Team:Washington/ECOLIGHTTUNE
From 2013.igem.org
| (90 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ | ||
| + | {{:Team:Washington/WA_Template}} | ||
| + | |||
| + | =='''Background'''== | ||
<html> | <html> | ||
| + | <br> | ||
| - | < | + | <blockquote> |
| - | + | </html> | |
| - | + | [[Image:Washington_app_screenshot1.png|border|500px|right|thumb|Figure 1: Screenshot of E.Colight app setup]] | |
| - | + | <html> | |
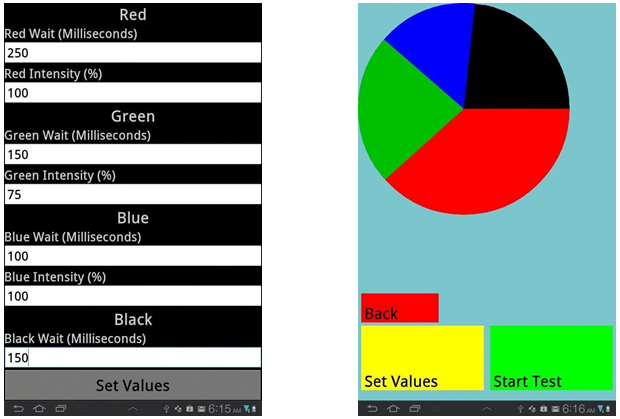
| - | + | <p dir="ltr">The goal for this app is to make a standardized system for light control without the common problems many of the current ad hoc light projection systems come with: high cost, difficult assembly, and low reproducibility. With mobile device tablets integrating into our everyday lives, we found it fitting to develop a program to take advantage of their pervasiveness and utilize them as synthetic biology instruments.</p> | |
| - | + | <br> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | <p dir="ltr"><a href = "https://play.google.com/store/apps/details?id=com.UWIgem.EColight&hl=en">E.Colight</a> was a tablet application designed by our iGEM 2012 team in order to project light onto bacterial cultures (Figure 1). This year, our team wanted to continue our 2012 project by expanding the functionality of our app, calibrate it using existing light-inducible promoter systems, and determine the maximum number of experiments we can perform on a single tablet. In addition to characterizing in depth the use of the app, we also developed new features that can accommodate a broader range of growth vessels, a vibration feature, and utilize the heat output of the processor as an incubator. By designing experiments with high reproducibility that explores the strengths and limitations of the app, we hope to create the canonical system for optogenetics testing. | |
| - | + | <br> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | </p> | |
| - | + | <p><br> | |
| - | + | </p> | |
| - | + | </blockquote> | |
| - | + | </html> | |
| - | + | <html><h1 id='App'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> | |
| - | + | =='''Features'''== | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | <html> | |
| - | + | <blockquote> | |
| - | + | <p dir="ltr"> | |
| - | + | </html> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | [[Image:Washington_AMOLED.jpg|border|300px|left|thumb|Figure 2: An image of an AMOLED screen.]] | |
| - | + | <html> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
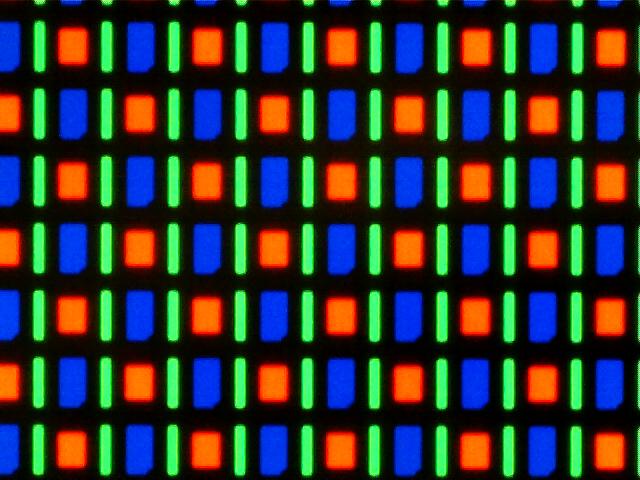
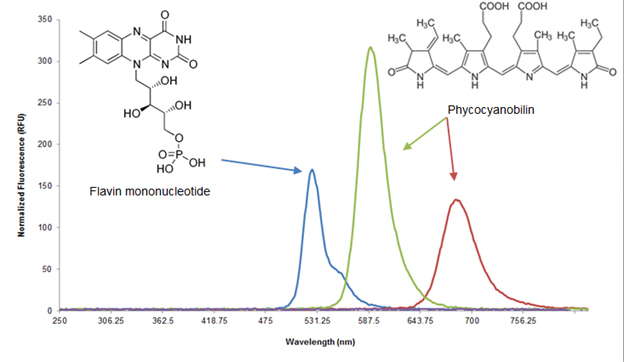
| - | + | Ecolight was tested on the Samsung Galaxy Tab 7.7, which has a Super AMOLED display. Each pixel on a Super AMOLED display is made up of three LEDs corresponding to each of the colors in the RGB color format (Figure 2). This format is advantageous for the green light inducible system because the green output of the display is monochromatic in that only the green LEDs are turned on. Furthermore, the RGB LEDs output spectrum are very compatible with published red, green, and blue light gene inducers (Figure 3). | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | Another advantage is that the display allows for a “true black”, which emits no light and minimizes background effects in a light inducible system. Finally, development of our app in the Android operating system allows for the easiest distribution to actual users due to its open source nature, lower relative cost of Android mobile devices, and accessibility of the Google Play Store.</p> | |
| + | <p dir="ltr">One of our primary goals was to make this app flexible and useful for multiple microbial growth formats. The app was designed for experiments that use 100 mm petri dishes, 60 mm petri dishes, and 96-well plates for both liquid and solid phase media. Each light-emitting unit can be controlled individually, which allows for multiple experiments to be performed simultaneously.</html> | ||
| - | + | [[Image:Washington_data_figure_1.jpg|border|500px|right|thumb|Figure 3: The light generated by our app corresponds with chromophore cofactors for the light sensors]] | |
| - | + | <html> | |
| - | + | ||
| - | + | ||
| - | + | In the case of the 96-well plate, this means each well can be controlled individually, which potentially allows for 96 simultaneous yet different experiments. In addition to these default settings, the diameters of the wells can also be adjusted to the user’s current experimental setup as well as the intensity and wavelength of the light. Additionally, samples can be exposed to mixtures of wavelengths through a blinking option which cycles through the RGB colors. Ecolight contains features that allow the user full control over the growth format and light conditions for each experiment.</p> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
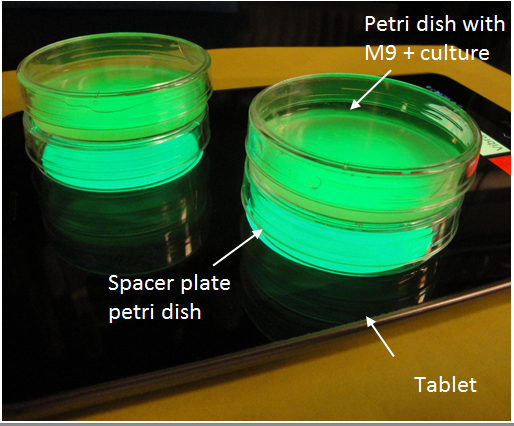
| - | + | <p dir="ltr">A tablet is a useful bacterial growth tool for more than just light emission (Figure 4). For liquid cultures, we implemented a vibration setting with the intention of agitating liquid cultures to promote growth. While this feature is included in the full release of Ecolight, users are advised against extended periods of activation as the hardware cannot sustain high intensity vibration without failure. Another benefit of using an electronic tablet is that the processor generates heat which can be utilized to facilitate bacterial growth. We found that a tablet covered in foil sitting at room temperature gets up to 36°C – only 1°C lower than the traditional growth temperature for E.coli. Our tablet could function as an incubator as well. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | . With just a tablet, light tests could be done in any typical lab setting. </p> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | </html> | |
| - | + | [[Image:Washington_Light_System2.png|border|300px|left|thumb|Figure 4: Light testing experiment with the tablet and liquid culture]] | |
| - | + | <html> | |
| - | + | <p><br> | |
| - | + | </p> | |
| - | + | </blockquote> | |
| + | </html> | ||
| - | + | =='''Experiments'''== | |
| - | + | <html><h1 id='Methods'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | <html> | |
| - | + | <blockquote> | |
| - | + | <p dir="ltr">To characterize the app, we tested the output of GFP in response to light by using a tablet running E. colight and working light systems in 96-well plates or 60 mm petri dishes. We used our green light-induced GFP and red light-repressed GFP systems. After inoculation into M9 media, the cultures were incubated under the appropriate light conditions on the tablet for eight hours. The amount of GFP was then quantified using a plate reader to measure the relative fluorescence.</p> | |
| - | + | </html> | |
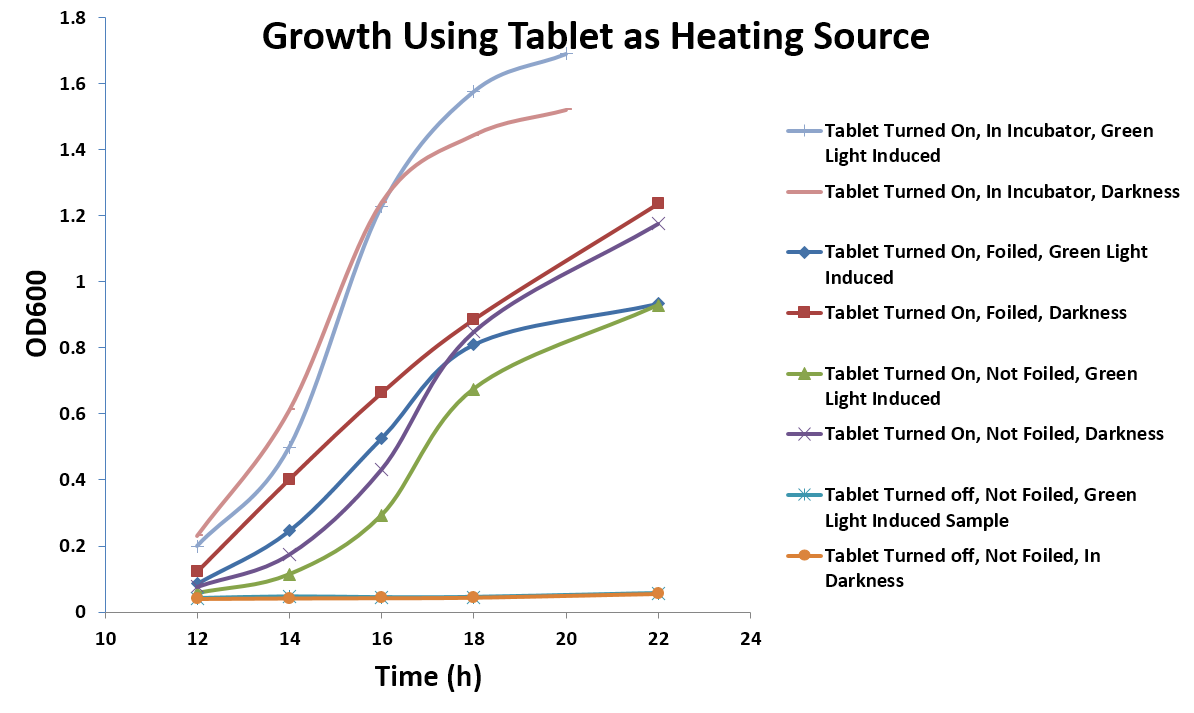
| - | + | [[Image:Washington_Tabletdata.jpg|right|550px|thumb|Figure 5: Growth using the tablet as a heat source]] | |
| - | + | <html> | |
| + | |||
| + | </html> | ||
| + | [[Image:Washington_portable_incubator.jpg|right|300px|thumb|Figure 6: The outside of our tablet-incubator system]] | ||
| + | <html> | ||
| - | + | <p dir="ltr"> Early into testing, we realized that the heat from the surface of the tablet in a 37°C incubator caused bacterial growth to slow and media to evaporate quickly. We realized that the processor in the tablet was generating heat in addition to the heat supplied by the incubator. The temperature increase was compensated for by elevating the plates using an empty petri dish and by lowering the ambient temperature in the incubator to 30°C. Using this new setup, cultures grew normally. </p> | |
| - | + | <p dir="ltr">While the heat released from the tablet presented a problem when using an incubator, it could potentially be exploited as a feature to sustain bacterial growth. To test this theory, E. coli containing the green light-induced GFP system on agar plates were grown on the tablet under green or dark light conditions. In addition, we also compared the effects of GFP expression with and without covering the plate on the tablet with foil and put a box on top of the orbital shaker to keep heat in. The temperature of the top of the tablet was measured as 36°C, and plates had to be incubated for 12 hours as opposed to 8 hours in the incubator to see the same amount of GFP expression (Figure 5). This shows that, with just a tablet, light tests could be done in any typical lab setting (Figure 6).</p> | |
| - | + | <p dir="ltr"> | |
| - | + | We tested the light bleedthrough between adjacent wells in a 96 well plate by illuminating three wells sequentially and comparing the GFP output of cultures growing in the lit wells to the adjacent growing wells. Other wells completely surrounded by dark (D5-E11) or light wells (D2, E2) were used as controls. The fluorescence of a “dark” well next to a “light” well was up to 60% of the original fluorescence; as a result, we recommend leaving one well between different light conditions (Figure 7).</p> | |
| - | + | <p><br> | |
| - | + | </p> | |
| + | </blockquote> | ||
| + | </html> | ||
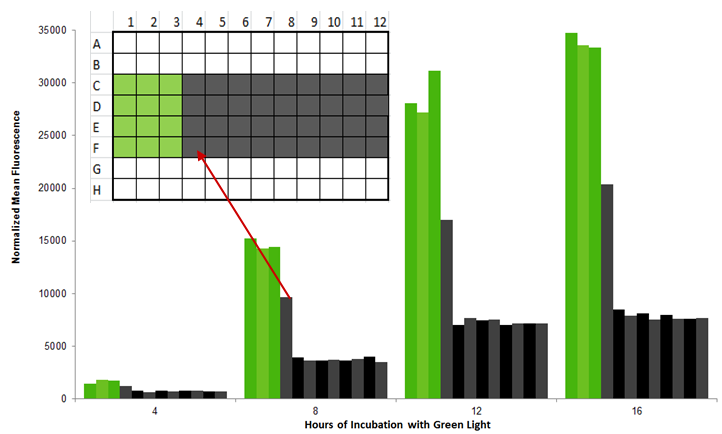
| - | + | [[Image:Washington_bleedthru.jpg|center|600px|thumb|Figure 7: 96 well plate experiment showing that adjacent wells have extra light bleedthrough]] | |
| - | + | ||
| - | + | ||
| - | + | =='''Sources'''== | |
| - | + | <html><h1 id='Results Summary'><p align=right><a href="#Background"><font size="3">[Top]</font></p></a></h1></html> | |
| - | + | ||
| - | + | ||
| - | + | <html> | |
| - | + | <blockquote> | |
| - | + | <p> | |
| + | </p> | ||
| + | <p dir="ltr">J. J. Tabor, A. Levskaya, and C. A. Voigt, “Multichromatic control of gene expression in Escherichia coli,”<em> J. Mol. Biol</em>., vol. 405, no. 2, pp. 315–324, Jan. 2011. </p> | ||
| + | <p dir="ltr">D. Strickland, K. Moffat, and T. R. Sosnick, “Light-activated DNA binding in a designed allosteric protein,” <em>PNAS</em>, vol. 105, no. 31, pp. 10709–10714, Aug. 2008. </p> | ||
| + | <p dir="ltr">A. Levskaya, A. A. Chevalier, J. J. Tabor, Z. B. Simpson, L. A. Lavery, M. Levy, E. A. Davidson, A. Scouras, A. D. Ellington, E. M. Marcotte, and C. A. Voigt, “Synthetic biology: Engineering Escherichia coli to see light,” <em>Nature</em>, vol. 438, no. 7067, pp. 441–442, Nov. 2005. </p> | ||
| + | <p dir="ltr">“AMOLED,” <em>Wikipedia, the free encyclopedia.</em> 19-Sep-2013.</p> | ||
| + | <p><br> | ||
| + | </p> | ||
| + | </blockquote> | ||
| + | <br> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
</html> | </html> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
Latest revision as of 22:19, 27 September 2013
Background
The goal for this app is to make a standardized system for light control without the common problems many of the current ad hoc light projection systems come with: high cost, difficult assembly, and low reproducibility. With mobile device tablets integrating into our everyday lives, we found it fitting to develop a program to take advantage of their pervasiveness and utilize them as synthetic biology instruments.
E.Colight was a tablet application designed by our iGEM 2012 team in order to project light onto bacterial cultures (Figure 1). This year, our team wanted to continue our 2012 project by expanding the functionality of our app, calibrate it using existing light-inducible promoter systems, and determine the maximum number of experiments we can perform on a single tablet. In addition to characterizing in depth the use of the app, we also developed new features that can accommodate a broader range of growth vessels, a vibration feature, and utilize the heat output of the processor as an incubator. By designing experiments with high reproducibility that explores the strengths and limitations of the app, we hope to create the canonical system for optogenetics testing.
Features
Ecolight was tested on the Samsung Galaxy Tab 7.7, which has a Super AMOLED display. Each pixel on a Super AMOLED display is made up of three LEDs corresponding to each of the colors in the RGB color format (Figure 2). This format is advantageous for the green light inducible system because the green output of the display is monochromatic in that only the green LEDs are turned on. Furthermore, the RGB LEDs output spectrum are very compatible with published red, green, and blue light gene inducers (Figure 3). Another advantage is that the display allows for a “true black”, which emits no light and minimizes background effects in a light inducible system. Finally, development of our app in the Android operating system allows for the easiest distribution to actual users due to its open source nature, lower relative cost of Android mobile devices, and accessibility of the Google Play Store.
One of our primary goals was to make this app flexible and useful for multiple microbial growth formats. The app was designed for experiments that use 100 mm petri dishes, 60 mm petri dishes, and 96-well plates for both liquid and solid phase media. Each light-emitting unit can be controlled individually, which allows for multiple experiments to be performed simultaneously.
In the case of the 96-well plate, this means each well can be controlled individually, which potentially allows for 96 simultaneous yet different experiments. In addition to these default settings, the diameters of the wells can also be adjusted to the user’s current experimental setup as well as the intensity and wavelength of the light. Additionally, samples can be exposed to mixtures of wavelengths through a blinking option which cycles through the RGB colors. Ecolight contains features that allow the user full control over the growth format and light conditions for each experiment.
A tablet is a useful bacterial growth tool for more than just light emission (Figure 4). For liquid cultures, we implemented a vibration setting with the intention of agitating liquid cultures to promote growth. While this feature is included in the full release of Ecolight, users are advised against extended periods of activation as the hardware cannot sustain high intensity vibration without failure. Another benefit of using an electronic tablet is that the processor generates heat which can be utilized to facilitate bacterial growth. We found that a tablet covered in foil sitting at room temperature gets up to 36°C – only 1°C lower than the traditional growth temperature for E.coli. Our tablet could function as an incubator as well. . With just a tablet, light tests could be done in any typical lab setting.
Experiments
To characterize the app, we tested the output of GFP in response to light by using a tablet running E. colight and working light systems in 96-well plates or 60 mm petri dishes. We used our green light-induced GFP and red light-repressed GFP systems. After inoculation into M9 media, the cultures were incubated under the appropriate light conditions on the tablet for eight hours. The amount of GFP was then quantified using a plate reader to measure the relative fluorescence.
Early into testing, we realized that the heat from the surface of the tablet in a 37°C incubator caused bacterial growth to slow and media to evaporate quickly. We realized that the processor in the tablet was generating heat in addition to the heat supplied by the incubator. The temperature increase was compensated for by elevating the plates using an empty petri dish and by lowering the ambient temperature in the incubator to 30°C. Using this new setup, cultures grew normally.
While the heat released from the tablet presented a problem when using an incubator, it could potentially be exploited as a feature to sustain bacterial growth. To test this theory, E. coli containing the green light-induced GFP system on agar plates were grown on the tablet under green or dark light conditions. In addition, we also compared the effects of GFP expression with and without covering the plate on the tablet with foil and put a box on top of the orbital shaker to keep heat in. The temperature of the top of the tablet was measured as 36°C, and plates had to be incubated for 12 hours as opposed to 8 hours in the incubator to see the same amount of GFP expression (Figure 5). This shows that, with just a tablet, light tests could be done in any typical lab setting (Figure 6).
We tested the light bleedthrough between adjacent wells in a 96 well plate by illuminating three wells sequentially and comparing the GFP output of cultures growing in the lit wells to the adjacent growing wells. Other wells completely surrounded by dark (D5-E11) or light wells (D2, E2) were used as controls. The fluorescence of a “dark” well next to a “light” well was up to 60% of the original fluorescence; as a result, we recommend leaving one well between different light conditions (Figure 7).
Sources
J. J. Tabor, A. Levskaya, and C. A. Voigt, “Multichromatic control of gene expression in Escherichia coli,” J. Mol. Biol., vol. 405, no. 2, pp. 315–324, Jan. 2011.
D. Strickland, K. Moffat, and T. R. Sosnick, “Light-activated DNA binding in a designed allosteric protein,” PNAS, vol. 105, no. 31, pp. 10709–10714, Aug. 2008.
A. Levskaya, A. A. Chevalier, J. J. Tabor, Z. B. Simpson, L. A. Lavery, M. Levy, E. A. Davidson, A. Scouras, A. D. Ellington, E. M. Marcotte, and C. A. Voigt, “Synthetic biology: Engineering Escherichia coli to see light,” Nature, vol. 438, no. 7067, pp. 441–442, Nov. 2005.
“AMOLED,” Wikipedia, the free encyclopedia. 19-Sep-2013.
 "
"