Team:HIT-Harbin
From 2013.igem.org
| Line 1: | Line 1: | ||
| - | + | {{HIT-Harbin/hidden}} | |
| + | <html> | ||
<head> | <head> | ||
| - | + | <!-- Basic Page Needs | |
| - | + | ================================================== --> | |
| - | + | <meta charset="utf-8"> | |
| - | + | <title>Team:HIT-Harbin</title> | |
| - | + | <!-- Mobile Specific | |
| - | + | ================================================== --> | |
| - | + | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> | |
| - | + | <!-- CSS | |
| - | + | ================================================== --> | |
| - | + | <link rel="stylesheet" type="text/css" href="https://2013.igem.org/Team:HIT-Harbin/css/style.css?action=raw&ctype=text/css" /> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | <!-- Web Fonts | |
| - | + | ================================================== --> | |
| - | + | <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'> | |
| - | + | ||
| + | <!-- JS | ||
| + | ================================================== --> | ||
| + | <script type='text/javascript' src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> | ||
| + | <script type='text/javascript' src="https://2013.igem.org/Team:HIT-Harbin/js/jquery.flexslider.js?action=raw&ctype=text/javascript"></script> | ||
</head> | </head> | ||
<body> | <body> | ||
| + | <div id="header"> | ||
| + | |||
| + | <!-- 960 Container --> | ||
| + | <div class="container"> | ||
| + | <div class="four columns"> | ||
| + | <div id="logo"><a href="#"><img src="images/logo.png" alt="" class="address_contact" /></a></div> | ||
| + | </div> | ||
| + | |||
| + | <div class="twelve columns"> | ||
| + | |||
| + | <!-- Menu --> | ||
| + | <div id="navigation"> | ||
| + | <ul> | ||
| + | <li><a id="current" href="#">Home</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Team">Team</a> | ||
| + | <ul> | ||
| + | <li><a href="https://igem.org/Team.cgi?year=2013&team_name=HIT-Harbin">Official Team Profile</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Team">HIT IGEMers</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Team">Advisors</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Project">Project</a> | ||
| + | <ul> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Project">Overview</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Project">Background</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Project">Modeling</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Project">Attributions</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Parts">Parts</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Safety">Safety</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:HIT-Harbin/Human_practices">Human Practice</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <!-- 960 Container --> | ||
| + | <div class="container"> | ||
| + | |||
| + | <!-- Tagline --> | ||
| + | <div class="sixteen columns"> | ||
| + | <div id="tagline"> | ||
| + | <p>Welcome to <a href="#">HIT-Harbin</a></p> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <!-- End 960 Container --> | ||
| + | |||
| + | <div class="container"> | ||
| + | |||
| + | <div class="sixteen columns"><h2 class="related-title"><span>PROJECT DESCRIPTION</span></h2></div> | ||
| + | |||
| + | <div id="pro_des" style="text-align: center; font-weight: bold; font-size: large; color: #006600; padding: | ||
| + | |||
| + | 5px;"> | ||
| + | Biological Proportional Operational MU-circuit | ||
| + | </div> | ||
| + | <div id="instructions" style="text-align: central; font-weight: normal; font-size: medium; color: #000088; | ||
| + | |||
| + | padding: 5px;"> | ||
| + | <p>In 1990s, Eric Mjolsness and several researchers developed the concept of genetic circuit from | ||
| + | |||
| + | electronic circuits, to facilitate research in modeling gene expression and regulation (Mjolsness, Sharp et al. 1991, McAdams and | ||
| + | |||
| + | Shapiro 1995, Reinitz and Sharp 1996, Sharp and Reinitz 1998). Upon the inspiration, Ron Weiss, a computer engineer of MIT, | ||
| + | |||
| + | constructed an AND-gate genetic circuit in 2001 (Weiss, Knight et al. 2001). Based on Weiss鈥? pioneering result, the team of Jeff | ||
| + | |||
| + | Hasty took IPTG (isopropyl 尾-D-1-Thiogalactopyranoside) and aTc (anhydrotetracycline) as the inputs and GFP (green fluorescent | ||
| + | |||
| + | protein) as the output; demonstrating the AND-gate circuit in a more lucid and applicable way (Hasty, McMillen et al. 2002). In | ||
| + | |||
| + | 2005, to investigate the prospect of genetic circuit, Oliver Rackham proved that other kinds of logic circuits are feasible by | ||
| + | |||
| + | orthogonal topological structures (Rackham and Chin 2005). In 2013 iGEM, we inherit the idea of resembling electronic circuits. By | ||
| + | |||
| + | incorporating AND/OR gate and operational amplifier into one circuit, we create our device-Biological Proportional Operational Mu- | ||
| + | |||
| + | circuit (B-POM).</p> | ||
| + | <br/> | ||
| + | <p>In comparison with Weiss鈥? invention, B-POM has only one homogeneous or heterogeneous input and output. | ||
| - | + | Besides, multiple magnitudes of input are distinguishable by the new circuit, and a given input corresponds to a certain output. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | Moreover, whereas general genetic circuits are vulnerable to the noise of cellular background, B-POM seems more interference-free, | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | implicating the prominent stability of our device.</p> | |
| - | + | <br/> | |
| - | + | <p>In applications, we plan to enhance Bio-electric Interface, the device designed by 2012 Edinburg iGEM team. If the | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | input is biochemical signal molecules and the output become electrons, B-POM can be coupled with Bio-electric Interface, that | |
| - | + | ||
| - | + | ephemeral processes in cells will be precisely measurable by simple electronic methods and analyzable by computer. B-POM is also | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | helpful in yoghurt producing, where the control of pH is inaccurate. When B-POM is transplanted into yoghurt-producing bacteria, | ||
| - | + | let hydrogen ions be the input and lacR be the output, and select the proper B-POM parameters, then the pH will be steady around | |
| - | + | ||
| - | + | 5.5. In short, our inspired and reliable device is promising in various fields.</p> | |
| - | + | </div> | |
| - | + | <div align="center"> | |
| - | + | <img src="https://static.igem.org/mediawiki/2013/c/c6/HIT-Harbin_Project_Schematic.png" /> | |
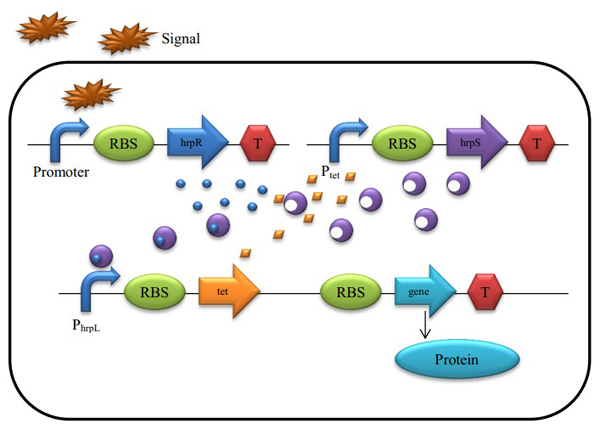
| + | <h3>Figure : A Schematic of the Biological Proportional Operational MU-circuit </h3> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | <!-- Back To Top Button --> | |
| - | + | <div id="backtotop"><a href="#"></a></div> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 06:26, 22 September 2013
Welcome to HIT-Harbin
PROJECT DESCRIPTION
In 1990s, Eric Mjolsness and several researchers developed the concept of genetic circuit from electronic circuits, to facilitate research in modeling gene expression and regulation (Mjolsness, Sharp et al. 1991, McAdams and Shapiro 1995, Reinitz and Sharp 1996, Sharp and Reinitz 1998). Upon the inspiration, Ron Weiss, a computer engineer of MIT, constructed an AND-gate genetic circuit in 2001 (Weiss, Knight et al. 2001). Based on Weiss鈥? pioneering result, the team of Jeff Hasty took IPTG (isopropyl 尾-D-1-Thiogalactopyranoside) and aTc (anhydrotetracycline) as the inputs and GFP (green fluorescent protein) as the output; demonstrating the AND-gate circuit in a more lucid and applicable way (Hasty, McMillen et al. 2002). In 2005, to investigate the prospect of genetic circuit, Oliver Rackham proved that other kinds of logic circuits are feasible by orthogonal topological structures (Rackham and Chin 2005). In 2013 iGEM, we inherit the idea of resembling electronic circuits. By incorporating AND/OR gate and operational amplifier into one circuit, we create our device-Biological Proportional Operational Mu- circuit (B-POM).
In comparison with Weiss鈥? invention, B-POM has only one homogeneous or heterogeneous input and output. Besides, multiple magnitudes of input are distinguishable by the new circuit, and a given input corresponds to a certain output. Moreover, whereas general genetic circuits are vulnerable to the noise of cellular background, B-POM seems more interference-free, implicating the prominent stability of our device.
In applications, we plan to enhance Bio-electric Interface, the device designed by 2012 Edinburg iGEM team. If the input is biochemical signal molecules and the output become electrons, B-POM can be coupled with Bio-electric Interface, that ephemeral processes in cells will be precisely measurable by simple electronic methods and analyzable by computer. B-POM is also helpful in yoghurt producing, where the control of pH is inaccurate. When B-POM is transplanted into yoghurt-producing bacteria, let hydrogen ions be the input and lacR be the output, and select the proper B-POM parameters, then the pH will be steady around 5.5. In short, our inspired and reliable device is promising in various fields.

 "
"
