Team:BostonU/DataSheet
From 2013.igem.org
(Created page with "<html> <head> <title>BostonU iGEM Team: Welcome</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script src="http://cdn.jquerytools.org/1.2.5/full/jq...") |
|||
| (24 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Template:BU2013}} | ||
| + | |||
<html> | <html> | ||
| - | < | + | <br> |
| - | < | + | <h2>Data Sheet App</h2> |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | / | + | <body> |
| - | + | <h7><p>The <a href=”https://2012.igem.org/Team:BostonU/DataSheet”>2012 BostonU team</a> began working on a standardized data sheet to document and present relevant information and data for Parts.</p> | |
| - | + | <p>This year, we decided to expand upon last year’s data sheet by collaborating with the <a href=”https://2013.igem.org/Team:BostonU/Collaborations”>Purdue Biomakers iGEM Team</a>. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.</p> | |
| - | / | + | <ul> |
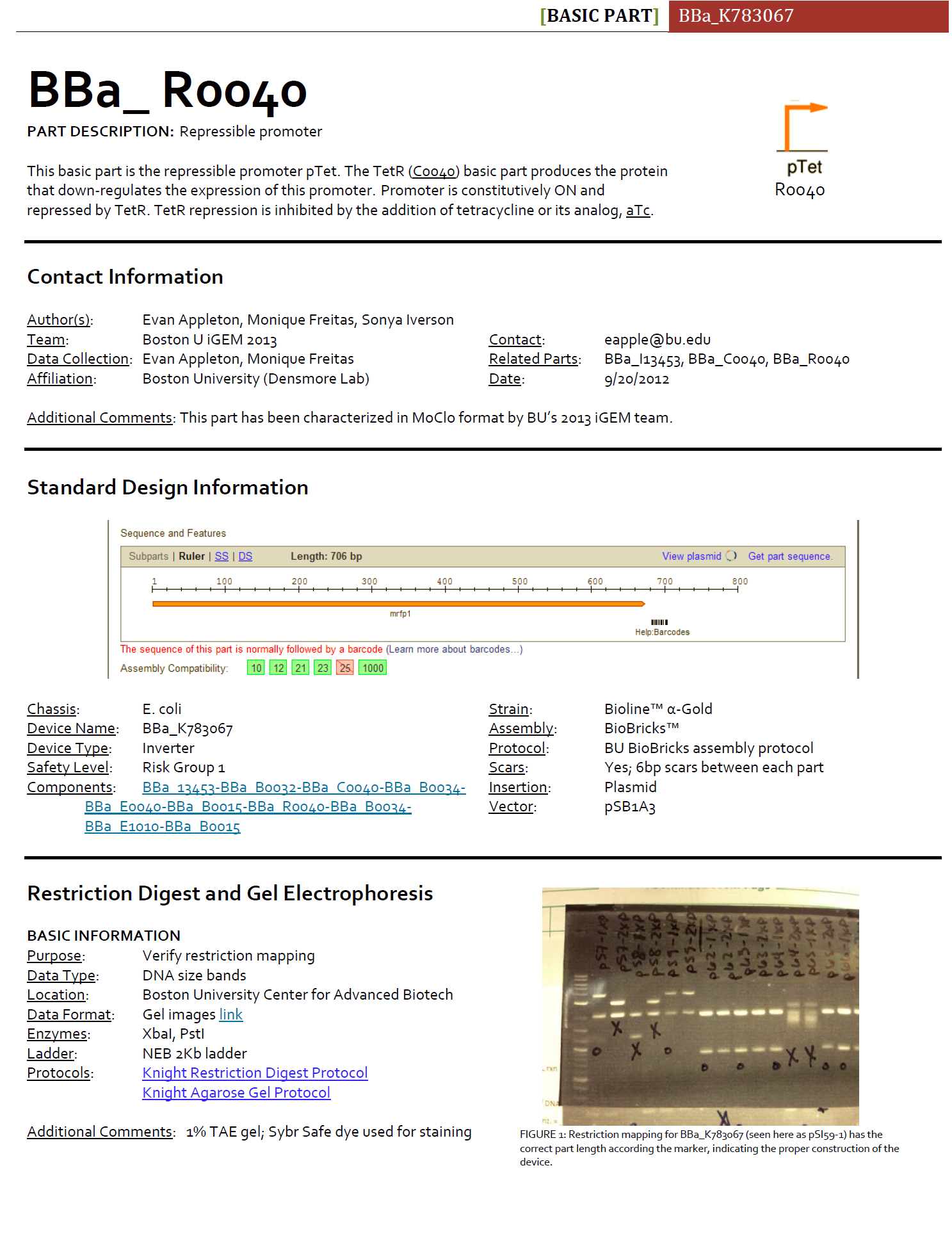
| - | + | <h5>Basic Part Data Sheet</h5> | |
| + | <p><center><img src="https://static.igem.org/mediawiki/2013/7/71/Basic_sheetBU.png" width="600px"></a></p></center> | ||
| + | </ul> | ||
| + | <ul> | ||
| + | <h5>Composite Part Data Sheet</h5> | ||
| + | <p><center><img src="https://static.igem.org/mediawiki/2013/8/80/Comp1BU.png" width="600px"></a></p></center> | ||
| + | <br> | ||
| + | <p><center><img src="https://static.igem.org/mediawiki/2013/9/96/Comp2BU.png" width="600px"></a></p></center> | ||
| + | <br> | ||
| + | <p><center><img src="https://static.igem.org/mediawiki/2013/6/61/Comp3BU.png" width="600px"></a></p></center> | ||
| + | <br> | ||
| + | </ul> | ||
| - | . | + | <p>We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.</p> |
| - | . | + | |
| - | + | ||
| - | / | + | <p><center>INSERT IMAGE OF WEB APP</center></p> |
| - | + | </h7> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | + | </body> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | </html> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | </ | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Latest revision as of 20:21, 4 September 2013
Data Sheet App
The 2012 BostonU team began working on a standardized data sheet to document and present relevant information and data for Parts.
This year, we decided to expand upon last year’s data sheet by collaborating with the Purdue Biomakers iGEM Team. Purdue contacted many iGEM teams around the world and asked them for their input on the content to include on the data sheet. After talking with the Purdue team and our computational mentors, Jenhan Tao and Evan Appleton, we decided upon what data to include in the app and designed the format of the data sheet based on last year’s prototype and the results from Purdue’s surveys. We determined two types of data sheets - one for Basic Parts and the other for Composite Parts - and below shows our vision for the final products.
Basic Part Data Sheet

Composite Part Data Sheet



We plan to make a web-based application that will allow the user to input information about their part, experimental methods, and results, including images and hyperlinks. The web app will compile all of that data and results into an HTML file for the data sheet.
 "
"

