Team:BostonU/DataSheet
From 2013.igem.org
| (One intermediate revision not shown) | |||
| Line 11: | Line 11: | ||
<ul> | <ul> | ||
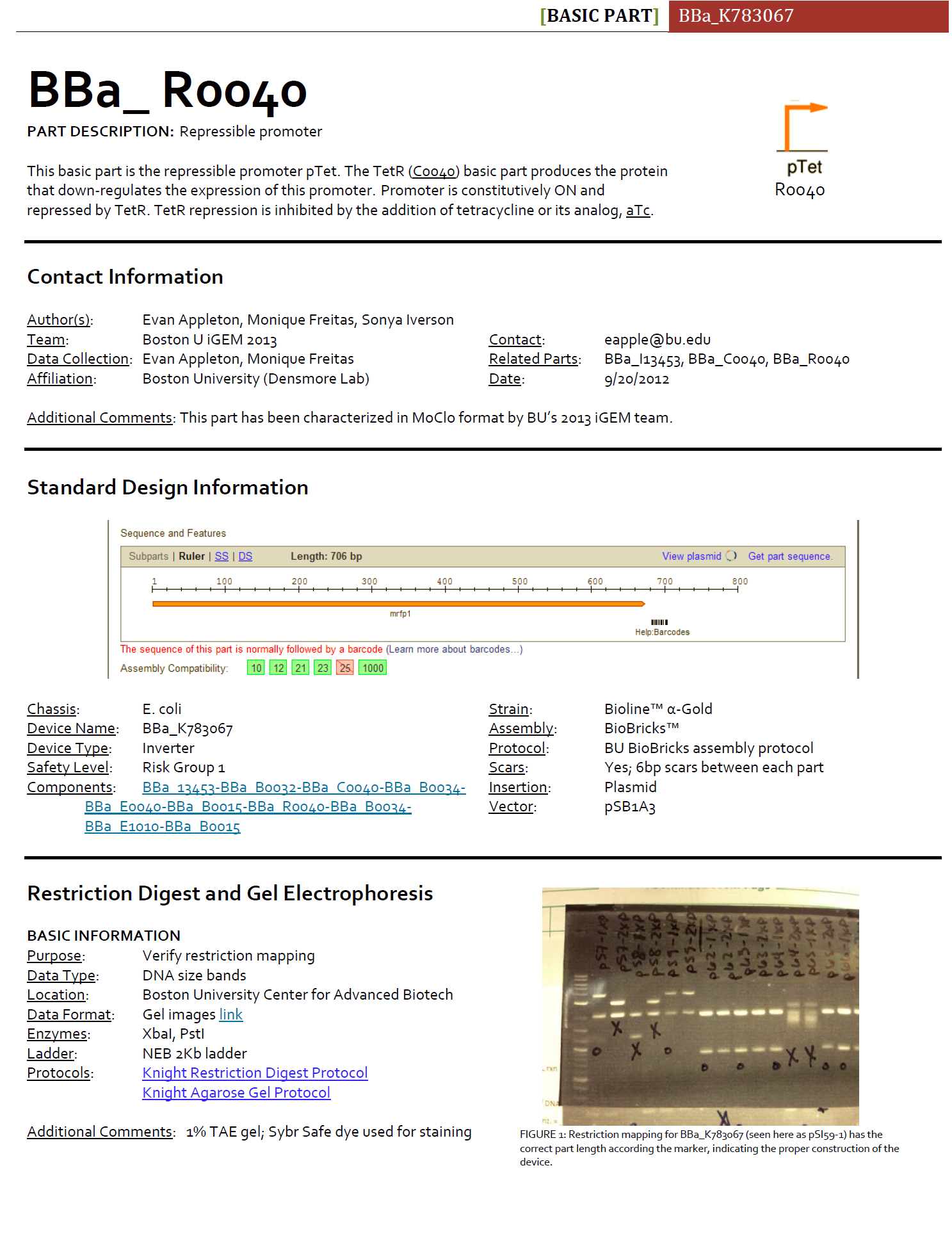
<h5>Basic Part Data Sheet</h5> | <h5>Basic Part Data Sheet</h5> | ||
| - | |||
<p><center><img src="https://static.igem.org/mediawiki/2013/7/71/Basic_sheetBU.png" width="600px"></a></p></center> | <p><center><img src="https://static.igem.org/mediawiki/2013/7/71/Basic_sheetBU.png" width="600px"></a></p></center> | ||
| - | |||
</ul> | </ul> | ||
<ul> | <ul> | ||
<h5>Composite Part Data Sheet</h5> | <h5>Composite Part Data Sheet</h5> | ||
| - | |||
<p><center><img src="https://static.igem.org/mediawiki/2013/8/80/Comp1BU.png" width="600px"></a></p></center> | <p><center><img src="https://static.igem.org/mediawiki/2013/8/80/Comp1BU.png" width="600px"></a></p></center> | ||
<br> | <br> | ||
| Line 23: | Line 20: | ||
<br> | <br> | ||
<p><center><img src="https://static.igem.org/mediawiki/2013/6/61/Comp3BU.png" width="600px"></a></p></center> | <p><center><img src="https://static.igem.org/mediawiki/2013/6/61/Comp3BU.png" width="600px"></a></p></center> | ||
| - | + | <br> | |
</ul> | </ul> | ||
Latest revision as of 20:21, 4 September 2013
Data Sheet App
The 2012 BostonU team began working on a standardized data sheet to document and present relevant information and data for Parts.
This year, we decided to expand upon last year’s data sheet by collaborating with the Purdue Biomakers iGEM Team. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.
Basic Part Data Sheet

Composite Part Data Sheet



We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.
 "
"

