Team:Penn/Modeling
From 2013.igem.org
(Difference between revisions)
| Line 3: | Line 3: | ||
<title></title> | <title></title> | ||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| - | <!-- Bootstrap --> | + | <!-- Bootstrap and mainstyle css --> |
<link href="https://googledrive.com/host/0B4ZBZOYYKBzEeUFaR1lNWFZWMnc" rel="stylesheet" media="screen"> | <link href="https://googledrive.com/host/0B4ZBZOYYKBzEeUFaR1lNWFZWMnc" rel="stylesheet" media="screen"> | ||
| - | + | <link href="https://googledrive.com/host/0B4ZBZOYYKBzEYUtsRS1ZWHM2bTQ" type="text/css" rel="stylesheet"/> | |
| - | + | <script src="https://googledrive.com/host/0B4ZBZOYYKBzETkFqdnhMeV9fMzA" ></script> | |
| + | <script src="https://googledrive.com/host/0B4ZBZOYYKBzEZTdBSFdUV19LYjQ"></script> | ||
| + | <script src="https://googledrive.com/host/0B4ZBZOYYKBzEOFVQV0ZLWEZqN2M"></script> | ||
| + | <script> | ||
| + | jQuery(document).ready(function($) { | ||
| + | |||
| + | $('body').scrollspy({ target: '#nav-circles' }); | ||
| + | |||
| + | |||
| + | }); | ||
| + | </script> | ||
<style> | <style> | ||
| - | /* | + | /*hero unit positioning*/ |
| - | + | #text { | |
| - | + | margin-left: 20px; | |
| + | padding: 50px; | ||
| + | |||
} | } | ||
| + | /*navigation circles*/ | ||
| + | #nav-circles { | ||
| + | position: fixed; | ||
| + | top: 100px; | ||
| + | right: 20px; | ||
| + | z-index: 9999; | ||
| + | } | ||
| + | #nav-circles li { | ||
| + | display: block; | ||
| + | height: 30px; | ||
| + | width: 30px; | ||
| + | border-radius: 100%; | ||
| + | margin:10px; | ||
| + | |||
| + | top: 100px; | ||
| + | right: 100px; | ||
| + | background-color: gray; | ||
| + | } | ||
| + | /*Sections*/ | ||
| + | .section { | ||
| + | min-height: 700px; | ||
| + | min-width: 500px; | ||
| + | } | ||
| - | + | /*rows with images*/ | |
| - | + | .row{ | |
| - | + | width: 100%; | |
| - | + | margin-top: 100px; | |
| - | + | margin-left: auto; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | . | + | .span4 { |
| - | + | height: 150px; | |
| + | width: 150px; | ||
| + | border-radius: 100%; | ||
| + | overflow: hidden; | ||
| + | margin: 50px; | ||
| + | background-image: url("https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/WTlON78GgW/IMG_0264.JPG?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"); | ||
| + | background-size: 300px; | ||
| + | background-position: -70px -20px; | ||
| + | opacity: .7; | ||
| + | |||
} | } | ||
| - | . | + | |
| - | + | .span4 img { | |
| - | + | height: 150px; | |
| + | |||
| + | position: relative; | ||
} | } | ||
| - | . | + | .span4:hover { |
| - | + | opacity: 1; | |
| - | + | } | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | } | + | |
| - | + | .img-span { | |
| - | + | overflow: hidden; | |
| - | + | height: 100px; | |
| - | background-image: url("https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/ | + | width: 100%; |
| - | + | margin: auto; | |
| - | + | background-image: url("https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/uN-wv6h07i/Unified%20Artwork%20Styles%20Here/science%21%21%21/20130513135201-0.jpg?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"); | |
| - | + | background-attachment: fixed; | |
| - | + | ||
| - | + | ||
} | } | ||
| - | /* | + | |
| - | . | + | /*jumbotron colors*/ |
| - | + | .jumbotron { | |
| - | + | position: relative; | |
| - | + | min-height: 600px; | |
| - | + | padding: 40px 0; | |
| - | + | color: #fff; | |
| + | text-align: center; | ||
| + | text-shadow: 0 1px 3px rgba(0,0,0,.4), 0 0 30px rgba(0,0,0,.075); | ||
| + | background: #004b48; /* Old browsers */ | ||
| + | background: -moz-linear-gradient(45deg, #004b48 0%, #ffe688 100%); /* FF3.6+ */ | ||
| + | background: -webkit-gradient(linear, left bottom, right top, color-stop(0%,#f9571c, color-stop(100%,#ffe688)); /* Chrome,Safari4+ */ | ||
| + | background: -webkit-linear-gradient(45deg, ##004b48 0%, #f9571c 100%); /* Chrome10+,Safari5.1+ */ | ||
| + | background: -o-linear-gradient(45deg, #004b48 0%,#f9571c 100%); /* Opera 11.10+ */ | ||
| + | background: -ms-linear-gradient(45deg, #004b48 0%,#f9571c 100%); /* IE10+ */ | ||
| + | background: linear-gradient(45deg, #004b48 0%,#f9571c 100%); /* W3C */ | ||
| + | filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#004b48', endColorstr='#f9571c,GradientType=1 ); /* IE6-9 fallback on horizontal gradient */ | ||
| + | -webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2), inset 0 -3px 7px rgba(0,0,0,.2); | ||
| + | -moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2), inset 0 -3px 7px rgba(0,0,0,.2); | ||
| + | box-shadow: inset 0 3px 7px rgba(0,0,0,.2), inset 0 -3px 7px rgba(0,0,0,.2); | ||
} | } | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</style> | </style> | ||
</head> | </head> | ||
| - | <body> | + | |
| - | + | <body data-spy="scroll" data-target="#nav-circles"> | |
| - | + | ||
<div class="navbar-wrapper"> | <div class="navbar-wrapper"> | ||
<!-- Wrap the .navbar in .container to center it within the absolutely positioned parent. --> | <!-- Wrap the .navbar in .container to center it within the absolutely positioned parent. --> | ||
<div class="container"> | <div class="container"> | ||
| - | <div class="navbar navbar-inverse"> | + | <div class="navbar navbar-inverse navbar-fixed-top"> |
| - | <div class="navbar-inner"> | + | <div class="navbar-inner" style="padding-left: 50px;"> |
<!-- Responsive Navbar Part 1: Button for triggering responsive navbar (not covered in tutorial). Include responsive CSS to utilize. --> | <!-- Responsive Navbar Part 1: Button for triggering responsive navbar (not covered in tutorial). Include responsive CSS to utilize. --> | ||
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> | <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> | ||
| Line 210: | Line 166: | ||
</div> <!-- /.container --> | </div> <!-- /.container --> | ||
</div><!-- /.navbar-wrapper --> | </div><!-- /.navbar-wrapper --> | ||
| + | |||
| + | <!--link circles--> | ||
| + | <div id="nav-circles"> | ||
| + | <ul class="nav"> | ||
| + | |||
| + | <a href="#first-section"><li></li></a> | ||
| + | <a href="#second-section"><li></li></a> | ||
| + | <a href="#third-section"><li></li></a> | ||
| + | <a href="#fourth-section"><li></li></a> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <!--Giant Image At the Top--> | ||
| + | <div class="jumbotron masthead"> | ||
| + | <div class="container"> | ||
| + | <h1>Safety</h1> | ||
| + | <p>Lorem ipsum dolor sit amet.</p> | ||
| + | <p> | ||
| + | </div> | ||
| + | </div> | ||
| - | <div class=" | + | <div class="img-span"> |
| - | + | <!--<img src="https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/uN-wv6h07i/Unified%20Artwork%20Styles%20Here/science%21%21%21/20130513135201-0.jpg?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"/>--> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</div> | </div> | ||
| + | <!--First section--> | ||
| + | <div class="section" id="first-section"> | ||
| + | |||
| + | <div class="row"> | ||
| + | <div class="span4"> | ||
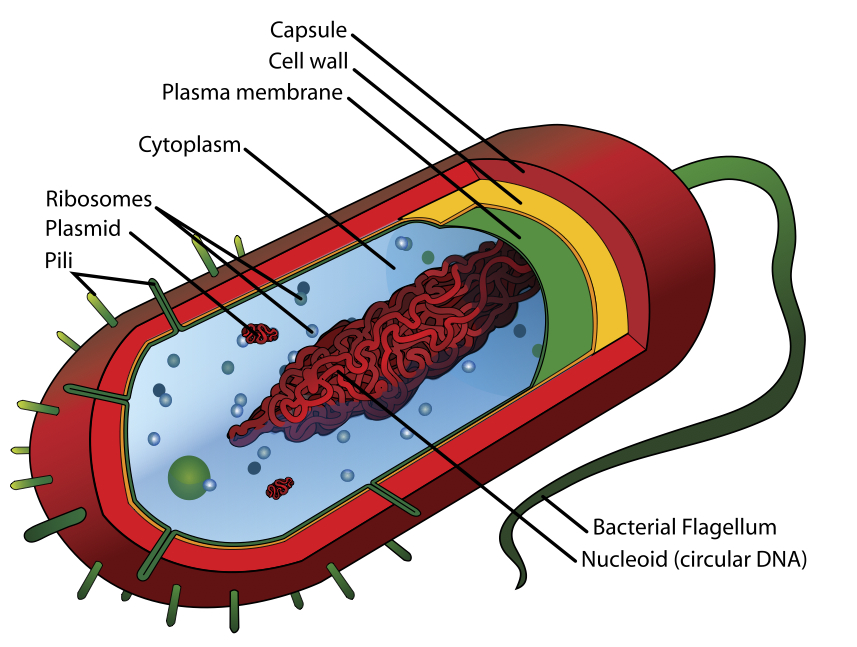
| + | <img src="https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/35eLg5LSQs/Unified%20Artwork%20Styles%20Here/wikipedia%20wikimedia%20commons/Average_prokaryote_cell-_en-150dpi.jpg?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"/> | ||
| + | </div><!-- /.span4 --> | ||
| + | |||
| + | <div class="span4"> | ||
| + | <!--<img src="https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/WTlON78GgW/IMG_0264.JPG?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"/>--> | ||
| + | </div><!-- /.span4 --> | ||
| + | |||
| + | <div class="span4"> | ||
| + | <!--<img src="https://dl.dropboxusercontent.com/sh/h4cxid18rzzjgan/APrj2Se2i-/Lynch%20Labs%20PGFI/BE_LynchLabGroup_DSC2811.jpg?token_hash=AAGlfzG2xZpKrOTI8pyH02EbYxY1vK3QLUWKsWuYdaPbYg"/>--> | ||
| + | </div><!-- /.span4 --> | ||
| - | + | </div> | |
| + | |||
| + | <!--first hero unit--> | ||
| + | <div class="hero-unit" id="text"> | ||
| + | <h4>First Section</h4> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor | ||
| + | incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud | ||
| + | exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor | ||
| + | in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur | ||
| + | sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</p> | ||
| + | <p>If you choose to include a '''Modeling''' page, please write about your modeling adventures here. This is not necessary but it may be a nice list to include.</p> | ||
| + | </div> | ||
</div> | </div> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | </body> | |
| - | + | ||
| - | </ | + | |
| - | + | ||
| - | + | ||
</html> | </html> | ||
| - | |||
| - | |||
Revision as of 14:20, 24 July 2013
Safety
Lorem ipsum dolor sit amet.

First Section
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
If you choose to include a '''Modeling''' page, please write about your modeling adventures here. This is not necessary but it may be a nice list to include.
 "
"