Team:BostonU/DatasheetApp
From 2013.igem.org
| (16 intermediate revisions not shown) | |||
| Line 24: | Line 24: | ||
<h7><p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p></h7> | <h7><p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p></h7> | ||
| - | |||
| - | |||
| - | |||
<br> | <br> | ||
| - | < | + | <p><h7>Here is a demo of our datasheet app:</p></h7> |
| - | <h7> | + | <p><center><iframe width="420" height="315" src="//www.youtube.com/embed/8bQu_n6S3ss" frameborder="0" allowfullscreen></iframe></center></p> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | <p><center>< | + | |
| - | + | ||
</body> | </body> | ||
| - | + | <br><br><br> | |
</html> | </html> | ||
Latest revision as of 01:07, 28 September 2013
Data Sheet App
The 2012 BostonU team began working on a standardized data sheet to document and present relevant information and data for Parts.
This year, we decided to expand upon last year’s data sheet by collaborating with the Purdue Biomakers iGEM Team. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.
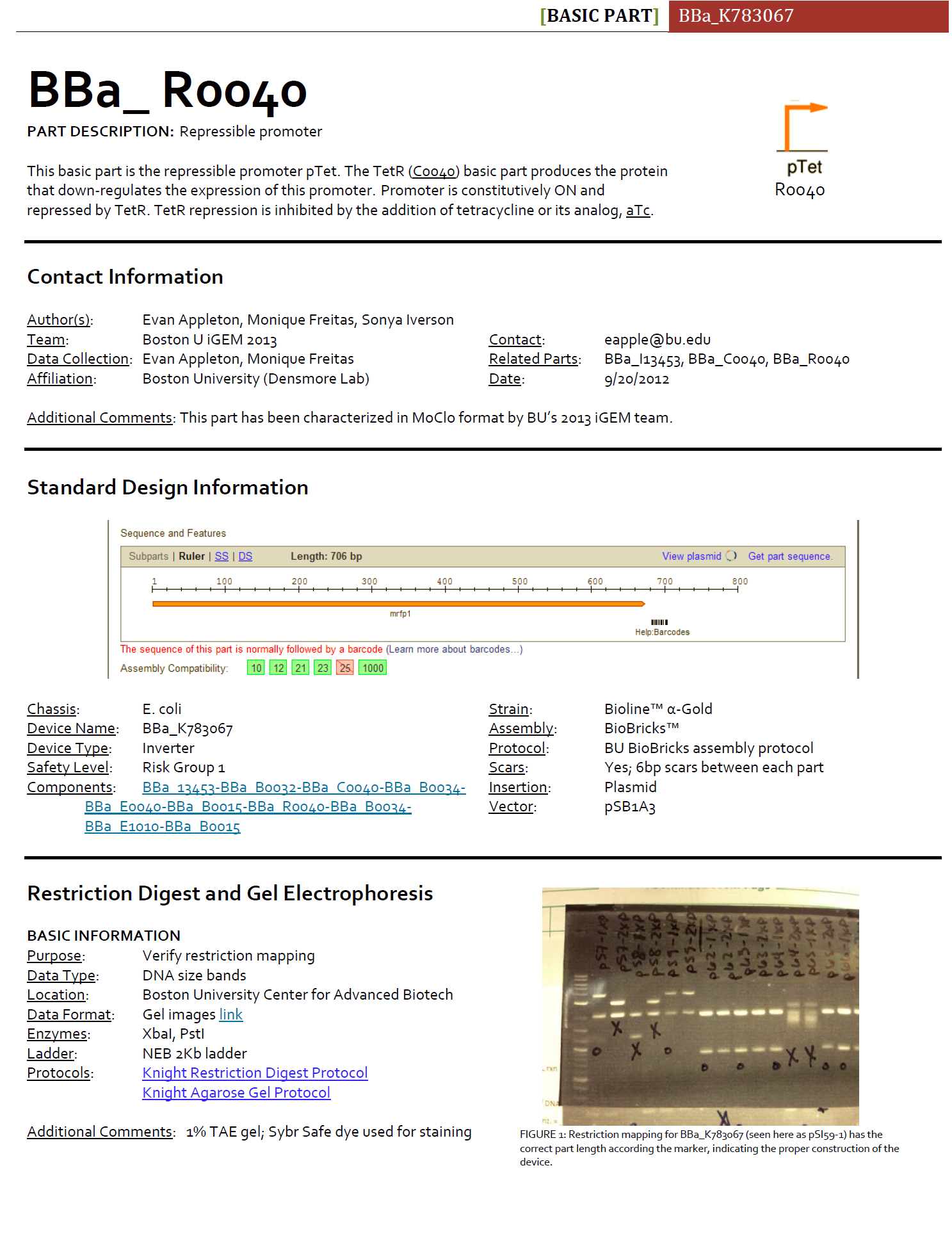
Basic Part Data Sheet

Composite Part Data Sheet



We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.
 "
"

