Team:Tsinghua/Project-Product
From 2013.igem.org
(Created page with "Project-Product") |
|||
| Line 1: | Line 1: | ||
| - | Project-Product | + | {{Tsinghua:Common-Style}} |
| + | {{Tsinghua:Navigation-Style}} | ||
| + | {{Tsinghua:Navigation-Script}} | ||
| + | <html><body> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload = start; | ||
| + | </script> | ||
| + | <div id="main"> | ||
| + | <div id="header"> | ||
| + | <div id="team-logo"> | ||
| + | <img height="100%" src="https://static.igem.org/mediawiki/2013/b/b7/Tsinghua-logo.png"/> | ||
| + | </div> | ||
| + | <div id="title-box"> | ||
| + | <div id="title-bar"> | ||
| + | <img height="100%" src="https://static.igem.org/mediawiki/2013/1/1d/Tsinghua-left-diamond.png"/> | ||
| + | <span id="page-title">Main Page</span> | ||
| + | <img height="100%" src="https://static.igem.org/mediawiki/2013/3/37/Tsinghua-right-diamond.png"/> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="lefter"> | ||
| + | <div id="left-three-box"> | ||
| + | <img src="https://static.igem.org/mediawiki/2013/9/92/Tsinghua-left-three-box.png" width="100%"/> | ||
| + | </div> | ||
| + | <div id="menu"> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Main Page')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Main-Page">Main Page</a> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Introduction')">Introduction</span> | ||
| + | <div class="sub-menu"> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Introduction - Background')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Background">Background</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Introduction - Challenge')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Challenge">Challenge</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Introduction - Our Idea')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Our-Idea">Our Idea</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Project')">Project</span> | ||
| + | <div class="sub-menu"> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Overview')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Overview">Overview</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Part1: Sensor')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Sensor">Part1: Sensor</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Part2: Reporter')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Reporter">Part2: Reporter</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Part3: Switching System')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Switching-System">Part3: Switching System</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Product')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Product">Product</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Project - Summary')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Project-Summary">Summary</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Modelling')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Modeling">Modeling</a> | ||
| + | </span> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Outreach')">Outreach</span> | ||
| + | <div class="sub-menu"> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Outreach - Human practice')"> | ||
| + | Human practice | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Outreach - Safety')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/OutReach-Satety">Safety</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Outreach - Collaboration')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/OutReach-Collaboration">Collaboration</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Achievement')">Achievement</span> | ||
| + | <div class="sub-menu"> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Achievement - BioBricks')"> | ||
| + | BioBricks | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Achievement - Judging Criteria')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Achivement-Judging-Criteria">Judging Criteria</a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Notebook')">Notebook</span> | ||
| + | <div class="sub-menu"> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Notebook - Protocol')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Notebook-Protocol">Protocol</a> | ||
| + | </div> | ||
| + | <div class="sub-menu-item" onclick="selectSubMenu(this, 'Notebook - Lablog')"> | ||
| + | Lablog | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Team')">Team</span> | ||
| + | </div> | ||
| + | <div class="menu-item"> | ||
| + | <span onclick="selectMenu(this.parentElement, 'Acknowledgement')"> | ||
| + | <a href="https://2013.igem.org/Team:Tsinghua/Acknowledgement">Acknowledgement</a><a> | ||
| + | </a></span> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="mycontent"> | ||
| + | <div class="normal"> | ||
| + | <h1>Product</h1> | ||
| + | <p> | ||
| + | As the final goal of our project is to make a portable test paper, which not only require the test paper can be taken without any special treatment, but also require the test paper can be used for a certain period of time. | ||
| + | </p> | ||
| + | <p> | ||
| + | The core design and procedure to meet the first requirement is to extract the yeast in to nonbiological activity powder. Thus, we test if the modified yeast can be transformed to dry powder just as the baker powder under experiment facilities. | ||
| + | </p> | ||
| + | <p> | ||
| + | To see the protocol of making the yeast powder, please see “achievement- protocol”. Note The protocol is created by our team. | ||
| + | </p> | ||
| + | <p> | ||
| + | According to the protocol we created by ourselves, we transformed the reconstructed yeast into dry powder successfully. (Figure shows below) | ||
| + | </p> | ||
| + | <div class="figure"> | ||
| + | <img class="center" src="https://static.igem.org/mediawiki/2013/b/b5/Tsinghua-product.png"/> | ||
| + | <p class="legend"> | ||
| + | Figure 1. | ||
| + | </p> | ||
| + | </div> | ||
| + | <p> | ||
| + | To test if the yeast powder made under our method can be stored for a comparably long time . We sealed and stored the dry powder under room temperature for respectively one and two week. | ||
| + | </p> | ||
| + | <p> | ||
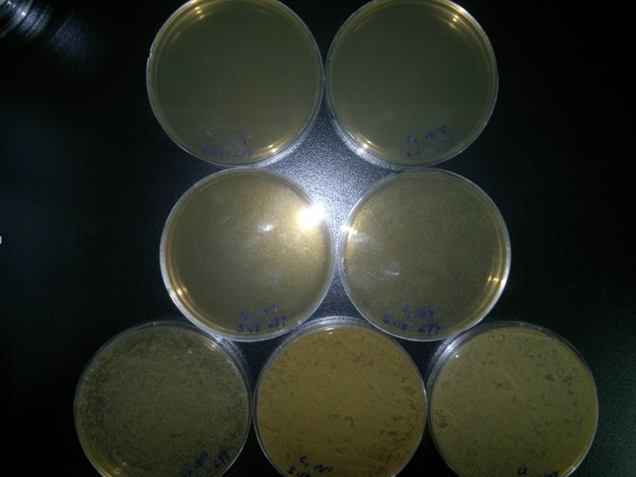
| + | Then reactivated the yeast dry powder by adding the growing medium for yeast and incubate at room temperature (approximately 30 degree). As can be seen from the incubation plate, after 12 hours incubation, the yeast reactivated and grow up on the plate very well. | ||
| + | </p> | ||
| + | <div class="figure"> | ||
| + | <img class="center" src="https://static.igem.org/mediawiki/2013/2/23/Tsinghua-product2.png"/> | ||
| + | <p class="legend"> | ||
| + | Figure 2. | ||
| + | </p> | ||
| + | </div> | ||
| + | <div class="figure"> | ||
| + | <img class="center" src="https://static.igem.org/mediawiki/2013/5/5d/Tsinghua-product3.png"/> | ||
| + | <p class="legend"> | ||
| + | Figure 3. | ||
| + | </p> | ||
| + | </div> | ||
| + | <p> | ||
| + | The reactivation efficiency of yeast dry powder. The dry powder is dissolved in water and diluted into different “concentration” , pulled on the growth medium for yeast and incubate under room temperature for 12hrs. Picture B. Even the yeast powder with 1:100000 dilution grows well on the plate. Picture C. The 1:10 diluted yeast dry powder growth cover the surface of medium. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </body></html> | ||
Revision as of 04:10, 26 September 2013

 Main Page
Main Page


Product
As the final goal of our project is to make a portable test paper, which not only require the test paper can be taken without any special treatment, but also require the test paper can be used for a certain period of time.
The core design and procedure to meet the first requirement is to extract the yeast in to nonbiological activity powder. Thus, we test if the modified yeast can be transformed to dry powder just as the baker powder under experiment facilities.
To see the protocol of making the yeast powder, please see “achievement- protocol”. Note The protocol is created by our team.
According to the protocol we created by ourselves, we transformed the reconstructed yeast into dry powder successfully. (Figure shows below)

Figure 1.
To test if the yeast powder made under our method can be stored for a comparably long time . We sealed and stored the dry powder under room temperature for respectively one and two week.
Then reactivated the yeast dry powder by adding the growing medium for yeast and incubate at room temperature (approximately 30 degree). As can be seen from the incubation plate, after 12 hours incubation, the yeast reactivated and grow up on the plate very well.

Figure 2.

Figure 3.
The reactivation efficiency of yeast dry powder. The dry powder is dissolved in water and diluted into different “concentration” , pulled on the growth medium for yeast and incubate under room temperature for 12hrs. Picture B. Even the yeast powder with 1:100000 dilution grows well on the plate. Picture C. The 1:10 diluted yeast dry powder growth cover the surface of medium.
 "
"