Team:KAIST Korea
From 2013.igem.org
(Difference between revisions)
| Line 4: | Line 4: | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
<meta name="generator" content="MediaWiki 1.16.0" /> | <meta name="generator" content="MediaWiki 1.16.0" /> | ||
| - | <link rel="alternate" type="application/x-wiki" title="Edit" href="/wiki/index.php?title=Team:KAIST_Korea&action=edit" /> | + | <link rel="alternate" type="application/x-wiki" title="Edit" href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=edit" /> |
| - | <link rel="edit" title="Edit" href="/wiki/index.php?title=Team:KAIST_Korea&action=edit" /> | + | <link rel="edit" title="Edit" href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=edit" /> |
<link rel="shortcut icon" href="/favicon.ico" /> | <link rel="shortcut icon" href="/favicon.ico" /> | ||
<link rel="search" type="application/opensearchdescription+xml" href="/wiki/opensearch_desc.php" title="2012.igem.org (en)" /> | <link rel="search" type="application/opensearchdescription+xml" href="/wiki/opensearch_desc.php" title="2012.igem.org (en)" /> | ||
| - | <link title="Creative Commons" type="application/rdf+xml" href="/wiki/index.php?title=Team:KAIST_Korea&action=creativecommons" rel="meta" /> | + | <link title="Creative Commons" type="application/rdf+xml" href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=creativecommons" rel="meta" /> |
<link rel="copyright" href="http://creativecommons.org/licenses/by/3.0/" /> | <link rel="copyright" href="http://creativecommons.org/licenses/by/3.0/" /> | ||
| - | <link rel="alternate" type="application/atom+xml" title="2012.igem.org Atom feed" href="/wiki/index.php?title=Special:RecentChanges&feed=atom" /> <title>Team:KAIST Korea - 2012.igem.org</title> | + | <link rel="alternate" type="application/atom+xml" title="2012.igem.org Atom feed" href="/wiki/index.php?title=Special:RecentChanges&feed=atom" /> <title>Team:KAIST Korea/Project Background - 2012.igem.org</title> |
<style type="text/css" media="screen, projection">/*<![CDATA[*/ | <style type="text/css" media="screen, projection">/*<![CDATA[*/ | ||
@import "/wiki/skins/common/shared.css?270"; | @import "/wiki/skins/common/shared.css?270"; | ||
| Line 37: | Line 37: | ||
wgCanonicalSpecialPageName=false, | wgCanonicalSpecialPageName=false, | ||
wgNamespaceNumber=0, | wgNamespaceNumber=0, | ||
| - | wgPageName="Team:KAIST_Korea", | + | wgPageName="Team:KAIST_Korea/Project_Background", |
| - | wgTitle="Team:KAIST Korea", | + | wgTitle="Team:KAIST Korea/Project Background", |
wgAction="view", | wgAction="view", | ||
| - | wgArticleId= | + | wgArticleId=9665, |
wgIsArticle=true, | wgIsArticle=true, | ||
wgUserName="Springkjw", | wgUserName="Springkjw", | ||
| Line 47: | Line 47: | ||
wgContentLanguage="en", | wgContentLanguage="en", | ||
wgBreakFrames=false, | wgBreakFrames=false, | ||
| - | wgCurRevisionId= | + | wgCurRevisionId=297918, |
wgVersion="1.16.0", | wgVersion="1.16.0", | ||
wgEnableAPI=true, | wgEnableAPI=true, | ||
| Line 81: | Line 81: | ||
</head> | </head> | ||
| - | <body class="mediawiki ltr ns-0 ns-subject page- | + | <body class="mediawiki ltr ns-0 ns-subject page-Team_KAIST_Korea_Project_Background"> |
<div id="globalWrapper"> | <div id="globalWrapper"> | ||
| Line 98: | Line 98: | ||
<ul> | <ul> | ||
<li | <li | ||
| - | class='selected' ><a href="/Team:KAIST_Korea">Page </a></li> | + | class='selected' ><a href="/Team:KAIST_Korea/Project_Background">Page </a></li> |
<li | <li | ||
| - | class='new' ><a href="/wiki/index.php?title=Talk:Team:KAIST_Korea&action=edit&redlink=1">Discussion </a></li> | + | class='new' ><a href="/wiki/index.php?title=Talk:Team:KAIST_Korea/Project_Background&action=edit&redlink=1">Discussion </a></li> |
<li | <li | ||
| - | ><a href="/wiki/index.php?title=Team:KAIST_Korea&action=edit">Edit </a></li> | + | ><a href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=edit">Edit </a></li> |
<li | <li | ||
| - | ><a href="/wiki/index.php?title=Team:KAIST_Korea&action=history">History </a></li> | + | ><a href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=history">History </a></li> |
<li | <li | ||
| - | ><a href="/Special:MovePage/Team:KAIST_Korea">Move </a></li> | + | ><a href="/Special:MovePage/Team:KAIST_Korea/Project_Background">Move </a></li> |
<li | <li | ||
| - | ><a href="/wiki/index.php?title=Team:KAIST_Korea&action=watch">Watch </a></li> | + | ><a href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&action=watch">Watch </a></li> |
<li style='color:#808080;cursor:default'>teams</li> | <li style='color:#808080;cursor:default'>teams</li> | ||
</ul> | </ul> | ||
| Line 116: | Line 116: | ||
<ul> | <ul> | ||
<li id="pt-userpage"><a href="/User:Springkjw" title="Your user page [.]" accesskey="." class="new">Springkjw</a></li> <li id='pt-preferences'><a href='https://igem.org/User_Information' title='My account'>My account</a></li> | <li id="pt-userpage"><a href="/User:Springkjw" title="Your user page [.]" accesskey="." class="new">Springkjw</a></li> <li id='pt-preferences'><a href='https://igem.org/User_Information' title='My account'>My account</a></li> | ||
| - | <li id="pt-logout"><a href="/wiki/index.php?title=Special:UserLogout&returnto=Team:KAIST_Korea" title="Log out">Log out</a></li> </ul> | + | <li id="pt-logout"><a href="/wiki/index.php?title=Special:UserLogout&returnto=Team:KAIST_Korea/Project_Background" title="Log out">Log out</a></li> </ul> |
</div><!-- end right menubar --> | </div><!-- end right menubar --> | ||
| Line 129: | Line 129: | ||
<div id="content"> | <div id="content"> | ||
<a name="top" id="top"></a> | <a name="top" id="top"></a> | ||
| - | <h1 class="firstHeading">Team:KAIST Korea</h1> | + | <h1 class="firstHeading">Team:KAIST Korea/Project Background</h1> |
<div id="bodyContent"> | <div id="bodyContent"> | ||
<h3 id="siteSub" class='noprint'>From 2012.igem.org</h3> | <h3 id="siteSub" class='noprint'>From 2012.igem.org</h3> | ||
| Line 139: | Line 139: | ||
<head> | <head> | ||
<title>KAIST Korea 2012 iGEM</title> | <title>KAIST Korea 2012 iGEM</title> | ||
| - | |||
<style type="text/css"> | <style type="text/css"> | ||
| Line 157: | Line 156: | ||
html { height: 100%; } | html { height: 100%; } | ||
| + | |||
body | body | ||
{ | { | ||
| Line 163: | Line 163: | ||
margin: 0; | margin: 0; | ||
padding: 0; | padding: 0; | ||
| - | |||
} | } | ||
| Line 186: | Line 185: | ||
clear: both; | clear: both; | ||
width: 100%; | width: 100%; | ||
| - | z-index: | + | z-index: 1; |
position: relative; | position: relative; | ||
top:0px; | top:0px; | ||
| Line 288: | Line 287: | ||
{ | { | ||
height: 35px; | height: 35px; | ||
| - | width: | + | width: 1024px; |
| - | + | margin: 0 auto; | |
| - | + | top : 0px; | |
background-image: url("https://static.igem.org/mediawiki/2012/5/5a/2012Kaist_korea.png"); | background-image: url("https://static.igem.org/mediawiki/2012/5/5a/2012Kaist_korea.png"); | ||
background-repeat: no-repeat; | background-repeat: no-repeat; | ||
| Line 338: | Line 337: | ||
top: 5px; | top: 5px; | ||
left: -5px; | left: -5px; | ||
| - | width: | + | width: 1034px; |
border: none; | border: none; | ||
background-color: transparent; | background-color: transparent; | ||
| Line 345: | Line 344: | ||
} | } | ||
| - | #footer-box { display: none; } | + | #footer-box {display:none;} |
| - | #footer { display: none; } | + | #footer {display:none;} |
#footer li a { color: #000000; } | #footer li a { color: #000000; } | ||
#footer img { margin: 10px; border: none; } | #footer img { margin: 10px; border: none; } | ||
| Line 353: | Line 352: | ||
#footer li a:active{ color: #ababab; text-decoration: none; font-weight: bold} | #footer li a:active{ color: #ababab; text-decoration: none; font-weight: bold} | ||
</style> | </style> | ||
| - | |||
</head> | </head> | ||
<head> | <head> | ||
| - | < | + | <meta name="viewport" content="width=device-width, initial-scale=1.0 minimum-scale=1, maximum-scale=1, user-scalable=yes, target-densitydpi=medium-dpi" /> |
| - | + | <link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,300italic' rel='stylesheet' type='text/css'> | |
| - | position: | + | <style> |
| - | + | @import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,300italic); | |
| - | + | ul.oe_menu{ | |
| - | padding : | + | list-style:none; |
| + | position:relative; | ||
| + | width:300px; | ||
| + | float:left; | ||
| + | clear:both; | ||
| + | margin:5px 0px 0px 8px; | ||
| + | } | ||
| + | ul.oe_menu > li{ | ||
| + | width:90px; | ||
| + | height:30px; | ||
| + | padding:auto; | ||
| + | float:left; | ||
| + | position:relative; | ||
| + | list-style-type:none; | ||
} | } | ||
| - | a{ | + | ul.oe_menu > li > a{ |
| - | color:# | + | display:block; |
| + | background-color:transparent; | ||
| + | color:#aaa; | ||
text-decoration:none; | text-decoration:none; | ||
| + | text-align:center; | ||
| + | font-size:16px; | ||
| + | font-family: 'Source Sans Pro', sans-serif; | ||
| + | width:90px; | ||
| + | height:30px; | ||
| + | opacity:0.8; | ||
} | } | ||
| - | . | + | ul.oe_menu > li > a:hover, |
| - | + | ul.oe_menu > li.selected > a{ | |
| + | color:#fff; | ||
| + | opacity:1.0; | ||
} | } | ||
| - | . | + | .oe_wrapper ul.hovered > li > a{ |
| - | + | background:transparent; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | . | + | ul.oe_menu div{ |
| - | width: | + | position:absolute; |
| - | + | left:0px; | |
| + | background:transparent; | ||
| + | width:268px; | ||
| + | height:36px; | ||
| + | padding:2px; | ||
| + | display:none; | ||
} | } | ||
| - | . | + | ul.oe_menu div ul li a{ |
| - | width: | + | text-decoration:none; |
| - | + | color:#cbcbcb; | |
| + | padding:2px 2px 2px 4px; | ||
| + | display:block; | ||
| + | font-family: 'Source Sans Pro', sans-serif; | ||
| + | text-align:center; | ||
| + | font-size:16px; | ||
| + | } | ||
| + | ul.oe_menu div ul.oe_full{ | ||
| + | width:100%; | ||
| + | } | ||
| + | ul.oe_menu div ul li a:hover{ | ||
| + | background:#8583bf;/*이걸로 색상 조절*/ | ||
| + | color:#fff; | ||
| + | } | ||
| + | ul.oe_menu li ul{ | ||
| + | list-style:none; | ||
| + | float:left; | ||
| + | width: 86px; | ||
| + | margin-right:0px; | ||
} | } | ||
| - | + | ul.oe_menu2{ | |
| - | . | + | list-style:none; |
| - | + | ||
position:relative; | position:relative; | ||
| - | + | width:300px; | |
| - | + | ||
| - | + | ||
float:left; | float:left; | ||
| + | clear:both; | ||
| + | margin:5px 0px 0px 8px; | ||
| + | } | ||
| + | ul.oe_menu2 > li{ | ||
width:90px; | width:90px; | ||
| - | height: | + | height:30px; |
| - | + | padding:auto; | |
| + | float:left; | ||
| + | position:relative; | ||
| + | list-style-type:none; | ||
} | } | ||
| - | . | + | |
| + | ul.oe_menu2 > li > a{ | ||
display:block; | display:block; | ||
| - | + | background-color:transparent; | |
| - | + | color:#eee; | |
| - | + | text-decoration:none; | |
text-align:center; | text-align:center; | ||
| - | + | font-size:16px; | |
| - | + | font-family: 'Source Sans Pro', sans-serif; | |
| - | + | width:90px; | |
| - | + | height:30px; | |
| - | + | opacity:0.8; | |
| - | + | ||
} | } | ||
| - | . | + | ul.oe_menu2 > li > a:hover, |
| - | color:# | + | ul.oe_menu2 > li.selected > a{ |
| - | + | color:#fff; | |
| - | + | opacity:1.0; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | . | + | |
| - | + | .oe_wrapper2 ul.hovered > li > a{ | |
| - | + | background:transparent; | |
| - | + | ||
| - | + | } | |
| + | |||
| + | ul.oe_menu2 div{ | ||
position:absolute; | position:absolute; | ||
| - | |||
left:0px; | left:0px; | ||
| - | width: | + | background:transparent; |
| - | padding: | + | width:268px; |
| + | height:36px; | ||
| + | padding:2px; | ||
| + | display:none; | ||
} | } | ||
| - | . | + | ul.oe_menu2 div ul li a{ |
| - | + | text-decoration:none; | |
| - | + | color:#ffffff; | |
| - | + | padding:2px 2px 2px 2px; | |
| - | + | display:block; | |
| - | + | font-family: 'Source Sans Pro', sans-serif; | |
| - | + | text-align:center; | |
| - | + | font-size:16px; | |
| - | + | ||
} | } | ||
| - | . | + | |
| - | + | ul.oe_menu2 div ul.oe_full2{ | |
| + | width:100%; | ||
} | } | ||
| - | . | + | |
| - | background | + | ul.oe_menu2 div ul li a:hover{ |
| + | background:#d37c62;/*이걸로 색상 조절*/ | ||
| + | color:#fff; | ||
} | } | ||
| - | . | + | |
| - | + | ul.oe_menu2 li ul{ | |
| + | list-style:none; | ||
| + | float:left; | ||
| + | width: 86px; | ||
| + | margin-right:0px; | ||
} | } | ||
| - | + | ||
| - | background-image: url( | + | #main |
| + | { | ||
| + | min-height: 100%; | ||
| + | width: 1024px; | ||
| + | margin: 0 auto; | ||
| + | background-color: transparent; | ||
| + | background-image:url("https://static.igem.org/mediawiki/2012/d/da/Kaist_home_background_y_extended.png"); | ||
| + | background-repeat:repeat-y; | ||
} | } | ||
| - | + | ||
| - | + | #main #main-img | |
| + | { | ||
| + | position: absolute; | ||
| + | width: 1024px; | ||
| + | top: -30px; | ||
| + | z-index:0; | ||
} | } | ||
| - | + | ||
| - | + | #main a #main-logo | |
| + | { | ||
| + | position: absolute; | ||
| + | top: -30px; | ||
| + | width: 336px; | ||
| + | z-index:1; | ||
} | } | ||
| - | + | ||
| - | + | #main #top-img | |
| - | + | { | |
| - | + | position: relative; | |
| + | top: -5px; | ||
| + | left:292px; | ||
| + | width:732px; | ||
| + | height: 250px; | ||
| + | z-index: 0; | ||
| + | opacity:0.9; | ||
} | } | ||
| - | + | div .oe_wrapper{ | |
| - | + | position:absolute; | |
| - | + | z-index:3; | |
| + | top:275px; | ||
} | } | ||
| - | + | div .oe_wrapper2{ | |
| - | + | position:absolute; | |
| - | + | z-index:2; | |
| + | top:358px; | ||
} | } | ||
| - | + | div .iGEMLogo{ | |
| - | + | position:absolute; | |
| + | z-index:4; | ||
| + | bottom: 80px; | ||
| + | padding : 0 0 0 10px; | ||
} | } | ||
| - | + | #menucontent | |
| - | + | { | |
| - | + | position: relative; | |
| - | + | background-color:transparent; | |
| - | + | width:690px; | |
| + | left:320px; | ||
| + | top:-75px; | ||
| + | z-index:2; | ||
| + | text-align: right; | ||
| + | opacity:0.8; | ||
} | } | ||
| - | + | #top-img-description | |
| - | + | { | |
| - | + | font-size:25px; | |
| + | font-family: 'Gloria Hallelujah', cursive; | ||
} | } | ||
| - | + | #top-img-description-box | |
| - | + | { | |
| + | position: relative; | ||
| + | background-color:transparent; | ||
| + | top:-115px; | ||
| + | left: 350px; | ||
| + | z-index:3; | ||
| + | height:15px; | ||
} | } | ||
| - | + | #horizontal-line | |
| - | + | { | |
| + | position: relative; | ||
| + | background-color:transparent; | ||
| + | width:732px; | ||
| + | height:3px; | ||
| + | left:292px; | ||
| + | top:-90px; | ||
| + | z-index:2; | ||
| + | } | ||
| + | div .contact-us{ | ||
| + | position: absolute; | ||
| + | z-index:2; | ||
| + | top:425px; | ||
| + | padding:4px 0px 0px 10px; | ||
| + | width:268px; | ||
| + | color:white; | ||
| + | font-weight:bold; | ||
} | } | ||
| - | + | div .contact-us #contact-us-information{ | |
| - | font-size: | + | font-family: 'Source Sans Pro', sans-serif; |
| - | font- | + | font-size:12px; |
| + | font-style: italic; | ||
| + | color:white; | ||
} | } | ||
| - | + | div .contact-us #contact-us-information a:hover{ | |
| - | + | font-family: 'Source Sans Pro', sans-serif; | |
| + | font-size:12px; | ||
| + | font-style: italic; | ||
| + | color:#fcf967; | ||
| + | font-weight:bold; | ||
| + | text-decoration:none; | ||
} | } | ||
| - | + | div .contact-us #contact-us-information a{ | |
| - | + | font-family: 'Source Sans Pro', sans-serif; | |
| - | + | font-size:12px; | |
| - | + | font-style: italic; | |
| - | + | color:white; | |
| - | + | text-decoration:none; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | # | + | div .contact-us #contact-us-title{ |
| - | { | + | font-family: 'Source Sans Pro', sans-serif; |
| - | + | font-size:22px; | |
| - | + | line-height:170%; | |
| - | + | color:#dddddd; | |
| - | + | height:30px; | |
} | } | ||
| - | + | ||
</style> | </style> | ||
| + | <script type="text/javascript"> | ||
| + | WebFontConfig = { | ||
| + | google: { families: [ 'Source+Sans+Pro:300,400,300italic:latin' ] } | ||
| + | }; | ||
| + | (function() { | ||
| + | var wf = document.createElement('script'); | ||
| + | wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + | ||
| + | '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; | ||
| + | wf.type = 'text/javascript'; | ||
| + | wf.async = 'true'; | ||
| + | var s = document.getElementsByTagName('script')[0]; | ||
| + | s.parentNode.insertBefore(wf, s); | ||
| + | })(); </script> | ||
</head> | </head> | ||
| + | |||
<body> | <body> | ||
<div id="main"> | <div id="main"> | ||
| - | < | + | <a href="https://2012.igem.org/Team:KAIST_Korea"><img id="main-logo" src="https://static.igem.org/mediawiki/2012/5/59/Logopart_Kaist.png"/></a> |
| - | < | + | <img id="main-img" src="https://static.igem.org/mediawiki/2012/6/61/Home_kaist_background.png"/> |
| - | + | <div class="oe_wrapper"> | |
| - | + | <ul id="oe_menu" class="oe_menu"> | |
| - | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Home_Intro">HOME</a> | |
| - | + | <div style="top:30px;"> | |
| - | < | + | <ul style="margin:0 0 0 30px;width:100px;"> |
| - | </ | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Home_Intro">Introduction</a></li> |
| + | </ul> | ||
| + | <ul style="width:100px;margin:0px 5px 0px 5px;"> | ||
| + | <li style="font-size:14px;"><a href="https://2012.igem.org/Team:KAIST_Korea/Home_iGEM">iGEM</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
</li> | </li> | ||
| - | <li | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Team_Members">TEAM</a> |
| - | + | <div style="left:-85px;top:25px;"><!-- -112px --> | |
| - | + | <ul> | |
| - | < | + | <li><a style="font-size:14px;"href="https://igem.org/Team.cgi?id=907">Official Team Profile</a></li> |
| - | < | + | </ul> |
| - | </ | + | <ul style="padding:5px 0px 5px 0px"> |
| + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Team_KAIST">Members</a></li> | ||
| + | </ul> | ||
| + | <ul style="padding:5px 0px 5px 0px"> | ||
| + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Team_Gallery">Gallery</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
</li> | </li> | ||
| - | <li | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Part_About">DATA</a> |
| - | + | <div style="left:-182px;top:30px;"> | |
| - | + | <ul style="margin:0 0 0 30px;width:100px;"> | |
| - | < | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Part_About">Description</a></li> |
| - | < | + | </ul> |
| - | </ | + | <ul style="width:100px"> |
| + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Part_Bio">Bio Bricks</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
</li> | </li> | ||
| - | <li | + | |
| - | <a href="https://2012.igem.org/Team:KAIST_Korea/Project_Background"> | + | </ul> |
| - | < | + | </div> |
| - | < | + | <div class="oe_wrapper2"> |
| - | < | + | <ul id="oe_menu2" class="oe_menu2"> |
| - | </ | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Project_Background">PROJECT</a> |
| + | <div style="top:21px;left:32px;"> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Project_Background">Overview</a></li> | ||
| + | </ul> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Project_Results">Results</a></li> | ||
| + | </ul> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Project_Future">Future Plan</a></li> | ||
| + | </ul> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Project_Modeling">Modeling</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
</li> | </li> | ||
| - | <li | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Notebook_Labnote">NOTEBOOK</a> |
| - | + | <div style="left:-91px;top:30px;"><!-- -112px --> | |
| - | + | <ul style="margin:0 0 0 30px;width:100px;"> | |
| - | < | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Notebook_Labnote">Labnote</a></li> |
| - | < | + | </ul> |
| - | </ | + | <ul style="width:100px"> |
| + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Notebook_Protocol">Protocol</a></li> | ||
| + | </ul> | ||
| + | |||
| + | </div> | ||
</li> | </li> | ||
| - | <li | + | <li><a href="https://2012.igem.org/Team:KAIST_Korea/Plus_Safety">PLUS</a> |
| - | <a href="https://2012.igem.org/Team:KAIST_Korea/Plus_Safety"> | + | <div style="left:-152px;top:21px;"> |
| - | < | + | <ul style="width:100px;height:19px;"> |
| - | < | + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Plus_Safety">Safety</a></li> |
| - | < | + | </ul> |
| - | </ | + | <ul style="width:100px;height:19px;"> |
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Plus_Human">Human Practice</a></li> | ||
| + | </ul> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Plus_Attribution">Attribution</a></li> | ||
| + | </ul> | ||
| + | <ul style="width:100px;height:19px;"> | ||
| + | <li><a style="font-size:14px;" href="https://2012.igem.org/Team:KAIST_Korea/Plus_Sponsor">Sponsors</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
</li> | </li> | ||
| - | </ul> | + | |
| - | + | </ul> | |
</div> | </div> | ||
| + | <div class="contact-us"> | ||
| + | <div id="contact-us-title">2012 KAIST Korea</div> | ||
| + | <div id="contact-us-information"> | ||
| + | <b>Mail</b> : <a href="mailto:kaist.igem.2012@gmail.com">kaist.igem.2012@gmail.com</a></br> | ||
| + | <b>Twitter</b> : <a href="http://twitter.com/KAIST_iGEM_2012">twitter.com/KAIST_iGEM_2012</a></br> | ||
| + | <b>Facebook</b> : <a href="http://www.facebook.com/KAISTiGEM2012">www.facebook.com/KAISTiGEM2012</a> | ||
| + | </div> | ||
| + | </div> | ||
<div class="iGEMLogo"> | <div class="iGEMLogo"> | ||
<a href="https://igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2012/0/00/KAIST_iGEM_logo.png"/></a> | <a href="https://igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2012/0/00/KAIST_iGEM_logo.png"/></a> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <!-- The JavaScript --> | ||
| + | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(function() { | ||
| + | var $oe_menu = $('#oe_menu'); | ||
| + | var $oe_menu_items = $oe_menu.children('li'); | ||
| + | |||
| + | $oe_menu_items.bind('mouseenter',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.addClass('slided selected'); | ||
| + | $this.children('div').css('z-index','9999').stop(true,true).slideDown(200,function(){ | ||
| + | $oe_menu_items.not('.slided').children('div').hide(); | ||
| + | $this.removeClass('slided'); | ||
| + | }); | ||
| + | }).bind('mouseleave',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.removeClass('selected').children('div').css('z-index','1'); | ||
| + | }); | ||
| + | $oe_menu.bind('mouseenter',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.addClass('hovered'); | ||
| + | }).bind('mouseleave',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.removeClass('hovered'); | ||
| + | $oe_menu_items.children('div').hide(); | ||
| + | }) | ||
| + | }); | ||
| + | </script> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | $(function() { | ||
| + | var $oe_menu2 = $('#oe_menu2'); | ||
| + | var $oe_menu_items2 = $oe_menu2.children('li'); | ||
| + | |||
| + | $oe_menu_items2.bind('mouseenter',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.addClass('slided selected'); | ||
| + | $this.children('div').css('z-index','9999').stop(true,true).slideDown(200,function(){ | ||
| + | $oe_menu_items2.not('.slided').children('div').hide(); | ||
| + | $this.removeClass('slided'); | ||
| + | }); | ||
| + | }).bind('mouseleave',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.removeClass('selected').children('div').css('z-index','1'); | ||
| + | }); | ||
| - | + | $oe_menu2.bind('mouseenter',function(){ | |
| + | var $this = $(this); | ||
| + | $this.addClass('hovered'); | ||
| + | }).bind('mouseleave',function(){ | ||
| + | var $this = $(this); | ||
| + | $this.removeClass('hovered'); | ||
| + | $oe_menu_items2.children('div').hide(); | ||
| + | }) | ||
| + | }); | ||
| + | </script> | ||
| + | </body> | ||
| - | </ | + | </p><p> |
| - | + | <head> | |
| - | < | + | <link href='http://fonts.googleapis.com/css?family=Gloria+Hallelujah|Open+Sans:600italic,400,800' rel='stylesheet' type='text/css'> |
| - | <script type="text/javascript" src= | + | <script type="text/javascript"> |
| - | < | + | WebFontConfig = { |
| - | + | google: { families: [ 'Open+Sans:600italic,400,800:latin' ]|[ 'Gloria+Hallelujah::latin' ]} | |
| + | }; | ||
| + | (function() { | ||
| + | var wf = document.createElement('script'); | ||
| + | wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + | ||
| + | '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; | ||
| + | wf.type = 'text/javascript'; | ||
| + | wf.async = 'true'; | ||
| + | var s = document.getElementsByTagName('script')[0]; | ||
| + | s.parentNode.insertBefore(wf, s); | ||
| + | })(); | ||
| + | </script> | ||
| + | <style> | ||
| + | @import url(http://fonts.googleapis.com/css?family=Gloria+Hallelujah|Open+Sans:600italic,400,800); | ||
| - | + | #kaistcontent | |
{ | { | ||
| - | + | position: relative; | |
| - | + | background-color:transparent; | |
| - | + | width:690px; | |
| - | + | font-family: 'Open Sans', sans-serif; | |
| - | + | font-size:11pt; | |
| - | + | line-height:140%; | |
| - | + | padding: 0px 15px 0px 15px; | |
| - | + | left:300px; | |
| - | + | top:-70px; | |
| - | + | z-index: 2; | |
| - | + | } | |
| - | + | ||
| - | + | #kaistcontent #tab | |
| - | + | { | |
| - | + | width:200px; | |
| - | + | height:30px; | |
| - | + | position:relative; | |
| - | + | background:#f2f3f3; | |
| - | + | padding:5px 30px 5px 30px; | |
| - | + | border:1px solid #f4f4f4; | |
| - | + | margin : 0 20px 0 20px; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | } | + | |
| - | </ | + | |
| - | < | + | |
| - | + | #kaistcontent #starter-grad | |
| + | { | ||
| + | width:17px; | ||
| + | height:100px; | ||
| + | float:left; | ||
| + | margin:0px 15px 2px 0px; | ||
| + | } | ||
| + | |||
| + | #kaistcontent #starter | ||
| + | { | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | font-size:25pt; | ||
| + | color: #08185d; | ||
| + | font-style:italic | ||
| + | padding:0px 0px 0px 10px; | ||
| + | } | ||
| + | |||
| + | #kaistcontent #sub-title | ||
| + | { | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | color:#848383; | ||
| + | font-size: 15pt; | ||
| + | line-height:100%; | ||
| + | font-weight:bold; | ||
| + | font-style:italic; | ||
| + | } | ||
| + | |||
| + | #kaistcontent h1 | ||
| + | { | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | color:#5c5858; | ||
| + | font-weight:bold; | ||
| + | font-size:24pt; | ||
| + | line-height:110%; | ||
| + | } | ||
| + | |||
| + | #kaistcontent ul | ||
| + | { | ||
| + | list-style-type:disc; | ||
| + | padding: 0px 0px 0px 30px; | ||
| + | |||
| + | } | ||
| + | |||
| + | #kaistcontent li | ||
| + | { | ||
| + | list-style-type:decimal; | ||
| + | } | ||
| + | |||
| + | #kaistcontent a { | ||
| + | color:#5a5b5e; | ||
| + | } | ||
| + | |||
| + | #kaistcontent a:hover{ | ||
| + | color:#94969a; | ||
| + | } | ||
| + | |||
| + | |||
| + | #kaistcontent #little | ||
| + | { | ||
| + | padding: 0px 0px 0px 30px; | ||
| + | line-height:140%; | ||
| + | } | ||
| + | #kaistcontent #little2 | ||
| + | { | ||
| + | padding: 0px 0px 0px 15px; | ||
| + | line-height:140%; | ||
| + | } | ||
| + | |||
| + | #kaistcontent #sub-sub-title | ||
| + | { | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | color:#848383; | ||
| + | font-weight:bold; | ||
| + | font-size:14pt; | ||
| + | line-height:110%; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | |||
| + | <body> | ||
| + | <div id="main"> | ||
| + | <img id="top-img" src="https://static.igem.org/mediawiki/2012/6/6d/Back_home.PNG"/> | ||
| + | |||
| - | + | <div id="menucontent"> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/e/e8/Project_ico.png"/></a> | |
| + | <a href="https://2012.igem.org/Team:KAIST_Korea/Project_Background"><img src="https://static.igem.org/mediawiki/2012/e/e3/Overview_ico.png"/></a> | ||
| + | <a href="https://2012.igem.org/Team:KAIST_Korea/Project_Results"><img src="https://static.igem.org/mediawiki/2012/5/5e/Results_ico.png"/></a> | ||
| + | <a href="https://2012.igem.org/Team:KAIST_Korea/Project_Future"><img src="https://static.igem.org/mediawiki/2012/9/95/Future_ico.png"/></a> | ||
| + | <a href="https://2012.igem.org/Team:KAIST_Korea/Project_Modeling"><img src="https://static.igem.org/mediawiki/2012/4/4c/Model_ico.png"/></a> | ||
| + | </div> | ||
| + | |||
| + | <div id="top-img-description-box"><span id="top-img-description">Project : Overview</span></div> | ||
| + | <img id="horizontal-line" src="https://static.igem.org/mediawiki/2012/7/7f/Horizontal_line_kaist.png"></img> | ||
| + | |||
| + | <div id="kaistcontent"> | ||
| + | |||
| + | <div align='center'> | ||
| + | <a href="#1st"><span id="tab"> <b>Overview</b> </span></a> | ||
| + | <a href="#2nd"><span id="tab"><b>Filp Flop</b></span></a> | ||
| + | <a href="#3rd"><span id="tab"><b>Reguli</b></span></a> | ||
| + | </div> | ||
| + | </br> | ||
| + | <section id="1st"> | ||
| + | <div> | ||
| + | <img id="starter-grad" style="height:60px;" src="https://static.igem.org/mediawiki/2012/9/95/Starter_gradient_kaist.png"></img> | ||
| + | <h1>Overview</h1> | ||
| + | |||
| + | </br> | ||
| + | </div> | ||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2012/e/e1/KAIST_lionLion.png" style="float:left;padding:10px 20px 10px 0px;margin:0px 0px 20px 0px;"/> | ||
| + | </br> | ||
| + | <span id="little"><span id="starter">W</span>hat we see and handle in lab is mostly ‘microscopic’. But there are macroscopic stuffs out there! At night, we can see stars, and among them, we can find Lion’s heart, ‘Regulus’. Although it is not the brightest kind, Regulus still makes it easy to notice the Lion in the sky. </span></br></br> | ||
| + | <span id="little2">Like Regulus, we want our module to be helpful for others to find their own Lion in this universe of synthetic biology. Our module may not be magnificent as that of other teams but we don’t actually want to excel others. We rather want to facilitate the advance of synthetic biology. Like the heart which beats in autonomous manner, our module will run by itself. Regarding all these aspects, we call our project <span style="color:#ff0000;"><b>‘Reguli’</b></span>.</br></br></span> | ||
| + | <div clear='both'></div> | ||
| + | |||
| + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | ||
| + | |||
| + | <span style="font-size:20px;font-weight:bold">Why does Autoregulation so necessary?</span></br></br> | ||
| + | <span id="little">When we bring external pathway into E.coli to mass-produce the protein, it may collide with E.coli’s innate pathways by consuming critical resources which generate the redox potential (ATP, NADH, or NADPH molecules). This means that E.coli has to reach certain reducing potential to perform exotic metabolic pathway in the cell. </span></br></br> | ||
| + | <span id="little">In conventional methods, the promoters controlling protein expression are repressed until the cells get capacity to produce the protein. Then, this promoter can be induced by putting inducer to the solution on proper cell phase; cell phase can be measured by O.D. value. This kind of method was used because we assume that cell cultural Optical Density (which synchronizes with cell number in the culture) represents inner-cell reduction potential. Although in many time this method successfully makes cells to induce, there are several downsides in this method. </span></br></br> | ||
| + | <span id="little">First of all, problem arises with the process of adding inducers like IPTG or arabinose into media. Because the induction time is decided only by considering cell density (O.D.value) not the capacity of the cells (reduction potential), products may not come out as we predicted. Also, it is an annoying job to measure optical density, finding optimal induction conditions. Even more, if we miss the right time point, we might have to throw them away and start from the first place...</span></br></br> | ||
| + | <span id="little">This is why we came up with our auto-regulative device. As the result of iGEM project this summer, we suggest an auto-regulation module free from induction which utilizes dual-phase switching system.</span></br> | ||
| + | |||
| + | </div> | ||
| + | </br> | ||
| + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | ||
| + | |||
| + | <span style="font-size:20px;font-weight:bold">Auto-regulative device</span></br></br> | ||
| + | <div align='center'><img src="https://static.igem.org/mediawiki/2012/8/83/KAIST_figure_overview_NUM1.png"/></div></br> | ||
| + | <span id="little">With our automatically-regulative device above, we don’t have to do anything at all to induce gene. When the cells have the capacity to produce the target molecule, the pathway will be turn on. When the cell lost the capacity it will turn off. This is done by cell-source sensor and sensor-generated integrase gene. Integrase and excisionase invert and retrieve the recombination site which exists on the left and right side of promoter. After integrase gene inverts the promoter orientation, genes encoding bio-product pathway are transcribed, making bio-products. In addition, excisionase gene is expressed, reversing promoter orientation to its original state. </span> | ||
| + | </div> | ||
| + | </br> | ||
| + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | ||
| + | |||
| + | <span style="font-size:20px;font-weight:bold">Environmental Impact</span></br></br> | ||
| + | <div align='center'><img src="https://static.igem.org/mediawiki/2012/c/ce/KAIST_figure_overview_NUM2.png"/></div></br> | ||
| + | <span id="little">Auto-regulating device can be further applied to make a noble sensing/degrading device for toxic compound or pollutant. When cells detect certain amount of toxic or pollutant, sensor induce integrase gene, thus invert the promoter sequence in between two recombination sites. After that, scavenger is generated degrading toxic/pollutant molecule. This novel sensing/scavenging device has its advantage in taking care of the environment and relieving the stress of host cell in automatic manner.</span> | ||
| + | </div> | ||
| + | |||
| + | </br></br> | ||
| + | |||
| + | <div align='right'><a href="#top">▲Back to the top</a></div> | ||
| + | |||
| + | |||
| + | </section> | ||
| + | </br></br> | ||
| + | <section id="2nd"> | ||
| + | <div align='center'> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/9/9f/KAIST_Proj_Overview.png"/></br></br> | ||
| + | </div> | ||
| + | As the name tells us, our new biobrick part <span style="color:#aa0000;"><b>FlipFlop(BBa_K907002 and BBa_K907003)</b> </span> is a noble device which can generate binary signal.</br></br> | ||
| + | <span id="little">This part is composed of three sub-parts.</br></br></span> | ||
| + | <div style="border:2px solid;padding:0px 20px 0px 20px;"> | ||
| + | <ol style="padding:10px 0px 10px 30px;"> | ||
| + | <li><b>Promoter</b> : <a href="http://partsregistry.org/Part:BBa_J23119">BBa_J23119</a></li> | ||
| + | <li><b>RBS</b> : <a href="http://partsregistry.org/Part:BBa_B0034">BBa_B0034</a></li> | ||
| + | <li><b>att sites</b> : Recognition site for <a href="http://partsregistry.org/Part:BBa_K907000">BBa_K907000</a>(Mycobacteriophage Bxb1 integrase).</li> | ||
| + | </ol> | ||
| + | </div> | ||
| + | </br></br> | ||
| + | |||
| + | <div style="border:2px solid #0000aa;padding:0px 20px 20px 20px;"> | ||
| + | <div style="color:#0000aa;font-size:25px;font-weight:bold;position:relative;top:-12px;"><span style="background-color:#fff;padding:0px 10px 0px 10px;">Signal 0</span></div> | ||
| + | <div align='center'> | ||
| + | <img style="width:570px;" src="https://static.igem.org/mediawiki/2012/1/10/KAIST_Proj_Overview2.png"/> | ||
| + | </div> | ||
| + | </br> | ||
| + | Initially, the FlipFlop promotes the transcription and translation of down-stream gene Protein A according to its promoter orientation. | ||
| + | <div align='center'> | ||
| + | <br><img style="width:340px;" src="https://static.igem.org/mediawiki/2012/a/ae/KAIST_Proj_Overview3_2.PNG"/> | ||
| + | </div> | ||
| + | |||
| + | When <a href="http://partsregistry.org/Part:BBa_K907000">BBa_K907000</a>(Mycobacteriophage Bxb1 integrase, Bxb1_Int) recognizes and inverts the sequence flanked by attB and attP sequences, promoter orientation is reversed, leaving recombined attL and attR sequences. | ||
| + | </div> | ||
| + | </br></br> | ||
| + | |||
| + | <div style="border:2px solid #CC0000;padding:0px 20px 20px 20px;"> | ||
| + | <div style="color:#CC0000;font-size:25px;font-weight:bold;position:relative;top:-12px;"><span style="background-color:#fff;padding:0px 10px 0px 10px;">Signal 1</span></div> | ||
| + | <div align='center'> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/1/1e/KAIST_Proj_Overview4.png"/> | ||
| + | </div> | ||
| + | </br> | ||
| + | Then this device promotes the transcription and translation of upstream gene(must be designed in reverse orientation at construction step), or Protein B(Signal 1) in Figure 4.</br></br> | ||
| + | <div align='center'> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/4/40/KAIST_Proj_Overview5.png"/> | ||
| + | </div> | ||
| + | </br> | ||
| + | Also, the signal can be restored to its initial state when <a href="http://partsregistry.org/Part:BBa_K907000">BBa_K907000</a>/ <a href="http://partsregistry.org/Part:BBa_K907001">BBa_K907001</a> (Mycobacterio-phage Bxb1 excisionase, Bxb1_Xis) complex recognizes and inverts the sequence flanked with attL and attR sequences back to original state.</br> | ||
| + | </div> | ||
| + | </br></br> | ||
| + | <div style="border:2px solid #0000aa;padding:0px 20px 20px 20px;"> | ||
| + | <div style="color:#0000aa;font-size:25px;font-weight:bold;position:relative;top:-12px;"><span style="background-color:#fff;padding:0px 10px 0px 10px;">Signal 0</span></div> | ||
| + | <div align='center'> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/3/32/KAIST_Proj_Overview6.png"/> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | </br></br> | ||
| + | <div align='right'><a href="#top">▲Back to the top</a></div></br> | ||
| + | |||
| + | |||
| + | </section> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | </br> | ||
| + | </br> | ||
| + | </br> | ||
| + | <section id="3rd"> | ||
| + | <div> | ||
| + | <img id="starter-grad" style="height:60px;" src="https://static.igem.org/mediawiki/2012/9/95/Starter_gradient_kaist.png"></img> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/9/99/KASIT_Lion2_igem.png" style="float:left;position: relative;z-index: 100;top: -75px;left:5px;"> | ||
| + | <h1>Reguli</h1> | ||
| + | |||
| + | </br> | ||
| + | </div> | ||
| + | |||
| + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | ||
| + | <div align='center'> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/c/cc/KAIST_Overview_2nd_2.png"/> | ||
| + | </div> | ||
| + | </br> | ||
| + | Using the FlipFlop device, we can generate biological machine that controls the metabolism as we intended. We decided to call the system as "Auto-regulating system in E.coli", <span style="color:#aa0000;"><b>Reguli</b></span>. To demonstrate the idea, we applied the device to control bio-indigo production, which is catalyzed by bacterial flavin-containing monooxygenase(bFMO).</br> | ||
| + | |||
| + | </div> | ||
| + | </br></br> | ||
| + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | ||
| + | <span style="font-size:20px;font-weight:bold">What is bFMO?</span></br></br> | ||
| + | <img src="https://static.igem.org/mediawiki/2012/c/c8/KAIST_Overview_2nd_3.png" style="float:right; padding: 10px 10px 10px 10px;"/> | ||
| + | Bacterial flavin-containing monooxygenase(bFMO) converts indole into isatin, which is then sequentially catalyzed into indigoid compounds emitting indigo color. | ||
| + | </br>Because the enzyme utilizes the primary metabolite, we can easily notice the enzyme is working well or not. For the following experiments, engineered bFMO gene from Methylophaga sp. Strain SK1 is kindly provided by Duhee Bang from Yonsei University, Republic of Korea. | ||
| + | |||
| + | <img src="https://static.igem.org/mediawiki/2012/b/b9/KAIST_Overview_2nd_4.png" style="padding: 30px 10px 10px 10px;"/> | ||
| - | + | ||
| - | + | </div> | |
| - | + | ||
| - | + | </br></br> | |
| - | + | <div style="border:2px solid #000000;padding:20px 20px 20px 20px;"> | |
| - | + | <span style="font-size:20px;font-weight:bold">Working scheme of Our Design</span></br></br> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/e/eb/KAIST_System_1.png" style="padding: 10px 0px 10px 0px;"/> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/3/3e/KAIST_pAutoSimple_working_scheme.png" style="padding: 10px 0px 10px 0px;"/> | |
| - | + | <br> | |
| - | + | <br> | |
| - | + | </br> | |
| - | + | </br> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/8/8f/KASIT_System_2.png" style="padding: 10px 0px 10px 0px;"/> | |
| - | + | <img src="https://static.igem.org/mediawiki/2012/d/d0/KAIST_pAuto_working_scheme.png" style="padding: 10px 0px 10px 0px;"/> | |
| - | + | ||
| - | + | ||
| - | + | </div> | |
| - | + | ||
| - | + | </br></br> | |
| - | + | <div align='right'><a href="#top">▲Back to the top</a></div></br> | |
| - | + | ||
| - | + | ||
| - | + | </section> | |
| - | + | ||
| - | + | ||
| - | + | </div> | |
| - | + | </div> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</body> | </body> | ||
| + | |||
| + | |||
| + | <head> | ||
| + | <title> Kaist Footer</title> | ||
| + | <style> | ||
| + | #kaist-footerbox | ||
| + | { | ||
| + | position: relative; | ||
| + | background-color: transparent; | ||
| + | width:1024px; | ||
| + | height:56px; | ||
| + | z-index:2; | ||
| + | margin:0 auto; | ||
| + | bottom:30px; | ||
| + | } | ||
| + | |||
| + | #kaist-footerbox img #footer-img | ||
| + | { | ||
| + | position: center; | ||
| + | width: 1024px; | ||
| + | height:106px; | ||
| + | z-index:2; | ||
| + | opacity:0.9; | ||
| + | margin:0 auto; | ||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </head> | ||
| + | |||
| + | <body> | ||
| + | <div id="kaist-footerbox"><img id="footer-img" align="middle" src="https://static.igem.org/mediawiki/2012/e/ef/Footer_background_kaist.png"></img> | ||
| + | </div> | ||
| + | </body> | ||
</p> | </p> | ||
<!-- | <!-- | ||
NewPP limit report | NewPP limit report | ||
| - | Preprocessor node count: | + | Preprocessor node count: 19/1000000 |
| - | Post-expand include size: | + | Post-expand include size: 120/2097152 bytes |
Template argument size: 0/2097152 bytes | Template argument size: 0/2097152 bytes | ||
Expensive parser function count: 0/100 | Expensive parser function count: 0/100 | ||
--> | --> | ||
| - | <!-- Saved in parser cache with key 2012_igem_org:pcache:idhash: | + | <!-- Saved in parser cache with key 2012_igem_org:pcache:idhash:9665-0!1!0!!en!2 and timestamp 20130816121218 --> |
<div class="printfooter"> | <div class="printfooter"> | ||
| - | Retrieved from "<a href="https://2012.igem.org/Team:KAIST_Korea">https://2012.igem.org/Team:KAIST_Korea</a>"</div> | + | Retrieved from "<a href="https://2012.igem.org/Team:KAIST_Korea/Project_Background">https://2012.igem.org/Team:KAIST_Korea/Project_Background</a>"</div> |
<div id="catlinks"><div id='catlinks' class='catlinks catlinks-allhidden'></div></div> <!-- end content --> | <div id="catlinks"><div id='catlinks' class='catlinks catlinks-allhidden'></div></div> <!-- end content --> | ||
<div class="visualClear"></div> | <div class="visualClear"></div> | ||
| Line 962: | Line 1,196: | ||
title='Recent changes'>Recent changes</a></li> | title='Recent changes'>Recent changes</a></li> | ||
| - | <li id="t-whatlinkshere"><a href="/Special:WhatLinksHere/Team:KAIST_Korea" | + | <li id="t-whatlinkshere"><a href="/Special:WhatLinksHere/Team:KAIST_Korea/Project_Background" |
title="List of all wiki pages that link here [j]" accesskey="j">What links here</a></li> | title="List of all wiki pages that link here [j]" accesskey="j">What links here</a></li> | ||
| - | <li id="t-recentchangeslinked"><a href="/Special:RecentChangesLinked/Team:KAIST_Korea" | + | <li id="t-recentchangeslinked"><a href="/Special:RecentChangesLinked/Team:KAIST_Korea/Project_Background" |
title="Recent changes in pages linked from this page [k]" accesskey="k">Related changes</a></li> | title="Recent changes in pages linked from this page [k]" accesskey="k">Related changes</a></li> | ||
| Line 982: | Line 1,216: | ||
<ul id="f-list"> | <ul id="f-list"> | ||
| - | <li id="t-print"><a href="/wiki/index.php?title=Team:KAIST_Korea&printable=yes" | + | <li id="t-print"><a href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&printable=yes" |
title="Printable version of this page [p]" accesskey="p">Printable version</a> | title="Printable version of this page [p]" accesskey="p">Printable version</a> | ||
</li> | </li> | ||
| - | <li id="t-permalink"><a href="/wiki/index.php?title=Team:KAIST_Korea&oldid= | + | <li id="t-permalink"><a href="/wiki/index.php?title=Team:KAIST_Korea/Project_Background&oldid=297918" |
title="Permanent link to this revision of the page">Permanent link</a> | title="Permanent link to this revision of the page">Permanent link</a> | ||
</li> | </li> | ||
| Line 999: | Line 1,233: | ||
<script>if (window.runOnloadHook) runOnloadHook();</script> | <script>if (window.runOnloadHook) runOnloadHook();</script> | ||
</div> | </div> | ||
| - | <!-- Served in 0. | + | <!-- Served in 0.228 secs. --></body> |
</html> | </html> | ||
Revision as of 12:12, 16 August 2013
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Team:KAIST Korea/Project Background
From 2012.igem.org


2012 KAIST Korea
Mail : kaist.igem.2012@gmail.com
Twitter : twitter.com/KAIST_iGEM_2012
Facebook : www.facebook.com/KAISTiGEM2012

Project : Overview


Overview
 What we see and handle in lab is mostly ‘microscopic’. But there are macroscopic stuffs out there! At night, we can see stars, and among them, we can find Lion’s heart, ‘Regulus’. Although it is not the brightest kind, Regulus still makes it easy to notice the Lion in the sky.
Like Regulus, we want our module to be helpful for others to find their own Lion in this universe of synthetic biology. Our module may not be magnificent as that of other teams but we don’t actually want to excel others. We rather want to facilitate the advance of synthetic biology. Like the heart which beats in autonomous manner, our module will run by itself. Regarding all these aspects, we call our project ‘Reguli’.
What we see and handle in lab is mostly ‘microscopic’. But there are macroscopic stuffs out there! At night, we can see stars, and among them, we can find Lion’s heart, ‘Regulus’. Although it is not the brightest kind, Regulus still makes it easy to notice the Lion in the sky.
Like Regulus, we want our module to be helpful for others to find their own Lion in this universe of synthetic biology. Our module may not be magnificent as that of other teams but we don’t actually want to excel others. We rather want to facilitate the advance of synthetic biology. Like the heart which beats in autonomous manner, our module will run by itself. Regarding all these aspects, we call our project ‘Reguli’.
Why does Autoregulation so necessary?
When we bring external pathway into E.coli to mass-produce the protein, it may collide with E.coli’s innate pathways by consuming critical resources which generate the redox potential (ATP, NADH, or NADPH molecules). This means that E.coli has to reach certain reducing potential to perform exotic metabolic pathway in the cell.
In conventional methods, the promoters controlling protein expression are repressed until the cells get capacity to produce the protein. Then, this promoter can be induced by putting inducer to the solution on proper cell phase; cell phase can be measured by O.D. value. This kind of method was used because we assume that cell cultural Optical Density (which synchronizes with cell number in the culture) represents inner-cell reduction potential. Although in many time this method successfully makes cells to induce, there are several downsides in this method.
First of all, problem arises with the process of adding inducers like IPTG or arabinose into media. Because the induction time is decided only by considering cell density (O.D.value) not the capacity of the cells (reduction potential), products may not come out as we predicted. Also, it is an annoying job to measure optical density, finding optimal induction conditions. Even more, if we miss the right time point, we might have to throw them away and start from the first place...
This is why we came up with our auto-regulative device. As the result of iGEM project this summer, we suggest an auto-regulation module free from induction which utilizes dual-phase switching system.
Auto-regulative device
 With our automatically-regulative device above, we don’t have to do anything at all to induce gene. When the cells have the capacity to produce the target molecule, the pathway will be turn on. When the cell lost the capacity it will turn off. This is done by cell-source sensor and sensor-generated integrase gene. Integrase and excisionase invert and retrieve the recombination site which exists on the left and right side of promoter. After integrase gene inverts the promoter orientation, genes encoding bio-product pathway are transcribed, making bio-products. In addition, excisionase gene is expressed, reversing promoter orientation to its original state.
With our automatically-regulative device above, we don’t have to do anything at all to induce gene. When the cells have the capacity to produce the target molecule, the pathway will be turn on. When the cell lost the capacity it will turn off. This is done by cell-source sensor and sensor-generated integrase gene. Integrase and excisionase invert and retrieve the recombination site which exists on the left and right side of promoter. After integrase gene inverts the promoter orientation, genes encoding bio-product pathway are transcribed, making bio-products. In addition, excisionase gene is expressed, reversing promoter orientation to its original state.

Environmental Impact
 Auto-regulating device can be further applied to make a noble sensing/degrading device for toxic compound or pollutant. When cells detect certain amount of toxic or pollutant, sensor induce integrase gene, thus invert the promoter sequence in between two recombination sites. After that, scavenger is generated degrading toxic/pollutant molecule. This novel sensing/scavenging device has its advantage in taking care of the environment and relieving the stress of host cell in automatic manner.
Auto-regulating device can be further applied to make a noble sensing/degrading device for toxic compound or pollutant. When cells detect certain amount of toxic or pollutant, sensor induce integrase gene, thus invert the promoter sequence in between two recombination sites. After that, scavenger is generated degrading toxic/pollutant molecule. This novel sensing/scavenging device has its advantage in taking care of the environment and relieving the stress of host cell in automatic manner.


- Promoter : BBa_J23119
- RBS : BBa_B0034
- att sites : Recognition site for BBa_K907000(Mycobacteriophage Bxb1 integrase).
Signal 0


Signal 1


Signal 0



Reguli

What is bFMO?
 Bacterial flavin-containing monooxygenase(bFMO) converts indole into isatin, which is then sequentially catalyzed into indigoid compounds emitting indigo color.
Because the enzyme utilizes the primary metabolite, we can easily notice the enzyme is working well or not. For the following experiments, engineered bFMO gene from Methylophaga sp. Strain SK1 is kindly provided by Duhee Bang from Yonsei University, Republic of Korea.
Bacterial flavin-containing monooxygenase(bFMO) converts indole into isatin, which is then sequentially catalyzed into indigoid compounds emitting indigo color.
Because the enzyme utilizes the primary metabolite, we can easily notice the enzyme is working well or not. For the following experiments, engineered bFMO gene from Methylophaga sp. Strain SK1 is kindly provided by Duhee Bang from Yonsei University, Republic of Korea.

 Bacterial flavin-containing monooxygenase(bFMO) converts indole into isatin, which is then sequentially catalyzed into indigoid compounds emitting indigo color.
Because the enzyme utilizes the primary metabolite, we can easily notice the enzyme is working well or not. For the following experiments, engineered bFMO gene from Methylophaga sp. Strain SK1 is kindly provided by Duhee Bang from Yonsei University, Republic of Korea.
Bacterial flavin-containing monooxygenase(bFMO) converts indole into isatin, which is then sequentially catalyzed into indigoid compounds emitting indigo color.
Because the enzyme utilizes the primary metabolite, we can easily notice the enzyme is working well or not. For the following experiments, engineered bFMO gene from Methylophaga sp. Strain SK1 is kindly provided by Duhee Bang from Yonsei University, Republic of Korea.

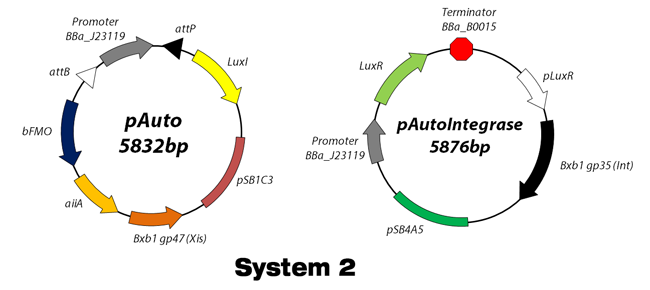
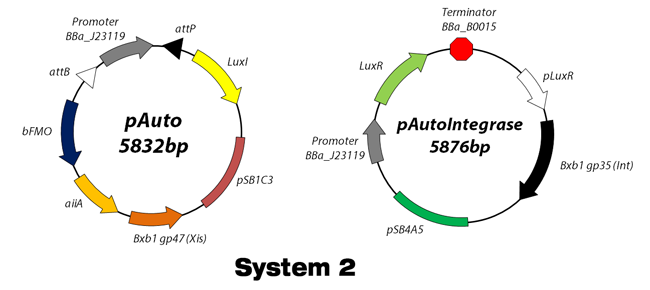
Working scheme of Our Design








 "
"
 "
"






