Team:Alberta/Parts
From 2013.igem.org
| (25 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | .titlebar { | ||
| + | height:130px; | ||
| + | width:100%; | ||
| + | } | ||
| + | .bin { | ||
| + | background:url('/wiki/images/e/e4/2013AlbertaBackground.png'); | ||
| + | background-size:100% auto; | ||
| + | padding-top:20px; | ||
| + | } | ||
| + | @-moz-document url-prefix() { | ||
| + | .nav-icon { | ||
| + | background-image:url('/wiki/images/6/69/Nav-icon.png'); | ||
| + | display:inline-block; | ||
| + | position:fixed; | ||
| + | width:23px; | ||
| + | height:37px; | ||
| + | margin-top:-17px; | ||
| + | margin-left:-95px; | ||
| + | } | ||
| + | } | ||
| + | .nav-icon { | ||
| + | background-image:url('/wiki/images/6/69/Nav-icon.png'); | ||
| + | display:inline-block; | ||
| + | position:fixed; | ||
| + | width:23px; | ||
| + | height:37px; | ||
| + | margin-top:-17px; | ||
| + | } | ||
| + | .block { | ||
| + | background-color:white; | ||
| + | border:1px grey solid; | ||
| + | padding:10px; | ||
| + | margin:10px; | ||
| + | border-radius:5px; | ||
| + | box-shadow: 0px 0px 30px #444444; | ||
| + | } | ||
| + | .titlebar { | ||
| + | position:fixed; | ||
| + | top:0px; | ||
| + | height:130px; | ||
| + | margin-left:-5px; | ||
| + | width:975px; | ||
| + | z-index:2; | ||
| + | background-color:#FFF; | ||
| + | } | ||
| + | .content-title { | ||
| + | text-align:center; | ||
| + | font-size:3em; | ||
| + | } | ||
| + | .titlebar h3, h4 { | ||
| + | text-align:center; | ||
| + | } | ||
| + | .sidebar { | ||
| + | position: fixed; | ||
| + | top: 157px; | ||
| + | float: left; | ||
| + | z-index: 3; | ||
| + | padding: 10px 10px 10px 10px; | ||
| + | width: 230px; | ||
| + | } | ||
| + | .sidebar_block { | ||
| + | background-color:white; | ||
| + | margin:1px; | ||
| + | border:1px grey solid; | ||
| + | padding:5px 10px 5px 10px; | ||
| + | border-radius:5px; | ||
| + | box-shadow: 0px 0px 20px #444444; | ||
| + | } | ||
| + | .main { | ||
| + | position:relative; | ||
| + | float:right; | ||
| + | width:720px; | ||
| + | } | ||
| + | .clear { | ||
| + | clear:both; | ||
| + | } | ||
| + | .ualberta-logo { | ||
| + | position:fixed; | ||
| + | margin-left:70px; | ||
| + | margin-top:-70px; | ||
| + | width:180px; | ||
| + | } | ||
| + | .igem-logo { | ||
| + | position:fixed; | ||
| + | margin-left:650px; | ||
| + | margin-top:-95px; | ||
| + | width: 150px; | ||
| + | } | ||
| + | .igem-logo img { | ||
| + | width:210px; | ||
| + | } | ||
| + | .igem-bar { | ||
| + | position:relative; | ||
| + | float:right; | ||
| + | } | ||
| + | .igem-bar a { | ||
| + | padding:0 !important; | ||
| + | } | ||
| + | .igem-bar img { | ||
| + | height:38px; | ||
| + | } | ||
| + | .tooltip { | ||
| + | width:100%; | ||
| + | } | ||
| + | .tooltip .saying { | ||
| + | background: #EEE; | ||
| + | color: #444; | ||
| + | left: 100px; | ||
| + | margin-bottom: 15px; | ||
| + | opacity: 0; | ||
| + | padding: 20px; | ||
| + | position: absolute; | ||
| + | visibility: hidden; | ||
| + | min-width:200px; | ||
| + | max-width:500px; | ||
| + | -webkit-transform: translateX(10px); | ||
| + | -moz-transform: translateX(10px); | ||
| + | -ms-transform: translateX(10px); | ||
| + | -o-transform: translateX(10px); | ||
| + | transform: translateX(10px); | ||
| + | -webkit-transition: all .25s ease-out; | ||
| + | -moz-transition: all .25s ease-out; | ||
| + | -ms-transition: all .25s ease-out; | ||
| + | -o-transition: all .25s ease-out; | ||
| + | transition: all .25s ease-out; | ||
| + | -webkit-border-radius:6px; | ||
| + | -moz-border-radius:6px; | ||
| + | -ms-border-radius:6px; | ||
| + | -o-border-radius:6px; | ||
| + | border-radius:6px; | ||
| + | -webkit-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); | ||
| + | -moz-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); | ||
| + | -ms-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); | ||
| + | -o-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); | ||
| + | box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); | ||
| + | } | ||
| + | .tooltip .saying { | ||
| + | content: " "; | ||
| + | top:100px; | ||
| + | display:block; | ||
| + | left: 200px; | ||
| + | max-height:1000px; | ||
| + | position: absolute; | ||
| + | } | ||
| + | .tooltip .saying:after { | ||
| + | border-bottom: solid transparent 10px; | ||
| + | border-top: solid transparent 10px; | ||
| + | border-right: solid #EEE 10px; | ||
| + | left: 10px; | ||
| + | top:10px; | ||
| + | content: ""; | ||
| + | margin-left:-16px; | ||
| + | position: absolute; | ||
| + | width: 0; | ||
| + | max-height:1000px; | ||
| + | display:block; | ||
| + | } | ||
| + | .tooltip:hover .saying { | ||
| + | opacity: 1; | ||
| + | visibility: visible; | ||
| + | -webkit-transform: translateX(0px); | ||
| + | -moz-transform: translateX(0px); | ||
| + | -ms-transform: translateX(0px); | ||
| + | -o-transform: translateX(0px); | ||
| + | transform: translateX(0px); | ||
| + | } | ||
| + | .active { | ||
| + | color:#04acec !important; | ||
| + | } | ||
| + | .navbar, .navbar ul { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | list-style:none; | ||
| + | } | ||
| + | .navbar { | ||
| + | width:963px; | ||
| + | margin:60px auto; | ||
| + | position:fixed; | ||
| + | top:70px; | ||
| + | z-index:4; | ||
| + | border: 1px solid #DDD; | ||
| + | background-color:#FFF; | ||
| + | background-image: -moz-linear-gradient(#FFF, #DDD); | ||
| + | background-image: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#DDD)); | ||
| + | background-image: -webkit-linear-gradient(#FFF, #DDD); | ||
| + | background-image: -ms-linear-gradient(#FFF, #DDD); | ||
| + | background-image: linear-gradient(#FFF, #DDD); | ||
| + | -moz-box-shadow: 0 1px 1px #444, 0 1px 0 #444; | ||
| + | -webkit-box-shadow: 0 1px 1px #444, 0 1px 0 #444; | ||
| + | box-shadow: 0 1px 1px #444, 0 1px 0 #444; | ||
| + | zoom:1; | ||
| + | } | ||
| + | .navbar:before, .navbar:after { | ||
| + | content: ""; | ||
| + | display: table; | ||
| + | } | ||
| + | .navbar:after { | ||
| + | clear:both; | ||
| + | } | ||
| + | .navbar li { | ||
| + | float:left; | ||
| + | border-right:1px solid #CCC; | ||
| + | -moz-box-shadow:1px 0 0 #EEE; | ||
| + | -webkit-box-shadow: 1px 0 0 #EEE; | ||
| + | box-shadow: 1px 0 0 #EEE; | ||
| + | position: relative; | ||
| + | } | ||
| + | .navbar a { | ||
| + | float: left; | ||
| + | padding: 12px 30px; | ||
| + | color: #444; | ||
| + | font: bold 12px Arial, Helvetica; | ||
| + | text-decoration:none; | ||
| + | /*text-shadow: 0 1px 0 #333;*/ | ||
| + | } | ||
| + | .navbar li:hover > a { | ||
| + | color:#BBB; | ||
| + | } | ||
| + | .navbar li a:hover { /* IE6 only */ | ||
| + | color:#BBB; | ||
| + | } | ||
| + | .navbar ul { | ||
| + | margin:20px 0 0 0; | ||
| + | _margin: 0; /* IE6 only */ | ||
| + | opacity: 0; | ||
| + | visibility: hidden; | ||
| + | position:absolute; | ||
| + | top:38px; | ||
| + | left:0; | ||
| + | z-index:1; | ||
| + | background:#FFF; | ||
| + | background: -moz-linear-gradient(#FFF, #CCC); | ||
| + | background-image: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#CCC)); | ||
| + | background: -webkit-linear-gradient(#FFF, #CCC); | ||
| + | background: -o-linear-gradient(#FFF, #CCC); | ||
| + | background: -ms-linear-gradient(#FFF, #CCC); | ||
| + | background: linear-gradient(#FFF, #CCC); | ||
| + | -moz-box-shadow: 0 -1px rgba(255,255,255,.3); | ||
| + | -webkit-box-shadow: 0 -1px rgba(255,255,255,.3); | ||
| + | -box-shadow:0 -1px 0 rgba(255,255,255,.3); | ||
| + | -moz-border-radius: 3px; | ||
| + | -webkit-border-radius: 3px; | ||
| + | border-radius: 3px; | ||
| + | -webkit-transition: all .2s ease-in-out; | ||
| + | -moz-transition: all .2s ease-in-out; | ||
| + | -ms-transition: all .2s ease-in-out; | ||
| + | -o-transition: all .2s ease-in-out; | ||
| + | transition: all .2s ease-in-out; | ||
| + | } | ||
| + | .navbar li:hover > ul { | ||
| + | opacity: 1; | ||
| + | visibility: visible; | ||
| + | margin:0; | ||
| + | } | ||
| + | .navbar ul ul { | ||
| + | top:0; | ||
| + | left:150px; | ||
| + | margin:0 0 0 20px; | ||
| + | _margin:0;/*IE6 only*/ | ||
| + | -moz-box-shadow:-1px 0 0 rgba(255,255,255,.3); | ||
| + | -webkit-box-shadow:-1px 0 0 rgba(255,255,255,.3); | ||
| + | box-shadow:-1px 0 0 rgba(255,255,255,.3); | ||
| + | } | ||
| + | .navbar ul li { | ||
| + | float:none; | ||
| + | display:block; | ||
| + | border:0; | ||
| + | _line-height:0; /*IE6 only*/ | ||
| + | -moz-box-shadow: 0 1px 0 #AAA, 0 2px 0 #FFF; | ||
| + | -webkit-box-shadow: 0 1px 0 #AAA, 0 2px 0 #FFF; | ||
| + | box-shadow: 0 1px 0 #AAA, 0 2px 0 #FFF; | ||
| + | } | ||
| + | .navbar ul li:last-child { | ||
| + | -moz-box-shadow:none; | ||
| + | -webkit-box-shadow:none; | ||
| + | box-shadow:none; | ||
| + | } | ||
| + | .navbar ul a { | ||
| + | padding:10px; | ||
| + | width:130px; | ||
| + | _height:10px;/*IE6 only*/ | ||
| + | display:block; | ||
| + | white-space:nowrap; | ||
| + | float:none; | ||
| + | text-transform:none; | ||
| + | } | ||
| + | .navbar ul a:hover { | ||
| + | background-color:#0186ba; | ||
| + | background-image: -moz-linear-gradient(#04acec, #0186ba); | ||
| + | background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); | ||
| + | background-image: -webkit-linear-gradient(#04acec, #0186ba); | ||
| + | background-image: -ms-linear-gradient(#04acec, #0186ba); | ||
| + | background-image: linear-gradient(#04acec, #0186ba); | ||
| + | } | ||
| + | .navbar ul li:first-child > a { | ||
| + | -moz-border-radius: 3px 3px 0 0; | ||
| + | -webkit-border-radius: 3px 3px 0 0; | ||
| + | border-radius: 3px 3px 0 0; | ||
| + | } | ||
| + | .navbar ul li:first-child > a:after { | ||
| + | content:''; | ||
| + | position:absolute; | ||
| + | left:40px; | ||
| + | top:-6px; | ||
| + | border-left:6px solid transparent; | ||
| + | border-right:6px solid transparent; | ||
| + | border-bottom:6px solid #FFF; | ||
| + | } | ||
| + | .navbar ul ul li:first-child a:after { | ||
| + | left:-6px; | ||
| + | top:50%; | ||
| + | margin-top:-6px; | ||
| + | border-left:0; | ||
| + | border-bottom:6px solid transparent; | ||
| + | border-top: 6px solid transparent; | ||
| + | border-right:6px solid #3b3b3b; | ||
| + | } | ||
| + | .navbar ul li:first-child a:hover:after { | ||
| + | border-bottom-color: #04acec; | ||
| + | } | ||
| + | .navbar ul ul li:first-child a:hover:after { | ||
| + | border-right-color: #0299d3; | ||
| + | border-bottom-color:transparent; | ||
| + | } | ||
| + | .navbar ul li:last-child > a { | ||
| + | -moz-border-radius: 0 0 3px 3px; | ||
| + | -webkit-border-radius: 0 0 3px 3px; | ||
| + | border-radius: 0 0 3px 3px; | ||
| + | } | ||
| + | .centered { | ||
| + | text-align:center; | ||
| + | } | ||
| + | .centered-well { | ||
| + | text-align:center; | ||
| + | width:80%; | ||
| + | margin:0 auto; | ||
| + | padding:5px; | ||
| + | background-color:#CCC; | ||
| + | border-radius:6px; | ||
| + | -moz-border-radius:6px; | ||
| + | -o-border-radius:6px; | ||
| + | -webkit-border-radius:6px; | ||
| + | } | ||
| + | .thumbnails { | ||
| + | padding: 35px; | ||
| + | width:700px; | ||
| + | margin:0 auto; | ||
| + | } | ||
| + | .thumbnail { | ||
| + | position:relative; | ||
| + | display:inline-block; | ||
| + | left:180px; | ||
| + | } | ||
| + | .thumbnail img{ | ||
| + | /* ... */ | ||
| + | height:100px; | ||
| + | position:relative; | ||
| + | -webkit-transition: all .25s ease-out; | ||
| + | -moz-transition: all .25s ease-out; | ||
| + | -ms-transition: all .25s ease-out; | ||
| + | -o-transition: all .25s ease-out; | ||
| + | transition: all .25s ease-out; | ||
| + | } | ||
| + | .thumbnail img:hover { | ||
| + | transform:scale(4,4); | ||
| + | -webkit-transform:scale(4,4); | ||
| + | -moz-transform:scale(4,4); | ||
| + | -ms-transform:scale(4,4); | ||
| + | -o-transform:scale(4,4); | ||
| + | z-index:999; | ||
| + | background-color:white; | ||
| + | border:solid 2px #CCC; | ||
| + | border-radius:1px; | ||
| + | -moz-border-radius:1px; | ||
| + | -o-border-radius:1px; | ||
| + | -webkit-border-radius:1px; | ||
| + | -moz-box-shadow: 0px 0px 30px #000; | ||
| + | -o-box-shadow: 0px 0px 30px #000; | ||
| + | -webkit-box-shadow: 0px 0px 30px #000; | ||
| + | box-shadow: 0px 0px 30px #000; | ||
| + | |||
| + | } | ||
| + | a.anchor{ | ||
| + | display: block; | ||
| + | position: relative; | ||
| + | top: -180px; | ||
| + | visibility: hidden; | ||
| + | } | ||
| + | #groupparts { | ||
| + | /*margin-left:-11px;*/ | ||
| + | width:100% !important; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div class="titlebar"> | ||
| + | <br> | ||
| + | <img src="/wiki/images/4/41/Ab_mapmen_title.png" width="600" height="95"></img><img src="/wiki/images/a/a5/2013-igem-logo.png" width="198" height="95"></img> | ||
| + | </div> | ||
| + | <div class="bin"> | ||
| + | <ul class="navbar"> | ||
| + | <li><a href="/Team:Alberta">Home</a></li> | ||
| + | <li><i class="nav-icon"></i><a id="project" href="#" class="active">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="/Team:Alberta/Background">Background</a></li> | ||
| + | <li><a href="/Team:Alberta/Overview">Overview</a></li> | ||
| + | <li><a href="/Team:Alberta/Results">Results</a></li> | ||
| + | <li><a href="/Team:Alberta/Protocols">Protocols</a></li> | ||
| + | <li><a href="/Team:Alberta/Parts" class="active">Submitted Parts</a></li> | ||
| + | <li><a href="/Team:Alberta/Accomplishments">Accomplishments</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a id="team" href="#">Team</a> | ||
| + | <ul> | ||
| + | <li><a href="/Team:Alberta/Team">Roster</a></li> | ||
| + | <li><a href="https://igem.org/Team.cgi?year=2013&team_name=Alberta">Official Profile</a></li> | ||
| + | <li><a href="/Team:Alberta/Sponsors">Sponsors</a></li> | ||
| + | <li><a href="/Team:Alberta/Attributions">Attributions</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a id="humanpractices" href="#">Human Practices</a> | ||
| + | <ul> | ||
| + | <li><a href="/Team:Alberta/Outreach">Outreach</a></li> | ||
| + | <li><a href="/Team:Alberta/Community">Community</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="/Team:Alberta/MainSafety">Safety</a> | ||
| + | <ul> | ||
| + | <li><a href="/Team:Alberta/SafetyForm">Safety Form</a></li> | ||
| + | <li><a href="/Team:Alberta/FAQ">FAQ</a></li> | ||
| + | <li><a href="/Team:Alberta/Resources">Resources</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <div class="igem-bar"><a href="https://2013.igem.org"><img src="/wiki/images/a/ad/IGem-logo.png"></img></a></div> | ||
| + | </ul> | ||
| + | <div class="sidebar"> | ||
| + | <div class="sidebar_block"> | ||
| + | <h5>Project Sections</h5> | ||
| + | <a href="/Team:Alberta/Background"><p>Background</p></a> | ||
| + | <a href="/Team:Alberta/Overview"><p>Overview</p></a> | ||
| + | <a href="/Team:Alberta/Results"><p>Results</p></a> | ||
| + | <a href="/Team:Alberta/Protocols"><p>Protocols</p></a> | ||
| + | <a href="/Team:Alberta/Parts" class="active"><p>Submitted Parts</p></a> | ||
| + | <a href="/Team:Alberta/Accomplishments"><p>Accomplishments</p></a> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="main"> | ||
| + | <div class="block"> | ||
| + | <p class="content-title">Submitted Parts</p> | ||
| + | </div> | ||
| + | <div class="block"> | ||
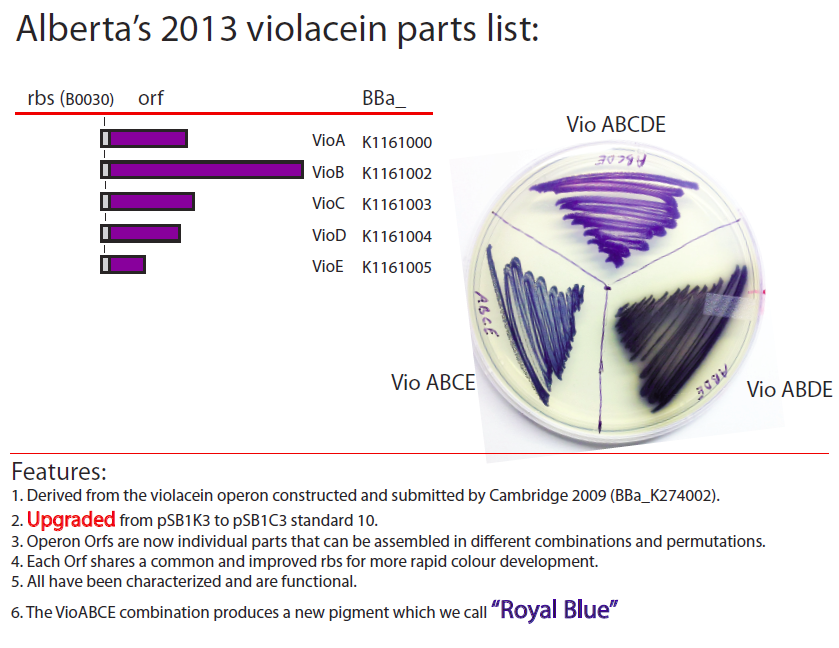
| + | <p> Our 2013 parts submitted are a set of violacein genes derived from the violacein operon constructed and | ||
| + | submitted by Cambridge in 2009 (BBa_K274002). We have made a number of modifications, including upgrading the | ||
| + | plasmid backbone from pSB1K3 to pSB1C3 standard 10, and converting each of the five open reading frames into | ||
| + | its own part with a common and improved ribosome binding site (BBa_B0030) such that they can be assembled in | ||
| + | different combinations and permutations. All of the parts have been characterized and are functional, and we | ||
| + | have found that a new combination, VioABCE, produces a new pigment which we call "Royal Blue". </p> | ||
| + | <img src="/wiki/images/f/f0/2013-Alberta-Submitted_parts.PNG" style="width:100%;"></img> | ||
| + | |||
| + | </html> | ||
| + | <groupparts>iGEM013 Alberta</groupparts> | ||
| + | <html> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="clear"></div> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | <!-- <html> | ||
<div id="box" style="width: 700px; margin-left: 137px; padding: 5px; border: 3px solid #000; background-color: #000000;"> | <div id="box" style="width: 700px; margin-left: 137px; padding: 5px; border: 3px solid #000; background-color: #000000;"> | ||
<div id="template" style="text-align: center; font-weight: bold; font-size: large; color: #f6f6f6; padding: 5px;"> | <div id="template" style="text-align: center; font-weight: bold; font-size: large; color: #f6f6f6; padding: 5px;"> | ||
| Line 28: | Line 502: | ||
<groupparts>iGEM013 Alberta</groupparts> | <groupparts>iGEM013 Alberta</groupparts> | ||
| + | |||
| + | --> | ||
Latest revision as of 03:46, 29 October 2013
Submitted Parts
Our 2013 parts submitted are a set of violacein genes derived from the violacein operon constructed and submitted by Cambridge in 2009 (BBa_K274002). We have made a number of modifications, including upgrading the plasmid backbone from pSB1K3 to pSB1C3 standard 10, and converting each of the five open reading frames into its own part with a common and improved ribosome binding site (BBa_B0030) such that they can be assembled in different combinations and permutations. All of the parts have been characterized and are functional, and we have found that a new combination, VioABCE, produces a new pigment which we call "Royal Blue".

<groupparts>iGEM013 Alberta</groupparts>
 "
"