Team:Heidelberg/Delftibactin/MMCoA
From 2013.igem.org
(Difference between revisions)
Nils.kurzawa (Talk | contribs) m |
Nils.kurzawa (Talk | contribs) m |
||
| (4 intermediate revisions not shown) | |||
| Line 18: | Line 18: | ||
</div> | </div> | ||
<div class="row"> | <div class="row"> | ||
| - | <div class="col- | + | <div class="col-sm-12 col-md-6"> |
<!--Months--> | <!--Months--> | ||
| - | <ul class="pagination" style="margin-bottom:2%; margin-left: | + | <ul class="pagination" style="margin-bottom:2%; margin-left:17%;"> |
<!--<button type="button" class="btn btn-default">May</button> | <!--<button type="button" class="btn btn-default">May</button> | ||
| Line 55: | Line 55: | ||
</ol>--> | </ol>--> | ||
| - | <div class="carousel-inner" style="margin-top: | + | <div class="carousel-inner" style="margin-top:15%"> |
<div class="item active june first"> | <div class="item active june first"> | ||
| Line 211: | Line 211: | ||
</div> | </div> | ||
</div><!-- /.carousel --> | </div><!-- /.carousel --> | ||
| + | </div> | ||
| - | <div class="col- | + | <div class="col-sm-12 col-md-6"> |
| - | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top: | + | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top:10%"> |
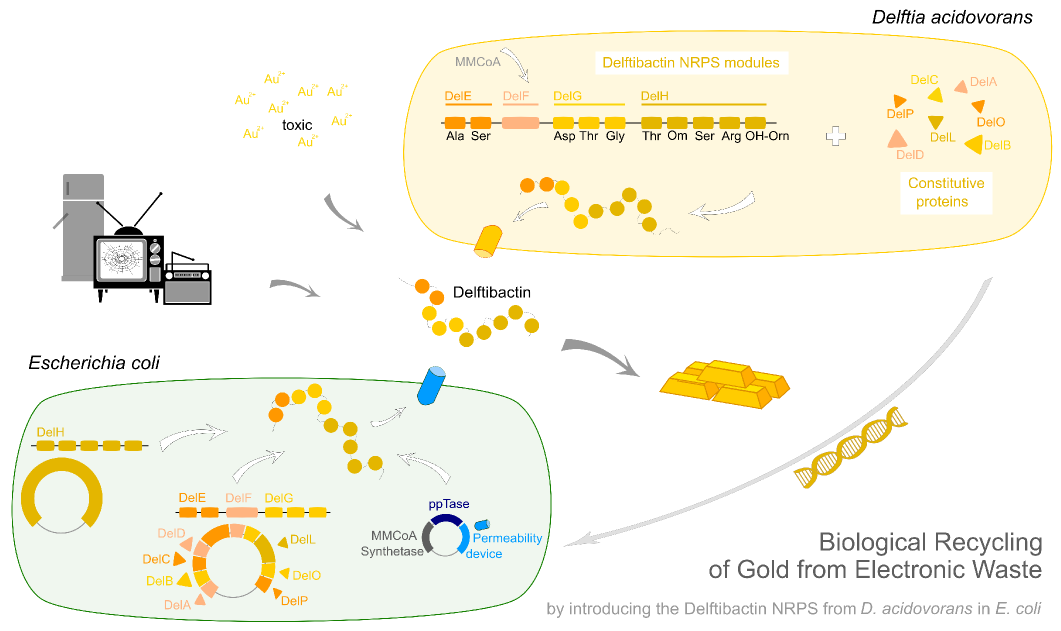
<h3>Graphical Abstract</h3> | <h3>Graphical Abstract</h3> | ||
<div style="width:100%;"> | <div style="width:100%;"> | ||
| Line 221: | Line 222: | ||
</a> | </a> | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div class="container"> | ||
<div class="row"> | <div class="row"> | ||
<div class="col-sm-12"> | <div class="col-sm-12"> | ||
| Line 239: | Line 242: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 269: | Line 272: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 295: | Line 298: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 321: | Line 324: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 346: | Line 349: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 372: | Line 375: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 397: | Line 400: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 423: | Line 426: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 460: | Line 463: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 493: | Line 496: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 526: | Line 529: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 556: | Line 559: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 579: | Line 582: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 602: | Line 605: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 625: | Line 628: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 648: | Line 651: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 671: | Line 674: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 679: | Line 682: | ||
</p> | </p> | ||
</div> | </div> | ||
| + | </div> | ||
</div> | </div> | ||
Latest revision as of 09:42, 18 October 2013


 "
"