Team:Valencia Biocampus/Devices
From 2013.igem.org
Beta3designs (Talk | contribs) |
(→Devices - Devices Overview) |
||
| Line 190: | Line 190: | ||
<div id="devices_overview-hardware" class="devices_overview-block"> | <div id="devices_overview-hardware" class="devices_overview-block"> | ||
<h3>Hardware</h3> | <h3>Hardware</h3> | ||
| - | <span>By means of <em class="color-wetlab">experiments carried out in the laboratory</em>, | + | <span>By means of <em class="color-wetlab">experiments carried out in the laboratory</em>, Petri plates were obtained, scanned and the resulting images were ported to the computer.</span> |
</div> | </div> | ||
<div id="devices_overview-software" class="devices_overview-block"> | <div id="devices_overview-software" class="devices_overview-block"> | ||
Revision as of 13:27, 4 October 2013
Devices - Devices Overview
Hardware
By means of experiments carried out in the laboratory, Petri plates were obtained, scanned and the resulting images were ported to the computer.Software
With the images from the scanner and the different models designed, we used our C++Elegans to get additional information and observe the results better. We also implemented some simulations.Wetlab
Thanks to the Drylab and our software we have been able to optimize our experiments, obtaining improved results while minimizing the required assays.Drylab
A very important part of our Drylab is based on modeling with the assistance of our own Hardware & Software which helped us to improve our modeling and to check the correctness of our systems.iGEM Scanner
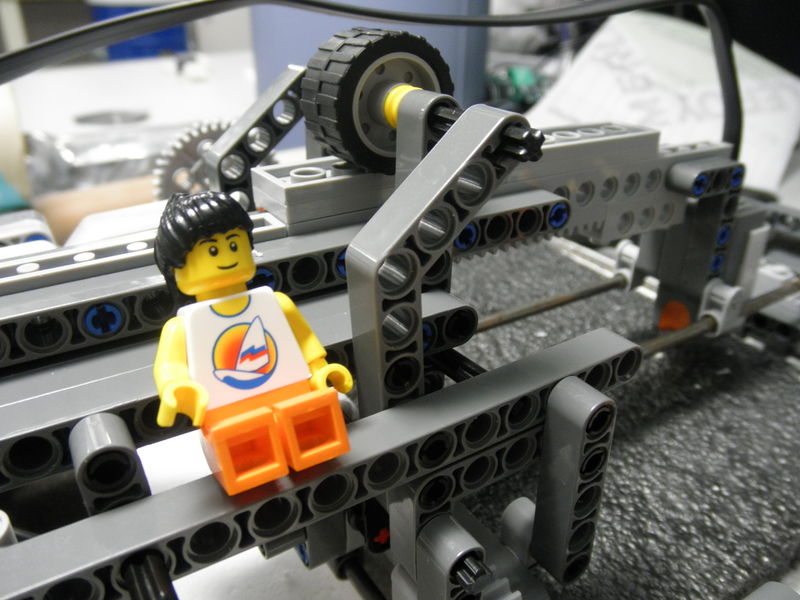
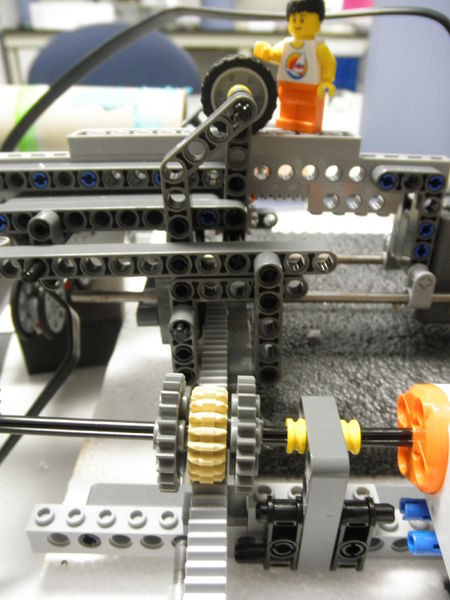
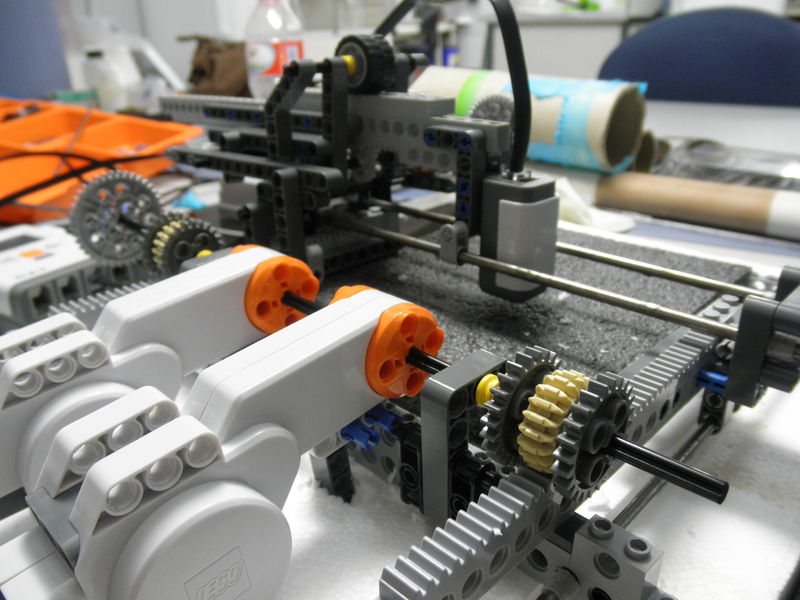
Our iGEM Scanner is able to detect and create an image of the concentration of various substrates in order to be analysed afterwards and facilitate the modeling work. Moreover it was created entirely with LEGO!
It may seem unbelievable and unrealizable, but LEGO is no longer only for children: there is a new tool called LEGO Mindstorms that allows users to bring their own constructions to life by programming it in an integrated development environment.
Automatons designed this way, are based on two actions: they can obtain different types of measurements from their surroundings by sensing them, and also perform some work with its engines. There are many sensors that can be used are: sound, colour, proximity, touch, acceleration and light sensor, among other, but this last one was the sensor used to carry out the main function of our machine.






Light sensors are composed of a photodiode, an electronic component that converts the light that it receives into either current or voltage, depending on the mode of operation. There exist two: photovoltaic mode, when the voltage supplied is zero and its current and voltage in terminals don't vary much with light intensity; or photoconductive mode, when the voltage supplied is positive and its current is very sensitive to the light intensity. This last state is the most interesting, and the one we used in our machine.
LEGO Mindstorms allows you to program a set of measurements taken by this sensor which spread steadily over time (in our case, less than one-hundredth of a second between two equispaced measurements). Each one of this data will be transformed in a single pixel of the final image. Also, to permit the sensor to move around the whole image to be scanned, we implemented three engines in order to obtain the two degrees of freedom needed for 2D: two of them, for the forward displacement, and another for the scanning movement.
Here you can see some pictures we took of the finished scanner (Tip: Click on each image to open a bigger version of it):
C++Elegans
C++Elegans is being written as part of our iGEM project and makes use of some useful image analysis algorithms.
The complete source code is also freely available at sourceforge: Source code
For any other downloads please refer to the main sourceforge project page: C++Elegans
(Note: For the time being only binaries for Lubuntu 13.04 are available).
- File
- Open → Opens and loads an image, supported formats are: .bmp, .gif, .png, .jpeg, .jpg, .tga, .tiff, .iff, .pcx, .pnm, .xpm, .ico, .ani and .cur.
- Save → Saves the current image with the same filename (overwrite), supported formats are: .bmp, .png, .jpg, .tga and .tiff.
- Save As → Saves the current image with a new filename, supported formats are: .bmp, .png, .jpg, .tga and .tiff.
- Quit → Simply quits C++Elegans, it will remind you of changes made to the image that were not saved.
- View
- Zoom Reset → Resets the zoom (Set zoom factor to 100%).
- Zoom In → Increments the zoom factor.
- Zoom Out → Decrements the zoom factor.
- Status Bar → Toggles status bar visibility.
- Toolbar → Toggles toolbar visibility.
- Edit
- Undo → Undo the last action.
- Redo → Redo the last action.
As of now the maximum supported undo / redo levels is 32, defined in ScrolledImageWindow.h by the UNDO_LEVELS constant (Thus, one can only change this, currently, at compile time).
- Colour
- Invert colours → Inverts the colours of the image. Negative image.
- Convert to greyscale → Converts the image to greyscale colours.
- Brightness & Contrast → Allows to change the brightness and the contrast of the image by means of two sliders.
- Hue, Saturation & Value → Allows to adjust the hue, saturation and value of the image.
- Automatically adjust value → As its name describes it auto-adjusts the value of the image by means of a simple algorithm.
- Automatically adjust colours → As its name describes it auto-adjusts the colours of the image by means of a simple algorithm.
- Automatically adjust levels → As its name describes it auto-adjusts the levels of the image by means of a simple algorithm.
- Filters → Shows the filters dialog, which allows to apply several different filters to the image with a specific size and as many times as the iterations field indicates. As of now the available filters are:
- Median
- Mean
- Midpoint
- Gaussian
- Edge detection
- Gaussian → Shows simple gaussian border detection dialog.
- Sobel → Apply the sobel operator (3x3). $G_x = \left( \begin{array}{ccc} -1 & 0 & 1 \\ -2 & 0 & 2 \\ -1 & 0 & 1 \end{array} \right), G_y = \left( \begin{array}{ccc} -1 & -2 & -1 \\ 0 & 0 & 0 \\ 1 & 2 & 1 \end{array} \right) $
- Prewitt → Apply the prewitt operator (3x3). $G_x = \left( \begin{array}{ccc} -1 & 0 & 1 \\ -1 & 0 & 1 \\ -1 & 0 & 1 \end{array} \right), G_y = \left( \begin{array}{ccc} -1 & -1 & -1 \\ 0 & 0 & 0 \\ 1 & 1 & 1 \end{array} \right) $
- Scharr → Apply the scharr operator (3x3). $G_x = \left( \begin{array}{ccc} -3 & 0 & 3 \\ -10 & 0 & 10 \\ -3 & 0 & 3 \end{array} \right), G_y = \left( \begin{array}{ccc} -3 & -10 & -3 \\ 0 & 0 & 0 \\ 3 & 10 & 3 \end{array} \right) $
- Canny → Shows the canny edge detection dialog.
- Help
- Help → Shows the help dialog which contains the C++Elegans documentation.
- About → Information about C++Elegans, version, credits, license, etc.
[http://www.gnu.org/licenses/gpl.html GPL v3.0 License]
SimuElegans
The complete source code is also freely available at sourceforge: Source code
For any other downloads please refer to the main sourceforge project page: SimuElegans
(Note: For the time being only binaries for Windows Vista/7/8 (x64) and Lubuntu 13.04 are available).
[http://www.gnu.org/licenses/gpl.html GPL v3.0 License]

SimuElegans Online
We have also developed an online version of SimuElegans. It allows you to simulate and visualize random walk and chemotaxis directly in our wiki.
It is written in javascript, using jQuery and raphaëljs libraries.
SciLab
We also ran a lot of simulations using SciLab so we thought it was very important to release our source code, so you can now download it from our Google Drive folder:
Source code download
Results
At first the scanner didn't work as well as we expected, the images we took with our scanner were very blurry and noisy at first but then by working hard on the hardware and improving our scanner and also our software, and by putting the scanned images through some of our software noise suppression algorithms we obtained much clearer and detail-rich images. We now proceed to present some of the results we obtained.
Both sequences of images from left to right follow the same pattern:
1. Original image.
2. Image scanned with our first scanner.
3. Image scanned with our second scanner.
4. Image scanned with our third scanner.
5. Image filtered using a 3x3 Median Filter (4 iterations) and a 3x3 Mean Filter (1 iteration) in C++Elegans.
6. Resulting image of applying a Scharr Operator in C++Elegans.
These were obviously early tests, afterwards we obtained some biological results.
The image sequence from left to right is as follows:
1. Scanned image.
2. Image with 3x3 Median filter applied for noise removal and homogeneization.
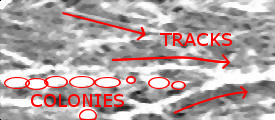
3. Image with some information added.
Here are some results for C.elegans clumping:
Each sequence of images follows the same pattern:
1. Scanned image.
2. 3x3 Median Filter (1 iteration) applied to get rid of noise.
3. Scharr Operator applied.
4. Canny Edge Detection algorithm applied until non-maxima suppression step (inclusive). (Note: We couldn't finish the algorithm as explained in the notebook).
5. Same image as 4. but with some additional information.
 "
"