Team:Wellesley Desyne/Notebook/EvanNotebook
From 2013.igem.org
Contents |
About Me
Hi! I'm Evan, and I'm very excited to be a part of the Wellesley iGEM team this year. I'm a Computer Science and Philosophy major at Wellesley College, but I didn't start out my college career with these majors. When I matriculated, I was deciding between a major in Philosophy, English, Psychology, or Visual Art. I sort of stumbled upon the wondrous world of Computer Science by accident; I took an intro class to fulfill one of my distribution requirements and absolutely fell in love. I applied to join the iGEM team (and Wellesley's Human-Computer Interaction lab) because user interface design is the perfect synthesis of visual art, psychology, philosophy, and computer science.
My main project on iGEM is Eugenie, a project that enables synthetic biologists to virtually generate a set of genetic devices with user-specified rules. This is the top-down extension of the MoClo Planner project, which lets users design devices from the bottom up: by first selecting parts, permuting them, and then selecting from the set of resulting devices. Other Wellesley iGEM projects include ZMol/ZSeq, a 3D visualization of molecules and genomic sequences and Bac to the Future, an art installation that raises public awareness about synthetic biology.
Apart from academics, I play Ultimate Frisbee for the Wellesley Whiptails; I was B-team captain this past spring, and I'm going to be novice captain in the fall. In my limited free time, I occasionally dabble in portraiture using charcoal and oil paint. I'm also very passionate about queer rights, reproductive freedom, sexual assault awareness and prevention, and mental health awareness.
Week 1: May 28 - May 31
Tue, May 28: Today was the first day of work and I'm already so overwhelmed (in a good way). First, we had a general summer research orientation, and then we all met in the Wellesley HCI lab. After a general human-computer interaction overview (what we do in the lab, the general process, personal introductions, etc), we were assigned to projects and then given a list of background research articles to read. We spent most of the day reading the articles. I only have a very vague/basic idea of what I'm supposed to be doing, but I drew up some preliminary designs for the user interface for Eugene DeSyne. That took about 3-4 hours; it's really difficult to try to consolidate and synthesize so much information into one coherent interface. I showed it to Consuelo at the end of the day and she...well, she pretty much destroyed it. It sounds a bit harsh, but I'm actually really happy she did; it felt like a baptism into the church of software development.
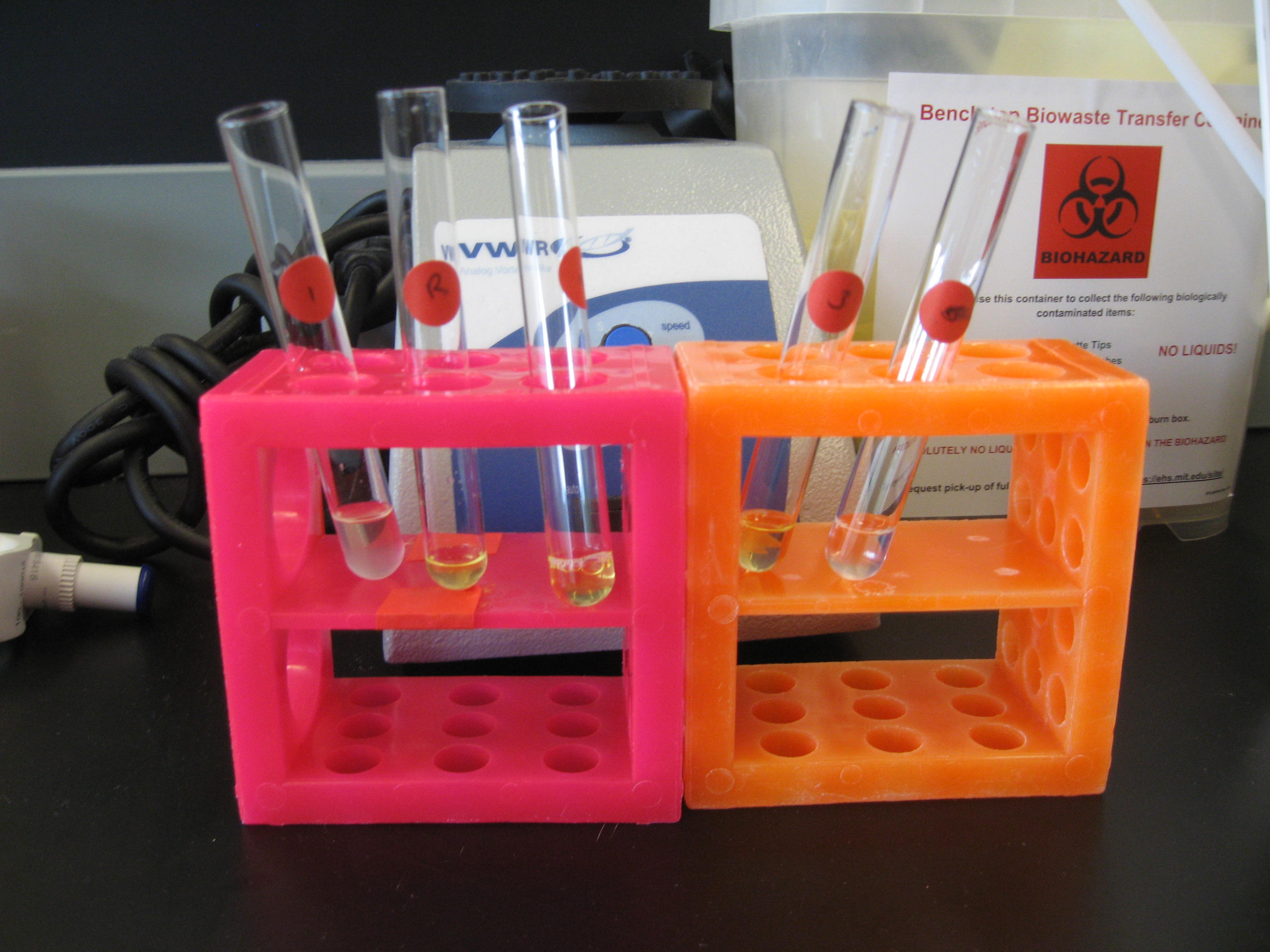
Thur, May 30: We're at the MIT wet labs today, taking a sort of crash course on synthetic biology. The car-less campus-dwellers (myself included) had to take a 7:30 train into Boston with the other commuters; I'm 19 but this was one of the first times I've felt like an adult. In the lab, we met Natalie, the lovely woman behind [http://www.biobuilder.org/ BioBuilder], and we learned about lab safety procedures, general lab protocols, and famous previous iGEM experiments, like E. coli that alternatively smell like bananas and wintergreen, and bacteria that float when exposed to two types of light. In the wet lab itself, we worked with E. coli to make them turn different colours under light and we also tested the strength/effectiveness of different plasmids. We finished up by creating a "genomic circuit" using a breadboard; I'd never used a breadboard before, and I had a lot of fun. It made me excited for the machine organization course that I'm taking in the fall at Wellesley. At the end of the day, the team went to a hole-in-the-wall cafe called Life Alive and got delicious smoothies to combat the 95-degree weather.
Fri, May 31: It was Wellesley's Commencement today, so most of us took the day off to see the class of 2013 graduate. Despite the scorching heat, the ceremony was beautiful; the commencement speaker was Valerie Jarrett, senior advisor to President Barack Obama and chair of the White House Council on Women and Girls. She reminded us to be flexible and resilient and to pace ourselves and feel free to ask for help. In addition, the HCI lab/our iGEM team's faculty advisor, Orit Shaer, received the Pinanski Prize for Teaching Excellence!! Commencement was a bit emotional for me, because so many of my friends from the Ultimate Frisbee team were seniors this year. I'll miss them (in fact, I already do), but I also can't wait to see the amazing things that they'll all undoubtedly go on to accomplish.
Week 2: June 3 - June 7
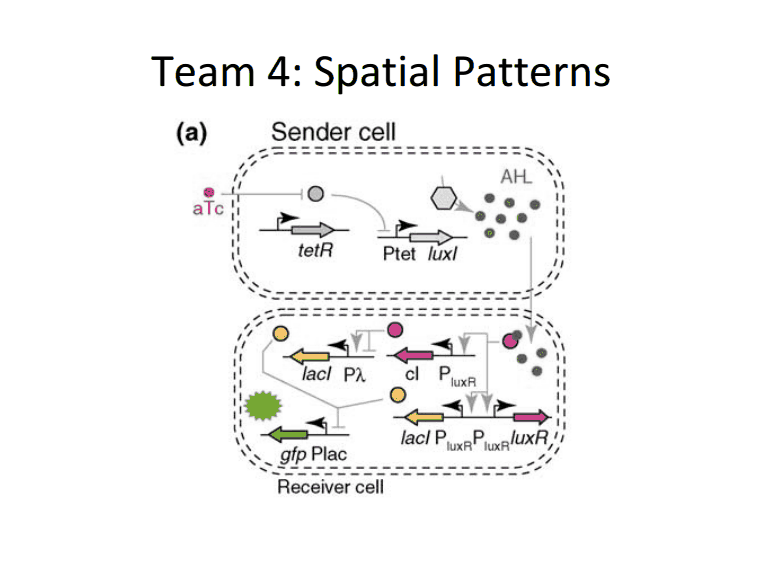
Mon, June 3: Today, our team again ventured out into the city to meet with our BU team counterparts at the BU Photonics building. After general introductions, they gave us a brief overview of synthetic biology as a discipline and some of their work in the lab. Afterwards, we learned [http://eugenecad.org/ Eugene], a programming language developed specifically for synthetic biologists. We were divided up into groups and given different circuits to model using Eugene. It was actually quite difficult; Eugene is an object-oriented language similar to Java, which I'm very familiar with thanks to Wellesley's CS department, but there was some Eugene-specific syntax that was a bit hard to grasp. Although the language does a good job of capturing many of the rules that need to be defined for genetic devices, there were still some things that were hard to define: things like "threshold". For example, for my group's circuit (shown on the right), the P-lambda promoter can either be repressed or induced, depending on the amount of cI present. This, in particular, was difficult to model.
Tue, June 4: We're back at BU today, and this time we're spending the day hearing presentations and giving presentations of our own. We got to learn about the BU team's iGEM projects, which were in their developmental stages, but still very interesting. Then, we presented our own projects and got some feedback from the BU team. This was our first presentation, and it was pretty clear that we need to work on some of our public speaking skills, but overall, I think it went pretty well. Afterwards, we got a tour of BU's wet lab--including getting to see their awesome flow cytometer--and went bowling as a whole BU-Wellesley team.
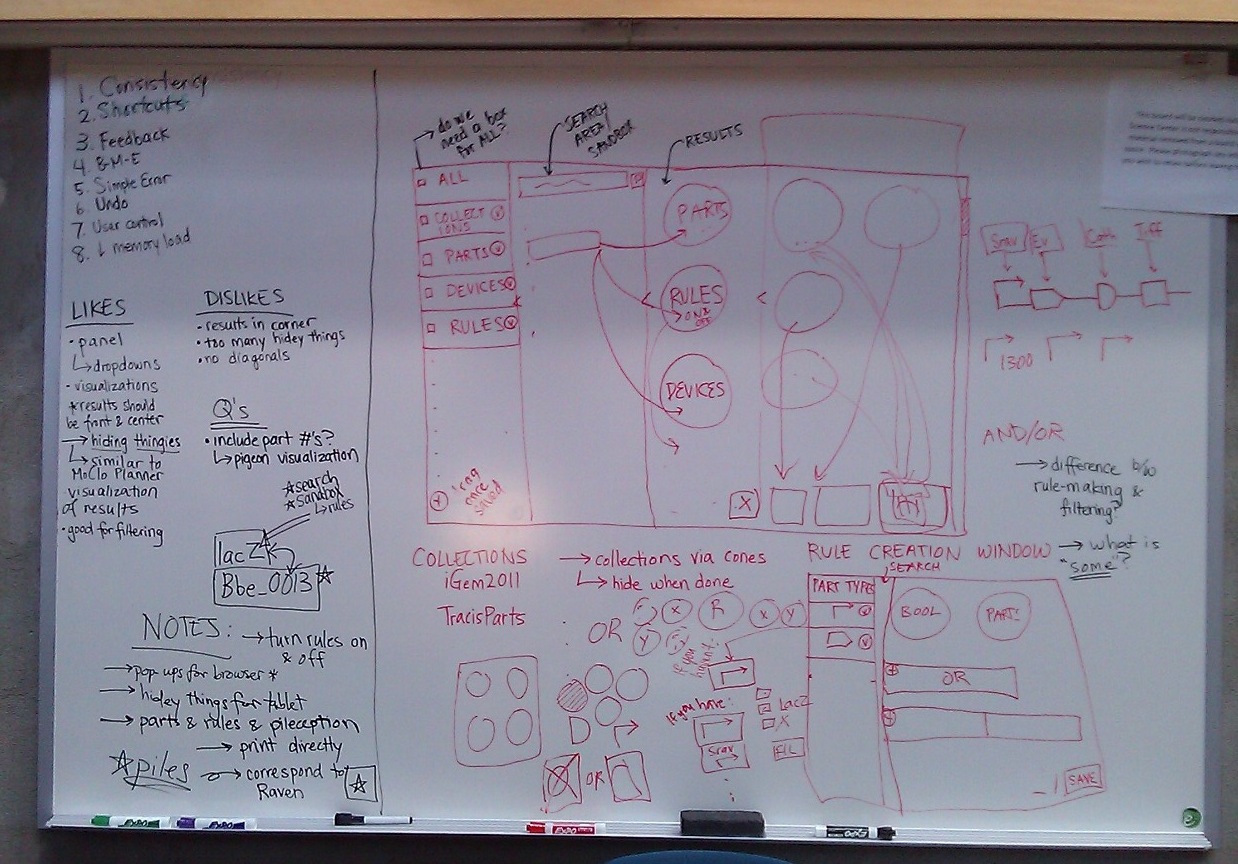
Wed, June 5: Sravanti joined the Eugene DeSyne subteam, and I'm really glad she did! We got a lot done today. After listening to some user-input recordings for the paper prototype of Eugene DeSyne that the HCI lab had previously worked on in the spring, we came up with a list of likes and dislikes for the user interface design. In particular, my group decided that we didn't want to have to use very many light-boxes that can clutter the screen, and we liked the idea of being able to switch between or hide different working spaces, similar to the Mac OSX multiple desktop feature. We spent most of today working on two different preliminary ideas for the interface, which we'll present to the rest of the lab tomorrow, during our first SCRUM meeting of the summer.
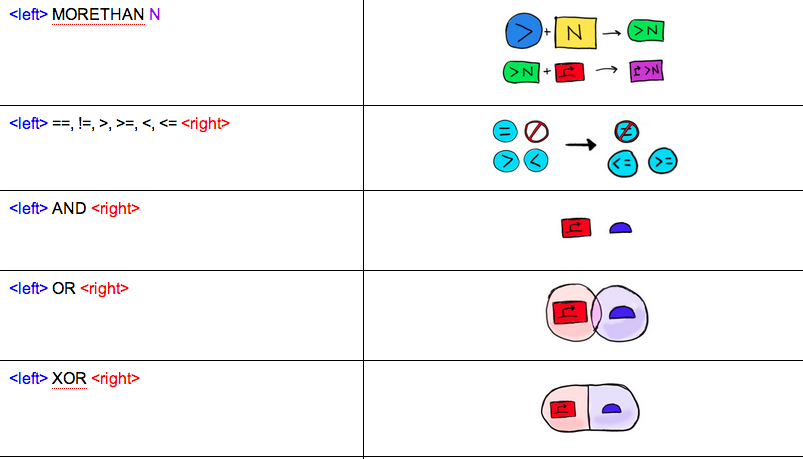
Thur, June 6: Today, we had our first SCRUM and received a lot of valuable feedback from the lab, and especially Orit. Thus far, one of the biggest challenges for Eugene DeSyne has been trying to design a rule-creating system that has both a low threshold (i.e. it is easy to use/understand) and a high ceiling (i.e. it is powerful). We've been looking to technologies like [http://hci.cs.tufts.edu/tern/ Tern], which is a tangible wooden-blocks based language and [http://www.tinkerblocks.org/ Tinkerblocks], a visual block-based language that one of our very own Wellesley professors is designing. Orit pointed us in the direction of [http://scratch.mit.edu/ Scratch], which is easier to use than Tinkerblocks (which assumes basic Java programming skills) and is more powerful than Tern (which can only give a robot a limited set of instructions, like turning, making sounds, or spinning). She also told us to come up with a list of first-order logic symbols needed for genomic sequencing, and then use the list as a starting point for our interface design. It's really nice feeling like we actually have a direction toward which to progress, now.
Fri, June 7: We continued to work on interface designs with our mentor, Casey, today. We tried to distance ourselves from our previous designs and from block-based programming; in particular, we've started looking at game interfaces like [http://littlealchemy.com/ Little Alchemy] and [http://tomorrowcorporation.com/littleinferno Little Inferno] (we also took frequent breaks to play these games :D). We're drawing inspiration from Little Alchemy's icon-stacking mechanism for recursively creating new icons and Little Inferno's general interface. The latter interface's "table" option--a permanent space on the bottom of each screen in which to put items for easy access--is especially relevant to Eugene DeSyne; being able to quickly access genomic parts and previously defined rules is definitely a key goal for our design. We spent the day drawing up new prototypes influenced by these games and preparing for our next presentation on Tuesday.
Week 3: June 10 - June 14
Mon, June 10: Today we met with Orit to discuss the interface design that Sravanti and I came up with last Friday. It seemed like she really liked it, but she encouraged us to come up with two more ideas by looking into [http://creately.com/blog/diagrams/uml-diagram-types-examples/ UML] and MoClo Planner's bio-visualization. She mentioned that, although our game-ified design was simple and effective, a lot of synthetic biologists might want a more "serious" interface (in my mind, unfortunately, serious = boring). Sravanti and I spent most of the day reading up on UML and trying to come up with inspired ideas; I guess the lesson for the day is that coming up with a great idea in the beginning stages (and becoming very attached to it) makes it difficult to come up with others. But the week is young, and I have faith that we'll be able to conjure up some ideas before we meet with the BU team on Friday. On a less academic note, the lab had our first potluck today, for which my S.O. and I made chocolate chip cookies, and it was great! Consuelo's chili was particularly delicious.
Wed, June 12: Sravanti and I came up with a new design, influenced by UML, that utilizes a tree visualization of rule creation, and Orit absolutely loves it. I think this design is more of what the biologists are looking for, but I'm still pretty attached to our game-ified icon design. We spent today simulating Eugene's built-in rules and Swapnil's rule examples with both of our implementations to make sure that our visual languages were expressive enough to cover everything that's needed. Now that we've come up with two solid rule creation models, our next problem to tackle is how to visualize query results; there can be anywhere from one to thousands of search results, so we need to figure out how to show this without overwhelming the user. It sounds relatively simple, but it's actually a formidable problem.
Thur, June 13: There isn't much to report on for today; every team spent all day today preparing for tomorrow's brainstorming session with the BU team. The Eugene DeSyne team worked on making handouts and poster prototypes of our preliminary designs, which meant I got to bust out my old Intuos 3 tablet to draw up some examples for our icon design.
Fri, Jun 14: We had our brainstorming session with BU today, and it was extremely helpful. Among other things, we got to practice our public speaking skills (which still need work, but were vastly improved compared to our last presentations) and received some valuable feedback from our BU counterparts. They all seemed to like the idea of integrating both the tree and the icon designs to create some kind of hybrid design that utilized both visualizations; in addition, it became clear that we have to restructure our designs to work at a higher level. Basically, we've been designing our visualization assuming that synthetic biologists will be working on what we call "Level 0" (working with specific promoters, genes, RBS's to make transcriptional units), when in fact they want to work on the "Level 2" domain (working with series of transcriptional units to form devices). I anticipate making some major changes to our work when we come back in on Monday.
Week 4: June 17 - June 21
Mon, June 17: WE GOT TO START CODING TODAY!! Hooray! As somebody who briefly but seriously considered art school and/or a studio art major, I thought I'd enjoy the design process a lot more, but to be honest, it's beginning to get draining. There's a huge gap between "traditional" art (painting, charcoal, the stuff I like to do for fun) and interface/web design, which is a lot more...impersonal. Don't get me wrong; I'm not one of those artists that create art solely for themselves. I really don't like those. I think artists should keep self-indulgent, impermeable art to themselves. But even permeable, communicative art is about self-expression rather than utility (most of the time), and this interface design stuff is definitely entirely about utility and about the user. It makes sense--user-centered design and all that; after all, I'm not even remotely a biologist--but it's still draining. Anyway, we finally got to the preliminary coding stage, and I'm very excited about it. I know absolutely nothing about html, css, or javascript/jquery, but I'm sure I'll learn quickly.Tue, June 18: Tiffany and I went to BU today to meet up with their Eugene team and ask some questions about what they want in the interface. The trip actually ended up being pretty pointless; we traveled and waited around for public transportation for approximately 4 hours in order to attend a 30-minute meeting at BU. Not to mention, Traci, BU's mentor/leader, was sick, and most of our questions were meant for her. The rest of the Eugene team was productive, though: while Tiffany and I were gone, and with Consuelo's help, Sravanti and Catherine revamped our design to accomodate higher-level rule-making.
Wed, June 19: Today, Sravanti and I finally started to understand the drag and drop functionality in JQuery. It's extremely rough, but we were able to create and show a "droppable" canvas with "draggable" pictures. At this point, there are a lot of bugs, and this isn't even remotely how we want our interface to look, but it's at least a start. To ease the painfully slow JQuery learning curve, we decided to use cute pictures of various animals to drag and drop. :) In addition, Tiffany and Catherine, with Diana's help, have been working on the home (log in) page of our web application.Fri, June 21: Our drag-and-drop is finally looking more like our imagined final product! At this point, we can drag components, drop them, rearrange them, make them "snap" together when they're within 50 pixels of one another, delete them by dropping them on a trashcan icon, store their respective positions on the canvas, and them reload them in the stored positions. We've started thinking about the back-end of things, too; we're going to have to figure out how the visualization interacts with various databases, where to store the databases, etc. As of right now the basic plan is that we'll connect to BU's Clotho database, and then save certain information into local temporary storage as the user searches for and loads parts/devices. Next week, we're going to try to integrate our web page with our drag-and-drop. On a more fun note, the lab went on an outing today to eat dinner at TGI Fridays and then see Monsters University :)
Week 5: June 24 - June 28
Mon, June 24: Today, Sravanti and I mostly worked on moving our drag and drop functionality over to a web application, i.e. translating our jQuery code into Angular JS. The latter programming language is actually quite elegant and effective; there are a lot of useful built-in functionalities. For example, there is a built-in boolean property in the drag and drop functionality that allows a user to drag copies of an element onto a canvas, thus allowing for multiple copies of the same element to be used. This was a function that took some major work to implement in jQuery, so it's great that it's built in to Angular JS. Meanwhile, Diana, Tiffany, and Catherine have been working on the look and feel of the website, and it looks great! Right now, the website is tabbed, but we're hoping to create movable sliders (a la Mac OS X's multiple desktop feature) soon.
Wed, June 25: At this point, progress on the web app is extremely slow-going. We got a break from wrestling with the code to listen to [http://zspace.com/barton-fiske/ Barton Fiske] from ZSpace talk to us about the hardware. My team isn't using the ZSpace machine, but we've been around to watch and listen to the progress that the ZSpace team has been making on their project, so it was interesting to hear about the mechanics of the hardware itself and what makes the product so revolutionary. The crux of it seems to be the fact that it has motion parallax, which essentially adjusts the 3D image to simulate objects in real space: if you crane your neck to look "around" the object, the view changes so that you can see around it.
Also, I'm going on hiatus for approximately a week, starting tomorrow, because I'll be getting my wisdom teeth extracted from my face. Ouch.
Week 6: July 1 - July 5
Thur, July 4: I'm back!! And while I was gone, the Eugenie team was extremely busy. We've abandoned the web application for now (although I think we're coming back to it eventually) because it would be way too involved and too time-intensive considering the amount of time and man-power we have this summer. So the Eugenie team is now working on getting some kind of drag and drop functionality to work on the Microsoft PixelSense, using XAML for the front-end and C# for the back end. So far, it's not going great...
Fri, July 5: There's not much to report...we're struggling to get our drag-and-drop functionality to work on the PixelSense. I assume we'll have to come in over the weekend and work until we bully our code into working for us.
Week 7: July 8 - July 12
Mon, July 8: OUR DRAG-AND-DROP WORKS!! Hooray!
Week 8: July 15 - July 18
Week 9: July 22 - July 26
This week, I worked mostly on getting the sliding panels in Eugenie to work smoothly; essentially, the panels now move so that if they bump into one another, they will move together (some naive physics at work here). I also fixed up some window-resizing issues, added functionality in the search-bar to remotely access the Clotho database, messed around with the colour scheme, and generally tried to make the front-end look pretty. :)
Week 10: July 29 - August 2
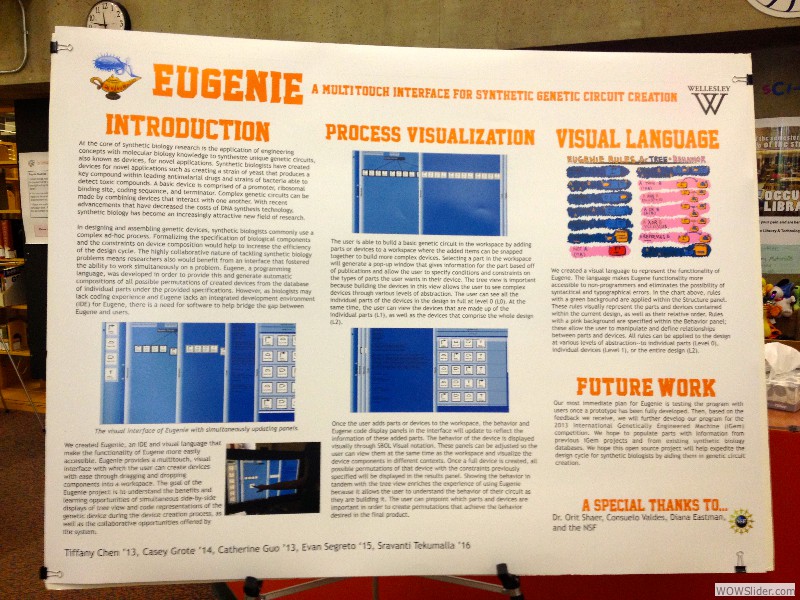
This week we basically just worked on our presentations/posters for the Wellesley Summer Research poster session. The poster session went great! A lot of people seemed very interested in our project.All of us also got "awards" from Consuelo & Diana and were knighted; I got the award for Best Use of Animated Gifs (well-deserved, if I say so myself :P) I'm sad that the summer is over, but I am pretty excited to go home, see my family, and get some rest from this hectic summer. It was a lottt of work--and there's still a lot to be done--but I wouldn't trade this experience for anything.
 "
"
 Wellesley HCI iGEM 2013
Wellesley HCI iGEM 2013