Team:BostonU/DatasheetApp
From 2013.igem.org
| Line 24: | Line 24: | ||
<h7><p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p></h7> | <h7><p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p></h7> | ||
| - | <p><img src ="https://static.igem.org/mediawiki/2013/c/ | + | <h5>Datasheet Coding</h5> |
| + | <h7>Here is a sample of the code used to generate the user interface:</h7> | ||
| + | <p><img src ="https://static.igem.org/mediawiki/2013/c/c9/Code.JPG"></p> | ||
| + | <br> | ||
| + | <br> | ||
| + | <h7>The code generates different sections for the user to complete. This sample section allows the user to fill out basic info about their part. | ||
<p><center><img src ="https://static.igem.org/mediawiki/2013/7/71/Basic_Info.JPG"</center></p> | <p><center><img src ="https://static.igem.org/mediawiki/2013/7/71/Basic_Info.JPG"</center></p> | ||
| + | </center> | ||
| + | This section allows the user to fill out specific design information.</h7> | ||
<p><center><img src ="https://static.igem.org/mediawiki/2013/b/ba/Standard_design.JPG"</center></p> | <p><center><img src ="https://static.igem.org/mediawiki/2013/b/ba/Standard_design.JPG"</center></p> | ||
Revision as of 02:42, 24 September 2013
Data Sheet App
The 2012 BostonU team began working on a standardized data sheet to document and present relevant information and data for Parts.
This year, we decided to expand upon last year’s data sheet by collaborating with the Purdue Biomakers iGEM Team. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.
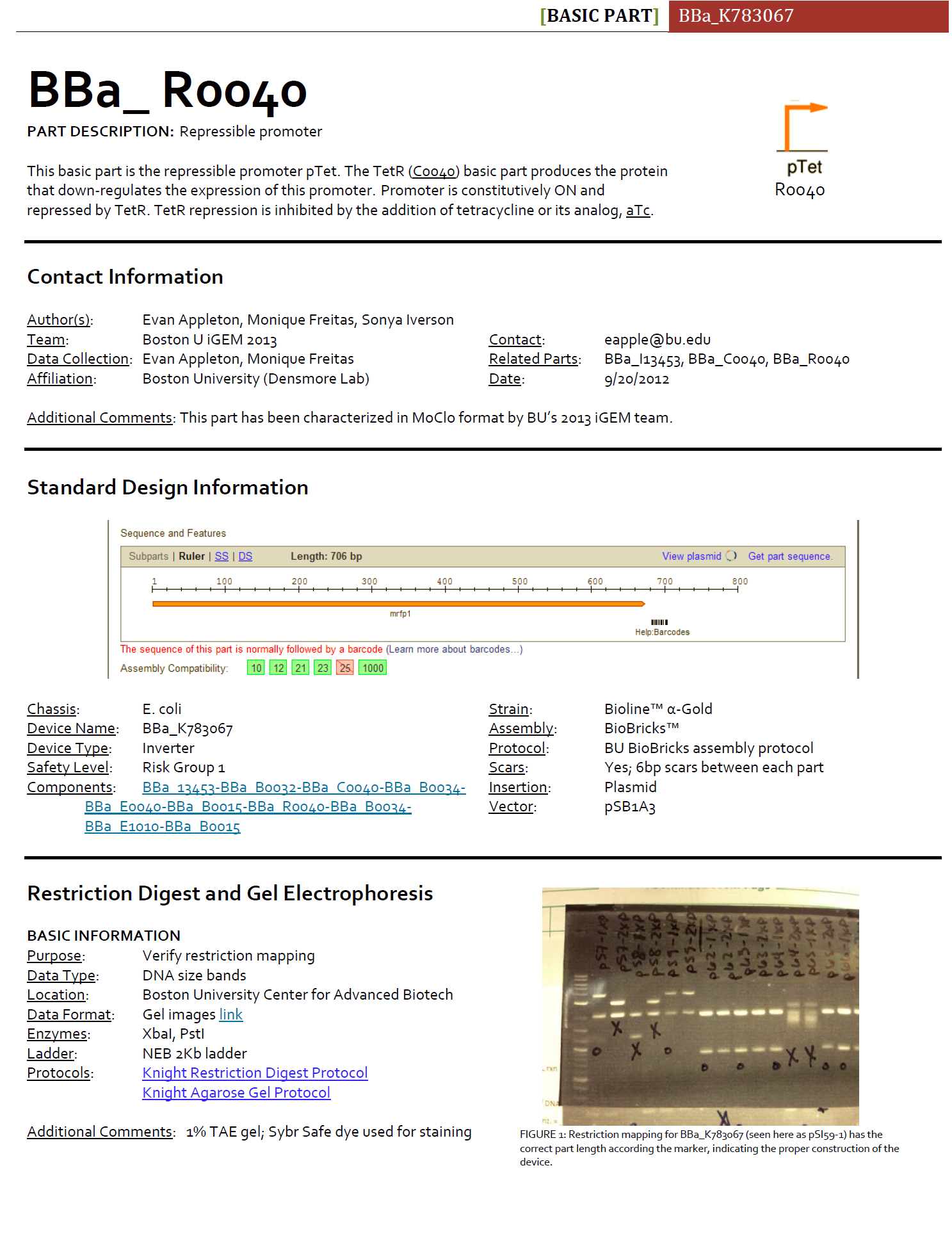
Basic Part Data Sheet

Composite Part Data Sheet



We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.
Datasheet Coding


 "
"


