|
|
| (21 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | + | {{Template:BU2013}} |
| | + | |
| | <html> | | <html> |
| - | <head> | + | <br> |
| - | <title>BostonU iGEM Team: Welcome</title> | + | <h2>Data Sheet App</h2> |
| - | <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
| + | |
| - | <script src="http://cdn.jquerytools.org/1.2.5/full/jquery.tools.min.js?foo"></script>
| + | |
| - | <style type="text/css">
| + | |
| - | /*hide default igem banner and reformat style into blank slate*/
| + | |
| - | #globalWrapper {width: 100%;}
| + | |
| - | #top-section {width: 100%; height:30px; border:none;}
| + | |
| - | #p-logo {display:none;}
| + | |
| - | #search-controls {display:none;}
| + | |
| - | #menubar a {color:#000000;}
| + | |
| - | #menubar a:hover{text-decoration:none; color:#52749C;}
| + | |
| - | .left-menu {background-color:#FFFFFF; margin:0px 0px 0px 0px; padding:0;}
| + | |
| - | .left-menu ul {background-color:#FFFFFF; margin:0; padding:0;}
| + | |
| - | .right-menu ul li a {background-color:#FFFFFF;}
| + | |
| - | .printfooter {display:none;}
| + | |
| - | #footer-box {border:none;}
| + | |
| - | #catlinks {display:none;}
| + | |
| - | .firstHeading {display:none;}
| + | |
| - | #content {width: 100%; border:none;}
| + | |
| - | #bodyContent {border:none;}
| + | |
| - | | + | |
| - | /*actual content styles*/
| + | |
| - | body {width: 800px; margin:auto;}
| + | |
| - | | + | |
| - | #bu-wellesley_wiki_content {height:auto; line-height:100%;}
| + | |
| - | /*#bu-wellesley_wiki_content a {color:#69d01d;}*/
| + | |
| - | #bu-wellesley_wiki_content a:hover {text-decoration:none; color:#3d3f3c;}
| + | |
| - | | + | |
| - | .navbar li {color: #ffffff;}
| + | |
| - | .navbar li a {color: #ffffff;}
| + | |
| - | .navbar li a:hover {background:#69d01d; color: #ffffff;}
| + | |
| - | | + | |
| - | /*only use for current page content header (i.e. Team, G-nomeSurferPro, etc)*/
| + | |
| - | | + | |
| - | H4 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: uppercase;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #B22222;
| + | |
| - | font-size: 20pt;
| + | |
| - | }
| + | |
| - | | + | |
| - | H3 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: none;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #696969;
| + | |
| - | font-size: 12pt;
| + | |
| - | }
| + | |
| - | H7 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: none;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #000000;
| + | |
| - | font-size: 12pt;
| + | |
| - | }
| + | |
| - | | + | |
| - | H8 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: none;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #B22222;
| + | |
| - | font-size: 12pt;
| + | |
| - | }
| + | |
| - | | + | |
| - | H6 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: none;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #B22222;
| + | |
| - | font-size: 13pt;
| + | |
| - | font-width: 300;
| + | |
| - | }
| + | |
| - | | + | |
| - | H9 {
| + | |
| - | font-family: Signika;
| + | |
| - | text-transform: none;
| + | |
| - | text-decoration: none;
| + | |
| - | text-align: left;
| + | |
| - | color: #B22222;
| + | |
| - | font-size: 14pt;
| + | |
| - | }
| + | |
| - | | + | |
| - | | + | |
| - | </style>
| + | |
| - | | + | |
| - | <link rel="stylesheet" type="text/css" href="http://static.tumblr.com/bepcnvc/YKnm67emn/team.css">
| + | |
| - | <link href='http://fonts.googleapis.com/css?family=Signika:300,400' rel='stylesheet' type='text/css'>
| + | |
| - | | + | |
| - | <style type="text/css">@import "http://cs.wellesley.edu/~hcilab/iGEM_wiki/css/videobox.css";</style>
| + | |
| - | | + | |
| - | </head>
| + | |
| - | <body class="basiclayout">
| + | |
| - | <div id="bu-wellesley_wiki_content">
| + | |
| | | | |
| - | <div id="igemlogo"> | + | <body> |
| - | <a href="https://2013.igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2012/1/13/Igemwhite_back.png" alt="iGEM 2012 main page" style="position: absolute; top: 10px; left: 10px;"width="90"></a> | + | <h7><p>The <a href=”https://2012.igem.org/Team:BostonU/DataSheet”>2012 BostonU team</a> began working on a standardized data sheet to document and present relevant information and data for Parts.</p> |
| - | </div> | + | |
| | | | |
| - | <p style="text-align:center;"><a href="https://2013.igem.org/Team:BostonU"><img src="https://static.igem.org/mediawiki/2013/2/2c/Marsh.png" width="800px" length="200px"></a></p> | + | <p>This year, we decided to expand upon last year’s data sheet by collaborating with the <a href=”https://2013.igem.org/Team:BostonU/Collaborations”>Purdue Biomakers iGEM Team</a>. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.</p> |
| | + | <ul> |
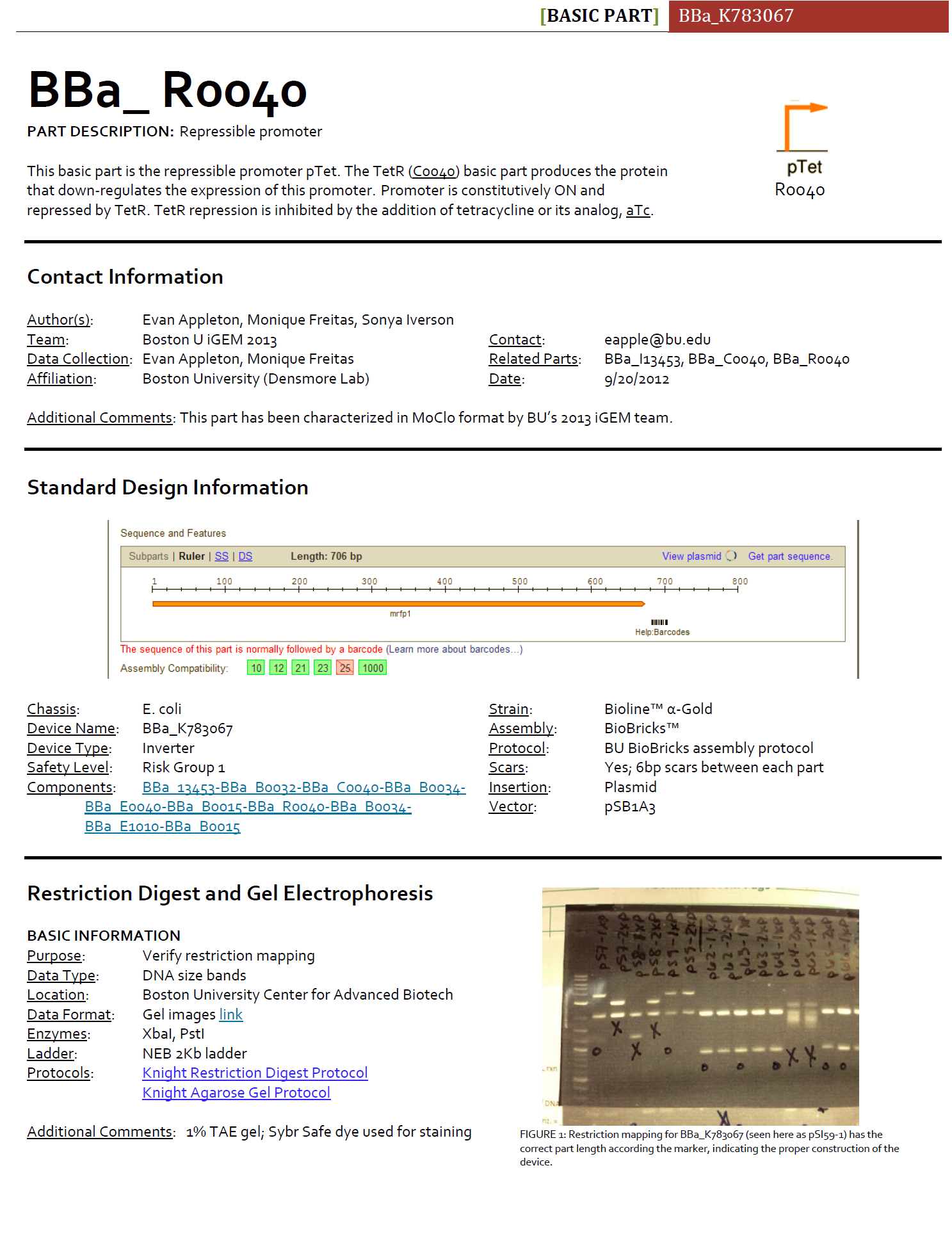
| | + | <h5>Basic Part Data Sheet</h5> |
| | + | <p><center><img src="https://static.igem.org/mediawiki/2013/7/71/Basic_sheetBU.png" width="600px"></a></p></center> |
| | + | </ul> |
| | + | <ul> |
| | + | <h5>Composite Part Data Sheet</h5> |
| | + | <p><center><img src="https://static.igem.org/mediawiki/2013/8/80/Comp1BU.png" width="600px"></a></p></center> |
| | + | <br> |
| | + | <p><center><img src="https://static.igem.org/mediawiki/2013/9/96/Comp2BU.png" width="600px"></a></p></center> |
| | + | <br> |
| | + | <p><center><img src="https://static.igem.org/mediawiki/2013/6/61/Comp3BU.png" width="600px"></a></p></center> |
| | + | <br> |
| | + | </ul> |
| | | | |
| - | <ul id="nav"> | + | <p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p> |
| - | <li><a href="#">Our Team</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Team">Team</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Social">Summer Fun</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | <li><a href="#">Project</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Project_Overview">Project Overview and Abstract</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/MoCloChara">Introduction to MoClo and Characterization</a></li>
| + | |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/QS">Quorum Sensing</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/HK">Histidine Kinase</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/DataSheet">Data Sheet App</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Methodology ">Methodology Overview</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Results ">Results Summary</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - | <li><a href="#">Achievements</a>
| + | |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Data">Data Collected</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Parts">Parts Submitted</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/MoClo">MoClo Kit</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Gold">Medal Fulfillment</a></li>
| + | |
| | | | |
| - | </ul>
| + | <p><center>INSERT IMAGE OF WEB APP</center></p> |
| - | </li>
| + | |
| | | | |
| - | <li><a href="#">Notebook</a>
| + | </h7> |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Protocols">Protocols</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/NotebookML">Characterization Notebook</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/NotebookQS">Quorum Sensing Notebook</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/NotebookHK">Histidine Kinase Notebook</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Clotho">Clotho Notebook</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/PUP">Puppeteer Notebook</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/TroubleShooting">Troubleshooting</a></li>
| + | |
| - | </ul>
| + | |
| - | </li>
| + | |
| - |
| + | |
| | | | |
| - | <li><a href="#">Considerations</a>
| |
| - | <ul>
| |
| - | <li><a href="https://2013.igem.org/Team:BostonU/NEGEM">New England iGEM Regional Meeting</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Human Practices">Human Practices</a></li>
| |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Safety">Safety</a></li>
| |
| | | | |
| - | </ul>
| |
| | | | |
| - | <li><a href="#">Acknowledgements</a>
| + | </body> |
| - | <ul>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Collaborations">Collaborations</a></li>
| + | |
| - | <li><a href="https://2013.igem.org/Team:BostonU/Acknowledgements">Acknowledgements</a></li>
| + | |
| | | | |
| - | </ul>
| + | </html> |
| - | </li>
| + | |




 "
"

