|
|
| (80 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | + | __NOTOC__ |
| | + | {{:Team:Washington/WA_Template}} |
| | + | |
| | + | =='''Background'''== |
| | <html> | | <html> |
| | + | <br> |
| | | | |
| - | <style type="text/css"> | + | <blockquote> |
| - | .firstHeading { /* Gets rid of the default iGEM picture*/
| + | </html> |
| - | height:2px;
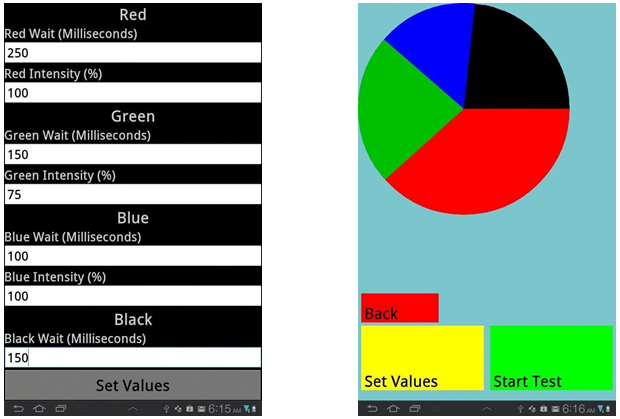
| + | [[Image:Washington_app_screenshot1.png|border|500px|right|thumb|Figure 1: Screenshot of E.Colight app setup]] |
| - | visibility:hidden;
| + | <html> |
| - | }
| + | <p dir="ltr">The goal for this app is to make a standardized system for light control without the common problems many of the current ad hoc light projection systems come with: high cost, difficult assembly, and low reproducibility. With mobile device tablets integrating into our everyday lives, we found it fitting to develop a program to take advantage of their pervasiveness and utilize them as synthetic biology instruments.</p> |
| - | #catlinks {
| + | <br> |
| - | display: none;
| + | |
| - | }
| + | |
| - | #content {
| + | |
| - | border-left-width:0px;
| + | |
| - | border-right-width:0px;
| + | |
| - | padding: 0px 5px 0px 5px;
| + | |
| - | width:965px; /* Content width*/
| + | |
| - | }
| + | |
| - | #menubar {
| + | |
| - | background-color: #FFFFFF; /* left menu bar color*/
| + | |
| - | }
| + | |
| - | #menubar ul li a {
| + | |
| - | color: #545353; } /* menu text color*/
| + | |
| - | .right-menu li a {
| + | |
| - | color: red;
| + | |
| - | background-color: #FFFFFF; /* right menu bar color*/
| + | |
| - | }
| + | |
| - | #p-logo { height 1px; overflow:hidden; display: none;
| + | |
| - | }
| + | |
| - | #top-section {
| + | |
| - | background-position: center center;
| + | |
| - | background-repeat: no-repeat;
| + | |
| - | background-color: #FFFFFF; /* top header background color*/
| + | |
| - | border-width:0px;
| + | |
| - | height:10px; /* top header height (determines how low content will start to appear)*/
| + | |
| - | }
| + | |
| - | #siteSub {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| - | #search-controls { /* gets rid of the search bar (it was ugly) */
| + | |
| - | display:none;
| + | |
| - | margin-top:0px;
| + | |
| - | }
| + | |
| - | #contentSub {
| + | |
| - | display:none;
| + | |
| - | }
| + | |
| | | | |
| - | /*Now to set heading and body fonts*/
| + | <p dir="ltr"><a href = "https://play.google.com/store/apps/details?id=com.UWIgem.EColight&hl=en">E.Colight</a> was a tablet application designed by our iGEM 2012 team in order to project light onto bacterial cultures (Figure 1). This year, our team wanted to continue our 2012 project by expanding the functionality of our app, calibrate it using existing light-inducible promoter systems, and determine the maximum number of experiments we can perform on a single tablet. In addition to characterizing in depth the use of the app, we also developed new features that can accommodate a broader range of growth vessels, a vibration feature, and utilize the heat output of the processor as an incubator. By designing experiments with high reproducibility that explores the strengths and limitations of the app, we hope to create the canonical system for optogenetics testing. |
| - | body {
| + | <br> |
| - | background:#4B0082;
| + | |
| - | background-image: url("https://static.igem.org/mediawiki/2012/1/1b/Gradientback.jpg");
| + | |
| - | background-position: center;
| + | |
| - | background-repeat: repeat-y;
| + | |
| - | }
| + | |
| - | h1
| + | |
| - | {
| + | |
| - | color:#262626;
| + | |
| - | text-align:left;
| + | |
| - | font-family:"Trebuchet";
| + | |
| - | font-size:25px;
| + | |
| - | line-height:100%;
| + | |
| - | border-bottom: none;
| + | |
| - | padding:0px 0px 0px 0px;
| + | |
| - | margin: 0px 0px 0px 0px;
| + | |
| - | }
| + | |
| - | h2
| + | |
| - | {
| + | |
| - | color:#262626;
| + | |
| - | text-align:left;
| + | |
| - | font-family:"Trebuchet";
| + | |
| - | font-size:20px;
| + | |
| - | line-height: 100%;
| + | |
| - | border-bottom: none;
| + | |
| - | padding:0px 0px 0px 0px;
| + | |
| - | margin: 0px 0px 0px 0x;
| + | |
| - | }
| + | |
| - | h3
| + | |
| - | {
| + | |
| - | color:#262626;
| + | |
| - | text-align:left;
| + | |
| - | font-family:"Trebuchet";
| + | |
| - | font-size:17px;
| + | |
| - | line-height: 100%;
| + | |
| - | border-bottom: none;
| + | |
| - | padding:0px 0px 0px 0px;
| + | |
| - | margin: 0px 0px 0px 0x;
| + | |
| - | }
| + | |
| - | p
| + | |
| - | {
| + | |
| - | color:#262626;
| + | |
| - | text-align: justify;
| + | |
| - | font-family:"Arial";
| + | |
| - | font-size:14px;
| + | |
| - | line-height:100%
| + | |
| - | border-bottom: none;
| + | |
| - | padding:0px 0px 0px 0px;
| + | |
| - | margin: 0px 0px 0px 0x;
| + | |
| - | border:0px
| + | |
| - | }
| + | |
| - | body {
| + | |
| - | color:#808080;
| + | |
| - | line-height: 1;
| + | |
| - | font-family:"Arial";
| + | |
| - | font-size:11px;
| + | |
| - | }
| + | |
| | | | |
| - | .whitebox {
| + | </p> |
| - | -moz-box-shadow: 0px 0px 0px #ccc; | + | <p><br> |
| - | -webkit-box-shadow: 0px 0px 0px #ccc; | + | </p> |
| - | box-shadow: 0px 0px 15px #ccc;
| + | </blockquote> |
| - | background-color: #FFFFFF;
| + | </html> |
| - | -moz-border-radius: 1px;
| + | <html><h1 id='App'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> |
| - | border-radius: 15px;
| + | =='''Features'''== |
| - | margin-top: 20px;
| + | |
| - | padding-top: 20px;
| + | |
| - | padding-left: 20px;
| + | |
| - | padding-right: 20px;
| + | |
| - | padding-bottom: 20px;
| + | |
| - | margin-left: 15px;
| + | |
| - | margin-right: 25px;
| + | |
| - | }
| + | |
| - | .thumbnail
| + | |
| - | {
| + | |
| - | margin-bottom:0px;
| + | |
| - | padding-bottom:0px;
| + | |
| - | position:relative;
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu, #igemuwmenu ul {
| + | <html> |
| - | margin: 0;
| + | <blockquote> |
| - | padding: 0;
| + | <p dir="ltr"> |
| - | list-style: none;
| + | </html> |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu {
| + | |
| - | width: 820px;
| + | |
| - | margin: 10px auto;
| + | |
| - | border: 1px solid #222;
| + | |
| - | background-color: #111;
| + | |
| - | background-image: -moz-linear-gradient(#444, #111);
| + | |
| - | background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
| + | |
| - | background-image: -webkit-linear-gradient(#444, #111);
| + | |
| - | background-image: -o-linear-gradient(#444, #111);
| + | |
| - | background-image: -ms-linear-gradient(#444, #111);
| + | |
| - | background-image: linear-gradient(#444, #111);
| + | |
| - | -moz-border-radius: 6px;
| + | |
| - | -webkit-border-radius: 6px;
| + | |
| - | border-radius: 6px;
| + | |
| - | -moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| + | |
| - | -webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| + | |
| - | box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| + | |
| - | display: inline-block;
| + | |
| - | white-space: nowrap;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu:before,
| + | |
| - | #igemuwmenu:after {
| + | |
| - | content: "";
| + | |
| - | display: table;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu:after {
| + | |
| - | clear: both;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu {
| + | |
| - | zoom:1;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu li {
| + | |
| - | border-right: 1px solid #222;
| + | |
| - | -moz-box-shadow: 1px 0 0 #444;
| + | |
| - | -webkit-box-shadow: 1px 0 0 #444;
| + | |
| - | box-shadow: 1px 0 0 #444;
| + | |
| - | position: relative;
| + | |
| - | display: inline-block;
| + | |
| - | white-space: nowrap;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu a {
| + | |
| - | padding: 12px 20px;
| + | |
| - | color: #999;
| + | |
| - | text-transform: uppercase;
| + | |
| - | font: bold 11.4px Arial, Helvetica;
| + | |
| - | text-decoration: none;
| + | |
| - | text-shadow: 0 1px 0 #000;
| + | |
| - | display: inline-block;
| + | |
| - | white-block: nowrap;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu li:hover > a {
| + | |
| - | color: #fafafa;
| + | |
| - | }
| + | |
| - |
| + | |
| - | *html #igemuwmenu li a:hover { /* IE6 only */
| + | |
| - | color: #fafafa;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul {
| + | |
| - | margin: 20px 0 0 0;
| + | |
| - | _margin: 0; /*IE6 only*/
| + | |
| - | opacity: 0;
| + | |
| - | visibility: hidden;
| + | |
| - | position: absolute;
| + | |
| - | top: 38px;
| + | |
| - | left: 0;
| + | |
| - | z-index: 1;
| + | |
| - | background: #444;
| + | |
| - | background: -moz-linear-gradient(#444, #111);
| + | |
| - | background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
| + | |
| - | background: -webkit-linear-gradient(#444, #111);
| + | |
| - | background: -o-linear-gradient(#444, #111);
| + | |
| - | background: -ms-linear-gradient(#444, #111);
| + | |
| - | background: linear-gradient(#444, #111);
| + | |
| - | -moz-box-shadow: 0 -1px rgba(255,255,255,.3);
| + | |
| - | -webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
| + | |
| - | box-shadow: 0 -1px 0 rgba(255,255,255,.3);
| + | |
| - | -moz-border-radius: 3px;
| + | |
| - | -webkit-border-radius: 3px;
| + | |
| - | border-radius: 3px;
| + | |
| - | -webkit-transition: all .2s ease-in-out;
| + | |
| - | -moz-transition: all .2s ease-in-out;
| + | |
| - | -ms-transition: all .2s ease-in-out;
| + | |
| - | -o-transition: all .2s ease-in-out;
| + | |
| - | transition: all .2s ease-in-out;
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu li:hover > ul {
| |
| - | opacity: 1;
| |
| - | visibility: visible;
| |
| - | margin: 0;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul ul {
| |
| - | top: 0;
| |
| - | left: 150px;
| |
| - | margin: 0 0 0 20px;
| |
| - | _margin: 0; /*IE6 only*/
| |
| - | -moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
| |
| - | -webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
| |
| - | box-shadow: -1px 0 0 rgba(255,255,255,.3);
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul li {
| |
| - | float: none;
| |
| - | display: block;
| |
| - | border: 0;
| |
| - | _line-height: 0; /*IE6 only*/
| |
| - | -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | }
| |
| - | #igemuwmenu ul li.active {
| |
| - | float: none;
| |
| - | display: block;
| |
| - | border: 0;
| |
| - | _line-height: 0; /*IE6 only*/
| |
| - | -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | box-shadow: 0 1px 0 #111, 0 2px 0 #666;
| |
| - | }
| |
| | | | |
| - |
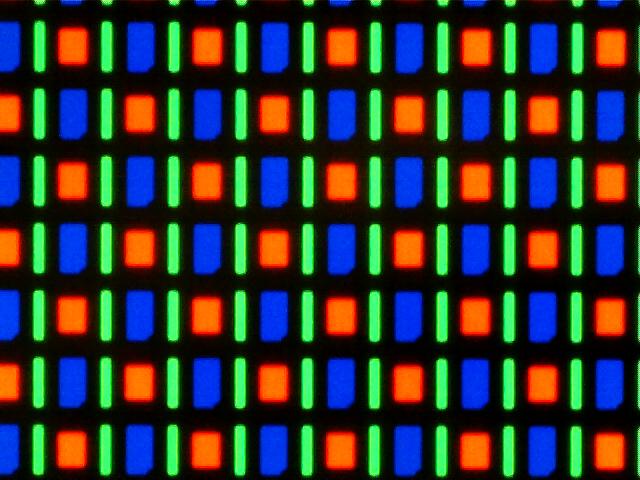
| + | [[Image:Washington_AMOLED.jpg|border|300px|left|thumb|Figure 2: An image of an AMOLED screen.]] |
| - | #igemuwmenu ul li:last-child {
| + | <html> |
| - | -moz-box-shadow: none;
| + | |
| - | -webkit-box-shadow: none;
| + | |
| - | box-shadow: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul a {
| + | |
| - | padding: 10px;
| + | |
| - | width: 130px;
| + | |
| - | _height: 10px; /*IE6 only*/
| + | |
| - | display: block;
| + | |
| - | white-space: nowrap;
| + | |
| - | float: none;
| + | |
| - | text-transform: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul a.selected {
| + | |
| - | padding: 10px;
| + | |
| - | width: 130px;
| + | |
| - | _height: 10px; /*IE6 only*/
| + | |
| - | display: block;
| + | |
| - | white-space: nowrap;
| + | |
| - | float: none;
| + | |
| - | text-transform: none;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul a:hover {
| + | |
| - | background-color: #785D84;
| + | |
| - | background-image: -moz-linear-gradient(#B6A0BA, #785D84);
| + | |
| - | background-image: -webkit-gradient(linear, left top, left bottom, from(#B6A0BA), to(#785D84));
| + | |
| - | background-image: -webkit-linear-gradient(#B6A0BA, #785D84);
| + | |
| - | background-image: -o-linear-gradient(#B6A0BA, #785D84);
| + | |
| - | background-image: -ms-linear-gradient(#B6A0BA, #785D84);
| + | |
| - | background-image: linear-gradient(#B6A0BA, #785D84);
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu ul li:first-child > a {
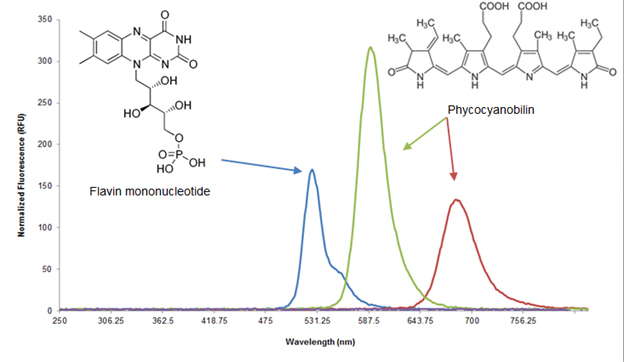
| + | Ecolight was tested on the Samsung Galaxy Tab 7.7, which has a Super AMOLED display. Each pixel on a Super AMOLED display is made up of three LEDs corresponding to each of the colors in the RGB color format (Figure 2). This format is advantageous for the green light inducible system because the green output of the display is monochromatic in that only the green LEDs are turned on. Furthermore, the RGB LEDs output spectrum are very compatible with published red, green, and blue light gene inducers (Figure 3). |
| - | -moz-border-radius: 3px 3px 0 0;
| + | |
| - | -webkit-border-radius: 3px 3px 0 0;
| + | |
| - | border-radius: 3px 3px 0 0;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul li:first-child > a:after {
| + | |
| - | content: '';
| + | |
| - | position: absolute;
| + | |
| - | left: 40px;
| + | |
| - | top: -6px;
| + | |
| - | border-left: 6px solid transparent;
| + | |
| - | border-right: 6px solid transparent;
| + | |
| - | border-bottom: 6px solid #444;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul ul li:first-child a:after {
| + | |
| - | left: -6px;
| + | |
| - | top: 50%;
| + | |
| - | margin-top: -6px;
| + | |
| - | border-left: 0;
| + | |
| - | border-bottom: 6px solid transparent;
| + | |
| - | border-top: 6px solid transparent;
| + | |
| - | border-right: 6px solid #3b3b3b;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul li:first-child a:hover:after {
| + | |
| - | border-bottom-color: #B6A0BA;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul ul li:first-child a:hover:after {
| + | |
| - | border-right-color: #0299d3;
| + | |
| - | border-bottom-color: transparent;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #igemuwmenu ul li:last-child > a {
| + | |
| - | -moz-border-radius: 0 0 3px 3px;
| + | |
| - | -webkit-border-radius: 0 0 3px 3px;
| + | |
| - | border-radius: 0 0 3px 3px;
| + | |
| - | }
| + | |
| - |
| + | |
| - | /* Mobile */
| + | |
| - | #igemuwmenu-trigger {
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| | | | |
| - | @media screen and (max-width: 600px) {
| + | Another advantage is that the display allows for a “true black”, which emits no light and minimizes background effects in a light inducible system. Finally, development of our app in the Android operating system allows for the easiest distribution to actual users due to its open source nature, lower relative cost of Android mobile devices, and accessibility of the Google Play Store.</p> |
| | + | <p dir="ltr">One of our primary goals was to make this app flexible and useful for multiple microbial growth formats. The app was designed for experiments that use 100 mm petri dishes, 60 mm petri dishes, and 96-well plates for both liquid and solid phase media. Each light-emitting unit can be controlled individually, which allows for multiple experiments to be performed simultaneously.</html> |
| | | | |
| - | /* nav-wrap */
| + | [[Image:Washington_data_figure_1.jpg|border|500px|right|thumb|Figure 3: The light generated by our app corresponds with chromophore cofactors for the light sensors]] |
| - | #igemuwmenu-wrap {
| + | <html> |
| - | position: relative;
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu-wrap * {
| + | In the case of the 96-well plate, this means each well can be controlled individually, which potentially allows for 96 simultaneous yet different experiments. In addition to these default settings, the diameters of the wells can also be adjusted to the user’s current experimental setup as well as the intensity and wavelength of the light. Additionally, samples can be exposed to mixtures of wavelengths through a blinking option which cycles through the RGB colors. Ecolight contains features that allow the user full control over the growth format and light conditions for each experiment.</p> |
| - | -moz-box-sizing: border-box;
| + | |
| - | -webkit-box-sizing: border-box;
| + | |
| - | box-sizing: border-box;
| + | |
| - | }
| + | |
| | | | |
| - | /* menu icon */
| |
| - | #igemuwmenu-trigger {
| |
| - | display: block; /* show menu icon */
| |
| - | height: 40px;
| |
| - | line-height: 40px;
| |
| - | cursor: pointer;
| |
| - | padding: 0 0 0 35px;
| |
| - | border: 1px solid #222;
| |
| - | color: #fafafa;
| |
| - | font-weight: bold;
| |
| - | background-color: #111;
| |
| - | background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAPCAMAAADeWG8gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjE2QjAxNjRDOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjE2QjAxNjREOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MTZCMDE2NEE5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MTZCMDE2NEI5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz42AEtnAAAABlBMVEX///////9VfPVsAAAAAnRSTlP/AOW3MEoAAAAWSURBVHjaYmAgFzBiACKFho6NAAEGAD07AG1pn932AAAAAElFTkSuQmCC) no-repeat 10px center, -moz-linear-gradient(#444, #111);
| |
| - | background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAPCAMAAADeWG8gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjE2QjAxNjRDOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjE2QjAxNjREOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MTZCMDE2NEE5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MTZCMDE2NEI5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz42AEtnAAAABlBMVEX///////9VfPVsAAAAAnRSTlP/AOW3MEoAAAAWSURBVHjaYmAgFzBiACKFho6NAAEGAD07AG1pn932AAAAAElFTkSuQmCC) no-repeat 10px center, -webkit-linear-gradient(#444, #111);
| |
| - | background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAPCAMAAADeWG8gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjE2QjAxNjRDOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjE2QjAxNjREOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MTZCMDE2NEE5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MTZCMDE2NEI5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz42AEtnAAAABlBMVEX///////9VfPVsAAAAAnRSTlP/AOW3MEoAAAAWSURBVHjaYmAgFzBiACKFho6NAAEGAD07AG1pn932AAAAAElFTkSuQmCC) no-repeat 10px center, -o-linear-gradient(#444, #111);
| |
| - | background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAPCAMAAADeWG8gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjE2QjAxNjRDOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjE2QjAxNjREOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MTZCMDE2NEE5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MTZCMDE2NEI5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz42AEtnAAAABlBMVEX///////9VfPVsAAAAAnRSTlP/AOW3MEoAAAAWSURBVHjaYmAgFzBiACKFho6NAAEGAD07AG1pn932AAAAAElFTkSuQmCC) no-repeat 10px center, -ms-linear-gradient(#444, #111);
| |
| - | background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABIAAAAPCAMAAADeWG8gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjE2QjAxNjRDOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjE2QjAxNjREOUNEOTExRTE4RTNFRkI1RDQ2MUYxOTQ3Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MTZCMDE2NEE5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MTZCMDE2NEI5Q0Q5MTFFMThFM0VGQjVENDYxRjE5NDciLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz42AEtnAAAABlBMVEX///////9VfPVsAAAAAnRSTlP/AOW3MEoAAAAWSURBVHjaYmAgFzBiACKFho6NAAEGAD07AG1pn932AAAAAElFTkSuQmCC) no-repeat 10px center, linear-gradient(#444, #111);
| |
| - | -moz-border-radius: 6px;
| |
| - | -webkit-border-radius: 6px;
| |
| - | border-radius: 6px;
| |
| - | -moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| |
| - | -webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| |
| - | box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
| |
| - | }
| |
| - |
| |
| - | /* main nav */
| |
| - | #igemuwmenu {
| |
| - | margin: 0; padding: 10px;
| |
| - | position: absolute;
| |
| - | top: 40px;
| |
| - | width: 100%;
| |
| - | z-index: 1;
| |
| - | background-color: #444;
| |
| - | display: none;
| |
| - | -moz-box-shadow: none;
| |
| - | -webkit-box-shadow: none;
| |
| - | box-shadow: none;
| |
| - | }
| |
| | | | |
| - | #igemuwmenu:after {
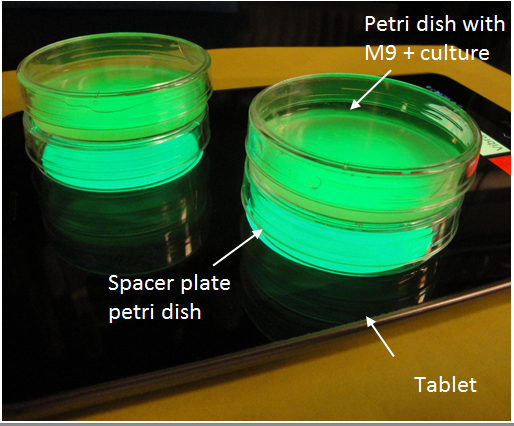
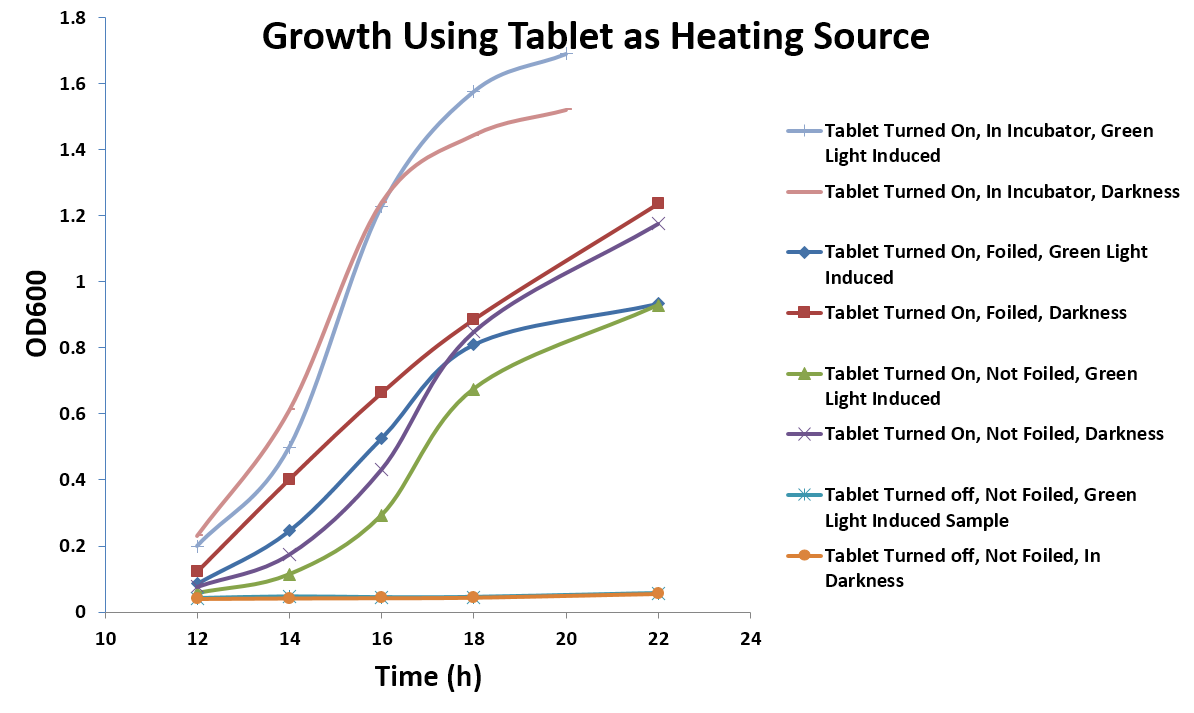
| + | <p dir="ltr">A tablet is a useful bacterial growth tool for more than just light emission (Figure 4). For liquid cultures, we implemented a vibration setting with the intention of agitating liquid cultures to promote growth. While this feature is included in the full release of Ecolight, users are advised against extended periods of activation as the hardware cannot sustain high intensity vibration without failure. Another benefit of using an electronic tablet is that the processor generates heat which can be utilized to facilitate bacterial growth. We found that a tablet covered in foil sitting at room temperature gets up to 36°C – only 1°C lower than the traditional growth temperature for E.coli. Our tablet could function as an incubator as well. |
| - | content: '';
| + | |
| - | position: absolute;
| + | |
| - | left: 25px;
| + | |
| - | top: -8px;
| + | |
| - | border-left: 8px solid transparent;
| + | |
| - | border-right: 8px solid transparent;
| + | |
| - | border-bottom: 8px solid #444;
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu ul {
| + | . With just a tablet, light tests could be done in any typical lab setting. </p> |
| - | position: static;
| + | |
| - | visibility: visible;
| + | |
| - | opacity: 1;
| + | |
| - | margin: 0;
| + | |
| - | background: none;
| + | |
| - | -moz-box-shadow: none;
| + | |
| - | -webkit-box-shadow: none;
| + | |
| - | box-shadow: none;
| + | |
| - | }
| + | |
| | | | |
| - | #igemuwmenu ul ul {
| |
| - | margin: 0 0 0 20px !important;
| |
| - | -moz-box-shadow: none;
| |
| - | -webkit-box-shadow: none;
| |
| - | box-shadow: none;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu li {
| |
| - | position: static;
| |
| - | display: block;
| |
| - | float: none;
| |
| - | border: 0;
| |
| - | margin: 5px;
| |
| - | -moz-box-shadow: none;
| |
| - | -webkit-box-shadow: none;
| |
| - | box-shadow: none;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul li{
| |
| - | margin-left: 20px;
| |
| - | -moz-box-shadow: none;
| |
| - | -webkit-box-shadow: none;
| |
| - | box-shadow: none;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu a{
| |
| - | display: block;
| |
| - | float: none;
| |
| - | padding: 0;
| |
| - | color: #999;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu a:hover{
| |
| - | color: #fafafa;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul a{
| |
| - | padding: 0;
| |
| - | width: auto;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul a:hover{
| |
| - | background: none;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu ul li:first-child a:after,
| |
| - | #igemuwmenu ul ul li:first-child a:after {
| |
| - | border: 0;
| |
| - | }
| |
| - |
| |
| - | }
| |
| - |
| |
| - | @media screen and (min-width: 600px) {
| |
| - | #igemuwmenu {
| |
| - | display: block !important;
| |
| - | }
| |
| - | }
| |
| - |
| |
| - | /* iPad */
| |
| - | .no-transition {
| |
| - | -webkit-transition: none;
| |
| - | -moz-transition: none;
| |
| - | -ms-transition: none;
| |
| - | -o-transition: none;
| |
| - | transition: none;
| |
| - | opacity: 1;
| |
| - | visibility: visible;
| |
| - | display: none;
| |
| - | }
| |
| - |
| |
| - | #igemuwmenu li:hover > .no-transition {
| |
| - | display: block;
| |
| - | }
| |
| - |
| |
| - | </style>
| |
| - |
| |
| - | <a href="https://2013.igem.org/Team:Washington"><img class="thumbnail" src='https://static.igem.org/mediawiki/2013/c/cb/Redlightgreenlight2.jpg' width' width= "965"/></A>
| |
| - |
| |
| - | <a href="http://www.washington.edu/"><img src='https://static.igem.org/mediawiki/2012/2/25/UW_W-Logo_smallRGB.jpg' align="left" width= "57" style="padding-top: 12px; padding-left: 5px;"/></a>
| |
| - |
| |
| - | <a href="https://2012.igem.org/Main_Page"><img src='https://static.igem.org/mediawiki/igem.org/c/c8/IGEM_desat.png' align="right" width= "70"/></a>
| |
| - |
| |
| - | <style type="text/css">
| |
| - | #content {z-index:4;}
| |
| - | .expand {background: url('https://static.igem.org/mediawiki/2008/e/ef/Icon-expand.png') no-repeat 95% 50%;}
| |
| - | .collapse {background: url('https://static.igem.org/mediawiki/2008/c/cd/Icon-collapse.png') no-repeat 95% 50%;}
| |
| - | .docked {background: #99ccff url("https://static.igem.org/mediawiki/2008/6/62/Ddnavundock.png") no-repeat 50% 50%;}
| |
| - | .undocked {background: #99ccff url("https://static.igem.org/mediawiki/2008/e/e4/Ddnavdock.png") no-repeat 50% 50%;}
| |
| - | </style>
| |
| - |
| |
| - | <nav id="igemuwmenu-wrap">
| |
| - |
| |
| - | <ul id="igemuwmenu">
| |
| - |
| |
| - | <li><a href="https://2013.igem.org/Team:Washington">Home</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington">UW 2013</a></li>
| |
| - | <li><a href="https://2012.igem.org/Team:Washington">UW 2012</a></li>
| |
| - | <li><a href="https://2011.igem.org/Team:Washington">UW 2011</a></li>
| |
| - | <li><a href="https://2010.igem.org/Team:Washington">UW 2010</a></li>
| |
| - | <li><a href="https://2009.igem.org/Team:Washington">UW 2009</a></li>
| |
| - | <li><a href="https://2008.igem.org/Team:University_of_Washington">UW 2008</a></li>
| |
| - | <li><a href="https://2013.igem.org/Main_Page">iGEM Homepage</a></li>
| |
| - | </ul>
| |
| - | </li>
| |
| - |
| |
| - | <!--
| |
| - | <li>
| |
| - | <a </a> main menu on plastic degradation
| |
| - | <ul>
| |
| - |
| |
| - | for the drop down of plastic degradation
| |
| - | format <li><a href="https://2012.igem.org/Team:Washington/Plastics#Background">Background</a></li>
| |
| - |
| |
| - |
| |
| - | </ul>
| |
| - | </li>
| |
| - | -->
| |
| - |
| |
| - |
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2013.igem.org/Team:Washington/LightSensing">Light Sensing Experiments</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Background">Background</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Systems">Our Systems</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Methods">Methods</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Results">Results</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Future">Future Plans</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Parts">Parts Submitted</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/LightSensing#Sources">Scientific Sources</a></li>
| |
| - | </ul>
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2013.igem.org/Team:Washington/ECOLIGHTTUNE">e.colightTune</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/ECOLIGHTTUNE#Background">Background</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/ECOLIGHTTUNE#App">App</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/ECOLIGHTTUNE#Methods">Methods</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/ECOLIGHTTUNE#Results_Summary">Results Summary</a></li>
| |
| - | </ul>
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2013.igem.org/Team:Washington/Outreach">Outreach</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/Outreach#Activities">Activities</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/Outreach#Pictures">Pictures</a></li>
| |
| - | </ul>
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2013.igem.org/Team:Washington/Protocols">Protocols</a>
| |
| - | </li>
| |
| - |
| |
| - | <li>
| |
| - | <a href="https://2013.igem.org/Team:Washington/MoreLinks">Links</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/MoreLinks#Safety">Safety Form</a></li>
| |
| - | <li><a href="http://parts.igem.org/cgi/partsdb/pgroup.cgi?pgroup=iGEM2012&group=Washington">Parts Registry</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:Washington/MoreLinks#Documentation">Parts Documentation</a></li>
| |
| - |
| |
| - | </ul>
| |
| - | </li>
| |
| - |
| |
| - | <li style="border-right:0; box-shadow:0px 0 0;">
| |
| - | <a href="https://2013.igem.org/Team:Washington/Funding">Funding</a>
| |
| - | </li>
| |
| - |
| |
| - | </li>
| |
| - |
| |
| - | </ul>
| |
| - | </nav>
| |
| - |
| |
| - | <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
| |
| - | <script type="text/javascript">
| |
| - | $(function() {
| |
| - | if ($.browser.msie && $.browser.version.substr(0,1)<7)
| |
| - | {
| |
| - | $('li').has('ul').mouseover(function(){
| |
| - | $(this).children('ul').css('visibility','visible');
| |
| - | }).mouseout(function(){
| |
| - | $(this).children('ul').css('visibility','hidden');
| |
| - | })
| |
| - | }
| |
| - |
| |
| - | /* Mobile */
| |
| - | $('#igemuwmenu-wrap').prepend('<div id="igemuwmenu-trigger">igemuwmenu</div>');
| |
| - | $("#igemuwmenu-trigger").on("click", function(){
| |
| - | $("#menu").slideToggle();
| |
| - | });
| |
| - |
| |
| - | // iPad
| |
| - | var isiPad = navigator.userAgent.match(/iPad/i) != null;
| |
| - | if (isiPad) $('#igemuwmenu ul').addClass('no-transition');
| |
| - | });
| |
| - | // selection
| |
| - |
| |
| - | </script>
| |
| - |
| |
| - | <script type="text/javascript">
| |
| - | $("#content").find("a[href='"+location.href+"']").each(function(){
| |
| - | $(this).find("a").addClass("selected")
| |
| - | })
| |
| - | </script>
| |
| - |
| |
| - | <script type="text/javascript">
| |
| - |
| |
| - | var _gaq = _gaq || [];
| |
| - | _gaq.push(['_setAccount', 'UA-26265208-1']);
| |
| - | _gaq.push(['_trackPageview']);
| |
| - |
| |
| - | (function() {
| |
| - | var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
| |
| - | ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
| |
| - | var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
| |
| - | })();
| |
| - |
| |
| - | </script>
| |
| | </html> | | </html> |
| - | | + | [[Image:Washington_Light_System2.png|border|300px|left|thumb|Figure 4: Light testing experiment with the tablet and liquid culture]] |
| - | =='''Backgrounds'''==
| + | |
| - | <html><h1 id='Background'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html>
| + | |
| | <html> | | <html> |
| - | | + | <p><br> |
| - | <blockquote>
| + | |
| - | <p dir="ltr">The goal for this app is to make a standardized system for light control without the common problems many of the current ad hoc light projection systems come with: high cost, difficult assembly, and low reproducibility. With mobile device tablets integrating into our everyday lives, we found it fitting to develop a program to take advantage of their pervasiveness and utilize them as synthetic biology instruments.</p> | + | |
| - | <p dir="ltr">E. colight was a tablet application designed by our iGEM 2012 team in order to project light onto bacterial cultures. This year, our team wanted to continue our 2012 project by expanding the functionality of our app, calibrate it using existing light-inducible promoter systems, and determine the maximum number of experiments we can perform on a single tablet. By designing experiments with high reproducibility that explores the strengths and limitations of the app, we hope to create the canonical system for optogenetics testing.</p>
| + | |
| - | <p dir="ltr">In addition to characterizing in depth the use of the app, we also developed new features that can accommodate a broader range of growth vessels, a vibration feature, and utilize the heat output of the processor as an incubator.</p>
| + | |
| - | <p>
| + | |
| | </p> | | </p> |
| | </blockquote> | | </blockquote> |
| - |
| |
| | </html> | | </html> |
| | | | |
| - | =='''App'''== | + | =='''Experiments'''== |
| - | <html><h1 id='App'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> | + | <html><h1 id='Methods'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> |
| | | | |
| | <html> | | <html> |
| | <blockquote> | | <blockquote> |
| - | <p dir="ltr">E colight has been designed to shine different wavelengths of light on growing bacterial cultures. The app was designed and tested on the Samsung Galaxy Tab 7.7 which has an Super AMOLED display. Each pixel on an Super AMOLED display is made up of three LEDs corresponding to each of the colors in the RGB color format. This format is advantageous for the green light inducible system because the green output of the display is monochromatic in that only the green LEDs are turned on. Furthermore, the RGB LEDs output spectrum are very compatible with published red [1], green [2], and blue [3] light gene inducers. Another advantage of the display allows for a “true black”, which emits no light and minimizes background effects [old - in that no light is emitted which would allow for the lowest level of background] in a light inducible system. Finally, development of our app in the Android operating system allows for the easiest distribution of our app to actual users due to its open source nature, lower relative cost of Android mobile devices, and accessibility of the Google Play Store. </p> | + | <p dir="ltr">To characterize the app, we tested the output of GFP in response to light by using a tablet running E. colight and working light systems in 96-well plates or 60 mm petri dishes. We used our green light-induced GFP and red light-repressed GFP systems. After inoculation into M9 media, the cultures were incubated under the appropriate light conditions on the tablet for eight hours. The amount of GFP was then quantified using a plate reader to measure the relative fluorescence.</p> |
| - | <blockquote> | + | </html> |
| - | <p dir="ltr">-Close up picture of Super AMOLED screen <ahref="http://en.wikipedia.org/wiki/AMOLED">http://en.wikipedia.org/wiki/AMOLED/</a></p>
| + | [[Image:Washington_Tabletdata.jpg|right|550px|thumb|Figure 5: Growth using the tablet as a heat source]] |
| - | </blockquote> | + | <html> |
| - | <p dir="ltr">One our primary goals was to make this app flexible and useful for multiple microbial growth formats. The app was designed for experiments that use standard sized petri dishes, 60 mm petri dishes, and 96-well plates for both liquid and solid phase media. Each light-emitting unit can be controlled individually, which allows for multiple experiments to be performed simultaneously. In the case of the 96-well plate, this means each well can be controlled individually, which potentially allows for 96 simultaneous yet different experiments. In addition to these default settings, the diameters of the wells can also be adjusted to the user’s current experimental setup as well as the intensity and wavelength of the light. Samples can be exposed to mixtures of wavelengths through a blinking option which cycles through the RGB colors. </p> | + | |
| - | <p dir="ltr"><em>"FIGURE REQUEST: Light spectral data"</em></p> | + | </html> |
| - | <p dir="ltr">We implemented a vibration setting with the intention of agitating liquid cultures to promote growth. Though this feature is fully functional in the current release, users are advised against extended periods of activation as the hardware cannot sustain high intensity vibration without failure. For this reason, the tablets were placed on orbital shakers to provide the agitation required for rapid growth.</p>
| + | [[Image:Washington_portable_incubator.jpg|right|300px|thumb|Figure 6: The outside of our tablet-incubator system]] |
| - | <p dir="ltr"><em>"FIGURE REQUESTS:"</em></p>
| + | <html> |
| - | <p dir="ltr"><em>- screenshots</em></p>
| + | |
| - | <p dir="ltr"><em>- video demo</em></p>
| + | <p dir="ltr"> Early into testing, we realized that the heat from the surface of the tablet in a 37°C incubator caused bacterial growth to slow and media to evaporate quickly. We realized that the processor in the tablet was generating heat in addition to the heat supplied by the incubator. The temperature increase was compensated for by elevating the plates using an empty petri dish and by lowering the ambient temperature in the incubator to 30°C. Using this new setup, cultures grew normally. </p> |
| | + | <p dir="ltr">While the heat released from the tablet presented a problem when using an incubator, it could potentially be exploited as a feature to sustain bacterial growth. To test this theory, E. coli containing the green light-induced GFP system on agar plates were grown on the tablet under green or dark light conditions. In addition, we also compared the effects of GFP expression with and without covering the plate on the tablet with foil and put a box on top of the orbital shaker to keep heat in. The temperature of the top of the tablet was measured as 36°C, and plates had to be incubated for 12 hours as opposed to 8 hours in the incubator to see the same amount of GFP expression (Figure 5). This shows that, with just a tablet, light tests could be done in any typical lab setting (Figure 6).</p> |
| | + | <p dir="ltr"> |
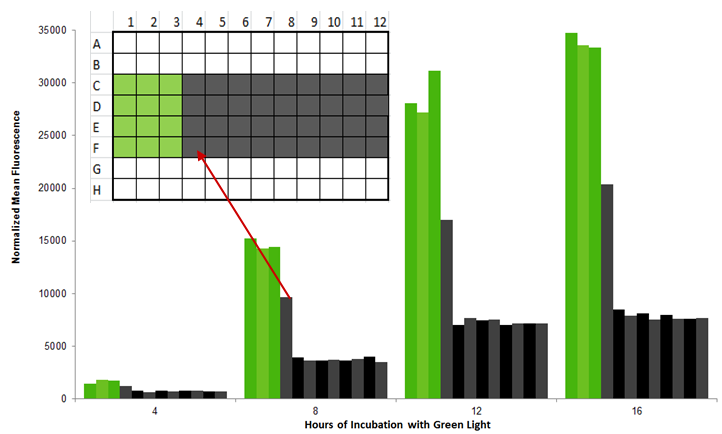
| | + | We tested the light bleedthrough between adjacent wells in a 96 well plate by illuminating three wells sequentially and comparing the GFP output of cultures growing in the lit wells to the adjacent growing wells. Other wells completely surrounded by dark (D5-E11) or light wells (D2, E2) were used as controls. The fluorescence of a “dark” well next to a “light” well was up to 60% of the original fluorescence; as a result, we recommend leaving one well between different light conditions (Figure 7).</p> |
| | <p><br> | | <p><br> |
| - | </p> | + | </p> |
| | </blockquote> | | </blockquote> |
| | </html> | | </html> |
| | | | |
| - | =='''Methods'''==
| + | [[Image:Washington_bleedthru.jpg|center|600px|thumb|Figure 7: 96 well plate experiment showing that adjacent wells have extra light bleedthrough]] |
| - | <html><h1 id='Methods'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html>
| + | |
| | | | |
| - | <p dir="ltr">We have biobricked the previously published red and green light responsive systems and characterized them on our mobile tablet device. The potential applications for a mobile light-inducible expression system are numerous for researchers, iGEM teams, and also in resource-poor settings. Both complex spacial patterning and simple expression gradients are highly useful to synthetic biology community. Spacial control allows the induction of cellular patterns to simulate signalling gradients in tissue development and are useful in lithography and other pattern related technology.</p> | + | =='''Sources'''== |
| - | <br> | + | <html><h1 id='Results Summary'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> |
| | | | |
| - | <p dir="ltr">Expanding the development of our light-inducing app will give iGEM researchers the ability to express gene products and initiate circuits simply with light in varying intensities for a range of expression levels. The 96-well format allows for the testing of many different constructs at the same time, greatly increasing the potential experimental throughput.</p> | + | <html> |
| - | <strong><br>
| + | <blockquote> |
| - | </strong> | + | <p> |
| - | <p dir="ltr">Our proposal of a a ‘hot-swappable’ designer Biobrick will allow researchers to exchange sfGFP with any custom output desired. For example, a LacZ reporter could be used with the to create conventional ‘Coliroid’ images. Additional fluorescent outputs such as RFP and CFP could be used to create separate and distinguishable signals. This will allow us to extend testing of red and green light sensors together on the same plate.</p> | + | </p> |
| - | <strong><br> | + | <p dir="ltr">J. J. Tabor, A. Levskaya, and C. A. Voigt, “Multichromatic control of gene expression in Escherichia coli,”<em> J. Mol. Biol</em>., vol. 405, no. 2, pp. 315–324, Jan. 2011. </p> |
| - | </strong> | + | <p dir="ltr">D. Strickland, K. Moffat, and T. R. Sosnick, “Light-activated DNA binding in a designed allosteric protein,” <em>PNAS</em>, vol. 105, no. 31, pp. 10709–10714, Aug. 2008. </p> |
| - | <p dir="ltr">Additionally, we would test the tablet App using a blue light inducible construct for instance the LovTAP system presented in 2009 by EPF-Lausanne. Our app allows the simultaneous expression on three separate chromatic channels and is thus compatible with blue light systems. Ultimately, these three signals could be used to create trichromatic output using RFP, GFP and CFP to recreate a full color image, from black and white Coliroid to vivid color bacterial photography. </p> | + | <p dir="ltr">A. Levskaya, A. A. Chevalier, J. J. Tabor, Z. B. Simpson, L. A. Lavery, M. Levy, E. A. Davidson, A. Scouras, A. D. Ellington, E. M. Marcotte, and C. A. Voigt, “Synthetic biology: Engineering Escherichia coli to see light,” <em>Nature</em>, vol. 438, no. 7067, pp. 441–442, Nov. 2005. </p> |
| | + | <p dir="ltr">“AMOLED,” <em>Wikipedia, the free encyclopedia.</em> 19-Sep-2013.</p> |
| | + | <p><br> |
| | + | </p> |
| | + | </blockquote> |
| | <br> | | <br> |
| | | | |
| - | <p dir="ltr">Finally, we are testing the tablet for it’s capacity to be used as a portable incubator and expression system based on it's heat output. Because of the high cost of purchasing a new incubator, we foresee this will be a boon to any iGEM team just starting out and will allow more teams to enter the competition and synthetic biology more accessible to high school programs. It also reduces the space requirements to run both educational and high-throughput expression experiments, as well as could be utilized in resource-limited settings for example to induce and record data from biosensors in remote locations. The app can be set up easily owing to the fact that many people already own a mobile tablet device and can turn it into an incubator by simply downloading it from the Google App Store.</p>
| + | </html> |
| - | <br>
| + | |
| - | <br>
| + | |
| - | | + | |
| - | | + | |
| - | =='''Results Summary'''==
| + | |
| - | <html><h1 id='Results Summary'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html>
| + | |
| - | | + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
| + | |
| - | | + | |
| - | ccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc
| + | |
| - | <br/>
| + | |
 "
"