Team:Dundee/Project/SoftwareOverview
From 2013.igem.org
Kyleharrison (Talk | contribs) |
Kyleharrison (Talk | contribs) |
||
| Line 52: | Line 52: | ||
<ul class="dropdown-menu"> | <ul class="dropdown-menu"> | ||
<li><a href="/Team:Dundee/Team">Meet the Team</a></li> | <li><a href="/Team:Dundee/Team">Meet the Team</a></li> | ||
| - | |||
<li><a href="https://igem.org/Team.cgi?id=1012">Team Information</a></li> | <li><a href="https://igem.org/Team.cgi?id=1012">Team Information</a></li> | ||
<li><a href="/Team:Dundee/Team/Awknowledgements">Acknowledgements</a></li> | <li><a href="/Team:Dundee/Team/Awknowledgements">Acknowledgements</a></li> | ||
<li><a href="/Team:Dundee/Team/Attributions">Attributions</a></li> | <li><a href="/Team:Dundee/Team/Attributions">Attributions</a></li> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Team/Gallery">Gallery</a></li> |
| + | <li><a href="/Team:Dundee/Team/Contact">Contact</a></li> | ||
</ul> | </ul> | ||
</li> | </li> | ||
| Line 63: | Line 63: | ||
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Project <b class="caret"></b></a> | <a href="#" class="dropdown-toggle" data-toggle="dropdown">Project <b class="caret"></b></a> | ||
<ul class="dropdown-menu"> | <ul class="dropdown-menu"> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project">Project Overview</a></li> |
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/Notebook">Notebook</a></li> |
<li class="divider"></li> | <li class="divider"></li> | ||
<li class="nav-header">Lab</li> | <li class="nav-header">Lab</li> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/LabOverview">Lab Overview</a></li> |
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/Mop">Mop</a></li> |
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/Detector">Detector</a></li> |
<li class="divider"></li> | <li class="divider"></li> | ||
<li class="nav-header">Modelling </li> | <li class="nav-header">Modelling </li> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/MathOverview">Modelling Overview</a></li> |
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/MathTheory">Theory</a></li> |
<li class="divider"></li> | <li class="divider"></li> | ||
<li class="nav-header">Software</li> | <li class="nav-header">Software</li> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Project/SoftwareOverview">Software Overview</a></li> |
| - | <li><a href=" | + | <!--<li><a href="/Team:Dundee/Project/SoftwareTheory">Mop-toppus</a></li>--> |
| - | + | ||
</ul> | </ul> | ||
</li> | </li> | ||
| Line 107: | Line 106: | ||
<li><a href="#">Collaboration</a></li> | <li><a href="#">Collaboration</a></li> | ||
<li><a href="#">Outreach</a></li> | <li><a href="#">Outreach</a></li> | ||
| + | <li><a href="/Team:Dundee/HumanPractice/CaseStudy">Clatto Case Study</a></li> | ||
<li class="divider"></li> | <li class="divider"></li> | ||
<li class="nav-header">Media</li> | <li class="nav-header">Media</li> | ||
| Line 122: | Line 122: | ||
</li> | </li> | ||
| + | <!-- | ||
<li class="dropdown"> | <li class="dropdown"> | ||
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sponsors <b class="caret"></b></a> | <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sponsors <b class="caret"></b></a> | ||
<ul class="dropdown-menu"> | <ul class="dropdown-menu"> | ||
| - | <li><a href=" | + | <li><a href="/Team:Dundee/Sponsors">Our Sponsors</a></li> |
<li><a href="#">Sponsorship Levels</a></li> | <li><a href="#">Sponsorship Levels</a></li> | ||
</ul> | </ul> | ||
</li> | </li> | ||
| + | --> | ||
| + | <li><a href="/Team:Dundee/Sponsors">Our Sponsors</a></li> | ||
Revision as of 10:35, 10 July 2013
Software Overview
Insight to the Software World
The world of Software Development is a magical one. The power it wields is truly astonishing! You could be located on one side of the world and almost instantly with the press of a button you can make an event occur spreading across a vast network of computers to the other side of the world.
In medieval times, such statements would have resulted in a person being charged with witchcraft; The idea alone would have seemed preposterous even 30-40 years ago but in today’s world with new generations growing up with the Internet at their disposal Information Technology is becoming a way of life. Software Development and Programming is being introduced at younger ages and the curtain is being lifted exposing what was once mysterious and almost secret to reveal a new world to ready for exploration.

Magical things were created by programmers of yester year in garages and basements but in today’s world it seems almost impossible to dominate the market with a new idea as someone else has probably already produced something bigger and better on a worldwide scale that a bedroom cannot content with. That is why we are focusing on producing a novel idea that usually isn’t attempted on a small scale with off the shelf hardware making it both accessible and practical to reproduce and use. We want people to use our Software and Hardware and make it better for everyone’s benefit.
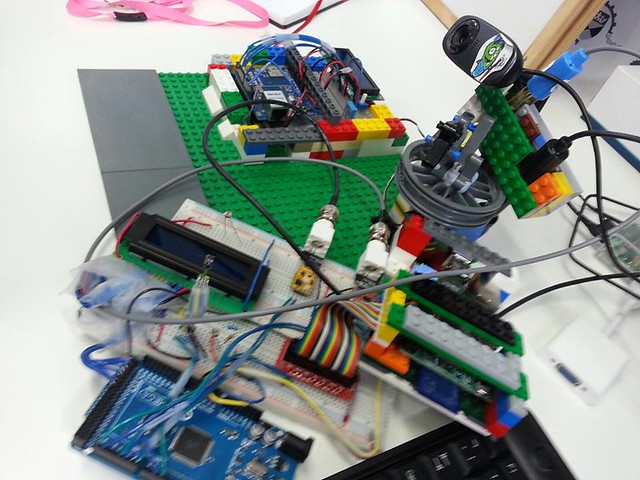
Taking a step back in time to how things use to be, we plan to build something that the average Joe could build in his spare time with parts ordered from online and something all those keyboard warriors out there on the internet can contribute towards using an extensible and modular design.
Mop-topus Architecture
The mop-top pus will rely on a client server architecture for testing purposes however if time permits this may change to a distributed architecture to allow for multiple nodes to be used whilst maintaining the same level of performance.
Modular Design
We want the mop-topus to be reusable and as useful as possible. This means that not only are we designing a lab in a box specific to our project, we also want to make each of the components reusable by other teams. Imagine playing with Lego, you might want to build a house, where as someone else has built a castle. You share many of the same features but will be using them for a different purpose. Like Lego you can remove the blocks you don’t need or add a block you do until you have the desired result.


Web Based Interface
Data visualisation of data contained within a database using a web based interface based upon Bootstrap and JQuery. The interface will be used to produce a user friendly interface to statistics generated and analysed by the Mop-topus and relayed back to individuals who are interested in viewing what is occurring inside a specific lake or pond.
Toxi-Tweet API
Building upon the analytics produced by the Mop-topus system we plan to use this information to produce informative information that is easily accessible and readily available across multiple platforms. Currently we plan to target Twitter, Facebook, RSS, and Email. Focusing primarily on Twitter due to it’s trending feature that will allow further analysis on the spread of information from an initial tweet to demonstrate how useful the data is.


 "
"