Team:Imperial College
From 2013.igem.org
(Difference between revisions)
| Line 3: | Line 3: | ||
<body> | <body> | ||
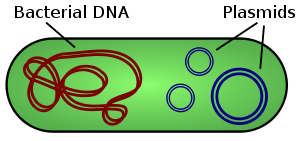
| - | <img src="http://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/Plasmid_%28english%29.svg/300px-Plasmid_%28english%29.svg.png" width=" | + | <img src="http://upload.wikimedia.org/wikipedia/commons/thumb/c/cf/Plasmid_%28english%29.svg/300px-Plasmid_%28english%29.svg.png" width="200" height="100" aligh="right"/> |
<p>Contents | <p>Contents | ||
| Line 20: | Line 20: | ||
</p> | </p> | ||
| - | <h1>Project idea</strong></h1 | + | <h1><!-- Twitter widget --><strong>Project idea</strong></h1> |
| - | + | <p><a class="twitter-timeline" " height="450px" width="250px" data-dnt="true" href="https://twitter.com/imperialigem" data-widget-id="356895520645603328"> Tweets by @imperialigem</a> | |
| - | < | + | <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs" aligh="right");</script> |
| - | <a class="twitter-timeline" | + | |
| - | + | ||
| - | <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> | + | |
<!-- Team Members button --> | <!-- Team Members button --> | ||
Revision as of 12:12, 17 July 2013

Contents
Project idea
This text might be an introduction to the rest of the page. And if the page is a long one it might be split up into several sub-headings.
This is a Sub-Heading
Many long articles have sub-headings so to help you follow the structure of what is being written. There may even be sub-sub-headings (or lower-level headings).
Another Sub-Heading
Here you can see another sub-heading.
--> "
"