Team:UCLA/Notebook/Library
From 2013.igem.org
(Difference between revisions)
Michaelc1618 (Talk | contribs) (Created page with "<html> <head> <link rel="stylesheet" href="https://2013.igem.org/Team:UCLA/Template/css?action=raw&ctype=text/css" type="text/css" /> <link href='http://fonts.googleapis.com/css?f...") |
|||
| Line 60: | Line 60: | ||
</ul> | </ul> | ||
| + | </html> | ||
| + | |||
| + | <!------------------------------------------------------------------------------------------------------------> | ||
| + | <!------------------------------------------------------------------------------------------------------------> | ||
| + | <!------------------------------------------------------------------------------------------------------------> | ||
| + | <!------------------------------------------------------------------------------------------------------------> | ||
| + | <!------------------------------------------------------------------------------------------------------------> | ||
| + | |||
| + | <br><br> | ||
| + | <h1>Generating the Mtd Library</h1> | ||
| + | |||
| + | <p>Using PCR, we made several modifications to the <i>mtd</i> gene in order to generate our diverse library of <i>mtd</i> variants in a mRNA display-compatible format. Two sequential PCRs were used to generate the library. Primers and protocols are listed below.</p> | ||
| + | |||
| + | <html> | ||
| + | <!-- Row Highlight Javascript --> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload=function(){ | ||
| + | var tfrow = document.getElementById('tfhover').rows.length; | ||
| + | var tbRow=[]; | ||
| + | for (var i=1;i<tfrow;i++) { | ||
| + | tbRow[i]=document.getElementById('tfhover').rows[i]; | ||
| + | tbRow[i].onmouseover = function(){ | ||
| + | this.style.backgroundColor = '#ffffff'; | ||
| + | }; | ||
| + | tbRow[i].onmouseout = function() { | ||
| + | this.style.backgroundColor = '#d4e3e5'; | ||
| + | }; | ||
| + | } | ||
| + | }; | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | table.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #729ea5;border-collapse: collapse;} | ||
| + | table.tftable th {font-size:12px;background-color:#acc8cc;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;text-align:left;} | ||
| + | table.tftable tr {background-color:#d4e3e5;} | ||
| + | table.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;} | ||
| + | </style> | ||
| + | |||
| + | <table id="tfhover" class="tftable" border="1"> | ||
| + | <tr><th>Primer Number</th><th>Primer Sequence</th> | ||
| + | <tr><td>P10 Forward Primer</td><td>TATTGTAATACGACTCACTATAGGGCATTAGGAGGccaaCATTGCCACCatgagtaccgcagtccagttccg | ||
| + | </td> | ||
| + | <tr><td>P11 Primer C</td><td>gccggaCTGCAGCTTATCGTCGTCATCCTTGTAATCctcaagaatcaggtggtcacagacGCCGCGCGCCCC | ||
| + | </td> | ||
| + | <tr><td>P12 Primer B</td><td>cagacGCCGCGCGCCCCGANGNNCGCGNNCGAGNNCGACGGCCCGNNGNNCCAGNNcgcagcgcgagaacccgag | ||
| + | </td> | ||
| + | <tr><td>P13 Primer A</td><td>cgcagcgcgagaacccgagNNcgacgtgNNgNNccagNNgccgccgaatagcgcagcagc | ||
| + | </td> | ||
| + | <tr><td>P14 Splint</td><td>TTTTTTTTTTTTgccggaCTGCAG | ||
| + | </td> | ||
| + | </table> | ||
| + | </html> | ||
| + | |||
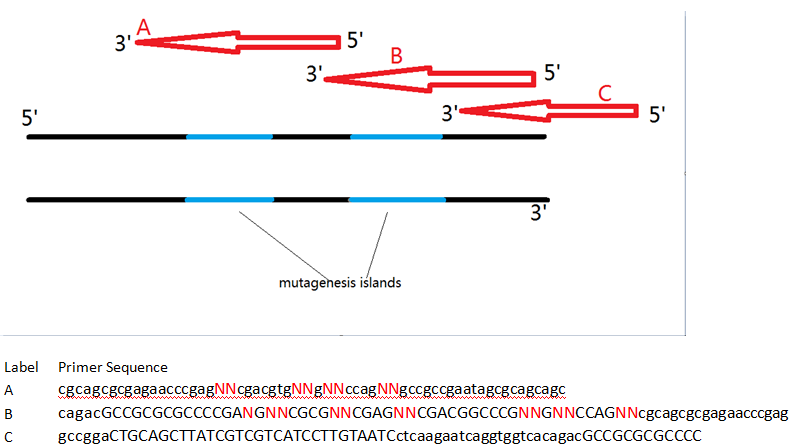
| + | [[File:Mutagenic_primer_design.PNG|thumb|right|Oligomer design for generation of Mtd mutagenic islands]] | ||
| + | <br> | ||
| + | |||
| + | <h4>Generation of <i>mtd</i> library containing first mutagenic island</h4> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <html> | ||
| + | <!-- Row Highlight Javascript --> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload=function(){ | ||
| + | var tfrow = document.getElementById('tfhover').rows.length; | ||
| + | var tbRow=[]; | ||
| + | for (var i=1;i<tfrow;i++) { | ||
| + | tbRow[i]=document.getElementById('tfhover').rows[i]; | ||
| + | tbRow[i].onmouseover = function(){ | ||
| + | this.style.backgroundColor = '#ffffff'; | ||
| + | }; | ||
| + | tbRow[i].onmouseout = function() { | ||
| + | this.style.backgroundColor = '#d4e3e5'; | ||
| + | }; | ||
| + | } | ||
| + | }; | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | table.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #729ea5;border-collapse: collapse;} | ||
| + | table.tftable th {font-size:12px;background-color:#acc8cc;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;text-align:left;} | ||
| + | table.tftable tr {background-color:#d4e3e5;} | ||
| + | table.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;} | ||
| + | </style> | ||
| + | |||
| + | <table id="tfhover" class="tftable" border="1"> | ||
| + | <tr><th>Reagent</th><th>Volume (uL)</th> | ||
| + | <tr><td>Water</td><td>11.8</td> | ||
| + | <tr><td>Phusion Buffer HF</td><td>4 | ||
| + | </td> | ||
| + | <tr><td>DMSO</td><td>0.6 | ||
| + | </td> | ||
| + | <tr><td>dNTP (10 mM)</td><td>0.4</td> | ||
| + | <tr><td>Bordetella Phage Genomic Template</td><td>1 | ||
| + | </td> | ||
| + | <tr><td>P10 Forward Primer (10 uM)</td><td>1</td> | ||
| + | <tr><td>P13 Primer A (10 uM)</td><td>1</td> | ||
| + | <tr><td>Phusion DNA Polymerase</td><td>0.2</td> | ||
| + | </table> | ||
| + | </html> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <html> | ||
| + | <!-- Row Highlight Javascript --> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload=function(){ | ||
| + | var tfrow = document.getElementById('tfhover').rows.length; | ||
| + | var tbRow=[]; | ||
| + | for (var i=1;i<tfrow;i++) { | ||
| + | tbRow[i]=document.getElementById('tfhover').rows[i]; | ||
| + | tbRow[i].onmouseover = function(){ | ||
| + | this.style.backgroundColor = '#ffffff'; | ||
| + | }; | ||
| + | tbRow[i].onmouseout = function() { | ||
| + | this.style.backgroundColor = '#d4e3e5'; | ||
| + | }; | ||
| + | } | ||
| + | }; | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | table.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #729ea5;border-collapse: collapse;} | ||
| + | table.tftable th {font-size:12px;background-color:#acc8cc;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;text-align:left;} | ||
| + | table.tftable tr {background-color:#d4e3e5;} | ||
| + | table.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;} | ||
| + | </style> | ||
| + | |||
| + | <table id="tfhover" class="tftable" border="1"> | ||
| + | <tr><th># Cycles</th><th>Temperature (°C)</th><th>Time</th></tr> | ||
| + | <tr><td>1</td><td>98</td><td>0:30</td></tr> | ||
| + | <tr><td>30</td><td>98<br>65<br>72</td><td>0:10<br>0:20<br>0:25</td></tr> | ||
| + | <tr><td>1</td><td>72</td><td>8:00</td></tr> | ||
| + | <tr><td>1</td><td>4</td><td>--</td></tr> | ||
| + | </table> | ||
| + | </html> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <h4>Generation of full <i>mtd</i> library containing second mutagenic island, FLAG tag, and splint attachment site</h4> | ||
| + | |||
| + | <p>In this bridging PCR, a higher concentration of the outermost primer was used relative to the middle primer in order to maximize the chance that all products are full-length (both the middle and outermost primers bind). Equal concentrations of primers resulted in a broad ladder smear. | ||
| + | |||
| + | <html> | ||
| + | <!-- Row Highlight Javascript --> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload=function(){ | ||
| + | var tfrow = document.getElementById('tfhover').rows.length; | ||
| + | var tbRow=[]; | ||
| + | for (var i=1;i<tfrow;i++) { | ||
| + | tbRow[i]=document.getElementById('tfhover').rows[i]; | ||
| + | tbRow[i].onmouseover = function(){ | ||
| + | this.style.backgroundColor = '#ffffff'; | ||
| + | }; | ||
| + | tbRow[i].onmouseout = function() { | ||
| + | this.style.backgroundColor = '#d4e3e5'; | ||
| + | }; | ||
| + | } | ||
| + | }; | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | table.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #729ea5;border-collapse: collapse;} | ||
| + | table.tftable th {font-size:12px;background-color:#acc8cc;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;text-align:left;} | ||
| + | table.tftable tr {background-color:#d4e3e5;} | ||
| + | table.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;} | ||
| + | </style> | ||
| + | |||
| + | <table id="tfhover" class="tftable" border="1"> | ||
| + | <tr><th>Reagent</th><th>Volume (uL)</th> | ||
| + | <tr><td>Water</td><td>3.9</td> | ||
| + | <tr><td>KOD 2X Xtreme Buffer</td><td>10 | ||
| + | </td> | ||
| + | <tr><td>dNTPs (10 mM)</td><td>4 | ||
| + | </td> | ||
| + | <tr><td>P10 Forward Primer (10 uM)</td><td>0.6</td> | ||
| + | <tr><td>P12 Primer B (10 uM)</td><td>0.1 | ||
| + | </td> | ||
| + | <tr><td>P16 Primer A (10 uM)</td><td>0.5</td> | ||
| + | <tr><td><i>mtd</i> PCR Product</td><td>0.5 (20 ng)</td> | ||
| + | <tr><td>KOD Xtreme Hot Start Polymerase</td><td>0.4</td> | ||
| + | </table> | ||
| + | </html> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | <html> | ||
| + | <!-- Row Highlight Javascript --> | ||
| + | <script type="text/javascript"> | ||
| + | window.onload=function(){ | ||
| + | var tfrow = document.getElementById('tfhover').rows.length; | ||
| + | var tbRow=[]; | ||
| + | for (var i=1;i<tfrow;i++) { | ||
| + | tbRow[i]=document.getElementById('tfhover').rows[i]; | ||
| + | tbRow[i].onmouseover = function(){ | ||
| + | this.style.backgroundColor = '#ffffff'; | ||
| + | }; | ||
| + | tbRow[i].onmouseout = function() { | ||
| + | this.style.backgroundColor = '#d4e3e5'; | ||
| + | }; | ||
| + | } | ||
| + | }; | ||
| + | </script> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | table.tftable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #729ea5;border-collapse: collapse;} | ||
| + | table.tftable th {font-size:12px;background-color:#acc8cc;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;text-align:left;} | ||
| + | table.tftable tr {background-color:#d4e3e5;} | ||
| + | table.tftable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #729ea5;} | ||
| + | </style> | ||
| + | |||
| + | <table id="tfhover" class="tftable" border="1"> | ||
| + | <tr><th># Cycles</th><th>Temperature (°C)</th><th>Time</th></tr> | ||
| + | <tr><td>1</td><td>94</td><td>2:00</td></tr> | ||
| + | <tr><td>35</td><td>98<br>64<br>68</td><td>0:10<br>0:30<br>1:20</td></tr> | ||
| + | <tr><td>1</td><td>4</td><td>--</td></tr> | ||
| + | </table> | ||
</html> | </html> | ||
Revision as of 23:11, 27 September 2013
Generating the Mtd Library
Using PCR, we made several modifications to the mtd gene in order to generate our diverse library of mtd variants in a mRNA display-compatible format. Two sequential PCRs were used to generate the library. Primers and protocols are listed below.
| Primer Number | Primer Sequence |
|---|---|
| P10 Forward Primer | TATTGTAATACGACTCACTATAGGGCATTAGGAGGccaaCATTGCCACCatgagtaccgcagtccagttccg |
| P11 Primer C | gccggaCTGCAGCTTATCGTCGTCATCCTTGTAATCctcaagaatcaggtggtcacagacGCCGCGCGCCCC |
| P12 Primer B | cagacGCCGCGCGCCCCGANGNNCGCGNNCGAGNNCGACGGCCCGNNGNNCCAGNNcgcagcgcgagaacccgag |
| P13 Primer A | cgcagcgcgagaacccgagNNcgacgtgNNgNNccagNNgccgccgaatagcgcagcagc |
| P14 Splint | TTTTTTTTTTTTgccggaCTGCAG |
Generation of mtd library containing first mutagenic island
| Reagent | Volume (uL) |
|---|---|
| Water | 11.8 |
| Phusion Buffer HF | 4 |
| DMSO | 0.6 |
| dNTP (10 mM) | 0.4 |
| Bordetella Phage Genomic Template | 1 |
| P10 Forward Primer (10 uM) | 1 |
| P13 Primer A (10 uM) | 1 |
| Phusion DNA Polymerase | 0.2 |
| # Cycles | Temperature (°C) | Time |
|---|---|---|
| 1 | 98 | 0:30 |
| 30 | 98 65 72 | 0:10 0:20 0:25 |
| 1 | 72 | 8:00 |
| 1 | 4 | -- |
Generation of full mtd library containing second mutagenic island, FLAG tag, and splint attachment site
In this bridging PCR, a higher concentration of the outermost primer was used relative to the middle primer in order to maximize the chance that all products are full-length (both the middle and outermost primers bind). Equal concentrations of primers resulted in a broad ladder smear.
| Reagent | Volume (uL) |
|---|---|
| Water | 3.9 |
| KOD 2X Xtreme Buffer | 10 |
| dNTPs (10 mM) | 4 |
| P10 Forward Primer (10 uM) | 0.6 |
| P12 Primer B (10 uM) | 0.1 |
| P16 Primer A (10 uM) | 0.5 |
| mtd PCR Product | 0.5 (20 ng) |
| KOD Xtreme Hot Start Polymerase | 0.4 |
| # Cycles | Temperature (°C) | Time |
|---|---|---|
| 1 | 94 | 2:00 |
| 35 | 98 64 68 | 0:10 0:30 1:20 |
| 1 | 4 | -- |
 "
"