Team:TU Darmstadt
From 2013.igem.org
| (333 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | |||
| - | |||
<html> | <html> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | body | ||
| + | { | ||
| + | margin:0; | ||
| + | padding:15px 0 0; | ||
| + | background-color: #ececec; | ||
| + | background-image:url("https://static.igem.org/mediawiki/2013/1/14/Background_(3000x180_Pixel).jpg"); | ||
| + | background-repeat:repeat; | ||
| + | } | ||
| + | tbody .normal{ background: #fff; } | ||
| + | /* Inner Environment (origin item) */ | ||
| + | #content | ||
| + | { | ||
| + | background-color: white; | ||
| + | background-image: url("/wiki/images/5/5c/Hintergrund_Grün(ohne_Header%2C_Logo_und_Schlagschatten).jpg"); | ||
| + | background-attachment: scroll; | ||
| + | background-position: 50% 0; | ||
| + | background-repeat: repeat; | ||
| + | overflow: auto; | ||
| + | border-style: none; | ||
| + | } | ||
| + | |||
| + | #top-section | ||
| + | { | ||
| + | background: white; | ||
| + | background-image: url("/wiki/images/2/2f/Header_%28mit_Logo%29.jpg"); | ||
| + | margin: 0 auto; | ||
| + | height:250px ; | ||
| + | text-align: center; | ||
| + | z-index: 1; | ||
| + | position: relative; | ||
| + | top: 0; | ||
| + | background-repeat: no-repeat; | ||
| + | background-size: 100% 100% ; | ||
| + | border-style: none;;} | ||
| + | |||
| + | #p-logo { display:none;} | ||
| + | .firstHeading {display:none;} | ||
| + | p {line-height:1.5em; margin:0 0 15px; text-align:justify; color:white;} | ||
| + | h1 {font-size:1.8em; font-weight:400; margin:0 0 12px;} | ||
| + | |||
| + | |||
| + | #mm_icon1 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 30px; | ||
| + | } | ||
| + | |||
| + | #mm_icon2 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 350px; | ||
| + | } | ||
| + | |||
| + | #mm_icon3 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 670px; | ||
| + | } | ||
| + | |||
| + | #abstracticon1 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 30px; | ||
| + | background:white; | ||
| + | filter:alpha(opacity=83); opacity:0.83; | ||
| + | border:1px solid #aaaaaa; | ||
| + | -moz-border-radius:15px; | ||
| + | -khtml-border-radius:15px; | ||
| + | border-radius:15px; | ||
| + | } | ||
| + | |||
| + | #abstracticon2 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 350px; | ||
| + | background:white; | ||
| + | filter:alpha(opacity=83); opacity:0.83; | ||
| + | border:1px solid #aaaaaa; | ||
| + | -moz-border-radius:15px; | ||
| + | -khtml-border-radius:15px; | ||
| + | border-radius:15px; | ||
| + | } | ||
| + | |||
| + | #abstracticon3 | ||
| + | { | ||
| + | position: absolute; | ||
| + | top: 150px; | ||
| + | left: 670px; | ||
| + | background:white; | ||
| + | filter:alpha(opacity=83); opacity:0.83; | ||
| + | border:1px solid #aaaaaa; | ||
| + | -moz-border-radius:5px; | ||
| + | -khtml-border-radius:15px; | ||
| + | border-radius:15px; | ||
| + | } | ||
| + | |||
| + | |||
| + | #taskbar | ||
| + | { | ||
| + | position:absolute; | ||
| + | top:10px; | ||
| + | left:500px; | ||
| + | z-index: 5; | ||
| + | } | ||
| + | |||
| + | |||
| + | #trailer | ||
| + | { | ||
| + | Position:relative; | ||
| + | top:50px; | ||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | <div id="all"> | ||
<center> | <center> | ||
| - | <a href=" | + | <!-- central main menu --> |
| - | <img alt=" | + | |
| - | < | + | <a href="https://2013.igem.org/Team:TU_Darmstadt/problem" > |
| - | <font size="6" color="# | + | <div id="mm_icon1" style="z-index:4" |
| + | onMouseOver="this.style.zIndex= 1" onMouseOut="this.style.zIndex=4"> | ||
| + | <img alt="Darmstadt_Grafik_1" src="/wiki/images/9/92/Darmstadt_Grafik_1..jpg" width="290" height="290"></br><br> | ||
| + | <font size="6" color="#F0F8FF" face="Arial regular">PROBLEM</font> | ||
| + | </div> | ||
</a> | </a> | ||
| - | < | + | <div id="abstracticon1" style="z-index:3; width:273px; height:271px; overflow:hidden;" |
| + | onMouseOver="this.style.zIndex=5" onMouseOut="this.style.zIndex=3"> | ||
| + | <font size="3" color="#006600" face="Arial regular"><B> | ||
| + | <p text-aligne:left style="margin-left:10px; margin-right:10px"> | ||
<br> | <br> | ||
| - | < | + | It is estimated that about a quarter of the world’s food crops is affected by harmful mycotoxins produced by mould fungus. <br> |
| - | + | FAO and WHO have developed three benchmarks of risk analysis: risk assessment, risk management and risk communication. <br> | |
| - | + | Our detection system covers those three benchmarks. | |
| - | + | ||
| - | + | ||
| - | + | ||
| + | </B><br> | ||
| + | <br><a href="https://2013.igem.org/Team:TU_Darmstadt/problem"><font size="4"><B>Click</B></font></a> <font size="4"> to read more.</font><br><br><br><br><br><br><br><br><br></font> | ||
| + | </div> | ||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/strategy"> | ||
| + | <div id="mm_icon2"style="z-index:4" | ||
| + | onMouseOver="this.style.zIndex= 1" onMouseOut="this.style.zIndex=4"> | ||
| + | <img alt="Darmstadt_Grafik_4" src="/wiki/images/2/29/Darmstadt_Grafik_4..jpg" width="290" height="290"></br><br> | ||
| + | <font size="6" color="#F0F8FF" face="Arial regular">STRATEGY</font> | ||
| + | </div> | ||
| + | </a> | ||
| + | <div id="abstracticon2" style="z-index:3; width:273px; height:271px; overflow:hidden;" | ||
| + | onMouseOver="this.style.zIndex=5" onMouseOut="this.style.zIndex=3"> | ||
| + | <font size="4" color="#006600" face="Arial regular"><B> | ||
| + | <p text-aligne:left style="margin-left:10px; margin-right:10px"> | ||
| + | <br><br> | ||
| + | To easily detect biological toxins we developed a handy device, everybody is able to operate reliably. | ||
| + | </B><br><br><br> | ||
| + | <br><a href="https://2013.igem.org/Team:TU_Darmstadt/strategy"><font size="4"><B>Click</B></font></a> <font size="4"> to read more.</font><br><br><br><br><br><br><br><br><br></font> | ||
| + | </div> | ||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/result"> | ||
| + | <div id="mm_icon3" style="z-index:4" | ||
| + | onMouseOver="this.style.zIndex= 1" onMouseOut="this.style.zIndex=4"> | ||
| + | <img alt="Darmstadt_Grafik_6" src="/wiki/images/f/f3/Darmstadt_Grafik_6..jpg" width="290" height="290"></br><br> | ||
| + | <font size="6" color="#F0F8FF" face="Arial regular">RESULT</font> | ||
| + | </div> | ||
| + | </a> | ||
| + | <div id="abstracticon3" style="z-index:3; width:273px; height:271px; overflow:hidden;" | ||
| + | onMouseOver="this.style.zIndex=5" onMouseOut="this.style.zIndex=3"> | ||
| + | <font size="4" color="#006600" face="Arial regular"><B> | ||
| + | <p text-aligne:left style="margin-left:10px; margin-right:10px"> | ||
| + | <br><br> | ||
| + | In our results we show you all important informations about our work in the lab, with gorgeous graphs.</B><br><br><br><br><br> | ||
| + | <br><a href="https://2013.igem.org/Team:TU_Darmstadt/result"><font size="4"><B>Click</B></font></a> <font size="4"> to read more.</font><br><br><br><br><br><br><br><br><br></font> | ||
| + | </div> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | <!-- Taskbar --> | ||
| + | <div id="taskbar"> | ||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt"> | ||
| + | <img alt="Home_ausgewählt" src="/wiki/images/9/99/01._Home_(angewählt).jpg" width="70" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/problem"> | ||
| + | <img alt="Problem" src="/wiki/images/6/66/Darmstadt_green_Problem.jpg" width="100" height="30"></a> | ||
| + | |||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/result"> | ||
| + | <img alt="result" src="/wiki/images/2/2c/Darmstadt_green_Result.jpg" width="80" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/safety"> | ||
| + | <img alt="safety" src="/wiki/images/7/7a/Darmstadt_green_Safety.jpg" width="90" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/team"> | ||
| + | <img alt="team" src="/wiki/images/a/a4/Darmstadt_green_Team.jpg" width="70" height="30"></a> | ||
| + | <br> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/strategy"> | ||
| + | <img alt="team" src="/wiki/images/a/a0/Darmstadt_green_Strategy.jpg" width="100" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/humanpractice"> | ||
| + | <img alt="team" src="/wiki/images/4/4f/Darmstadt_green_Human_Practice.jpg" width="150" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/modelling"> | ||
| + | <img alt="team" src="/wiki/images/0/06/Darmstadt_green_Modelling.jpg" width="110" height="30"></a> | ||
| + | |||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/labbook"> | ||
| + | <img alt="team" src="/wiki/images/f/f3/Darmstadt_green_Labbook.jpg" width="90" height="30"></a> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <body> | ||
| + | <br> | ||
| + | <br> | ||
| + | <iframe width="420" height="315" src="//www.youtube.com/embed/JMhTVSARACU" frameborder="0" allowfullscreen></iframe> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <font size="8" color="#F0F8FF" face="Arial regular">Abstract</font><br /> | ||
| + | <br> | ||
| + | |||
| + | <font size="3" color="#F0F8FF" face="Arial regular" > | ||
| + | <p text-aligne:left style="margin-left:50px; margin-right:50px"> | ||
| + | <br> | ||
| + | <br> | ||
| + | <a href="https://2013.igem.org/Team:TU_Darmstadt/problem">Mycotoxins</a> produced by mould fungus are present in our daily life and are harmful for humans as well as for animals. | ||
| + | The danger of contamination of grain and other natural products has fatal consequences for the economy and the supply of whole nations. | ||
| + | The mycotoxins which are permanently formed by the fungus, can be used as biomarkers to detect contamination. | ||
| + | We want to develop a <a href="https://2013.igem.org/Team:TU_Darmstadt/result/electrical_engineering">handy device</a> which allows an easy and reliable detection of mycotoxins. | ||
| + | To achieve this goal our team uses various methods from the fields of synthetic biology, | ||
| + | electrical engineering and information processing. The detection system relies on <i>E.coli</i> | ||
| + | with modified aspartate receptors (<a href="https://2013.igem.org/Team:TU_Darmstadt/strategy">TAR</a>) which interact with specific mycotoxins. | ||
| + | If these are present in the reviewed sample they will bind to the receptor and induce | ||
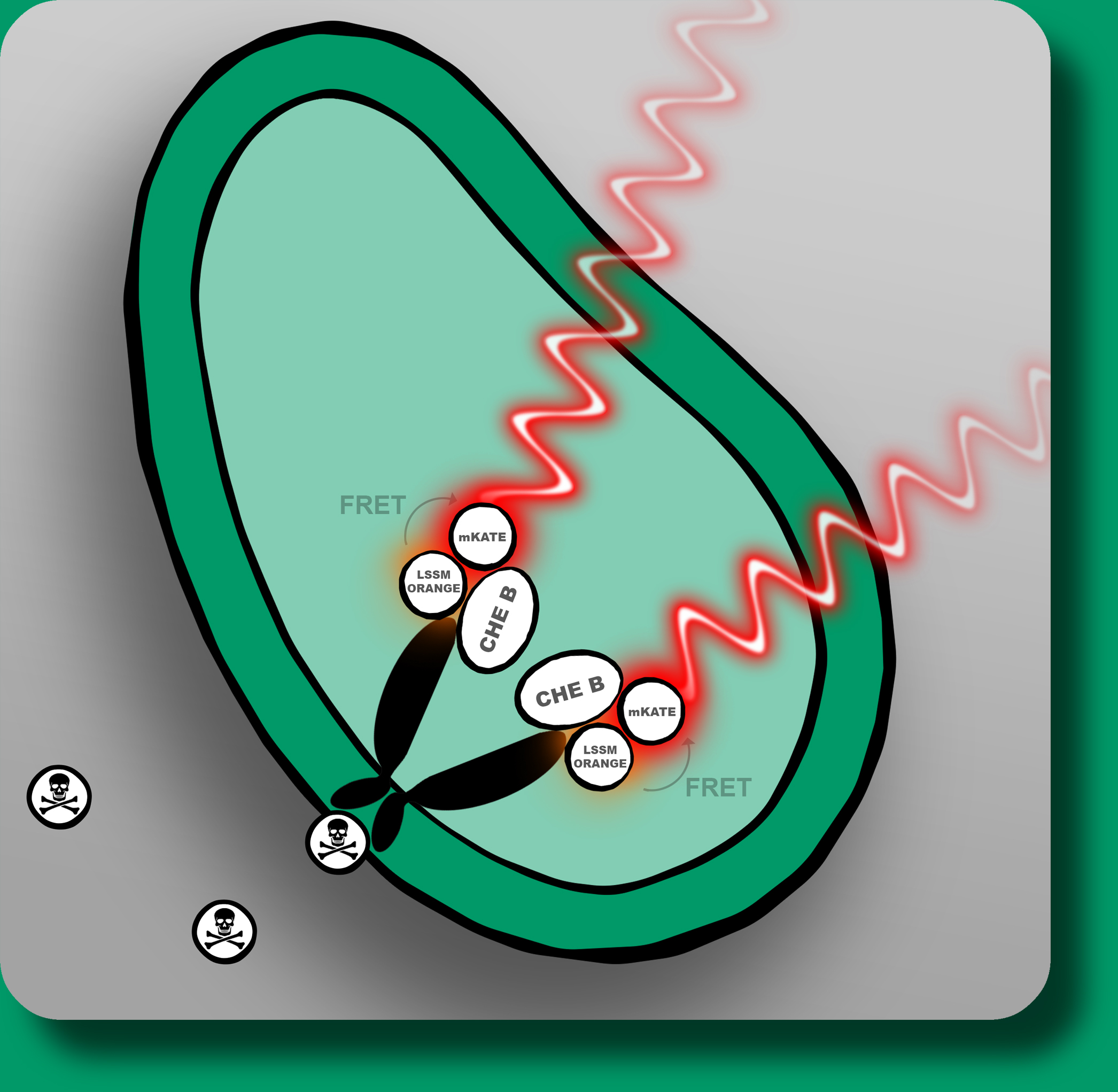
| + | a conformational change and thereby generate a measurable <a href="https://2013.igem.org/Team:TU_Darmstadt/result/molecular_engineering">FRET-beacon</a> by bringing | ||
| + | two flourophores in close distance to each other. | ||
| + | The modified <i>E.coli</i> will be embedded in interchangeable capsules. Together with a handheld-device | ||
| + | they will guarantee that measurements can be done quickly, easy to operate and secure. | ||
| + | The data will be transferred from the handheld system to an Android smartphone app which will be | ||
| + | able to analyze, illustrate and store the test results for the user. | ||
| + | </p></font> | ||
| + | |||
| + | |||
| + | </body> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | <a href="https://play.google.com/store/apps/details?id=de.tudarmstadt.se.igem&hl=de"> | ||
| + | <img alt="Labbook" border="5" width="57,5" height="50" src="http://dc942d419843af05523b-ff74ae13537a01be6cfec5927837dcfe.r14.cf1.rackcdn.com/wp-content/uploads/Android-logo.png"> | ||
| + | <font size="6" color="#F0F8FF" face="Arial regular">Click here for our mycotoxin detection app</font><br /> | ||
| + | </a> | ||
<!-- google analytics --> | <!-- google analytics --> | ||
| - | <script> | + | <script type="text/javascript"> |
| - | + | ||
| - | ( | + | var _gaq = _gaq || []; |
| - | + | _gaq.push(['_setAccount', 'UA-43014839-1']); | |
| - | + | _gaq.push(['_trackPageview']); | |
| + | |||
| + | (function() { | ||
| + | var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; | ||
| + | ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; | ||
| + | var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); | ||
| + | }) (); | ||
| - | |||
| - | |||
</script> | </script> | ||
<!-- end google analytics --> | <!-- end google analytics --> | ||
| - | |||
| - | |||
| - | + | <!-- Start of StatCounter Code for Default Guide --> | |
| - | + | <center> | |
| - | + | <b>Visitors: | |
| + | <script type="text/javascript"> | ||
| + | var sc_project=9154914; | ||
| + | var sc_invisible=0; | ||
| + | var sc_security="d89e64af"; | ||
| + | var scJsHost = (("https:" == document.location.protocol) ? | ||
| + | "https://secure." : "http://www."); | ||
| + | document.write("<sc"+"ript type='text/javascript' src='" + | ||
| + | scJsHost+ | ||
| + | "statcounter.com/counter/counter.js'></"+"script>"); | ||
| + | </script> | ||
| + | <noscript><div class="statcounter"><a title="free hit | ||
| + | counter" href="http://statcounter.com/" target="_blank"><img | ||
| + | class="statcounter" | ||
| + | src="http://c.statcounter.com/9154914/0/d89e64af/0/" | ||
| + | alt="free hit counter"></a></div></noscript> | ||
| + | </b> | ||
| + | <!-- End of StatCounter Code for Default Guide --> | ||
| + | </center> | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | </div> | |
| - | + | </html> | |
| - | + | ||
| - | + | ||
Latest revision as of 03:25, 5 October 2013

PROBLEM
It is estimated that about a quarter of the world’s food crops is affected by harmful mycotoxins produced by mould fungus.
FAO and WHO have developed three benchmarks of risk analysis: risk assessment, risk management and risk communication.
Our detection system covers those three benchmarks.
Click to read more.

STRATEGY
To easily detect biological toxins we developed a handy device, everybody is able to operate reliably.
Click to read more.

RESULT
In our results we show you all important informations about our work in the lab, with gorgeous graphs.
Click to read more.
Abstract
Mycotoxins produced by mould fungus are present in our daily life and are harmful for humans as well as for animals.
The danger of contamination of grain and other natural products has fatal consequences for the economy and the supply of whole nations.
The mycotoxins which are permanently formed by the fungus, can be used as biomarkers to detect contamination.
We want to develop a handy device which allows an easy and reliable detection of mycotoxins.
To achieve this goal our team uses various methods from the fields of synthetic biology,
electrical engineering and information processing. The detection system relies on E.coli
with modified aspartate receptors (TAR) which interact with specific mycotoxins.
If these are present in the reviewed sample they will bind to the receptor and induce
a conformational change and thereby generate a measurable FRET-beacon by bringing
two flourophores in close distance to each other.
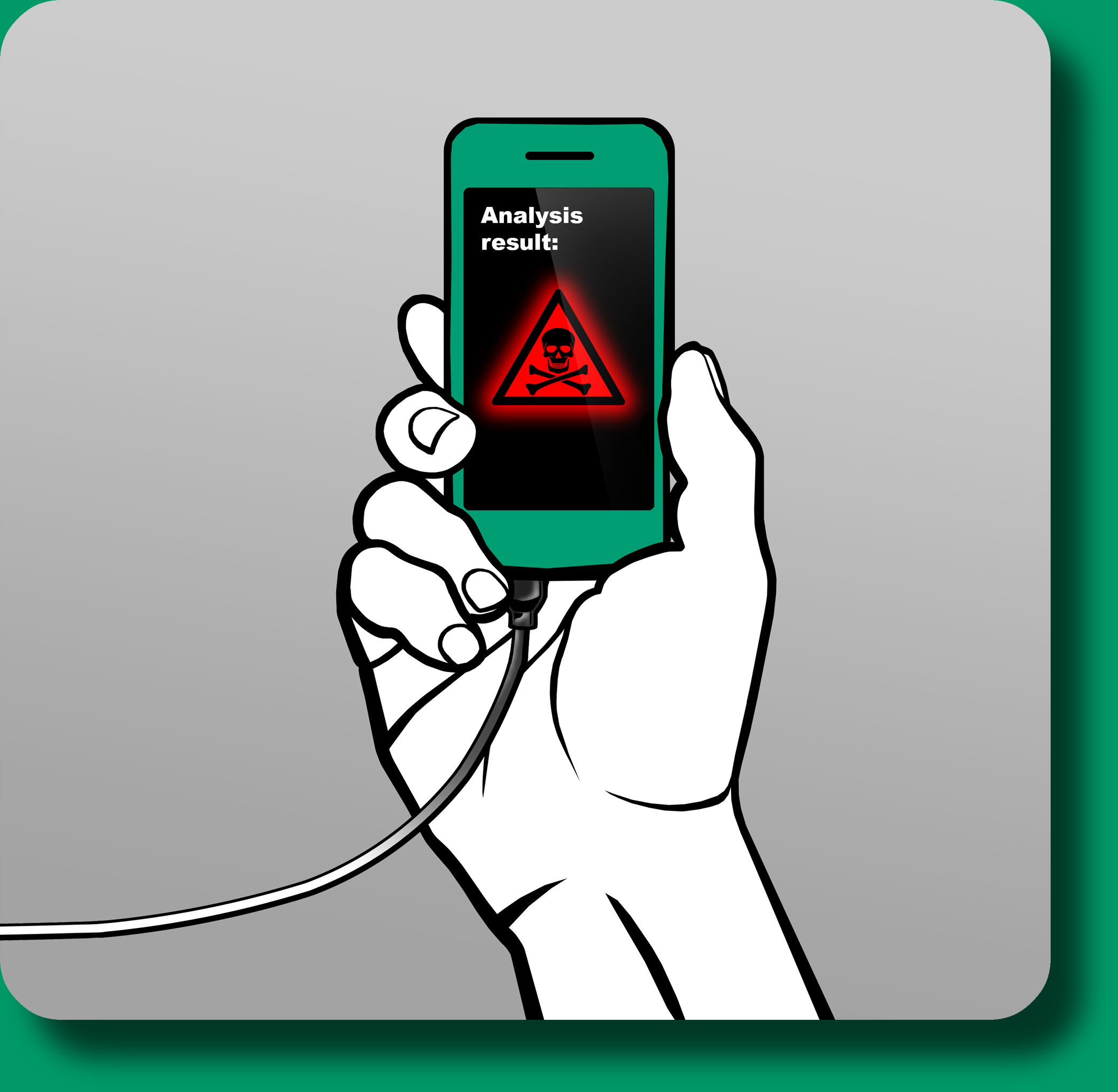
The modified E.coli will be embedded in interchangeable capsules. Together with a handheld-device
they will guarantee that measurements can be done quickly, easy to operate and secure.
The data will be transferred from the handheld system to an Android smartphone app which will be
able to analyze, illustrate and store the test results for the user.
 Click here for our mycotoxin detection app
Click here for our mycotoxin detection app "
"