Team:TecMonterrey
From 2013.igem.org
KingDavid2 (Talk | contribs) |
|||
| (18 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | <html> | ||
| + | <head> | ||
| + | <style> | ||
| + | #contentSub, #search-controls, .firstHeading, #footer-box, #catlinks, #p-logo, #menubar { | ||
| + | display:none; | ||
| + | } | ||
| + | #top-section { | ||
| + | border: none; | ||
| + | height: 0px; | ||
| + | } | ||
| + | .wf-happymonkey-n4-active{ | ||
| + | height:98%; | ||
| + | } | ||
| - | { | + | #globalWrapper{ |
| - | + | height:100%; | |
| + | } | ||
| - | + | #content { | |
| - | + | border: none; | |
| - | + | width:100%; | |
| - | + | height:100%; | |
| + | padding:0px; | ||
| + | margin-top:-5px; | ||
| + | } | ||
| - | + | #bodyContent{ | |
| - | + | height:100%; | |
| - | + | } | |
| - | + | ||
| - | + | ||
| - | < | + | </style> |
| - | + | <style type="text/css"> | |
| - | { | + | /*Formato del Index*/ |
| - | + | /*Formato del Index*/ | |
| - | + | h1{ | |
| - | + | font-family: 'Happy Monkey', cursive; | |
| - | + | text-align:center; | |
| - | + | font-weight:bold; | |
| - | + | border:none; | |
| - | + | } | |
| - | + | h2{ | |
| - | + | font-family: 'Happy Monkey', cursive; | |
| - | + | text-align:center; | |
| + | font-weight:bold; | ||
| + | border:none; | ||
| + | } | ||
| + | h3{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | border:none; | ||
| + | } | ||
| + | h4{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | border:none; | ||
| + | } | ||
| + | h4.BioI{ | ||
| + | color:#68d0ef; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-align:center; | ||
| + | } | ||
| + | p{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-align:justify; | ||
| + | font-size:16px; | ||
| + | } | ||
| + | body{ | ||
| + | background-color:#ffffff; | ||
| + | padding:0; | ||
| + | margin:0; | ||
| + | min-width:1150px; | ||
| + | min-height:300px; | ||
| + | min-height:300px; | ||
| + | } | ||
| + | table,th,td{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-align:center; | ||
| + | border: 1px solid #B1B2B5; | ||
| + | border-collapse:collapse; | ||
| + | padding:5px; | ||
| + | } | ||
| + | table{ | ||
| + | display:table; | ||
| + | margin:20px auto; | ||
| + | border:2px; | ||
| + | } | ||
| + | tbody{ | ||
| + | display: table-row-group; | ||
| + | } | ||
| + | li.list{ | ||
| + | list-style:none; | ||
| + | } | ||
| + | img.BB{ | ||
| + | display:block; | ||
| + | width:900px; | ||
| + | height:150px; | ||
| + | margin:20px auto; | ||
| + | } | ||
| + | img.cuadro{ | ||
| + | width:400px; | ||
| + | height:400px; | ||
| + | display:block; | ||
| + | margin:0 auto; | ||
| + | } | ||
| + | img.inline{ | ||
| + | display:inline-block; | ||
| + | float:right; | ||
| + | margin:10px; | ||
| + | } | ||
| + | ol{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-align:justify; | ||
| + | text-indent:20px; | ||
| + | list-style-type:decimal; | ||
| + | font-size:16px; | ||
| + | } | ||
| + | ol.letras{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | list-style-type:upper-latin; | ||
| + | } | ||
| + | ul.texto{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#000000; | ||
| + | text-indent:20px; | ||
| + | } | ||
| + | ul { | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | list-style-type:none; | ||
| + | text-align:justify; | ||
| + | font-size:16px; | ||
| + | } | ||
| + | ul#navigation { | ||
| + | margin-top:20px; | ||
| + | float:left; | ||
| + | width:1000px; | ||
| + | text-align:center; | ||
| + | } | ||
| + | ul#navigation li { | ||
| + | float:left; | ||
| + | padding:0px 2px; | ||
| + | /*border:1px black solid;*/ | ||
| + | min-width:100px; | ||
| + | } | ||
| + | ul.sub_navigation { | ||
| + | border-radius:5px; | ||
| + | border-top-left-radius:0px; | ||
| + | background-color:#c5edf8; | ||
| + | position:absolute; | ||
| + | display:none; | ||
| + | padding:0px; | ||
| + | max-width:200px; | ||
| + | } | ||
| + | ul.sub_navigation li { | ||
| + | background-color:transparent; | ||
| + | border:10px solid; | ||
| + | border-color: transparent; | ||
| + | border-radius:5px; | ||
| + | width:170px; | ||
| + | text-align:left; | ||
| + | clear:both; | ||
| + | } | ||
| + | a{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | font-size:16px; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | a:hover{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | a:active{ | ||
| + | color:#aeefc0; | ||
| + | margin:0px; | ||
| + | }, | ||
| + | a:visited { | ||
| + | color:inherit; | ||
| + | display:block; | ||
| + | padding:10px; | ||
| + | } | ||
| + | a.t{ | ||
| + | color:#f1c5f8; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | font-weight:bold; | ||
| + | } | ||
| + | a.t:hover{ | ||
| + | color:#aeefc0; | ||
| + | font-weight:bolder; | ||
| + | } | ||
| + | a.t:active{ | ||
| + | color:#aeefc0; | ||
| + | margin:0px; | ||
| + | }, | ||
| + | a.t:visited { | ||
| + | color:#c5edf8; | ||
| + | display:block; | ||
| + | padding:10px; | ||
| + | } | ||
| + | a.tag{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | a.tag:active{ | ||
| + | color:#aeefc0; | ||
| + | margin:0px; | ||
| + | }, | ||
| + | a.tag:visited { | ||
| + | color:inherit; | ||
| + | display:block; | ||
| + | padding:10px; | ||
| + | } | ||
| + | a.ancla{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | position:absolute; | ||
| + | top:-100px; | ||
| + | } | ||
| + | a.ancla:active{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | a.ancla:visited{ | ||
| + | color:black; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | text-decoration:none; | ||
| + | } | ||
| + | div.menuhover{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | font-size:16px; | ||
| + | padding:2px 22px; | ||
| + | position:absolute; | ||
| + | bottom:0px; | ||
| + | opacity:0; | ||
| + | color:#68d0ef; | ||
| + | background-color:#68d0ef; | ||
| + | border-top-left-radius:6px; | ||
| + | border-top-right-radius:6px; | ||
| + | border-bottom-right-radius:0px; | ||
| + | border-bottom-left-radius:0px; | ||
| + | z-index:-1; | ||
| + | width:inherit; | ||
| + | height:20px; | ||
| + | } | ||
| + | #video_background { | ||
| + | position:inherit; | ||
| + | width:100%; | ||
| + | top:0px; | ||
| + | z-index: -1000; | ||
| + | -webkit-filter: brightness(1.1); | ||
| + | } | ||
| + | #fondoHeader{ | ||
| + | width:100%; | ||
| + | height:100px; | ||
| + | background:linear-gradient( 0deg, #aeefc0, #aeefc0 83%, #ffffff 100% ); | ||
| + | position:fixed; | ||
| + | top:0px; | ||
| + | margin:0px; | ||
| + | padding:0px; | ||
| + | border:0px; | ||
| + | box-shadow:0px 0px 5px 1px #aeefc0; | ||
| + | z-index:30; | ||
| + | } | ||
| + | #logoiGEMmty{ | ||
| + | position:absolute; | ||
| + | left:5px; | ||
| + | top:10px; | ||
| + | height:120px; | ||
| + | width:150px; | ||
| + | } | ||
| + | #logoiGEM{ | ||
| + | position:absolute; | ||
| + | right:5px; | ||
| + | top:10px; | ||
| + | height:115px; | ||
| + | width:140px; | ||
| + | } | ||
| + | #menuCont{ | ||
| + | width:1000px; | ||
| + | margin:0 auto; | ||
| + | padding:0px; | ||
| + | border:0px; | ||
| + | } | ||
| + | #dude{ | ||
| + | position:relative; | ||
| + | width:1000px; | ||
| + | margin-right:auto; | ||
| + | margin-left:auto; | ||
| + | margin-top:130px; | ||
| + | margin-bottom:0px; | ||
| + | padding-bottom:0px; | ||
| + | } | ||
| + | img.intro{ | ||
| + | position:absolute; | ||
| + | left:0px; | ||
| + | top:0px; | ||
| + | width:380px; | ||
| + | height:380px; | ||
| + | margin-bottom:5px; | ||
| + | } | ||
| + | #anim{ | ||
| + | position:relative; | ||
| + | margin-left:100px; | ||
| + | padding:0px; | ||
| + | float:left; | ||
| + | margin-bottom:5px; | ||
| + | } | ||
| + | #text{ | ||
| + | padding:0px; | ||
| + | margin-right:100px; | ||
| + | float:right; | ||
| + | width:380px; | ||
| + | height:380px; | ||
| + | margin-bottom:5px; | ||
| + | } | ||
| + | div.circ{ | ||
| + | position:absolute; | ||
| + | width: 70px; | ||
| + | height: 70px; | ||
| + | -moz-border-radius: 50%; | ||
| + | -webkit-border-radius: 50%; | ||
| + | border-radius: 50%; | ||
| + | background-color: #aeefc0; | ||
| + | text-align:center; | ||
| + | opacity:0.3; | ||
| + | } | ||
| + | div.over{ | ||
| + | margin:0px; | ||
| + | position:absolute; | ||
| + | width: 70px; | ||
| + | height: 70px; | ||
| + | -moz-border-radius: 50%; | ||
| + | -webkit-border-radius: 50%; | ||
| + | border-radius: 50%; | ||
| + | background-color: #aeefc0; | ||
| + | opacity:0; | ||
| + | } | ||
| + | div.rtrn{ | ||
| + | margin:0px; | ||
| + | position:absolute; | ||
| + | width: 70px; | ||
| + | height: 70px; | ||
| + | -moz-border-radius: 50%; | ||
| + | -webkit-border-radius: 50%; | ||
| + | border-radius: 50%; | ||
| + | background-color: #aeefc0; | ||
| + | opacity:0.6; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#68d0ef; | ||
| + | text-align:center; | ||
| + | display:none; | ||
| + | z-index:20; | ||
| + | } | ||
| + | .buttoni{ | ||
| + | opacity:0.3; | ||
| + | display:block; | ||
| + | margin:5px auto; | ||
| + | width:50px; | ||
| + | height:50px; | ||
| + | } | ||
| + | .buttona{ | ||
| + | opacity:1; | ||
| + | display:block; | ||
| + | margin:5px auto; | ||
| + | width:50px; | ||
| + | height:50px; | ||
| + | } | ||
| + | /*Formato del Notebook*/ | ||
| + | #grid{ | ||
| + | width:1000px; | ||
| + | height:462px; | ||
| + | margin:auto; | ||
| + | margin-top:120px; | ||
| + | position:relative; | ||
| + | z-index:0; | ||
| + | } | ||
| + | #fondo{ | ||
| + | width:1008px; | ||
| + | height:466px; | ||
| + | left:0px; | ||
| + | top:0px; | ||
| + | position:absolute; | ||
| + | background-color:#E6EEFC; | ||
| + | border-radius:5px; | ||
| + | opacity:0; | ||
| + | z-index:1; | ||
| + | } | ||
| + | .cell{ | ||
| + | opacity:0.7; | ||
| + | margin: 2px 2px 2px 2px; | ||
| + | background-color:#c5edf8; | ||
| + | border-radius:5px; | ||
| + | position:absolute; | ||
| + | float:left; | ||
| + | height:150px; | ||
| + | width: 160px; | ||
| + | text-align:center; | ||
| + | vertical-align:middle; | ||
| + | z-index:10; | ||
| + | } | ||
| + | .lbl{ | ||
| + | position:absolute; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | font-weight:bolder; | ||
| + | font-size:20px; | ||
| + | color:#595959; | ||
| + | opacity:0.7; | ||
| + | } | ||
| + | .parrafo{ | ||
| + | padding-left:40px; | ||
| + | position:relative; | ||
| + | float:left; | ||
| + | margin-left:64px; | ||
| + | margin-right:34px; | ||
| + | height:400px; | ||
| + | width:360px; | ||
| + | } | ||
| + | .mes{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#797a7a; | ||
| + | position:relative; | ||
| + | text-align:center; | ||
| + | z-index:15; | ||
| + | } | ||
| + | .texto{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#797a7a; | ||
| + | position:relative; | ||
| + | } | ||
| + | .textosub{ | ||
| + | text-decoration:underline; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#797a7a; | ||
| + | position:relative; | ||
| + | } | ||
| + | .textos{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#797a7a; | ||
| + | position:relative; | ||
| + | font-size:10px; | ||
| + | } | ||
| + | .textosubs{ | ||
| + | text-decoration:underline; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | color:#797a7a; | ||
| + | position:relative; | ||
| + | font-size:10px;; | ||
| + | } | ||
| + | #boton{ | ||
| + | text-align:center; | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | font-weight:bolder; | ||
| + | color:#797a7a; | ||
| + | position:absolute; | ||
| + | bottom:10px; | ||
| + | right:30px; | ||
| + | z-index:5; | ||
| + | } | ||
| + | #slider{ | ||
| + | width:26px; | ||
| + | margin-top:15px; | ||
| + | padding:0px; | ||
| + | position:relative; | ||
| + | float:left; | ||
| + | } | ||
| + | #foto{ | ||
| + | position:relative; | ||
| + | float:left; | ||
| + | margin:10px; | ||
| + | padding:0px; | ||
| + | background-color:green; | ||
| + | width:280px; | ||
| + | height:360px; | ||
| + | } | ||
| + | #descr{ | ||
| + | background-color:grey; | ||
| + | position:relative; | ||
| + | float:right; | ||
| + | margin:10px; | ||
| + | width:600px; | ||
| + | height:360px; | ||
| + | } | ||
| + | div.mark{ | ||
| + | margin:3px; | ||
| + | display:block; | ||
| + | float:right; | ||
| + | background-color:#68d0ef; | ||
| + | opacity:0.5; | ||
| + | width:20px; | ||
| + | height:9px; | ||
| + | } | ||
| + | div.markd{ | ||
| + | margin:3px; | ||
| + | display:block; | ||
| + | float:right; | ||
| + | background-color:#68d0ef; | ||
| + | opacity:1; | ||
| + | width:20px; | ||
| + | height:20px; | ||
| + | } | ||
| + | .prt{ | ||
| + | display:none; | ||
| + | width:280px; | ||
| + | height:360px; | ||
| + | } | ||
| + | #nxt{ | ||
| + | position:absolute; | ||
| + | background-color:yellow; | ||
| + | width:20px; | ||
| + | height:80px; | ||
| + | opacity:0.8; | ||
| + | } | ||
| + | #prv{ | ||
| + | position:absolute; | ||
| + | background-color:yellow; | ||
| + | width:20px; | ||
| + | height:80px; | ||
| + | opacity:0.8; | ||
| + | } | ||
| + | ul.list{ | ||
| + | font-family: 'Happy Monkey', cursive; | ||
| + | list-style-type:circle; | ||
| + | list-style-position:inside; | ||
| + | } | ||
| + | </style> | ||
| + | <link href='http://fonts.googleapis.com/css?family=Happy+Monkey' rel='stylesheet' type='text/css'> | ||
| + | <link rel="shortcut icon" href="favicon.ico"> | ||
| + | <script src="http://code.jquery.com/jquery-1.10.2.js?action=raw" type="text/javascript"></script> | ||
| + | <title>iGem mty</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="fondoHeader"> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/1/17/TecMonterrey_logo.png" alt="logo iGEM mty" id="logoiGEMmty"> | ||
| + | <a href="https://2013.igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2013/4/4e/IGEM_logo_mty.png" id="logoiGEM"></a> | ||
| + | <div id="menuCont"> | ||
| + | <ul id="navigation"> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Homee</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/f/f0/H_TecMonterrey.png" alt="home" class="buttona"> | ||
| + | <a class="tag" href="#">Home</a> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Project</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/8/88/P_TecMonterrey.png" alt="project" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/Project.html">Project</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#BKG">Background</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#DSC">Description</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#MDLL">Modelling</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#STY">Security and Safety</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#OWN">Novel ownership and sharing approach</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/Project.html#FW">Future Work</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Methoi</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/c/ce/M_TecMonterrey.png" alt="methods" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/methods.html">Methods</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/methods.html#GNL">General Methods</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/methods.html#THPR">Therapeutic Proteins</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/methods.html#HYPP">Hypoxia Promoters</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/methods.html#SCRT">Secretion System</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/methods.html#INTL">Inernalization</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Resulti</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/b/b8/R_TecMonterrey.png" alt="results" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/results.html">Results</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/results.html#THRP">Therapeutic Proteins</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/results.html#HPX">Hypoxia Promoters</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/results.html#SS">Secretion System</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/results.html#INTRN">Internalization</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">DataPa</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/7/79/B_TecMonterrey.png" alt="biobricks" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/data_page.html">Data Page</a> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Notebll</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/e/e7/N_TecMonterrey.png" alt="notebook" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/notebook.html">Notebook</a> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Human pei</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/8/8e/Hp_TecMonterrey.png" alt="human practice" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/human_practice.html">Human Practice</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/human_practice.html#EC">Cancer Manual</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/human_practice.html#TED">TEDx</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/human_practice.html#prepa">Workshops</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/human_practice.html#HiTEC">Hi Tec Fest</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Teamm</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/5/55/T_TecMonterrey.png" alt="team" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/team.html">Team</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/team.html#MBRS">Members</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/team.html#ADVS">Advisors</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/team.html#THKS">Acknowledgment</a></li> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/team.html#TEC">Our University</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="list dropdown"> | ||
| + | <div class="menuhover">Achievee</div> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/f/f3/A_TecMonterrey.png" alt="achievements" class="buttoni"> | ||
| + | <a class="tag" href="./Team:TecMonterrey/achievements.html">Achievements</a> | ||
| + | <ul class="sub_navigation"> | ||
| + | <li class="list"><a href="./Team:TecMonterrey/achievements.html#COLL">Collaboration</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="dude" style="margin-bottom:40px;"> | ||
| + | <h2>Modular, synthetic biology approach for the development of a bacterial cancer therapy in <i>Escherichia coli.</i></h2> | ||
| + | <div id="anim"> | ||
| + | <img id="x00" class="intro" src="https://static.igem.org/mediawiki/igem.org/2/25/DESCRIPTION1.png"> | ||
| + | <img id="x01" style="display:none;" class="intro" src="https://static.igem.org/mediawiki/igem.org/5/52/DESCRIPTION16.png"> | ||
| + | <img id="x02" style="display:none;" class="intro" src="https://static.igem.org/mediawiki/igem.org/d/d8/DESCRIPTION20.png"> | ||
| + | <img id="x03" style="display:none;" class="intro" src="https://static.igem.org/mediawiki/igem.org/2/27/DESCRIPTION7.png"> | ||
| + | <img id="x04" style="display:none;" class="intro" src="https://static.igem.org/mediawiki/igem.org/8/8c/DESCRIPTION2.png"> | ||
| + | <div id="x10" class="rtrn" style="top:290px; left:20px;"></div> | ||
| + | <div id="x11" class="circ" style="top:100px; left:180px;"></div> | ||
| + | <div id="x12"class="circ" style="top:190px; left:30px;"></div> | ||
| + | <div id="x13"class="circ" style="top:210px; left:200px;"></div> | ||
| + | <div id="x14"class="circ" style="top:285px; left:245px;"></div> | ||
| + | <div id="x20" class="rtrn" style="top:290px; left:20px;"></div> | ||
| + | <div id="x21" class="over" style="top:100px; left:180px;"></div> | ||
| + | <div id="x22"class="over" style="top:190px; left:30px;"></div> | ||
| + | <div id="x23"class="over" style="top:210px; left:200px;"></div> | ||
| + | <div id="x24"class="over" style="top:285px; left:245px;"></div> | ||
| + | <p id="bck" class="lbl" style="display:none;top:300px; left:25px;font-size:16px;">return</p> | ||
| + | <p class="lbl" style="top:115px; left:225px;">IV</p> | ||
| + | <p class="lbl" style="top:210px; left:80px;">I</p> | ||
| + | <p class="lbl" style="top:230px; left:240px;">III</p> | ||
| + | <p class="lbl" style="top:305px; left:295px;">II</p> | ||
| + | </div> | ||
| + | <div id="text"> | ||
| + | <h3 style="text-align:center;">Overview</h3> | ||
| + | <p style="font-size:12px;">By harnessing the inherent ability of facultative anaerobic bacteria to colonize and grow in tumoral environments, this project aims to prove the functionality of four different modules that would work together as a bacterial cancer therapy using Escherichia coli as chasis: Toxicity module, Secretion module, Localized induction module, and Internalization module. | ||
| + | The expression of tumor specific therapeutic proteins, Apoptin and TRAIL, conforms the toxicity module. For these proteins to have their effect they need to be located in the extracellular matrix, therefore we are developing a module with a secretion function using hemolysin secretory mechanism. The hypoxic microenvironment present in tumors can be used for the localized induction module of tumor specific proteins, using the promoters HIP and nirB. Finally, Apoptin needs mechanisms to enter tumor cells’ cytoplasm. Proteins with this requirement could reach the cytoplasm when coupled with the internalization module, resulting in a fusion with the TAT peptide.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div style="margin-top:40px;"><ul style="display:inline;height:100px;margin:auto;float:left;z-index:20;"> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/f/f5/TecMonterrey.jpg" style="width:180px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/6/6f/LogofinalCOLPAC.jpg" style="width:140px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/f/fa/Centro_de_Biotecnologia_FEMSA_color1.jpg" style="width:180px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/7/71/Monsanto.gif" style="width:180px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/a/a9/Promega1.jpg" style="width:120px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/3/3d/GenScript.png" style="width:140px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/9/96/Catedra.png" style="width:180px;height:60px;margin-top:20px;"></li> | ||
| + | <li style="float:left;list-style:none;"><img src="https://static.igem.org/mediawiki/2013/6/61/Logo_NL_Logramos_Mas_Baja.png" style="width:140px;height:60px;margin-top:20px;"></li> | ||
| + | </ul></div> | ||
| + | <script type="text/javascript"> | ||
| + | $('body').ready(function() { | ||
| + | var frame; | ||
| + | var text_intro = [ | ||
| + | "<h3 style=\"text-align:center;\">Overview</h3><p style=\"font-size:12px;\">By harnessing the inherent ability of facultative anaerobic bacteria to colonize and grow in tumoral environments, this project aims to prove the functionality of four different modules that would work together as a bacterial cancer therapy using <i>Escherichia coli</i> as chasis: Toxicity module, Secretion module, Localized induction module, and Internalization module. The expression of tumor specific therapeutic proteins, Apoptin and TRAIL, conforms the toxicity module. For these proteins to have their effect they need to be located in the extracellular matrix, therefore we are developing a module with a secretion function using hemolysin secretory mechanism. The hypoxic microenvironment present in tumors can be used for the localized induction module of tumor specific proteins, using the promoters HIP and nirB. Finally, Apoptin needs mechanisms to enter tumor cells’ cytoplasm. Proteins with this requirement could reach the cytoplasm when coupled with the internalization module, resulting in a fusion with the TAT peptide.</p>", | ||
| + | "<h3 style=\"text-align:center;\">Tumor Specific Induction</h3><p style=\"font-size:16px;\">An important part of this Project is the localized expression of the therapeutic proteins. For more than sixty years it has been known that some bacteria grow preferably in hypoxic conditions, being <i>E. coli</i> one of these organisms. Tumors are known to be regions with low oxygen concentrations (hypoxic). With these factors in favor, three different hypoxia promoters were characterized.</p>", | ||
| + | "<h3 style=\"text-align:center;\">Therapeutic Proteins Production</h3><p style=\"font-size:16px;\">The bacterial system expresses two different proteins with the help of a hypoxia promoter. This experiment aims to prove the expression of the two toxins in <i>E. coli</i> (Apoptin and TRAIL). The expression of these tumor specific therapeutic proteins conforms the “Therapeutic proteins” module. More than 70 human tumor cell lines were shown to be susceptible to Apoptin, whereas Apoptin does not induce apoptosis in a variety of normal cells. TRAIL is a tumor specific agent under development as a novel anticancer therapeutic agent.</p>", | ||
| + | "<h3 style=\"text-align:center;\">Enhanced Secretion System</h3><p style=\"font-size:16px;\">In order for TRAIL and Apoptin to exert their anticancer activity they must reach the extracellular matrix in the first place. This module uses the type I alpha-hemolysin secretion system of <i>E. coli</i> to achieve that feat.</p>", | ||
| + | "<h3 style=\"text-align:center;\">Internalization</h3><p style=\"font-size:16px;\">Internalization of Apoptin into the cytosol of human cells was confirmed using a Tat-GFP proof of concept approach.<br><br>The internalization module was characterized trough the use of Tat-GFP fusion protein puriifed by His-tag (His Pur, Thermo Scientific). Internalization assay was performed on coverslip grown human cells (NIH3, Caco-2) treated with 1µg/mL,5µg/mL and 10µg/mL Tat-GFp.</p>" | ||
| + | ]; | ||
| + | $('.dropdown').hover(function() { | ||
| + | $(this).find('.sub_navigation').slideToggle(); | ||
| + | $(this).children('div.menuhover').css('opacity','1'); | ||
| + | $(this).children('.buttoni').animate({ | ||
| + | opacity:'0.8' | ||
| + | },200); | ||
| + | }, | ||
| + | function(){ | ||
| + | $(this).find('.sub_navigation').slideToggle(); | ||
| + | $(this).children('div.menuhover').css('opacity','0'); | ||
| + | $(this).children('.buttoni').animate({ | ||
| + | opacity:'0.3' | ||
| + | },100); | ||
| + | }); | ||
| + | $('.sub_navigation').children('li.list').hover(function(){ | ||
| + | $(this).css('background-color','#f1c5f8'); | ||
| + | }, | ||
| + | function(){ | ||
| + | $(this).css('background-color','transparent'); | ||
| + | }); | ||
| + | $('#x20').mouseenter(function(){ | ||
| + | $(this).css('cursor','pointer'); | ||
| + | $(this).animate({ | ||
| + | opacity:'0.8', | ||
| + | width:'80', | ||
| + | height:'80', | ||
| + | margin:'-5px' | ||
| + | },200); | ||
| + | $('#x10').hide(); | ||
| + | }); | ||
| + | $('#x20').mouseleave(function(){ | ||
| + | $(this).css('cursor','default'); | ||
| + | $(this).animate({ | ||
| + | opacity:'0', | ||
| + | width:'70', | ||
| + | height:'70', | ||
| + | margin:'0px' | ||
| + | },200); | ||
| + | $('#x10').show(); | ||
| + | }); | ||
| + | $('#x20').click(function(){ | ||
| + | console.log("DIE"); | ||
| + | $("#text").html(text_intro[0]); | ||
| + | $('x00').fadeIn(); | ||
| + | switch(frame){ | ||
| + | case 'x21': | ||
| + | $('#x01').fadeOut(); | ||
| + | $('#x11').css('z-index','0'); | ||
| + | break; | ||
| + | case 'x22': | ||
| + | $('#x02').fadeOut(); | ||
| + | $('#x12').css('z-index','0'); | ||
| + | break; | ||
| + | case 'x23': | ||
| + | $('#x03').fadeOut(); | ||
| + | $('#x13').css('z-index','0'); | ||
| + | break; | ||
| + | case 'x24': | ||
| + | $('#x04').fadeOut(); | ||
| + | $('#x14').css('z-index','0'); | ||
| + | break; | ||
| + | } | ||
| + | $(this).hide(); | ||
| + | $('#x10').hide(); | ||
| + | $('#bck').hide(); | ||
| + | $('#bck').css('z-index','-10'); | ||
| + | $('#x10').css('z-index','-10'); | ||
| + | $('.circ').show(); | ||
| + | $('.over').show(); | ||
| + | $('.lbl').show(); | ||
| + | }); | ||
| + | $('.over').mouseenter(function(){ | ||
| + | $(this).css('cursor','pointer'); | ||
| + | $(this).animate({ | ||
| + | opacity:'0.8', | ||
| + | width:'80', | ||
| + | height:'80', | ||
| + | margin:'-5px' | ||
| + | },200); | ||
| + | switch(this.id){ | ||
| + | case 'x21': | ||
| + | $('#x11').hide(); | ||
| + | break; | ||
| + | case 'x22': | ||
| + | $('#x12').hide(); | ||
| + | break; | ||
| + | case 'x23': | ||
| + | $('#x13').hide(); | ||
| + | break; | ||
| + | case 'x24': | ||
| + | $('#x14').hide(); | ||
| + | break; | ||
| + | } | ||
| + | }); | ||
| + | $('.over').mouseleave(function(){ | ||
| + | $(this).css('cursor','default'); | ||
| + | $(this).animate({ | ||
| + | opacity:'0', | ||
| + | width:'70', | ||
| + | height:'70', | ||
| + | margin:'0px' | ||
| + | },200); | ||
| + | switch(this.id){ | ||
| + | case 'x21': | ||
| + | $('#x11').show(); | ||
| + | break; | ||
| + | case 'x22': | ||
| + | $('#x12').show(); | ||
| + | break; | ||
| + | case 'x23': | ||
| + | $('#x13').show(); | ||
| + | break; | ||
| + | case 'x24': | ||
| + | $('#x14').show(); | ||
| + | break; | ||
| + | } | ||
| + | }); | ||
| + | $('.over').click(function(){ | ||
| + | $('x00').fadeOut(); | ||
| + | frame = this.id; | ||
| + | switch(this.id){ | ||
| + | case 'x21': | ||
| + | $('#x01').fadeIn(); | ||
| + | $('#x11').css('z-index','-10'); | ||
| + | $("#text").html(text_intro[4]); | ||
| + | break; | ||
| + | case 'x22': | ||
| + | $('#x02').fadeIn(); | ||
| + | $('#x12').css('z-index','-10'); | ||
| + | $("#text").html(text_intro[1]); | ||
| + | break; | ||
| + | case 'x23': | ||
| + | $('#x03').fadeIn(); | ||
| + | $('#x13').css('z-index','-10'); | ||
| + | $("#text").html(text_intro[3]); | ||
| + | break; | ||
| + | case 'x24': | ||
| + | $('#x04').fadeIn(); | ||
| + | $('#x14').css('z-index','-10'); | ||
| + | $("#text").html(text_intro[2]); | ||
| + | break; | ||
| + | } | ||
| + | $('.circ').hide(); | ||
| + | $('.over').hide(); | ||
| + | $('.lbl').hide(); | ||
| + | $('#x20').show(); | ||
| + | $('#x10').show(); | ||
| + | $('#bck').show(); | ||
| + | $('#x10').css('z-index','0'); | ||
| + | $('#bck').css('z-index','0'); | ||
| + | }); | ||
| + | var boton = $('.circ'); | ||
| + | function runIt() { | ||
| + | boton.animate({opacity:'+=0.3'}, 1000); | ||
| + | boton.animate({opacity:'-=0.3'}, 1000, runIt); | ||
| + | } | ||
| + | runIt(); | ||
| + | }); | ||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
Latest revision as of 03:25, 29 October 2013
Modular, synthetic biology approach for the development of a bacterial cancer therapy in Escherichia coli.

IV
I
III
II
Overview
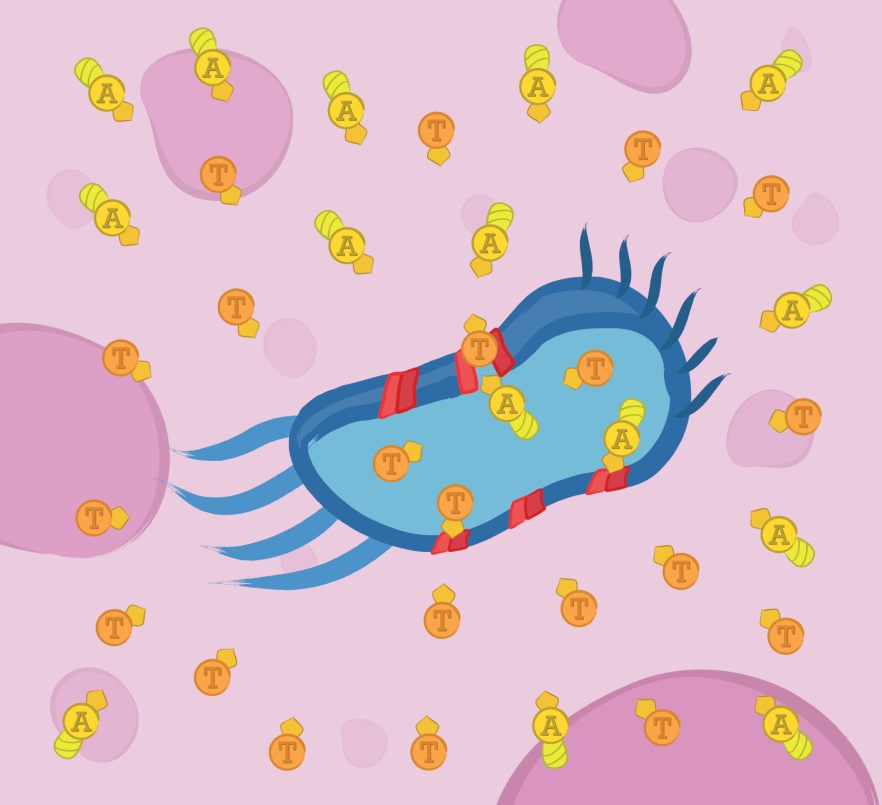
By harnessing the inherent ability of facultative anaerobic bacteria to colonize and grow in tumoral environments, this project aims to prove the functionality of four different modules that would work together as a bacterial cancer therapy using Escherichia coli as chasis: Toxicity module, Secretion module, Localized induction module, and Internalization module. The expression of tumor specific therapeutic proteins, Apoptin and TRAIL, conforms the toxicity module. For these proteins to have their effect they need to be located in the extracellular matrix, therefore we are developing a module with a secretion function using hemolysin secretory mechanism. The hypoxic microenvironment present in tumors can be used for the localized induction module of tumor specific proteins, using the promoters HIP and nirB. Finally, Apoptin needs mechanisms to enter tumor cells’ cytoplasm. Proteins with this requirement could reach the cytoplasm when coupled with the internalization module, resulting in a fusion with the TAT peptide.
 "
"