Team:Tsinghua/Project-Product
From 2013.igem.org
Fanxiao0606 (Talk | contribs) |
|||
| (6 intermediate revisions not shown) | |||
| Line 3: | Line 3: | ||
{{Tsinghua:Navigation-Script}} | {{Tsinghua:Navigation-Script}} | ||
<html><body> | <html><body> | ||
| - | |||
| - | |||
| - | |||
<div id="main"> | <div id="main"> | ||
<div id="header"> | <div id="header"> | ||
<div id="team-logo"> | <div id="team-logo"> | ||
| - | < | + | <a href="https://2013.igem.org/Team:Tsinghua/Main-Page"><img src="https://static.igem.org/mediawiki/2013/b/bb/Tsinghua-title2.png" width="100%"/></a> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | <img | + | |
| - | + | ||
| - | + | ||
| - | </ | + | |
</div> | </div> | ||
</div> | </div> | ||
| Line 25: | Line 15: | ||
<div id="menu"> | <div id="menu"> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span> |
<a href="https://2013.igem.org/Team:Tsinghua/Main-Page">Main Page</a> | <a href="https://2013.igem.org/Team:Tsinghua/Main-Page">Main Page</a> | ||
</span> | </span> | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span>Introduction</span> |
<div class="sub-menu"> | <div class="sub-menu"> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Introduction-Background">Background</a> | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Background">Background</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Introduction-Challenge">Challenge</a> | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Challenge">Challenge</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Introduction-Our-Idea">Our Idea</a> | <a href="https://2013.igem.org/Team:Tsinghua/Introduction-Our-Idea">Our Idea</a> | ||
</div> | </div> | ||
| Line 44: | Line 34: | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span>Project</span> |
<div class="sub-menu"> | <div class="sub-menu"> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Overview">Overview</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Overview">Overview</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Sensor">Part1: Sensor</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Sensor">Part1: Sensor</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Reporter">Part2: Reporter</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Reporter">Part2: Reporter</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Switching-System">Part3: Switching System</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Switching-System">Part3: Switching System</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Product">Product</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Product">Product</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Project-Summary">Summary</a> | <a href="https://2013.igem.org/Team:Tsinghua/Project-Summary">Summary</a> | ||
</div> | </div> | ||
| Line 67: | Line 57: | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span> |
<a href="https://2013.igem.org/Team:Tsinghua/Modeling">Modeling</a> | <a href="https://2013.igem.org/Team:Tsinghua/Modeling">Modeling</a> | ||
</span> | </span> | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span>Outreach</span> |
<div class="sub-menu"> | <div class="sub-menu"> | ||
| - | <div class="sub-menu-item" | + | <div class="sub-menu-item"> |
| - | + | <a href="https://2013.igem.org/Team:Tsinghua/Human-Practice">Human practice</a> | |
| - | + | </div> | |
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/OutReach-Satety">Safety</a> | <a href="https://2013.igem.org/Team:Tsinghua/OutReach-Satety">Safety</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/OutReach-Collaboration">Collaboration</a> | <a href="https://2013.igem.org/Team:Tsinghua/OutReach-Collaboration">Collaboration</a> | ||
</div> | </div> | ||
| Line 86: | Line 76: | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span>Achievement</span> |
<div class="sub-menu"> | <div class="sub-menu"> | ||
| - | <div class="sub-menu-item" | + | <div class="sub-menu-item"> |
| - | + | <a href="https://2013.igem.org/Team:Tsinghua/BioBricks">BioBricks</a> | |
| - | + | </div> | |
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Achivement-Judging-Criteria">Judging Criteria</a> | <a href="https://2013.igem.org/Team:Tsinghua/Achivement-Judging-Criteria">Judging Criteria</a> | ||
</div> | </div> | ||
| Line 97: | Line 87: | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span>Notebook</span> |
<div class="sub-menu"> | <div class="sub-menu"> | ||
| - | <div class="sub-menu-item | + | <div class="sub-menu-item"> |
<a href="https://2013.igem.org/Team:Tsinghua/Notebook-Protocol">Protocol</a> | <a href="https://2013.igem.org/Team:Tsinghua/Notebook-Protocol">Protocol</a> | ||
</div> | </div> | ||
| - | <div class="sub-menu-item" | + | <div class="sub-menu-item"> |
| - | + | <a href="https://2013.igem.org/Team:Tsinghua/Lablog">Lablog</a> | |
| - | + | </div> | |
</div> | </div> | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span> |
| + | <a href="https://2013.igem.org/Team:Tsinghua/Team">Team</a><a> | ||
| + | </a></span> | ||
</div> | </div> | ||
<div class="menu-item"> | <div class="menu-item"> | ||
| - | <span | + | <span> |
<a href="https://2013.igem.org/Team:Tsinghua/Acknowledgement">Acknowledgement</a><a> | <a href="https://2013.igem.org/Team:Tsinghua/Acknowledgement">Acknowledgement</a><a> | ||
</a></span> | </a></span> | ||
</div> | </div> | ||
| + | <script type="text/javascript"> | ||
| + | initialize(); | ||
| + | setupMenu(2, 4); | ||
| + | </script> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 121: | Line 117: | ||
<h1>Product</h1> | <h1>Product</h1> | ||
<p> | <p> | ||
| - | As the final goal of our project is to make a portable test paper, which not only require the test paper can be taken without any special treatment, but also require the test paper can be used for a certain period of time. | + | As the final goal of our project is to make a <b>portable test paper</b>, which not only require the test paper can be taken without any special treatment, but also require the test paper can be used for a <b>certain period of time</b>. |
</p> | </p> | ||
<p> | <p> | ||
| - | The core design and procedure to meet the first requirement is to extract the yeast in to nonbiological activity powder. Thus, we test if the modified yeast can be transformed to dry powder just as the baker powder under experiment facilities. | + | The core design and procedure to meet the first requirement is to extract the yeast in to <b>nonbiological activity powder</b>. Thus, we test if the modified yeast can be transformed to <b>dry powder</b> just as the baker powder under experiment facilities. |
</p> | </p> | ||
<p> | <p> | ||
| Line 135: | Line 131: | ||
<img class="center" src="https://static.igem.org/mediawiki/2013/b/b5/Tsinghua-product.png"/> | <img class="center" src="https://static.igem.org/mediawiki/2013/b/b5/Tsinghua-product.png"/> | ||
<p class="legend"> | <p class="legend"> | ||
| - | Figure 1. | + | Figure 1. Yeast dry powder. |
</p> | </p> | ||
</div> | </div> | ||
| Line 147: | Line 143: | ||
<img class="center" src="https://static.igem.org/mediawiki/2013/2/23/Tsinghua-product2.png"/> | <img class="center" src="https://static.igem.org/mediawiki/2013/2/23/Tsinghua-product2.png"/> | ||
<p class="legend"> | <p class="legend"> | ||
| - | Figure 2. | + | Figure 2. Reactivated yeast after incubation. |
</p> | </p> | ||
</div> | </div> | ||
| Line 153: | Line 149: | ||
<img class="center" src="https://static.igem.org/mediawiki/2013/5/5d/Tsinghua-product3.png"/> | <img class="center" src="https://static.igem.org/mediawiki/2013/5/5d/Tsinghua-product3.png"/> | ||
<p class="legend"> | <p class="legend"> | ||
| - | Figure 3. | + | Figure 3. Reactivated yeast after incubation. |
</p> | </p> | ||
</div> | </div> | ||
Latest revision as of 20:40, 27 September 2013

Product
As the final goal of our project is to make a portable test paper, which not only require the test paper can be taken without any special treatment, but also require the test paper can be used for a certain period of time.
The core design and procedure to meet the first requirement is to extract the yeast in to nonbiological activity powder. Thus, we test if the modified yeast can be transformed to dry powder just as the baker powder under experiment facilities.
To see the protocol of making the yeast powder, please see “achievement- protocol”. Note The protocol is created by our team.
According to the protocol we created by ourselves, we transformed the reconstructed yeast into dry powder successfully. (Figure shows below)

Figure 1. Yeast dry powder.
To test if the yeast powder made under our method can be stored for a comparably long time . We sealed and stored the dry powder under room temperature for respectively one and two week.
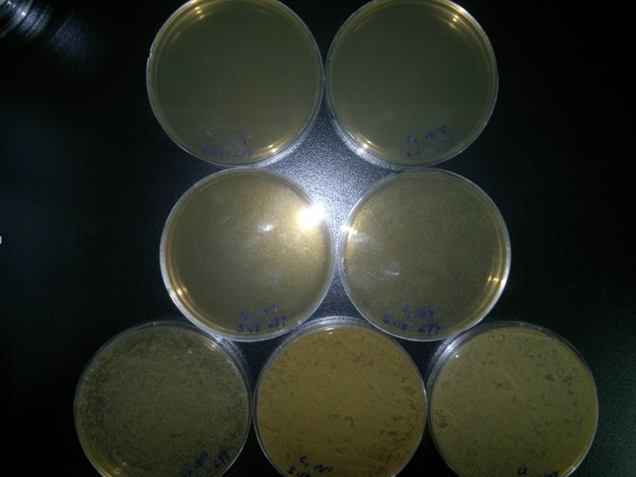
Then reactivated the yeast dry powder by adding the growing medium for yeast and incubate at room temperature (approximately 30 degree). As can be seen from the incubation plate, after 12 hours incubation, the yeast reactivated and grow up on the plate very well.

Figure 2. Reactivated yeast after incubation.

Figure 3. Reactivated yeast after incubation.
The reactivation efficiency of yeast dry powder. The dry powder is dissolved in water and diluted into different “concentration” , pulled on the growth medium for yeast and incubate under room temperature for 12hrs. Picture B. Even the yeast powder with 1:100000 dilution grows well on the plate. Picture C. The 1:10 diluted yeast dry powder growth cover the surface of medium.
 "
"
