 4px)*/
| + | |
| - | text-decoration: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | .arrowsidemenu div a:link, .arrowsidemenu div a:visited{
| + | |
| - | color: #00009C; /*#26370A;*/
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu div a:hover{
| + | |
| - | background-position: 100% -32px;
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu div.unselected a{ /*header that's currently not selected*/
| + | |
| - | color: #0000CD; /*#283b00;*/
| + | |
| - | }
| + | |
| - | | + | |
| - |
| + | |
| - | .arrowsidemenu div.selected a{ /*header that's currently selected*/
| + | |
| - | color: #000000; /*#616161;*/
| + | |
| - | background-position: 100% -64px !important;
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu ul{
| + | |
| - | list-style-type: none;
| + | |
| - | margin: 0;
| + | |
| - | padding: 0;
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu ul li{
| + | |
| - | border-bottom: 1px solid #6183A6 /*#a1c67b;*/
| + | |
| - | list-style-type: none;
| + | |
| - | | + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | .arrowsidemenu ul li a{ /*sub menu links*/
| + | |
| - | display: block;
| + | |
| - | background: #ffffff;
| + | |
| - | font: normal 12px Helvetica, Arial, sans-serif;
| + | |
| - | text-decoration: none;
| + | |
| - | color: black;
| + | |
| - | padding: 5px 0;
| + | |
| - | padding-left: 10px;
| + | |
| - | border-left: 10px double #3B4990; /*#a1c67b; this is the two vertical bars on the sub menus*/
| + | |
| - | list-style-type: none;
| + | |
| - | }
| + | |
| - | | + | |
| - | .arrowsidemenu ul li a:hover{
| + | |
| - | background: #d5e5c1;
| + | |
| - | }
| + | |
| - | | + | |
| - | </style>
| + | |
| - | | + | |
| - | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
| + | |
| - | <style type="text/css">
| + | |
| - | /* These styles just pretty up the page a bit. */
| + | |
| - | html
| + | |
| - | {
| + | |
| - | overflow: -moz-scrollbars-vertical !important;
| + | |
| - | resize: none;
| + | |
| - | background: url(https://static.igem.org/mediawiki/2012/d/da/Fondo1.png) repeat;
| + | |
| - | background-color: #fff;
| + | |
| - | }
| + | |
| - | | + | |
| - | #top-section {
| + | |
| - | height: 0px;
| + | |
| - | border-top: 1
| + | |
| - | border-left: none;
| + | |
| - | border-right: none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #siteSub {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #search-controls {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | .firstHeading {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | #search-controls {
| + | |
| - | margin-top:0px;
| + | |
| - | }
| + | |
| - | | + | |
| - | #footer-box {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | | + | |
| - | body
| + | |
| - | {
| + | |
| - | background: url(https://static.igem.org/mediawiki/2012/d/da/Fondo1.png) repeat;
| + | |
| - | background-color: #fff;
| + | |
| - | }
| + | |
| - | | + | |
| - | body {
| + | |
| - | font: 65%/1.2 Arial, Helvetica, sans-serif;
| + | |
| - | background-color: #eee; }
| + | |
| - | #wrap {
| + | |
| - | font-size: 1.1em;
| + | |
| - | width: 180px;
| + | |
| - | padding: 0px;
| + | |
| - | margin-left: 15px;
| + | |
| - | background-color: #fff;
| + | |
| - | position: relative;
| + | |
| - | height: 100%;
| + | |
| - | | + | |
| - | margin-right: 20px;
| + | |
| - | margin-bottom: 20px;
| + | |
| - | margin-top: 10px;
| + | |
| - | float: left;
| + | |
| - | | + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | .right_box{
| + | |
| - | width: 730px;
| + | |
| - | margin-left: 210px;
| + | |
| - | margin-top: 20px;
| + | |
| - |
| + | |
| - | | + | |
| - | }
| + | |
| - | | + | |
| - | /* These styles create the dropdown menus. */
| + | |
| - | #navbar {
| + | |
| - | margin: 1600;
| + | |
| - | padding: 0;
| + | |
| - | height: 1em; }
| + | |
| - | #navbar li {
| + | |
| - | list-style: none;
| + | |
| - | float: left; }
| + | |
| - | #navbar li a {
| + | |
| - | padding-left: 6px;
| + | |
| - | padding-bottom: 4px;
| + | |
| - | padding-right: 6px;
| + | |
| - | padding-top: 4px;
| + | |
| - | display: block;
| + | |
| - | background-color: #C1CDCD/*#5d9548;*/
| + | |
| - | color: #fff;
| + | |
| - | text-decoration: none; }
| + | |
| - | #navbar li ul {
| + | |
| - | display: none;
| + | |
| - | width: 10em; /* Width to help Opera out */
| + | |
| - | background-color: #80ff00;}
| + | |
| - | #navbar li:hover ul, #navbar li.hover ul {
| + | |
| - | display: block;
| + | |
| - | position: absolute;
| + | |
| - | background-color: #C1CDCD; /*#5d9549;*/
| + | |
| - | margin: 0;
| + | |
| - | padding: 0; }
| + | |
| - | #navbar li:hover li, #navbar li.hover li {
| + | |
| - | float: none; }
| + | |
| - | #navbar li:hover li a, #navbar li.hover li a {
| + | |
| - | background-color: #66b83d;
| + | |
| - | border-bottom: 1px solid #fff;
| + | |
| - | color: white; }
| + | |
| - | #navbar li li a:hover {
| + | |
| - | background-color: #C1CDCD;} /*#8db3ff; }*/
| + | |
| - | </style>
| + | |
| - | | + | |
| - | <script>
| + | |
| - | // Javascript originally by Patrick Griffiths and Dan Webb.
| + | |
| - | // http://htmldog.com/articles/suckerfish/dropdowns/
| + | |
| - | sfHover = function() {
| + | |
| - | var sfEls = document.getElementById("navbar").getElementsByTagName("li");
| + | |
| - | for (var i=0; i<sfEls.length; i++) {
| + | |
| - | sfEls[i].onmouseover=function() {
| + | |
| - | this.className+=" hover";
| + | |
| - | }
| + | |
| - | sfEls[i].onmouseout=function() {
| + | |
| - | this.className=this.className.replace(new RegExp(" hover\\b"), "");
| + | |
| - | }
| + | |
| - | }
| + | |
| - | }
| + | |
| - | if (window.attachEvent) window.attachEvent("onload", sfHover);
| + | |
| - | </script>
| + | |
| - | | + | |
| - | | + | |
| - | <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
| + | |
| - | <script type="text/javascript" src="http://linacabal.com/juan/s3Slider.js"></script>
| + | |
| - | <script type="text/javascript">
| + | |
| - | $(document).ready(function() {
| + | |
| - | $('#slider').s3Slider({
| + | |
| - | timeOut: 5000
| + | |
| - | });
| + | |
| - | });
| + | |
| - | </script>
| + | |
| - | | + | |
| - | <style type="text/css" media="screen">
| + | |
| - | #slider {
| + | |
| - | width: 970px; /* important to be same as image width */
| + | |
| - | height: 244px; /* important to be same as image height */
| + | |
| - | position: relative; /* important */
| + | |
| - | overflow: hidden; /* important */
| + | |
| - | margin-left: -2px;
| + | |
| - | }
| + | |
| - | #sliderContent {
| + | |
| - | width: 970px; /* important to be same as image width or wider */
| + | |
| - | position: absolute;
| + | |
| - | top: 0;
| + | |
| - | margin-left: 0;
| + | |
| - | }
| + | |
| - | .sliderImage {
| + | |
| - | float: left;
| + | |
| - | position: relative;
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | .sliderImage span {
| + | |
| - | position: absolute;
| + | |
| - | font: 10px/15px Arial, Helvetica, sans-serif;
| + | |
| - | width: 384px;
| + | |
| - | | + | |
| - | display: none;
| + | |
| - |
| + | |
| - | }
| + | |
| - | .clear {
| + | |
| - | clear: both;
| + | |
| - | }
| + | |
| - | .sliderImage span strong {
| + | |
| - | font-size: 14px;
| + | |
| - | }
| + | |
| - | .top {
| + | |
| - | top: 0;
| + | |
| - | left: 0;
| + | |
| - | }
| + | |
| - | .bottom {
| + | |
| - | bottom: 0;
| + | |
| - | left: 0;
| + | |
| - | }
| + | |
| - | ul { list-style-type: none;}
| + | |
| - | </style>
| + | |
| - | | + | |
| - | </head>
| + | |
| - | <body>
| + | |
| - | | + | |
| - | <div id="slider">
| + | |
| - | <ul id="sliderContent">
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/3/39/HeaderPhoto1.JPG" alt="1" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="1" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/e/ee/HeaderPhoto2.JPG" alt="2" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="2" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/0/01/HeaderPhoto3.JPG" alt="3" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="3" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/1/16/HeaderPhoto4.JPG" alt="4" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="4" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/3/3a/HeaderPhoto5.JPG" alt="5" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="5" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/5/50/HeaderPhoto6.jpg" alt="6" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="6" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/0/08/HeaderPhoto7.jpg" alt="7" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="7" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/2/2c/HeaderPhoto8.jpg" alt="8" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="8" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/6/61/HeaderPhoto9.png" alt="9" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="9" /></span>
| + | |
| - | </li>
| + | |
| - | <li class="sliderImage">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2013/1/1c/HeaderPhoto10.png" alt="10" />
| + | |
| - | <span class="top"><img src="https://static.igem.org/mediawiki/2013/f/f5/2012LogoTest_small3.png" alt="10" /></span>
| + | |
| - | </li>
| + | |
| - | <div class="clear sliderImage"></div>
| + | |
| - | </ul>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | | + | |
| - | | + | |
| - | <div id="wrap">
| + | |
| - | | + | |
| - | <div class="arrowsidemenu">
| + | |
| - | <div><a href="https://2013.igem.org/Team:Duke">Home</a></div>
| + | |
| - |
| + | |
| - | <div class="menuheaders"><a href="https://2013.igem.org/Team:Duke/Team">The Team</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2013.igem.org/Team:Duke/Team#The_Team">The Team</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:Duke/Team#Undergrads">Undergrads</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:Duke/Team#Grads">Grad Students</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:Duke/Team#Instructors:">Instructors</a></li>
| + | |
| - | </ul>
| + | |
| - |
| + | |
| - | <div class="menuheaders"><a>Genetic Toggle Switch</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Problem">The Problem</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Basics">The Basics</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Experiments/Our_Design">Our Design</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Experiments/Pseudomonas">Experiments and Results: Toxin Antitoxin module</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Experiments/Ralstonia">Experiments and Results: Ralstonia</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Project/Experiments/Aliivibrio and Streptomyces">Experiments and Results: Aliivibrio and Streptomyces</a></li>
| + | |
| - |
| + | |
| - | </ul>
| + | |
| - | <div><a href="https://2012.igem.org/Team:Colombia/Parts">Parts</a></div>
| + | |
| - | <!--ul>
| + | |
| - | <li><a href="#">Via Email</a></li>
| + | |
| - | <li><a href="#">Stalk Us Elsewhere</a></li>
| + | |
| - | </ul-->
| + | |
| - | <div class="menuheaders"><a>Modeling</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Diff">Diferential Equations</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Paramterers">Parameters</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Stochastic">Stochastic Model</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Scripting">Scripting</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Results">Results</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Modeling/Ecological Model">Implementation Model</a></li>
| + | |
| - | </ul>
| + | |
| - | <!-- <div><a href="https://2012.igem.org/Team:Colombia/Notebook">Results</a></div> -->
| + | |
| - | <div class="menuheaders"><a href="https://2012.igem.org/Team:Colombia/Human">Human Practices</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Human/Social: Schools">Social: Schools and Coffee Growers</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Human/Research">Research in Colombia</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Human/SynthEthics">SynthEthics: A Phylosophical Debate</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Human/Essay">Essay: The Impact of Genetic Technologies on Society</a></li>
| + | |
| - | </ul>
| + | |
| - |
| + | |
| - | <div class="menuheaders"><a>Notebook</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Journal">Journal</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Meetings">Meetings</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Classes">Classes</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Protocols">Protocols</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Howto">How To: Parts</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Notebook/Human">Human Practices</a></li>
| + | |
| - | </ul>
| + | |
| - | <div class="menuheaders"><a href="https://2012.igem.org/Team:Colombia/Safety">Safety</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Safety#Biosafety_Provisions">Biosafety Provisions</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Safety#Safety_Considerations:_Hazardous_reagents_and_Biohazards">Hazard</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Team:Colombia/Safety#Biological_Parts_and_Devices">Biological Parts and Devices</a></li>
| + | |
| - | </ul>
| + | |
| - | <div><a href="https://2012.igem.org/Team:Colombia/Attributions">Attributions</a></div>
| + | |
| - | <!--ul>
| + | |
| - | <li><a href="#">Bench Press</a></li>
| + | |
| - | <li><a href="#">Military Press</a></li>
| + | |
| - | <li><a href="#">Press n Seal</a></li>
| + | |
| - | </ul-->
| + | |
| - | <div><a href="https://2012.igem.org/Team:Colombia/Gallery">Gallery</a></div>
| + | |
| - | <div class="menuheaders"><a>University & Jamboree</a></div>
| + | |
| - | <ul class="menucontents">
| + | |
| - | <li><a href="http://www.uniandes.edu.co">UniAndes</a></li>
| + | |
| - | <li><a href="https://2012.igem.org/Regions/Latin_America/Jamboree">Latin American Jamboree 2012</a></li>
| + | |
| - | </ul>
| + | |
| - | <div><a href="https://2012.igem.org/Team:Colombia/Sponsors">Our Sponsors</a></div>
| + | |
| - | <!--ul>
| + | |
| - | <li><a href="#">Bench Press</a></li>
| + | |
| - | <li><a href="#">Military Press</a></li>
| + | |
| - | <li><a href="#">Press n Seal</a></li>
| + | |
| - | </ul-->
| + | |
| - |
| + | |
| - | <div><a href="https://2012.igem.org/">iGEM</a></div>
| + | |
| - |
| + | |
| - | </div>
| + | |
| - | | + | |
| - |
| + | |
| - | | + | |
| - |
| + | |
| - | </div>
| + | |
| - | | + | |
| - | </body>
| + | |
| - | </html>
| + | |
| - | | + | |
| - | <!-- *** COLOMBIA 2012 HEADER USED *** -->
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | {|align="center"
| + | |
| - | |You can write a background of your team here. Give us a background of your team, the members, etc. Or tell us more about something of your choosing.
| + | |
| - | |-
| + | |
| - | |[[Image:Duke_logo.png|900px|center]]
| + | |
| - | |-
| + | |
| - | ''Tell us more about your project. Give us background. Use this as the abstract of your project. Be descriptive but concise (1-2 paragraphs)''
| + | |
| - | |-
| + | |
| - | |[[Image:team_test.png|border|500px|center|Your team picture]]
| + | |
| - | |-
| + | |
| - | |-
| + | |
| - | |align="center"|[[Team:Duke | Team Duke]]
| + | |
| - | |-
| + | |
| - | |}
| + | |
| - | | + | |
| - | <!--- The Mission, Experiments --->
| + | |
| - | | + | |
| - | {| style="color:#1b2c8a;background-color:#0c6;" cellpadding="3" cellspacing="1" border="1" bordercolor="#fff" width="62%" align="center"
| + | |
| - | !align="center"|[[Team:Duke|Home]]
| + | |
| - | !align="center"|[[Team:Duke/Team|Team]]
| + | |
| - | !align="center"|[https://igem.org/Team.cgi?year=2013&team_name=Duke Official Team Profile]
| + | |
| - | !align="center"|[[Team:Duke/Project|Project]]
| + | |
| - | !align="center"|[[Team:Duke/Parts|Parts Submitted to the Registry]]
| + | |
| - | !align="center"|[[Team:Duke/Modeling|Modeling]]
| + | |
| - | !align="center"|[[Team:Duke/Notebook|Notebook]]
| + | |
| - | !align="center"|[[Team:Duke/Safety|Safety]]
| + | |
| - | !align="center"|[[Team:Duke/Attributions|Attributions]]
| + | |
| - | |}
| + | |
 "
"