VirginiaTemplate3
From 2013.igem.org
(Difference between revisions)
| (48 intermediate revisions not shown) | |||
| Line 18: | Line 18: | ||
margin:0 auto; | margin:0 auto; | ||
width:95%; | width:95%; | ||
| + | overflow:scroll; | ||
| + | font-size:12px; | ||
} | } | ||
</style> | </style> | ||
| Line 29: | Line 31: | ||
#menubar a {color:#FFFFFF;} | #menubar a {color:#FFFFFF;} | ||
#menubar a:hover{text-decoration:none; color:#52749C;} | #menubar a:hover{text-decoration:none; color:#52749C;} | ||
| - | .left-menu {background-color:# | + | .left-menu {background-color:#FFFFFF; margin:0px 0px 0px 0px; padding:0;} |
| - | .left-menu ul {background-color:# | + | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;} |
| - | .right-menu ul li a {background-color:# | + | .right-menu ul li a {background-color:#CCCCCC;} |
.printfooter {display:none;} | .printfooter {display:none;} | ||
#footer-box {border:none;} | #footer-box {border:none;} | ||
| Line 44: | Line 46: | ||
src: url('<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700|Raleway:400,700,200,300,900,800" rel="stylesheet" type="text/css">') format('woff'); | src: url('<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700|Raleway:400,700,200,300,900,800" rel="stylesheet" type="text/css">') format('woff'); | ||
} | } | ||
| - | . | + | .igemlogo { |
| - | + | position:absolute; | |
| - | + | z-index:200; | |
| - | + | padding:20px; | |
} | } | ||
.slidingpics { | .slidingpics { | ||
background-color: #000; | background-color: #000; | ||
clear: both; | clear: both; | ||
| - | height: | + | height: 420px; |
margin-left: auto; | margin-left: auto; | ||
margin-left: auto; | margin-left: auto; | ||
| + | padding:10px; | ||
| + | position:relative; | ||
| + | z-index:1; | ||
| + | overflow:hidden; | ||
| + | padding-bottom:30px; | ||
} | } | ||
.fourfocus { | .fourfocus { | ||
background-color: #000; | background-color: #000; | ||
| - | color: | + | color: white; |
| - | padding: | + | padding: 15px; |
| - | height: | + | height: 380px; |
margin-left: auto; | margin-left: auto; | ||
margin-right: auto; | margin-right: auto; | ||
padding-left:50px; | padding-left:50px; | ||
| + | overflow:hidden; | ||
} | } | ||
| - | + | ||
| - | + | ||
| - | + | ||
.fourfocus p { | .fourfocus p { | ||
color:#6A6A6A; | color:#6A6A6A; | ||
| + | } | ||
| + | .fourfocus h2 { | ||
| + | color: #FFFFFF; | ||
} | } | ||
.bottom { | .bottom { | ||
background-color: #000; | background-color: #000; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| - | padding: 15px; | + | padding: 35px 15px 15px 15px; |
| - | height: | + | height: 700px; |
clear: both; | clear: both; | ||
border-top-width: 1px; | border-top-width: 1px; | ||
| Line 87: | Line 96: | ||
display: block; | display: block; | ||
font-size: 12px; | font-size: 12px; | ||
| - | + | color: #FFFFFF; | |
} | } | ||
.footer h3 { | .footer h3 { | ||
| Line 95: | Line 104: | ||
border-bottom-width: thin; | border-bottom-width: thin; | ||
border-bottom: 1px solid rgba(255,255,255,0.3); | border-bottom: 1px solid rgba(255,255,255,0.3); | ||
| - | + | color:#FFFFFF; | |
} | } | ||
.footer a { | .footer a { | ||
| Line 103: | Line 112: | ||
.footer a:hover { | .footer a:hover { | ||
color: blue; | color: blue; | ||
| + | } | ||
| + | #picbox { | ||
| + | margin-left:auto; | ||
| + | margin-right:auto; | ||
| + | width:1000px; | ||
| + | padding-top:50px; | ||
| + | overflow:hidden; | ||
| + | } | ||
| + | #boxes { | ||
| + | width: 1000px; | ||
| + | margin-left: auto; | ||
| + | margin-right:auto; | ||
| + | overflow:hidden; | ||
| + | } | ||
| + | #fbox1 { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | margin-right: 20px; | ||
| + | text-align:center; | ||
| + | margin-left:auto; | ||
| + | } | ||
| + | #fbox2 { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | margin-right: 20px; | ||
| + | text-align:center; | ||
| + | } | ||
| + | #fbox3 { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | text-align:center; | ||
| + | margin-right: 20px; | ||
| + | } | ||
| + | #fbox4 { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | text-align:center; | ||
| + | } | ||
| + | .topbanner { | ||
| + | background-color: #000000; | ||
| + | padding: 5px; | ||
| + | height: 250px; | ||
| + | position:relative; | ||
| + | z-index:100; | ||
} | } | ||
#logo { | #logo { | ||
| - | height: | + | height: 110px; |
margin: 30px auto 0px auto; | margin: 30px auto 0px auto; | ||
} | } | ||
| - | + | #VGEM, #logo p { | |
| - | # | + | |
margin: 0; | margin: 0; | ||
padding: 0; | padding: 0; | ||
} | } | ||
| - | + | #VGEM { | |
| - | # | + | |
text-align: center; | text-align: center; | ||
text-transform: uppercase; | text-transform: uppercase; | ||
| + | color:#FFFFFF; | ||
} | } | ||
| - | + | #VGEM span { | |
| - | # | + | |
color: #E94730; | color: #E94730; | ||
} | } | ||
| - | + | #logo p#VGEM a { | |
| - | #logo | + | font-size: 60px; |
| - | font-size: | + | |
color: #FFF; | color: #FFF; | ||
| + | font-weight:400; | ||
} | } | ||
| - | |||
#logo p { | #logo p { | ||
text-align: center; | text-align: center; | ||
| Line 135: | Line 185: | ||
color: #595959; | color: #595959; | ||
} | } | ||
| - | |||
#logo p a { | #logo p a { | ||
| - | color: #595959; | + | color:#595959; |
} | } | ||
| - | |||
#logo a { | #logo a { | ||
border: none; | border: none; | ||
| Line 145: | Line 193: | ||
text-decoration: none; | text-decoration: none; | ||
color: #1F1F1F; | color: #1F1F1F; | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
} | } | ||
#menu11 ul { | #menu11 ul { | ||
text-transform: uppercase; | text-transform: uppercase; | ||
| - | font-size: | + | font-size: 18px; |
line-height: 1.2em; | line-height: 1.2em; | ||
clear: both; | clear: both; | ||
margin-left: auto; | margin-left: auto; | ||
| - | + | margin-right:auto; | |
| - | + | height:70px; | |
| - | + | width:900px; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
#menu11 ul li{ | #menu11 ul li{ | ||
display:block; | display:block; | ||
text-decoration:none; | text-decoration:none; | ||
| - | padding:0px | + | padding:0px 0px 0px 10px; |
| - | width: | + | width:150px; |
height:55px; | height:55px; | ||
border-left:6px dotted #fff; | border-left:6px dotted #fff; | ||
| + | float:left; | ||
} | } | ||
#menu11 ul li span{ | #menu11 ul li span{ | ||
| Line 221: | Line 232: | ||
visibility: hidden; | visibility: hidden; | ||
line-height: 0px; | line-height: 0px; | ||
| - | padding-top: | + | padding-top: 8px; |
| - | + | ||
list-style-type: square; | list-style-type: square; | ||
| + | background-color: #000000; | ||
| + | padding-bottom:2px; | ||
| + | padding-left:2px; | ||
| + | border-radius:10px; | ||
} | } | ||
#menu11 ul li:hover span.text{ | #menu11 ul li:hover span.text{ | ||
| Line 230: | Line 244: | ||
#menu11 ul li:hover span.text a{ | #menu11 ul li:hover span.text a{ | ||
text-decoration:none; | text-decoration:none; | ||
| - | color:# | + | color:#2B60DE; |
| + | } | ||
| + | #images { | ||
| + | width: 900px; | ||
| + | height: 350px; | ||
| + | overflow: hidden; | ||
| + | position: relative; | ||
| + | margin: 20px auto; | ||
| + | } | ||
| + | #images img { | ||
| + | width: 900px; | ||
| + | height: 350px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | left: -400px; | ||
| + | z-index: 2; | ||
| + | opacity: 0; | ||
| + | transition: all linear 500ms; | ||
| + | -o-transition: all linear 500ms; | ||
| + | -moz-transition: all linear 500ms; | ||
| + | -webkit-transition: all linear 500ms; | ||
| + | } | ||
| + | #images img:target { | ||
| + | left: 0; | ||
| + | z-index: 9; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #images img:first-child { | ||
| + | left: 0; | ||
| + | opacity:.9; | ||
| + | z-index:8; | ||
| + | } | ||
| + | #slider { | ||
| + | width:200px; | ||
| + | margin-left:auto; | ||
| + | margin-right:auto; | ||
| + | } | ||
| + | #slider a { | ||
| + | text-decoration: none; | ||
| + | background: #E3F1FA; | ||
| + | border: 1px solid #C6E4F2; | ||
| + | padding: 4px 6px; | ||
| + | color: #222; | ||
| + | } | ||
| + | #slider a:hover { | ||
| + | background: #C6E4F2; | ||
| + | } | ||
| + | /** WRAPPER */ | ||
| + | #featured-wrapper { | ||
| + | overflow: hidden; | ||
| + | width:1000px; | ||
| + | padding: 25px 50px; | ||
| + | background: #E54732; | ||
| + | color: #2D2D2D; | ||
| + | margin-left:auto; | ||
| + | margin-right:auto; | ||
| + | } | ||
| + | #btitle | ||
| + | { | ||
| + | margin-bottom: 30px; | ||
| + | text-transform: uppercase; | ||
| + | font-weight: 300; | ||
| + | font-size: 22px; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | #featured-wrapper span | ||
| + | { | ||
| + | font-size: 18px !important; | ||
| + | color: #323232; | ||
| + | } | ||
| + | #sponsors | ||
| + | { | ||
| + | float: left; | ||
| + | width: 330px; | ||
| + | margin-right: 24px; | ||
| + | } | ||
| + | #sponsors .style4 | ||
| + | { | ||
| + | padding-top: 10px; | ||
| + | } | ||
| + | #dates | ||
| + | { | ||
| + | float: left; | ||
| + | width: 370px; | ||
| + | padding: 0px 20px; | ||
| + | } | ||
| + | #updates | ||
| + | { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | } | ||
| + | p, ol, ul { | ||
| + | margin-top: 0px; | ||
| + | } | ||
| + | p { | ||
| + | line-height: 180%; | ||
| + | } | ||
| + | a { | ||
| + | color: #0000FF; | ||
| + | } | ||
| + | a:hover { | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | a img { | ||
| + | border: none; | ||
| + | } | ||
| + | ul.style3 | ||
| + | { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | overflow: hidden; | ||
| + | list-style: none; | ||
| + | color: #6c6c6c | ||
| + | } | ||
| + | ul.style3 li | ||
| + | { | ||
| + | padding: 16px 0px 0px 0px; | ||
| + | margin: 0 0 1em 0; | ||
| + | } | ||
| + | ul.style3 p | ||
| + | { | ||
| + | margin: 0; | ||
| + | } | ||
| + | ul.style3 a | ||
| + | { | ||
| + | display: block; | ||
| + | text-decoration: none; | ||
| + | color: #2D2D2D; | ||
| + | } | ||
| + | ul.style3 a:hover | ||
| + | { | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | ul.style3 h3 | ||
| + | { | ||
| + | padding: 10px 0px 5px 0px; | ||
| + | text-transform: uppercase; | ||
| + | font-size: 14px; | ||
| + | font-weight: 300; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.style3 .first | ||
| + | { | ||
| + | padding-top: 0; | ||
| + | background: none; | ||
| + | } | ||
| + | ul.style3 .date | ||
| + | { | ||
| + | float: left; | ||
| + | position: relative; | ||
| + | width: 66px; | ||
| + | height: 64px; | ||
| + | margin: 0.5em 1.5em 0em 0.5em; | ||
| + | padding: 20px 0em 0em 0em; | ||
| + | background: #262626; | ||
| + | border-radius: 5px; | ||
| + | box-shadow: 0px 0px 0px 5px rgba(255,255,255,0.1); | ||
| + | line-height: normal; | ||
| + | text-align: center; | ||
| + | text-transform: uppercase; | ||
| + | text-shadow: 0px 1px 0px rgba(0,0,0,.2); | ||
| + | font-size: 12px; | ||
| + | font-weight: 400; | ||
| + | color: #FFF; | ||
| + | } | ||
| + | ul.style3 .date:after | ||
| + | { | ||
| + | content: ''; | ||
| + | display: block; | ||
| + | position: absolute; | ||
| + | left: 0; | ||
| + | top: 0; | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | border-radius: 6px; | ||
| + | } | ||
| + | ul.style3 .date b | ||
| + | { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | display: block; | ||
| + | margin-top: -5px; | ||
| + | font-size: 24px; | ||
| + | font-weight: 700; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.style3 .date a | ||
| + | { | ||
| + | color: #FFFFFF !important; | ||
| + | } | ||
| + | ul.style3 .date a:hover | ||
| + | { | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | ul.style4 | ||
| + | { | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | list-style: none; | ||
| + | } | ||
| + | ul.style4 li | ||
| + | { | ||
| + | padding: 10px 0px 20px 0px; | ||
| + | border-top: 1px solid rgba(255,255,255,0.3); | ||
| + | } | ||
| + | ul.style4 a | ||
| + | { | ||
| + | color: #2D2D2D; | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | ul.style4 .first | ||
| + | { | ||
| + | padding-top: 0px; | ||
| + | border-top: none; | ||
| + | } | ||
| + | /* Button Style 1 */ | ||
| + | .button-style { | ||
| + | display: inline-block; | ||
| + | margin-top: 20px; | ||
| + | padding: 7px 20px; | ||
| + | background: #272727; | ||
| + | border-radius: 5px; | ||
| + | text-decoration: none; | ||
| + | text-transform: uppercase; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | .button-style-alt | ||
| + | { | ||
| + | background: #E94730; | ||
| + | padding: 15px 20px; | ||
| + | font-size: 14px; | ||
| + | font-weight: 600; | ||
} | } | ||
| - | |||
| - | |||
</style> | </style> | ||
</head> | </head> | ||
| - | |||
<body> | <body> | ||
| + | <div class="igemlogo"> | ||
| + | <a href="https://2013.igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/igem.org/1/17/IGEM_basic_Logo_white_stylized.png" width="70"> </a> | ||
| + | </div> | ||
<div class="topbanner"> | <div class="topbanner"> | ||
<div id="logo"> | <div id="logo"> | ||
| - | < | + | <p id="VGEM"><a href="https://2013.igem.org/Team:Virginia"><span>V</span>GEM</a></p> |
| - | <p>University of Virginia</p> | + | <p><a href="http://www.virginia.edu/"> University of Virginia</a></p> |
</div> | </div> | ||
| - | + | <div id="menu11"> | |
<ul> | <ul> | ||
<li> | <li> | ||
<span class="title">Home</span> | <span class="title">Home</span> | ||
| - | <span class="text"><a href="">The start</a></span> | + | <span class="text"><a href="https://2013.igem.org/Team:Virginia">The start</a></span> |
</li> | </li> | ||
<li> | <li> | ||
| Line 273: | Line 518: | ||
<p><a href="">Overview</a></p> | <p><a href="">Overview</a></p> | ||
<p><a href="">Safety</a></p> | <p><a href="">Safety</a></p> | ||
| - | + | ||
<p><a href="">Clinical Impact</a></p> | <p><a href="">Clinical Impact</a></p> | ||
<p><a href="">Outreach</a></p></span> | <p><a href="">Outreach</a></p></span> | ||
| Line 280: | Line 525: | ||
<span class="title">Team</span> | <span class="title">Team</span> | ||
<span class="text"> | <span class="text"> | ||
| - | <p><a href="">Overview</a></p> | + | <p><a href="https://2013.igem.org/VirginiaTemplateTeamOverview">Overview</a></p> |
| - | <p><a href="">Bios</a></p> | + | <p><a href="https://2013.igem.org/VirginiaTemplateTeamBios">Bios</a></p> |
| - | <p><a href="">Profile</a></p> | + | <p><a href="https://igem.org/Team.cgi?year=2013&team_name=Virginia">Profile</a></p> |
<p><a href="">Sponsors</a></p> | <p><a href="">Sponsors</a></p> | ||
| - | <p><a href="">Collaboration</a></p></span></li></ul | + | <p><a href="">Collaboration</a></p></span></li> |
| + | </ul></div></div> | ||
<div class="slidingpics"> | <div class="slidingpics"> | ||
| - | <div id="picbox"><img src="http://24.media.tumblr.com/97a47d3aa55da6f5985d81b4fd7dfb27/tumblr_mp2gt0CjGe1sxgpaeo1_1280.jpg" width="1000" height="350"/></div></div> | + | <div id="images"> |
| + | <img id="image1" src="http://25.media.tumblr.com/765b5d018f23f5f6cd8fdb0e9e25cc29/tumblr_mq3ju4HxSl1sxgpaeo5_r1_1280.jpg" /> | ||
| + | <img id="image2" src="http://24.media.tumblr.com/c39c53bb19f95595c476048e991e5e5b/tumblr_mq3ju4HxSl1sxgpaeo2_1280.jpg" /> | ||
| + | <img id="image3" src="http://25.media.tumblr.com/1bc07c1301c04a218de791a38c360b05/tumblr_mq3ju4HxSl1sxgpaeo3_1280.jpg" /> | ||
| + | <img id="image4" src="http://25.media.tumblr.com/0563475beb34af40a8b357dcad87fb5e/tumblr_mq3ju4HxSl1sxgpaeo1_1280.jpg" /> | ||
| + | <img id="image5" src="http://25.media.tumblr.com/625692582f4983dc4db9bb81b2298d35/tumblr_mq3ju4HxSl1sxgpaeo4_1280.jpg" /> | ||
| + | </div> | ||
| + | <div id="slider"> | ||
| + | <a href="#image1">1</a> | ||
| + | <a href="#image2">2</a> | ||
| + | <a href="#image3">3</a> | ||
| + | <a href="#image4">4</a> | ||
| + | <a href="#image5">5</a> | ||
| + | </div> | ||
| + | <!--<div id="picbox"><img src="http://24.media.tumblr.com/97a47d3aa55da6f5985d81b4fd7dfb27/tumblr_mp2gt0CjGe1sxgpaeo1_1280.jpg" width="1000" height="350"/></div>--> | ||
| + | </div> | ||
<div class="fourfocus"> | <div class="fourfocus"> | ||
| - | <div id="fbox1"><a href=""><img src="http:// | + | <div id="boxes"><div id="fbox1"><a href=""><img src="http://24.media.tumblr.com/579c7d1022612a7d4824b443c7c85c0b/tumblr_mpqf8cpFsA1sxgpaeo2_250.jpg" width="235" height="235" alt="" /></a> |
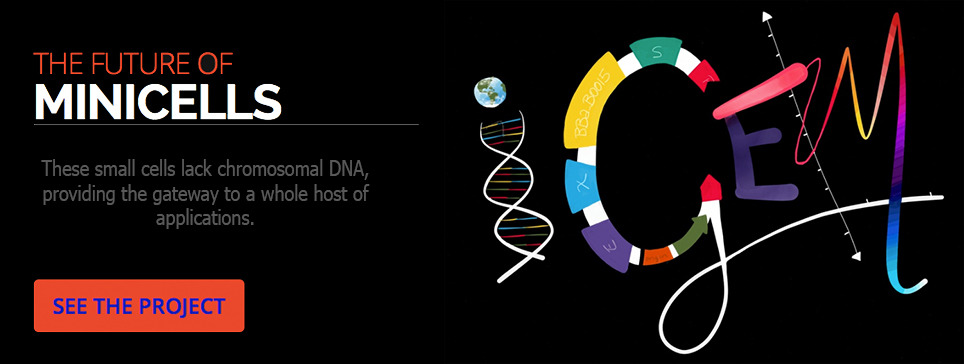
<h2>Project</h2> | <h2>Project</h2> | ||
<p>Learn more about the exciting developments of minicells as a safe and effective chassis.</p> | <p>Learn more about the exciting developments of minicells as a safe and effective chassis.</p> | ||
</div> | </div> | ||
| - | <div id="fbox2"><a href=""><img src="http:// | + | <div id="fbox2"><a href=""><img src="http://24.media.tumblr.com/e5f36d51fa3819e9cf24212f57c91cbf/tumblr_mpqf8cpFsA1sxgpaeo3_1280.jpg" width="235" height="235" alt="" /></a> |
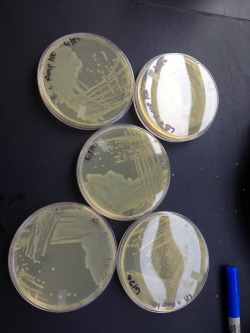
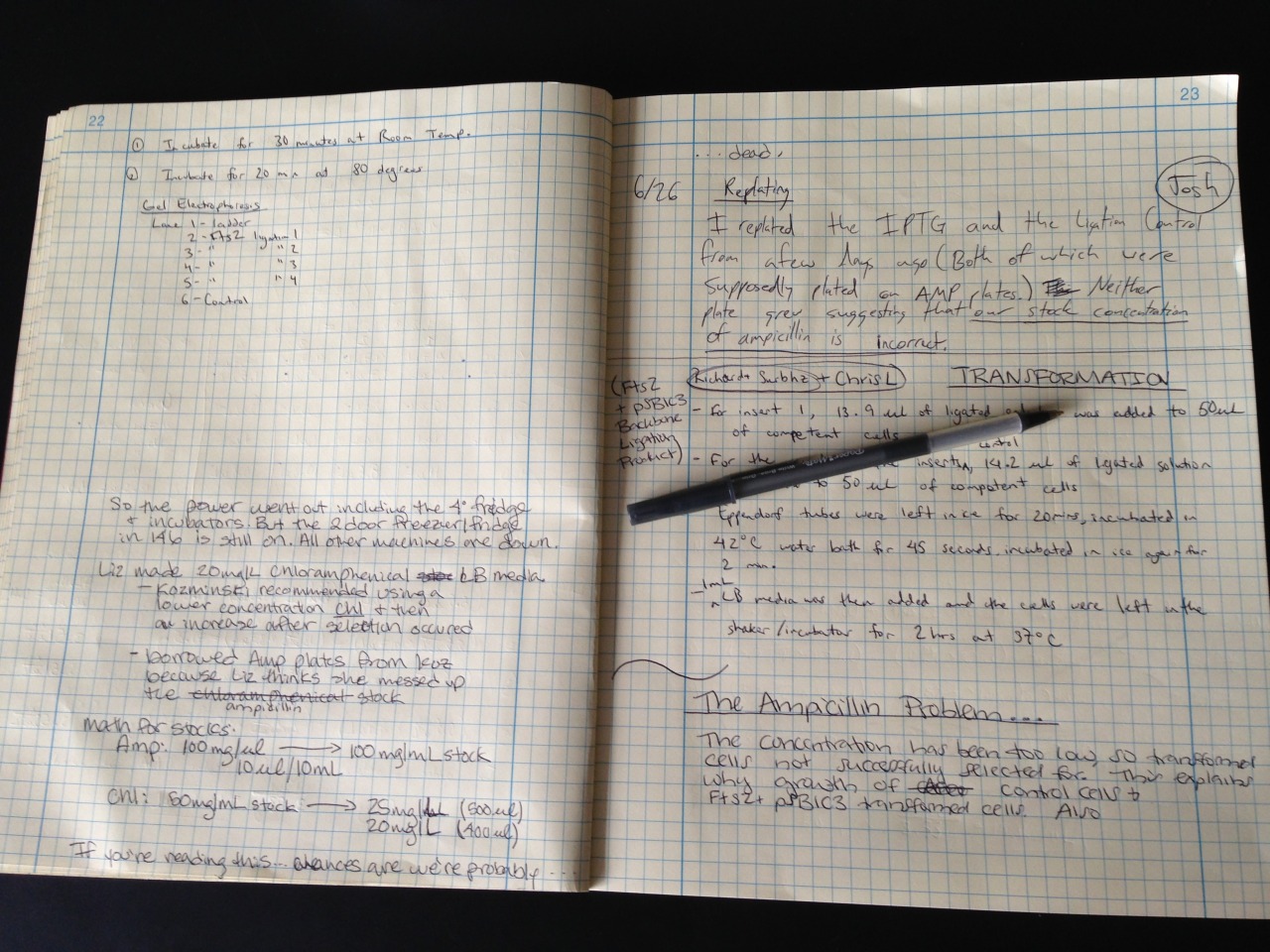
<h2>Notebook</h2> | <h2>Notebook</h2> | ||
<p>See how we spent our summer of science.</p> | <p>See how we spent our summer of science.</p> | ||
</div> | </div> | ||
| - | <div id="fbox3"><a href=""><img src="http:// | + | <div id="fbox3"><a href=""><img src="http://24.media.tumblr.com/608c60f8004dd567b522f6fd475b1155/tumblr_mpqf8cpFsA1sxgpaeo4_1280.jpg" width="235" height="235" alt="" /></a> |
<h2>Human Practices</h2> | <h2>Human Practices</h2> | ||
<p>Discover the local and global impact our iGEM team has made.</p> | <p>Discover the local and global impact our iGEM team has made.</p> | ||
</div> | </div> | ||
| - | <div id="fbox4"><a href=""><img src="http:// | + | <div id="fbox4"><a href=""><img src="http://24.media.tumblr.com/4ffef8a1fd2b071b6ec6ffe26320ddb4/tumblr_mpqfdg3MC11sxgpaeo1_1280.jpg" width="235" height="235" alt="" /></a> |
<h2>Team</h2> | <h2>Team</h2> | ||
<p>Meet the brains and brawn behind the project.</p> | <p>Meet the brains and brawn behind the project.</p> | ||
| - | </div> | + | </div></div> |
</div> | </div> | ||
| - | <div class="bottom"> | + | <div class="bottom"> |
| + | <div id="featured-wrapper"> | ||
| + | <div id="sponsors"> | ||
| + | <div id="btitle"><p>Sponsors<br/> | ||
| + | <span>Funding the Science</span></p></div> | ||
| + | <p>Without our sponsors, this year's iGEM team would not be in existence. Thank you.</p> | ||
| + | <ul class="style4"> | ||
| + | <li class="first"><a href="http://www.virginia.edu/vpr/biography.html">Tom Skalak, Vice President of Research at UVA</a></li> | ||
| + | <li><a href="http://medicine.virginia.edu/">UVA Medical School</a></li> | ||
| + | <li><a href="http://seas.virginia.edu/">UVA School of Engineering and Applied Science</a></li> | ||
| + | <li><a href="http://artsandsciences.virginia.edu/home/index.html">UVA College of Arts and Sciences</a></li> | ||
| + | <li><a href="#">Alumni Lacy Fund</a></li> | ||
| + | </ul> | ||
| + | <a href="#" class="button-style">Official Sponsors Page</a> </div> | ||
| + | <div id="dates"> | ||
| + | <p id="btitle">Competition Events<br/> | ||
| + | <span>Next Stop: Canada!</span></p> | ||
| + | <ul class="style3"> | ||
| + | <li class="first"> | ||
| + | <p class="date">September<b>18</b></p> | ||
| + | <h3>Biobrick Part Due</h3> | ||
| + | <p><a href="http://parts.igem.org/Main_Page">All DNA due to the iGEM registry.</a></p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p class="date">October<b>4-6</b></p> | ||
| + | <h3>North America Regional Jamboree</h3> | ||
| + | <p><a href="http://www.utoronto.com/">University of Toronto, Ontario, CA</a></p> | ||
| + | </li> | ||
| + | <li> | ||
| + | <p class="date">November<b>1-4</b></p> | ||
| + | <h3>World Championship Jamboree</h3> | ||
| + | <p><a href="http://www.mit.edu/">MIT, Cambridge, USA</a></p> | ||
| + | </li> | ||
| + | <li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div id="updates"> | ||
| + | <p id="btitle">Recent Updates<br /> | ||
| + | <span>Team Progress</span></p> | ||
| + | <ul class="style4"> | ||
| + | <li class="first">Photo Shoot Complete</li> | ||
| + | <li>Toronto Hotel Booked</li> | ||
| + | <li>Parts Sequenced Correctly</li> | ||
| + | <li>Minicells formed</li> | ||
| + | <li>Business Cards Ordered</li> | ||
| + | <li>Intrexon Tour Scheduled</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
<div class="footer"> | <div class="footer"> | ||
<h3> </h3> | <h3> </h3> | ||
Latest revision as of 01:47, 17 October 2013
Sponsors
Funding the Science
Without our sponsors, this year's iGEM team would not be in existence. Thank you.
- Tom Skalak, Vice President of Research at UVA
- UVA Medical School
- UVA School of Engineering and Applied Science
- UVA College of Arts and Sciences
- Alumni Lacy Fund
Competition Events
Next Stop: Canada!
-
September18
Biobrick Part Due
-
October4-6
North America Regional Jamboree
-
November1-4
World Championship Jamboree
Recent Updates
Team Progress
- Photo Shoot Complete
- Toronto Hotel Booked
- Parts Sequenced Correctly
- Minicells formed
- Business Cards Ordered
- Intrexon Tour Scheduled
 "
"