VirginiaTemplate2
From 2013.igem.org
(Difference between revisions)
(Created page with "<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!-- Design by Free CSS Templates --> <html xmlns="http://www.w3.org...") |
|||
| (11 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | + | <!--DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"--> |
<!-- | <!-- | ||
Design by Free CSS Templates | Design by Free CSS Templates | ||
| Line 6: | Line 6: | ||
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | ||
| - | <title></title> | + | <title>VGEM 2013</title> |
<meta name="keywords" content="" /> | <meta name="keywords" content="" /> | ||
<meta name="description" content="" /> | <meta name="description" content="" /> | ||
| Line 16: | Line 16: | ||
<link href="default_ie6.css" rel="stylesheet" type="text/css" /> | <link href="default_ie6.css" rel="stylesheet" type="text/css" /> | ||
<![endif]--> | <![endif]--> | ||
| + | |||
| + | <style media="screen" type="text/css"> | ||
| + | /*hide default igem banner and reformat style into blank slate*/ | ||
| + | |||
| + | #globalWrapper {width: 100%;} | ||
| + | |||
| + | #top-section {width: 100%; height:30px; border:none;} | ||
| + | |||
| + | #p-logo {display:none;} | ||
| + | |||
| + | #search-controls {display:none;} | ||
| + | |||
| + | #menubar a {color:#000000;} | ||
| + | |||
| + | #menubar a:hover{text-decoration:none; color:#52749C;} | ||
| + | |||
| + | .left-menu {background-color:#FFFFFF; margin:0px 0px 0px 0px; padding:0;} | ||
| + | |||
| + | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;} | ||
| + | |||
| + | .right-menu ul li a {background-color:#FFFFFF;} | ||
| + | |||
| + | .printfooter {display:none;} | ||
| + | |||
| + | #footer-box {border:none;} | ||
| + | |||
| + | #catlinks {display:none;} | ||
| + | |||
| + | .firstHeading {display:none;} | ||
| + | |||
| + | #content {width: 100%; border:none;} | ||
| + | |||
| + | #bodyContent {border:none;} | ||
| + | |||
| + | html, body | ||
| + | { | ||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | body | ||
| + | { | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | background: #003366; | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | font-size: 13px; | ||
| + | color: #D88D2A; | ||
| + | } | ||
| + | |||
| + | h1, h2, h3 | ||
| + | { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | font-family: 'Archivo Narrow', sans-serif; | ||
| + | color: #098A76; | ||
| + | } | ||
| + | |||
| + | p, ol, ul | ||
| + | { | ||
| + | margin-top: 0px; | ||
| + | } | ||
| + | |||
| + | ol, ul | ||
| + | { | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | list-style: none | ||
| + | } | ||
| + | |||
| + | p | ||
| + | { | ||
| + | line-height: 100%; | ||
| + | } | ||
| + | |||
| + | strong | ||
| + | { | ||
| + | } | ||
| + | |||
| + | a | ||
| + | { | ||
| + | color: #088674; | ||
| + | } | ||
| + | |||
| + | a:hover | ||
| + | { | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | a img | ||
| + | { | ||
| + | border: none; | ||
| + | } | ||
| + | |||
| + | img.border | ||
| + | { | ||
| + | } | ||
| + | |||
| + | img.alignleft | ||
| + | { | ||
| + | float: left; | ||
| + | } | ||
| + | |||
| + | img.alignright | ||
| + | { | ||
| + | float: right; | ||
| + | } | ||
| + | |||
| + | img.aligncenter | ||
| + | { | ||
| + | margin: 0px auto; | ||
| + | } | ||
| + | |||
| + | hr | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | ul.style1 | ||
| + | { | ||
| + | } | ||
| + | |||
| + | ul.style1 li | ||
| + | { | ||
| + | padding: 1.50em 0em 0em 0em; | ||
| + | border-top: 1px solid #e8e8e8; | ||
| + | } | ||
| + | |||
| + | ul.style1 a | ||
| + | { | ||
| + | text-decoration: none; | ||
| + | color: #6e6d6d; | ||
| + | } | ||
| + | |||
| + | ul.style1 a:hover | ||
| + | { | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | |||
| + | ul.style1 .posted | ||
| + | { | ||
| + | font-size: 0.90em; | ||
| + | color: #b6b6b6; | ||
| + | } | ||
| + | |||
| + | ul.style1 .first | ||
| + | { | ||
| + | padding-top: 0em; | ||
| + | border-top: none; | ||
| + | } | ||
| + | |||
| + | /** WRAPPER */ | ||
| + | |||
| + | #wrapper | ||
| + | { | ||
| + | background: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | .container | ||
| + | { | ||
| + | width: 100%; | ||
| + | margin: 0px auto; | ||
| + | } | ||
| + | |||
| + | .clearfix | ||
| + | { | ||
| + | clear: both; | ||
| + | } | ||
| + | |||
| + | /** HEADER */ | ||
| + | |||
| + | #header-wrapper | ||
| + | { | ||
| + | |||
| + | height: 150px; | ||
| + | background: #088573; | ||
| + | border-bottom: 1px solid #3B3B3A; | ||
| + | } | ||
| + | |||
| + | #header | ||
| + | { | ||
| + | overflow: scroll; | ||
| + | } | ||
| + | |||
| + | /** LOGO */ | ||
| + | |||
| + | #logo | ||
| + | { | ||
| + | position: relative; | ||
| + | float: left; | ||
| + | width: 100%; | ||
| + | height: 100px; | ||
| + | } | ||
| + | |||
| + | #logo h1, #logo p | ||
| + | { | ||
| + | margin: 0px; | ||
| + | line-height: normal; | ||
| + | } | ||
| + | |||
| + | #logo h1 a | ||
| + | { | ||
| + | display: block; | ||
| + | position: absolute; | ||
| + | top: 0px; | ||
| + | left: 0px; | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | line-height: 150px; | ||
| + | color: #FFFFFF; | ||
| + | text-decoration: none; | ||
| + | text-transform: uppercase; | ||
| + | font-weight: 400; | ||
| + | font-size: 1.50em; | ||
| + | } | ||
| + | |||
| + | /** MENU */ | ||
| + | |||
| + | #menu | ||
| + | { | ||
| + | float: right; | ||
| + | padding: 40px 0px 0px 0px; | ||
| + | height: 99px; | ||
| + | } | ||
| + | |||
| + | #menu ul | ||
| + | { | ||
| + | float: right; | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | background: #0DA993; | ||
| + | list-style: none; | ||
| + | line-height: normal; | ||
| + | } | ||
| + | |||
| + | #menu li | ||
| + | { | ||
| + | float: left; | ||
| + | padding: 2em 2em 2em 2em; | ||
| + | } | ||
| + | |||
| + | #menu a | ||
| + | { | ||
| + | display: block; | ||
| + | text-decoration: none; | ||
| + | text-transform: uppercase; | ||
| + | font-weight: 400; | ||
| + | font-family: 'Archivo Narrow', sans-serif; | ||
| + | font-size: 1.10em; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | #menu a:hover | ||
| + | { | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | |||
| + | #menu .active a | ||
| + | { | ||
| + | color: #088674; | ||
| + | } | ||
| + | |||
| + | #menu .first | ||
| + | { | ||
| + | background: #FFFFFF; | ||
| + | border-left: none; | ||
| + | box-shadow: none; | ||
| + | color: #088674; | ||
| + | } | ||
| + | |||
| + | /** PAGE */ | ||
| + | |||
| + | #page | ||
| + | { | ||
| + | overflow: scroll; | ||
| + | padding: 0px; | ||
| + | } | ||
| + | |||
| + | #page h2 | ||
| + | { | ||
| + | padding: 0px 0px 30px 0px; | ||
| + | letter-spacing: -1px; | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | font-weight: 400; | ||
| + | font-size: 2em; | ||
| + | color: #098A76; | ||
| + | } | ||
| + | |||
| + | /** CONTENT */ | ||
| + | |||
| + | #content | ||
| + | { | ||
| + | float: left; | ||
| + | width: 650px; | ||
| + | } | ||
| + | |||
| + | #content h2 | ||
| + | { | ||
| + | padding: 10px 0px 20px 0px; | ||
| + | font-size: 2.50em; | ||
| + | } | ||
| + | |||
| + | #content img | ||
| + | { | ||
| + | float: left; | ||
| + | margin-right: 40px; | ||
| + | } | ||
| + | |||
| + | /** SIDEBAR */ | ||
| + | |||
| + | #sidebar | ||
| + | { | ||
| + | float: right; | ||
| + | width: 300px; | ||
| + | } | ||
| + | |||
| + | #sidebar h2 | ||
| + | { | ||
| + | padding: 10px 0px 20px 0px; | ||
| + | } | ||
| + | |||
| + | /* Footer */ | ||
| + | |||
| + | #footer | ||
| + | { | ||
| + | overflow: hidden; | ||
| + | padding: 3em 0em; | ||
| + | } | ||
| + | |||
| + | #footer p | ||
| + | { | ||
| + | text-align: center; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | #footer a | ||
| + | { | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | /** Banner */ | ||
| + | |||
| + | #banner | ||
| + | { | ||
| + | overflow: scroll; | ||
| + | padding: 50px 0px; | ||
| + | background: #E2E0DE; | ||
| + | border-bottom: 1px solid #D8D8D8; | ||
| + | } | ||
| + | |||
| + | /** Slider */ | ||
| + | |||
| + | #slider | ||
| + | { | ||
| + | overflow: hidden; | ||
| + | margin: 0 auto; | ||
| + | width: 1000px; | ||
| + | position: relative; | ||
| + | } | ||
| + | |||
| + | #slider .button | ||
| + | { | ||
| + | display: inline-block; | ||
| + | background: #0074C6; | ||
| + | color: #ffffff; | ||
| + | text-align: center; | ||
| + | line-height: 50px; | ||
| + | height: 50px; | ||
| + | text-decoration: none; | ||
| + | outline: 0; | ||
| + | border-radius: 8px; | ||
| + | font-size: 1.25em; | ||
| + | border-bottom: solid 2px #0054A6; | ||
| + | text-shadow: 0 1px 1px #003A6C; | ||
| + | } | ||
| + | |||
| + | #slider .button:hover | ||
| + | { | ||
| + | background: #2094E6; | ||
| + | } | ||
| + | |||
| + | #slider .viewer | ||
| + | { | ||
| + | width: 1000px; | ||
| + | height: 500px; | ||
| + | margin: 0 auto; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | |||
| + | #slider .viewer .reel | ||
| + | { | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | #slider .viewer .reel .slide | ||
| + | { | ||
| + | position: relative; | ||
| + | width: 1000px; | ||
| + | height: 500px; | ||
| + | } | ||
| + | |||
| + | #slider .viewer .reel h2 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 230px; | ||
| + | left: 0; | ||
| + | padding: 0px 30px; | ||
| + | line-height: 80px; | ||
| + | background: #111111; | ||
| + | text-align: center; | ||
| + | opacity: 0.75; | ||
| + | font-weight: normal; | ||
| + | font-family: 'Archivo Narrow', sans-serif; | ||
| + | color: #ffffff; | ||
| + | font-size: 4.50em; | ||
| + | } | ||
| + | |||
| + | #slider .viewer .reel p | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 310px; | ||
| + | left: 0; | ||
| + | display: block; | ||
| + | padding: 5px 35px; | ||
| + | background: #0074C6; | ||
| + | text-align: center; | ||
| + | opacity: 0.75; | ||
| + | font-family: 'Archivo Narrow', sans-serif; | ||
| + | font-weight: normal; | ||
| + | color: #ffffff; | ||
| + | font-size: 2.00em; | ||
| + | } | ||
| + | |||
| + | #slider .indicator | ||
| + | { | ||
| + | margin: 30px auto 0 auto; | ||
| + | } | ||
| + | |||
| + | #slider .indicator ul | ||
| + | { | ||
| + | list-style: none; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | #slider .indicator ul li | ||
| + | { | ||
| + | display: inline-block; | ||
| + | width: 12px; | ||
| + | height: 12px; | ||
| + | text-indent: -9999em; | ||
| + | background: #c8c8c8; | ||
| + | margin: 0 2px 0 2px; | ||
| + | border-radius: 8px; | ||
| + | border-bottom: solid 1px #ffffff; | ||
| + | border-top: solid 1px #909090; | ||
| + | } | ||
| + | |||
| + | #slider .indicator ul li.active | ||
| + | { | ||
| + | background: #505050; | ||
| + | border-top: solid 1px #505050; | ||
| + | } | ||
| + | |||
| + | #featured | ||
| + | { | ||
| + | overflow: scroll; | ||
| + | padding: 50px 0px; | ||
| + | border-bottom: 1px solid #D8D8D8; | ||
| + | } | ||
| + | |||
| + | #featured #fbox1 | ||
| + | { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | margin-right: 20px; | ||
| + | } | ||
| + | |||
| + | #featured #fbox2 | ||
| + | { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | margin-right: 20px; | ||
| + | } | ||
| + | |||
| + | #featured #fbox3 | ||
| + | { | ||
| + | float: left; | ||
| + | width: 235px; | ||
| + | } | ||
| + | |||
| + | #featured #fbox4 | ||
| + | { | ||
| + | float: right; | ||
| + | width: 235px; | ||
| + | } | ||
| + | |||
| + | #featured img | ||
| + | { | ||
| + | } | ||
| + | |||
| + | #featured p | ||
| + | { | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | #featured h2 | ||
| + | { | ||
| + | padding: 20px 0px 20px 0px; | ||
| + | text-align: center; | ||
| + | text-transform: uppercase; | ||
| + | font-size: 1.00em; | ||
| + | font-weight: 700; | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | color: #098A76; | ||
| + | } | ||
| + | |||
| + | #featured .title | ||
| + | { | ||
| + | margin-bottom: 40px; | ||
| + | border-top: 1px solid #D8D8D8; | ||
| + | border-bottom: 1px solid #D8D8D8; | ||
| + | font-family: 'Open Sans', sans-serif; | ||
| + | font-size: 2.50em; | ||
| + | color: #098A76 !important; | ||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"> | ||
| + | (function(jQuery) { | ||
| + | |||
| + | jQuery.fn.slidertron = function(options) { | ||
| + | |||
| + | var settings = jQuery.extend({ | ||
| + | selectorParent: jQuery(this) | ||
| + | }, options); | ||
| + | |||
| + | return jQuery.slidertron(settings); | ||
| + | } | ||
| + | |||
| + | jQuery.slidertron = function(options) { | ||
| + | |||
| + | // Settings | ||
| + | |||
| + | var settings = jQuery.extend({ | ||
| + | |||
| + | selectorParent: null, // If a jQuery object, all selectors will be restricted to its scope. Otherwise, all selectors will be global. | ||
| + | |||
| + | // Selectors | ||
| + | |||
| + | viewerSelector: null, // Viewer selector | ||
| + | reelSelector: null, // Reel selector | ||
| + | slidesSelector: null, // Slides selector | ||
| + | indicatorSelector: null, // Indicator selector | ||
| + | navNextSelector: null, // 'Next' selector | ||
| + | navPreviousSelector: null, // 'Previous' selector | ||
| + | navFirstSelector: null, // 'First' selector | ||
| + | navLastSelector: null, // 'Last' selector | ||
| + | navStopAdvanceSelector: null, // 'Stop Advance' selector | ||
| + | navPlayAdvanceSelector: null, // 'Play Advance' selector | ||
| + | captionLineSelector: null, // 'Caption Line' selector | ||
| + | slideLinkSelector: null, // 'Slide Link' selector | ||
| + | slideCaptionSelector: null, // 'Slide Caption' selector | ||
| + | |||
| + | // General settings | ||
| + | |||
| + | speed: 'fast', // Transition speed (0 for instant, 'slow', 'fast', or a custom duration in ms) | ||
| + | fadeInSpeed: 'slow', // Speed at which to fade in the reel on page load (0 for instant, 'slow', 'fast', or a custom duration in ms) | ||
| + | navWrap: true, // Wrap navigation when we navigate past the first or last slide | ||
| + | seamlessWrap: true, // Seamlessly wrap slides | ||
| + | advanceDelay: 0, // Time to wait (in ms) before automatically advancing to the next slide (0 disables advancement entirely) | ||
| + | advanceNavActiveClass: 'active', // Class applied to active stop/play navigation control | ||
| + | viewerOffset: false, // Viewer offset amount (+ = shift right, - = shift left, 0 = do nothing, false = disable) | ||
| + | activeSlideClass: 'active', // Class applied to the active slide | ||
| + | disabledNavClass: 'disabled', // Class applied to disabled navigation controls | ||
| + | clickToNav: false, // Navigate to a slide when clicked (used in conjunction with viewerOffset) | ||
| + | captionLines: 0 // Number of caption lines. If this is > 1, the plugin will look for additional caption elements using the captionSelector setting + a number (eg. '.caption2', '.caption3', etc.) | ||
| + | |||
| + | }, options); | ||
| + | |||
| + | // Variables | ||
| + | |||
| + | // Operational stuff | ||
| + | |||
| + | var isConfigured = true, | ||
| + | isLocked = false, | ||
| + | isAdvancing = false, | ||
| + | isSeamless = false, | ||
| + | list = new Array(), | ||
| + | currentIndex = false, | ||
| + | timeoutID, | ||
| + | pFirst, | ||
| + | pLast; | ||
| + | |||
| + | // jQuery objects | ||
| + | |||
| + | var __slides, | ||
| + | __viewer, | ||
| + | __reel, | ||
| + | __indicator, | ||
| + | __navFirst, | ||
| + | __navLast, | ||
| + | __navNext, | ||
| + | __navPrevious, | ||
| + | __navStopAdvance, | ||
| + | __navPlayAdvance, | ||
| + | __captionLines, | ||
| + | __navControls = new Array(); | ||
| + | |||
| + | // Functions | ||
| + | |||
| + | function getElement(selector, required) | ||
| + | { | ||
| + | var x; | ||
| + | |||
| + | try | ||
| + | { | ||
| + | if (selector == null) | ||
| + | throw 'is undefined'; | ||
| + | |||
| + | if (settings.selectorParent) | ||
| + | x = settings.selectorParent.find(selector); | ||
| + | else | ||
| + | x = jQuery(selector); | ||
| + | |||
| + | if (x.length == 0) | ||
| + | throw 'does not exist'; | ||
| + | |||
| + | return x; | ||
| + | } | ||
| + | catch (error) | ||
| + | { | ||
| + | if (required == true) | ||
| + | { | ||
| + | alert('Error: Required selector "' + selector + '" ' + error + '.'); | ||
| + | isConfigured = false; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | return null; | ||
| + | } | ||
| + | |||
| + | function advance() | ||
| + | { | ||
| + | if (settings.advanceDelay == 0) | ||
| + | return; | ||
| + | |||
| + | if (!isLocked) | ||
| + | nextSlide(); | ||
| + | |||
| + | timeoutID = window.setTimeout(advance, settings.advanceDelay); | ||
| + | } | ||
| + | |||
| + | function initializeAdvance() | ||
| + | { | ||
| + | if (settings.advanceDelay == 0) | ||
| + | return; | ||
| + | |||
| + | if (__navStopAdvance) | ||
| + | __navStopAdvance.addClass(settings.advanceNavActiveClass); | ||
| + | |||
| + | if (__navPlayAdvance) | ||
| + | __navPlayAdvance.removeClass(settings.advanceNavActiveClass); | ||
| + | |||
| + | isAdvancing = true; | ||
| + | timeoutID = window.setTimeout(advance, settings.advanceDelay); | ||
| + | } | ||
| + | |||
| + | function interruptAdvance() | ||
| + | { | ||
| + | stopAdvance(); | ||
| + | } | ||
| + | |||
| + | function stopAdvance() | ||
| + | { | ||
| + | if (settings.advanceDelay == 0) | ||
| + | return; | ||
| + | |||
| + | if (!isAdvancing) | ||
| + | return; | ||
| + | |||
| + | if (__navStopAdvance && __navPlayAdvance) | ||
| + | { | ||
| + | __navStopAdvance.removeClass(settings.advanceNavActiveClass); | ||
| + | __navPlayAdvance.addClass(settings.advanceNavActiveClass); | ||
| + | } | ||
| + | |||
| + | isAdvancing = false; | ||
| + | window.clearTimeout(timeoutID); | ||
| + | } | ||
| + | |||
| + | function playAdvance(skip) | ||
| + | { | ||
| + | if (settings.advanceDelay == 0) | ||
| + | return; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | return; | ||
| + | |||
| + | isAdvancing = true; | ||
| + | |||
| + | if (__navStopAdvance && __navPlayAdvance) | ||
| + | { | ||
| + | __navPlayAdvance.removeClass(settings.advanceNavActiveClass); | ||
| + | __navStopAdvance.addClass(settings.advanceNavActiveClass); | ||
| + | } | ||
| + | |||
| + | if (skip) | ||
| + | timeoutID = window.setTimeout(advance, settings.advanceDelay); | ||
| + | else | ||
| + | advance(); | ||
| + | } | ||
| + | |||
| + | function firstSlide() | ||
| + | { | ||
| + | switchSlide(pFirst); | ||
| + | } | ||
| + | |||
| + | function lastSlide() | ||
| + | { | ||
| + | switchSlide(pLast); | ||
| + | } | ||
| + | |||
| + | function nextSlide() | ||
| + | { | ||
| + | if ((isSeamless && currentIndex <= pLast) | ||
| + | || (!isSeamless && currentIndex < pLast)) | ||
| + | switchSlide(currentIndex + 1); | ||
| + | else if (settings.navWrap || isAdvancing) | ||
| + | switchSlide(pFirst); | ||
| + | } | ||
| + | |||
| + | function previousSlide() | ||
| + | { | ||
| + | if ((isSeamless && currentIndex >= pFirst) | ||
| + | || (!isSeamless && currentIndex > pFirst)) | ||
| + | switchSlide(currentIndex - 1); | ||
| + | else if (settings.navWrap) | ||
| + | switchSlide(pLast); | ||
| + | } | ||
| + | |||
| + | function updateNavControls() | ||
| + | { | ||
| + | if (settings.disabledNavClass === false | ||
| + | || settings.navWrap === true) | ||
| + | return; | ||
| + | |||
| + | for (x in __navControls) | ||
| + | if (__navControls[x]) | ||
| + | __navControls[x].removeClass(settings.disabledNavClass).css('cursor', 'pointer'); | ||
| + | |||
| + | var tmp = new Array(); | ||
| + | |||
| + | if (currentIndex == pFirst) | ||
| + | { | ||
| + | tmp.push(__navFirst); | ||
| + | tmp.push(__navPrevious); | ||
| + | } | ||
| + | else if (currentIndex == pLast) | ||
| + | { | ||
| + | tmp.push(__navLast); | ||
| + | tmp.push(__navNext); | ||
| + | } | ||
| + | |||
| + | for (x in tmp) | ||
| + | if (tmp[x]) | ||
| + | tmp[x].addClass('disabled').css('cursor', 'default'); | ||
| + | } | ||
| + | |||
| + | function switchSlide(index) | ||
| + | { | ||
| + | var x; | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | isLocked = true; | ||
| + | |||
| + | if (currentIndex === false) | ||
| + | { | ||
| + | currentIndex = index; | ||
| + | __reel.css('left', -1 * list[currentIndex].x); | ||
| + | isLocked = false; | ||
| + | |||
| + | // Indicator | ||
| + | if (__indicator) | ||
| + | { | ||
| + | __indicator.removeClass('active'); | ||
| + | jQuery(__indicator.get(currentIndex - pFirst)).addClass('active'); | ||
| + | } | ||
| + | |||
| + | // Active slide | ||
| + | if (settings.activeSlideClass) | ||
| + | list[currentIndex].object | ||
| + | .addClass(settings.activeSlideClass) | ||
| + | |||
| + | // Link | ||
| + | if (settings.clickToNav && !list[currentIndex].link) | ||
| + | list[currentIndex].object | ||
| + | .css('cursor', 'default'); | ||
| + | |||
| + | // Captions | ||
| + | if (__captionLines) | ||
| + | { | ||
| + | if (list[currentIndex].captions) | ||
| + | for (x in __captionLines) | ||
| + | __captionLines[x].html(list[currentIndex].captions[x]); | ||
| + | else | ||
| + | for (x in __captionLines) | ||
| + | __captionLines[x].html(''); | ||
| + | } | ||
| + | |||
| + | // Nav controls | ||
| + | updateNavControls(); | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | var diff, currentX, newX, realIndex; | ||
| + | |||
| + | if (settings.activeSlideClass) | ||
| + | list[currentIndex].object | ||
| + | .removeClass(settings.activeSlideClass); | ||
| + | |||
| + | if (settings.clickToNav) | ||
| + | list[currentIndex].object | ||
| + | .css('cursor', 'pointer'); | ||
| + | |||
| + | currentX = list[currentIndex].x; | ||
| + | newX = list[index].x; | ||
| + | diff = currentX - newX; | ||
| + | |||
| + | // Get real index | ||
| + | if (list[index].realIndex !== false) | ||
| + | realIndex = list[index].realIndex; | ||
| + | else | ||
| + | realIndex = index; | ||
| + | |||
| + | // Indicator | ||
| + | if (__indicator) | ||
| + | { | ||
| + | __indicator.removeClass('active'); | ||
| + | jQuery(__indicator.get(realIndex - pFirst)).addClass('active'); | ||
| + | } | ||
| + | |||
| + | // Captions | ||
| + | if (__captionLines) | ||
| + | { | ||
| + | if (list[realIndex].captions) | ||
| + | for (x in __captionLines) | ||
| + | __captionLines[x].html(list[realIndex].captions[x]); | ||
| + | else | ||
| + | for (x in __captionLines) | ||
| + | __captionLines[x].html(''); | ||
| + | } | ||
| + | |||
| + | __reel.animate({ left: '+=' + diff }, settings.speed, 'swing', function() { | ||
| + | currentIndex = index; | ||
| + | |||
| + | // Get real index and adjust reel position | ||
| + | if (list[currentIndex].realIndex !== false) | ||
| + | { | ||
| + | currentIndex = list[currentIndex].realIndex; | ||
| + | __reel.css('left', -1 * list[currentIndex].x); | ||
| + | } | ||
| + | |||
| + | // Active slide | ||
| + | if (settings.activeSlideClass) | ||
| + | list[currentIndex].object | ||
| + | .addClass(settings.activeSlideClass); | ||
| + | |||
| + | // Link | ||
| + | if (settings.clickToNav && !list[currentIndex].link) | ||
| + | list[currentIndex].object | ||
| + | .css('cursor', 'default'); | ||
| + | |||
| + | // Nav controls | ||
| + | updateNavControls(); | ||
| + | |||
| + | isLocked = false; | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | function initialize() | ||
| + | { | ||
| + | var tmp, a, s; | ||
| + | |||
| + | // Slides, viewer, reel, indicator | ||
| + | __viewer = getElement(settings.viewerSelector, true); | ||
| + | __reel = getElement(settings.reelSelector, true); | ||
| + | __slides = getElement(settings.slidesSelector, true); | ||
| + | __indicator = getElement(settings.indicatorSelector, false); | ||
| + | |||
| + | // Caption lines | ||
| + | a = new Array(); | ||
| + | |||
| + | for (i = 1; i <= settings.captionLines; i++) | ||
| + | { | ||
| + | s = settings.captionLineSelector; | ||
| + | |||
| + | if (settings.captionLines > 1) | ||
| + | s = s + i; | ||
| + | |||
| + | tmp = getElement(s, false); | ||
| + | |||
| + | if (tmp == null) | ||
| + | { | ||
| + | a = null; | ||
| + | break; | ||
| + | } | ||
| + | |||
| + | a.push(tmp); | ||
| + | } | ||
| + | |||
| + | __captionLines = a; | ||
| + | |||
| + | // Navigation | ||
| + | __navFirst = getElement(settings.navFirstSelector); | ||
| + | __navLast = getElement(settings.navLastSelector); | ||
| + | __navNext = getElement(settings.navNextSelector); | ||
| + | __navPrevious = getElement(settings.navPreviousSelector); | ||
| + | __navStopAdvance = getElement(settings.navStopAdvanceSelector); | ||
| + | __navPlayAdvance = getElement(settings.navPlayAdvanceSelector); | ||
| + | |||
| + | if (__navFirst) __navControls.push(__navFirst); | ||
| + | if (__navLast) __navControls.push(__navLast); | ||
| + | if (__navNext) __navControls.push(__navNext); | ||
| + | if (__navPrevious) __navControls.push(__navPrevious); | ||
| + | |||
| + | // Check configuration status | ||
| + | |||
| + | // ClickToNav only works when viewerOffset != false | ||
| + | if (settings.viewerOffset == false | ||
| + | && settings.clickToNav) | ||
| + | { | ||
| + | alert('Error: clickToNav only works when viewerOffset is in use.'); | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | // When using the indicator, it must have as many items as there are slides | ||
| + | if (__indicator) | ||
| + | { | ||
| + | if (__indicator.length != __slides.length) | ||
| + | { | ||
| + | alert('Error: Indicator needs to have as many items as there are slides.'); | ||
| + | return false; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | // Final check | ||
| + | if (isConfigured == false) | ||
| + | { | ||
| + | alert('Error: One or more configuration errors detected. Aborting.'); | ||
| + | return false; | ||
| + | } | ||
| + | |||
| + | if (settings.viewerOffset == false) | ||
| + | settings.viewerOffset = 0; | ||
| + | |||
| + | // Set up | ||
| + | |||
| + | // Viewer | ||
| + | __viewer.css('position', 'relative'); | ||
| + | __viewer.css('overflow', 'hidden'); | ||
| + | |||
| + | // Reel | ||
| + | __reel.css('position', 'absolute'); | ||
| + | __reel.css('left', 0); | ||
| + | __reel.css('top', 0); | ||
| + | __reel.hide(); | ||
| + | |||
| + | // Slides | ||
| + | var cx = 0, length = __slides.length; | ||
| + | |||
| + | if (settings.seamlessWrap) | ||
| + | { | ||
| + | isSeamless = true; | ||
| + | |||
| + | var L1 = __slides.eq(0); | ||
| + | var L2 = __slides.eq(Math.min(length - 1, 1)); | ||
| + | var R2 = __slides.eq(Math.max(length - 2, 0)); | ||
| + | var R1 = __slides.eq(Math.max(length - 1, 0)); | ||
| + | |||
| + | var realFirst = L1; | ||
| + | var realLast = R1; | ||
| + | |||
| + | R2.clone().insertBefore(realFirst); | ||
| + | R1.clone().insertBefore(realFirst); | ||
| + | L2.clone().insertAfter(realLast); | ||
| + | L1.clone().insertAfter(realLast); | ||
| + | |||
| + | __slides = getElement(settings.slidesSelector, true); | ||
| + | |||
| + | pFirst = 2; | ||
| + | pLast = __slides.length - 3; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | pFirst = 0; | ||
| + | pLast = length - 1; | ||
| + | } | ||
| + | |||
| + | __slides.each(function(index) { | ||
| + | |||
| + | var y = jQuery(this), link = false, captions = new Array(); | ||
| + | var l, i, tmp, s; | ||
| + | |||
| + | // click to nav? | ||
| + | if (settings.clickToNav) | ||
| + | { | ||
| + | y | ||
| + | .css('cursor', 'pointer') | ||
| + | .click(function(e) { | ||
| + | if (currentIndex != index) | ||
| + | { | ||
| + | e.stopPropagation(); | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | switchSlide(index); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | |||
| + | // Link? | ||
| + | var l = y.find(settings.slideLinkSelector); | ||
| + | |||
| + | if (l.length > 0) | ||
| + | { | ||
| + | link = l.attr('href'); | ||
| + | l.remove(); | ||
| + | y | ||
| + | .css('cursor', 'pointer') | ||
| + | .click(function(e) { | ||
| + | if (currentIndex == index) | ||
| + | window.location = link; | ||
| + | }); | ||
| + | } | ||
| + | |||
| + | // Caption(s)? | ||
| + | |||
| + | for (i = 1; i <= settings.captionLines; i++) | ||
| + | { | ||
| + | s = settings.slideCaptionSelector; | ||
| + | |||
| + | if (settings.captionLines > 1) | ||
| + | s = s + i; | ||
| + | |||
| + | tmp = y.find(s); | ||
| + | |||
| + | if (tmp.length > 0) | ||
| + | { | ||
| + | captions.push(tmp.html()); | ||
| + | tmp.remove(); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | if (captions.length != settings.captionLines) | ||
| + | captions = false; | ||
| + | |||
| + | list[index] = { | ||
| + | object: y, | ||
| + | x: cx - settings.viewerOffset, | ||
| + | realIndex: false, | ||
| + | link: link, | ||
| + | captions: captions | ||
| + | }; | ||
| + | |||
| + | y.css('position', 'absolute'); | ||
| + | y.css('left', cx); | ||
| + | y.css('top', 0); | ||
| + | |||
| + | cx += y.width(); | ||
| + | }); | ||
| + | |||
| + | if (isSeamless) | ||
| + | { | ||
| + | list[pFirst - 1].realIndex = pLast; | ||
| + | list[pLast + 1].realIndex = pFirst; | ||
| + | } | ||
| + | |||
| + | // Indicator | ||
| + | if (__indicator) | ||
| + | { | ||
| + | __indicator.each(function() { | ||
| + | var t = jQuery(this); | ||
| + | |||
| + | t | ||
| + | .css('cursor', 'pointer') | ||
| + | .click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | switchSlide(t.index() + pFirst); | ||
| + | }); | ||
| + | }); | ||
| + | } | ||
| + | |||
| + | // Navigation | ||
| + | if (__navFirst) | ||
| + | __navFirst.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | firstSlide(); | ||
| + | }); | ||
| + | |||
| + | if (__navLast) | ||
| + | __navLast.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | lastSlide(); | ||
| + | }); | ||
| + | |||
| + | if (__navNext) | ||
| + | __navNext.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | nextSlide(); | ||
| + | }); | ||
| + | |||
| + | if (__navPrevious) | ||
| + | __navPrevious.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | interruptAdvance(); | ||
| + | |||
| + | previousSlide(); | ||
| + | }); | ||
| + | |||
| + | if (__navStopAdvance) | ||
| + | __navStopAdvance.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (!isAdvancing) | ||
| + | return false; | ||
| + | |||
| + | stopAdvance(); | ||
| + | }); | ||
| + | |||
| + | if (__navPlayAdvance) | ||
| + | __navPlayAdvance.click(function(event) { | ||
| + | event.preventDefault(); | ||
| + | |||
| + | if (isLocked) | ||
| + | return false; | ||
| + | |||
| + | if (isAdvancing) | ||
| + | return false; | ||
| + | |||
| + | playAdvance(); | ||
| + | }); | ||
| + | |||
| + | __reel.fadeIn(settings.fadeInSpeed); | ||
| + | |||
| + | return true; | ||
| + | } | ||
| + | |||
| + | // Bind events | ||
| + | var o = (settings.selectorParent ? settings.selectorParent : settings.viewerSelector); | ||
| + | |||
| + | if (o) | ||
| + | o | ||
| + | .bind('previousSlide', function() { if (isAdvancing) interruptAdvance(); previousSlide(); }) | ||
| + | .bind('nextSlide', function() { if (isAdvancing) interruptAdvance(); nextSlide(); }) | ||
| + | .bind('firstSlide', function() { if (isAdvancing) interruptAdvance(); firstSlide(); }) | ||
| + | .bind('lastSlide', function() { if (isAdvancing) interruptAdvance(); lastSlide(); }); | ||
| + | |||
| + | // Ready | ||
| + | jQuery().ready(function() { | ||
| + | if (initialize()) | ||
| + | { | ||
| + | initializeAdvance(); | ||
| + | firstSlide(); | ||
| + | } | ||
| + | }); | ||
| + | }; | ||
| + | |||
| + | })(jQuery);</script> | ||
| + | |||
| + | |||
</head> | </head> | ||
<body> | <body> | ||
| Line 21: | Line 1,234: | ||
<div id="header" class="container"> | <div id="header" class="container"> | ||
<div id="logo"> | <div id="logo"> | ||
| - | <h1><a href="#"> | + | <h1><a href="#">VGEM</a></h1> |
</div> | </div> | ||
<div id="menu"> | <div id="menu"> | ||
<ul> | <ul> | ||
| - | <li class="first active"><a href="#" accesskey="1" title=""> | + | <li class="first active"><a href="#" accesskey="1" title="">Home</a></li> |
| - | <li><a href="#" accesskey="2" title=""> | + | <li><a href="#" accesskey="2" title="">Project</a></li> |
| - | <li><a href="#" accesskey="3" title=""> | + | <li><a href="#" accesskey="3" title="">Notebook</a></li> |
| - | <li><a href="#" accesskey="4" title=""> | + | <li><a href="#" accesskey="4" title="">Human Practices</a></li> |
| - | <li><a href="#" accesskey="5" title=""> | + | <li><a href="#" accesskey="5" title="">Team</a></li> |
</ul> | </ul> | ||
</div> | </div> | ||
| Line 39: | Line 1,252: | ||
<div class="reel"> | <div class="reel"> | ||
<div class="slide"> | <div class="slide"> | ||
| - | <a class="link" href="http://nodethirtythree.com/#slidertron-slide-1">Full story ...</a> <img src=" | + | <a class="link" href="http://nodethirtythree.com/#slidertron-slide-1">Full story ...</a> <img src="http://25.media.tumblr.com/0fd39ab063f25f8334a27fd1a963acf9/tumblr_mom163iMwf1qd61pzo1_1280.jpg" alt="" /> </div> |
<div class="slide"> | <div class="slide"> | ||
| - | <a class="link" href="http://nodethirtythree.com/#slidertron-slide-2">Full story ...</a> <img src=" | + | <a class="link" href="http://nodethirtythree.com/#slidertron-slide-2">Full story ...</a> <img src="http://25.media.tumblr.com/418f47ff4d1aabc488e06ebe612794a8/tumblr_mo2jwy9ZRv1qat5vuo1_1280.jpg" alt="" /> </div> |
</div> | </div> | ||
</div> | </div> | ||
| Line 68: | Line 1,281: | ||
<div id="page" class="container"> | <div id="page" class="container"> | ||
<div id="content"> <img src="images/pic08.jpg" width="235" height="235" alt="" /> | <div id="content"> <img src="images/pic08.jpg" width="235" height="235" alt="" /> | ||
| - | <h2> | + | <h2>Oh yes.</h2> |
| - | <p>This is <strong> | + | <p>This is going to be <strong>fun.</strong></p> |
</div> | </div> | ||
<div id="sidebar"> | <div id="sidebar"> | ||
| Line 87: | Line 1,300: | ||
<div id="featured" class="container"> | <div id="featured" class="container"> | ||
<h2 class="title">Praesent mattis condimentum</h2> | <h2 class="title">Praesent mattis condimentum</h2> | ||
| - | <div id="fbox1"> <img src=" | + | <div id="fbox1"> <img src="http://25.media.tumblr.com/418f47ff4d1aabc488e06ebe612794a8/tumblr_mo2jwy9ZRv1qat5vuo1_1280.jpg" width="235" height="235" alt="" /> |
| - | <h2> | + | <h2>Project</h2> |
| - | <p> | + | <p>Learn more about the exciting developments of minicells as a safe and effective chassis.</p> |
</div> | </div> | ||
| - | <div id="fbox2"> <img src=" | + | <div id="fbox2"> <img src="https://www.dropbox.com/s/pa7lbkgbjk04284/notebook%20thumb.jpg" width="235" height="235" alt="" /> |
| - | <h2> | + | <h2>Notebook</h2> |
| - | <p> | + | <p>See how we spent our summer of science.</p> |
</div> | </div> | ||
| - | <div id="fbox3"> <img src=" | + | <div id="fbox3"> <img src="https://www.dropbox.com/s/wfunymh3dpoy4hb/humanpracticesthumb.jpg" width="235" height="235" alt="" /> |
| - | <h2> | + | <h2>Human Practices</h2> |
| - | <p> | + | <p>Discover the local and global impact our iGEM team has made.</p> |
</div> | </div> | ||
| - | <div id="fbox4"> <img src=" | + | <div id="fbox4"> <img src="https://www.dropbox.com/s/v6k92hk6fcgr7du/team%20thumb%20photo.jpg" width="235" height="235" alt="" /> |
| - | <h2> | + | <h2>Team</h2> |
| - | <p> | + | <p>Meet the brains and brawn behind the project.</p> |
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="footer"> | <div id="footer"> | ||
| - | <p>Copyright (c) 2012 Sitename.com. All rights reserved. Design by | + | <p>E.M.M.</p> |
| + | <!--Copyright (c) 2012 Sitename.com. All rights reserved. Design by FCT.--> | ||
</div> | </div> | ||
</body> | </body> | ||
</html> | </html> | ||
Latest revision as of 18:54, 19 June 2013

Oh yes.
This is going to be fun.
Praesent mattis condimentum

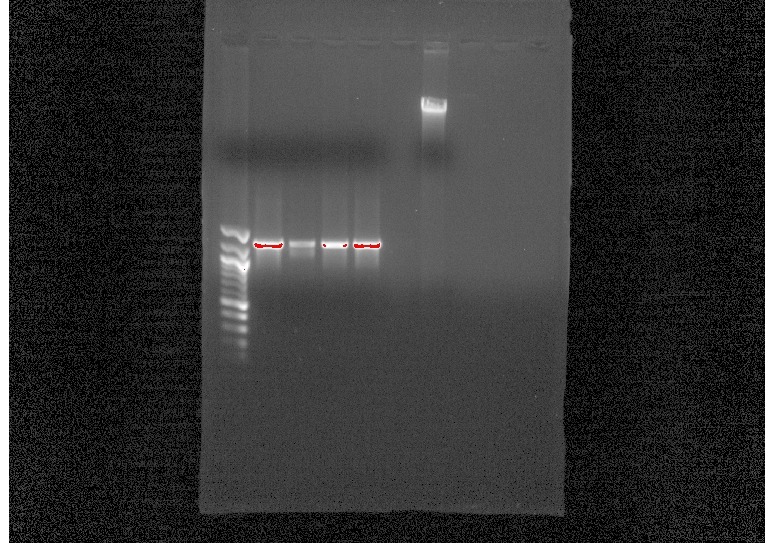
Project
Learn more about the exciting developments of minicells as a safe and effective chassis.

Notebook
See how we spent our summer of science.

Human Practices
Discover the local and global impact our iGEM team has made.

Team
Meet the brains and brawn behind the project.
 "
"