Team:Heidelberg/Delftibactin/MMCoA
From 2013.igem.org
(Difference between revisions)
Nils.kurzawa (Talk | contribs) m |
|||
| (7 intermediate revisions not shown) | |||
| Line 13: | Line 13: | ||
<div class="container"> | <div class="container"> | ||
<!--Project Description--> | <!--Project Description--> | ||
| - | <div | + | <div> |
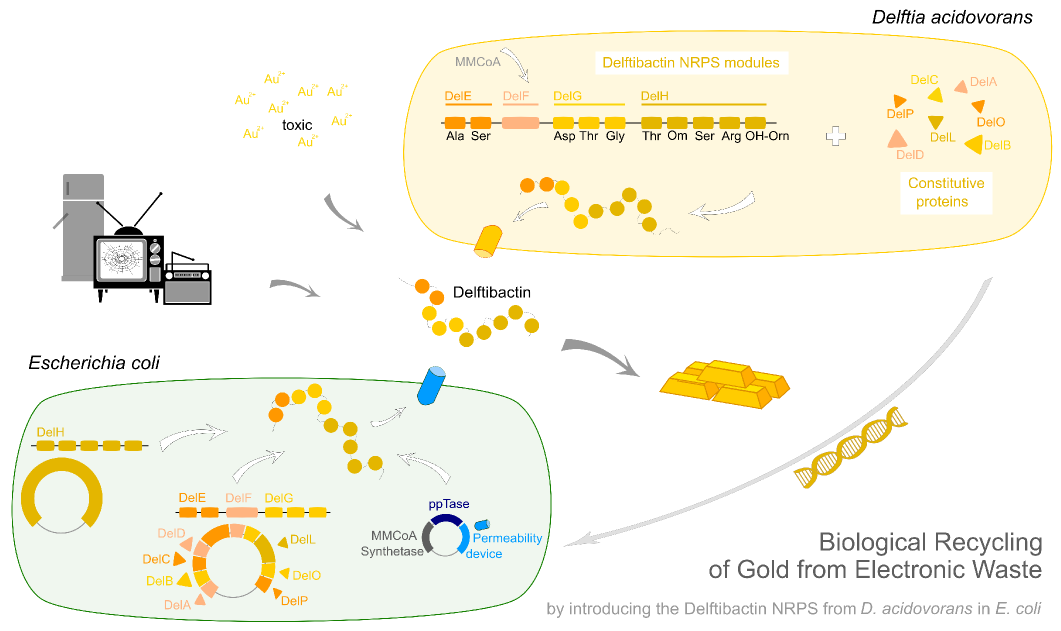
<h1><span style="font-size:140%;color:#FFCC00;">Methylmalonyl-CoA Pathway.</span><span class="text-muted" style="font-family:Arial, sans-serif; font-size:90%"> Making the whole thing work.</span></h1> | <h1><span style="font-size:140%;color:#FFCC00;">Methylmalonyl-CoA Pathway.</span><span class="text-muted" style="font-family:Arial, sans-serif; font-size:90%"> Making the whole thing work.</span></h1> | ||
</div> | </div> | ||
<div class="row"> | <div class="row"> | ||
| - | <div class="col-sm- | + | <div class="col-sm-12 col-md-6"> |
<!--Months--> | <!--Months--> | ||
| - | <ul class="pagination" style="margin-bottom:2%; margin-left: | + | <ul class="pagination" style="margin-bottom:2%; margin-left:17%;"> |
<!--<button type="button" class="btn btn-default">May</button> | <!--<button type="button" class="btn btn-default">May</button> | ||
| Line 55: | Line 55: | ||
</ol>--> | </ol>--> | ||
| - | <div class="carousel-inner" style="margin-top: | + | <div class="carousel-inner" style="margin-top:15%"> |
<div class="item active june first"> | <div class="item active june first"> | ||
| Line 211: | Line 211: | ||
</div> | </div> | ||
</div><!-- /.carousel --> | </div><!-- /.carousel --> | ||
| + | </div> | ||
| - | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top: | + | <div class="col-sm-12 col-md-6"> |
| - | <h3> | + | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top:10%"> |
| - | <div style="width:100%;"> | + | <h3>Graphical Abstract</h3> |
| + | <div style="width:100%;"> | ||
| + | <a class="fancybox fancyGraphical" rel="group" href="https://static.igem.org/mediawiki/2013/e/e3/Heidelberg_ga_delf.png"> | ||
| - | < | + | <img style="width:100%; margin-bottom:10px; padding:1%;border-style:solid;border-width:1px;border-radius: 4px; border-color: grey;" src="https://static.igem.org/mediawiki/2013/e/e3/Heidelberg_ga_delf.png"></img> |
| + | </a> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| - | <div class="col-sm- | + | <div class="container"> |
| + | <div class="row"> | ||
| + | <div class="col-sm-12"> | ||
<!--Start Weekly Labjournal--> | <!--Start Weekly Labjournal--> | ||
| Line 234: | Line 242: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 264: | Line 272: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 290: | Line 298: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 316: | Line 324: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 341: | Line 349: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 367: | Line 375: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 392: | Line 400: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 418: | Line 426: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 455: | Line 463: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 488: | Line 496: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 521: | Line 529: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 551: | Line 559: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 574: | Line 582: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 597: | Line 605: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 620: | Line 628: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 643: | Line 651: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 666: | Line 674: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 674: | Line 682: | ||
</p> | </p> | ||
</div> | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| Line 682: | Line 691: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | </div> | ||
</div> | </div> | ||
</html> | </html> | ||
{{:Team:Heidelberg/Templates/Footer-Nav}} | {{:Team:Heidelberg/Templates/Footer-Nav}} | ||
{{:Team:Heidelberg/Templates/Footer-MMCoA}} | {{:Team:Heidelberg/Templates/Footer-MMCoA}} | ||
Latest revision as of 09:42, 18 October 2013


 "
"