Team:Yale/Project Export
From 2013.igem.org
(Difference between revisions)
(→Aims for the Project) |
|||
| (3 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<div id="header">{{Template:Team:Yale2013/Templates/Header}}</div> | <div id="header">{{Template:Team:Yale2013/Templates/Header}}</div> | ||
| + | <!-- Project Submenu adapted from cssmenumaker --> | ||
| + | <html> | ||
| + | <style type = "text/css"> | ||
| + | #cssmenu1 ul, | ||
| + | #cssmenu1 li, | ||
| + | #cssmenu1 span, | ||
| + | #cssmenu1 a { | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | position: relative; | ||
| + | } | ||
| + | #cssmenu1 { | ||
| + | height: 39px; | ||
| + | border-radius: 0px 0px 4px 4px; | ||
| + | -moz-border-radius: 0px 0px 4px 4px; | ||
| + | -webkit-border-radius: 0px 0px 4px 4px; | ||
| + | background: #fefefe; | ||
| + | background: -moz-linear-gradient(top, #fefefe 0%, #eee9f0 100%); | ||
| + | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fefefe), color-stop(100%, #eee9f0)); | ||
| + | background: -webkit-linear-gradient(top, #fefefe 0%, #eee9f0 100%); | ||
| + | background: -o-linear-gradient(top, #fefefe 0%, #eee9f0 100%); | ||
| + | background: -ms-linear-gradient(top, #fefefe 0%, #eee9f0 100%); | ||
| + | background: linear-gradient(top, #fefefe 0%, #eee9f0 100%); | ||
| + | border-bottom: 2px solid #5763f0; | ||
| + | width: auto; | ||
| + | } | ||
| + | #cssmenu1:after, | ||
| + | #cssmenu1 ul:after { | ||
| + | content: ''; | ||
| + | display: block; | ||
| + | clear: both; | ||
| + | } | ||
| + | #cssmenu1 a { | ||
| + | background: #fefefe; | ||
| + | background: -moz-linear-gradient(top, #fefefe 0%, #ececec 100%); | ||
| + | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fefefe), color-stop(100%, #ececec)); | ||
| + | background: -webkit-linear-gradient(top, #fefefe 0%, #ececec 100%); | ||
| + | background: -o-linear-gradient(top, #fefefe 0%, #ececec 100%); | ||
| + | background: -ms-linear-gradient(top, #fefefe 0%, #ececec 100%); | ||
| + | background: linear-gradient(top, #fefefe 0%, #ececec 100%); | ||
| + | color: #000; | ||
| + | display: inline-block; | ||
| + | font-family: Helvetica, Arial, Verdana, sans-serif; | ||
| + | font-size: 12px; | ||
| + | line-height: 39px; | ||
| + | padding: 0 10px; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | #cssmenu1 ul { | ||
| + | list-style: none; | ||
| + | } | ||
| + | #cssmenu1 > ul { | ||
| + | float: left; | ||
| + | } | ||
| + | #cssmenu1 > ul > li { | ||
| + | float: left; | ||
| + | } | ||
| + | #cssmenu1 > ul > li > a { | ||
| + | color: #000; | ||
| + | font-size: 12px; | ||
| + | } | ||
| + | #cssmenu1 > ul > li:hover:after { | ||
| + | content: ''; | ||
| + | display: block; | ||
| + | width: 0; | ||
| + | height: 0; | ||
| + | position: absolute; | ||
| + | left: 50%; | ||
| + | bottom: 0; | ||
| + | border-left: 10px solid transparent; | ||
| + | border-right: 10px solid transparent; | ||
| + | border-bottom: 10px solid #5763f0; | ||
| + | margin-left: -10px; | ||
| + | } | ||
| + | #cssmenu1 > ul > li:first-child > a { | ||
| + | border-radius: 0px 0px 4px 4px; | ||
| + | -moz-border-radius: 0px 0px 4px 4px; | ||
| + | -webkit-border-radius: 0px 0px 4px 4px; | ||
| + | } | ||
| + | #cssmenu1 > ul > li.active:after { | ||
| + | content: ''; | ||
| + | display: block; | ||
| + | width: 0; | ||
| + | height: 0; | ||
| + | position: absolute; | ||
| + | left: 50%; | ||
| + | bottom: 0; | ||
| + | border-left: 10px solid transparent; | ||
| + | border-right: 10px solid transparent; | ||
| + | border-bottom: 10px solid #5763f0; | ||
| + | margin-left: -10px; | ||
| + | } | ||
| + | #cssmenu1 > ul > li.active > a { | ||
| + | -moz-box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | -webkit-box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | background: #ececec; | ||
| + | background: -moz-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ececec), color-stop(100%, #ffeeff ef)); | ||
| + | background: -webkit-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -o-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -ms-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | } | ||
| + | #cssmenu1 > ul > li:hover > a { | ||
| + | background: #ececec; | ||
| + | background: -moz-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ececec), color-stop(100%, #ffeeff ef)); | ||
| + | background: -webkit-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -o-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: -ms-linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | background: linear-gradient(top, #ececec 0%, #ffeeff ef 100%); | ||
| + | -moz-box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | -webkit-box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | box-shadow: inset 0 0 2px rgba(0, 0, 0, 0.1); | ||
| + | } | ||
| + | #cssmenu1 .has-sub { | ||
| + | z-index: 1; | ||
| + | } | ||
| + | #cssmenu1 .has-sub:hover > ul { | ||
| + | display: block; | ||
| + | } | ||
| + | #cssmenu1 .has-sub ul { | ||
| + | display: none; | ||
| + | position: absolute; | ||
| + | width: 200px; | ||
| + | top: 100%; | ||
| + | left: 0; | ||
| + | } | ||
| + | #cssmenu1 .has-sub ul li { | ||
| + | *margin-bottom: -1px; | ||
| + | } | ||
| + | #cssmenu1 .has-sub ul li a { | ||
| + | background: #5763f0; | ||
| + | border-bottom: 1px dotted #868ef4; | ||
| + | filter: none; | ||
| + | font-size: 11px; | ||
| + | display: block; | ||
| + | line-height: 120%; | ||
| + | padding: 10px; | ||
| + | color: #ffffff; | ||
| + | } | ||
| + | #cssmenu1 .has-sub ul li:hover a { | ||
| + | background: #2838ec; | ||
| + | } | ||
| + | #cssmenu1 .has-sub .has-sub:hover > ul { | ||
| + | display: block; | ||
| + | } | ||
| + | #cssmenu1 .has-sub .has-sub ul { | ||
| + | display: none; | ||
| + | position: absolute; | ||
| + | left: 100%; | ||
| + | top: 0; | ||
| + | } | ||
| + | #cssmenu1 .has-sub .has-sub ul li a { | ||
| + | background: #2838ec; | ||
| + | border-bottom: 1px dotted #868ef4; | ||
| + | } | ||
| + | #cssmenu1 .has-sub .has-sub ul li a:hover { | ||
| + | background: #1525e6; | ||
| + | } | ||
| + | </style> | ||
| + | <div id="cssmenu1" style="width:830px; margin:0 auto;"> | ||
| + | <ul> | ||
| + | <li><a href='https://2013.igem.org/Team:Yale/Project_Overview'><span>Project Overview</span></a></li> | ||
| + | <li><a href='https://2013.igem.org/Team:Yale/Project_Validate'><span>Validate PLA Synthesis</span></a></li> | ||
| + | <li><a href='https://2013.igem.org/Team:Yale/Project_Bioassay'><span>Develop Bioassay</span></a></li> | ||
| + | <li><a href='https://2013.igem.org/Team:Yale/Project_MAGE'><span>Apply Mage</span></a></li> | ||
| + | <li class='active'><a href='https://2013.igem.org/Team:Yale/Project_Export'><span>Introduce Export System</span></a></li> | ||
| + | <li><a href='https://2013.igem.org/Team:Yale/Project_Bioplastic'><span>Make a Bioplastic</span></a></li> | ||
| + | <li class='last'><a href='https://2013.igem.org/Team:Yale/Project_Collaboration'><span>Collaboration</span></a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </html> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
=== Introduce type 1 secretion system to export and extract PLA === | === Introduce type 1 secretion system to export and extract PLA === | ||
| Line 26: | Line 181: | ||
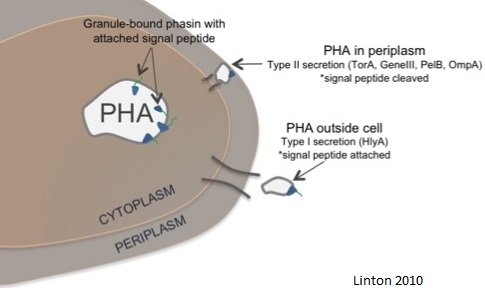
**We found the paper by Linton 2010 where she focused on exporting PHA from engineered ''E. coli'' | **We found the paper by Linton 2010 where she focused on exporting PHA from engineered ''E. coli'' | ||
<br> | <br> | ||
| - | * | + | *Ms. Linton used Phasin, a PHA granule associated protein that plays a role in granule formation, with a hlyA tag. |
**This allowed the cells to export the PLA since the hlyA tag was attached to the granule | **This allowed the cells to export the PLA since the hlyA tag was attached to the granule | ||
<center>[[File:PHA_export_system.jpg|400px]]</center> | <center>[[File:PHA_export_system.jpg|400px]]</center> | ||
Latest revision as of 00:23, 27 September 2013
Introduce type 1 secretion system to export and extract PLA
- We needed a way to export the PLA once it was synthesized by the E. coli
- We found the paper by Linton 2010 where she focused on exporting PHA from engineered E. coli
- Ms. Linton used Phasin, a PHA granule associated protein that plays a role in granule formation, with a hlyA tag.
- This allowed the cells to export the PLA since the hlyA tag was attached to the granule

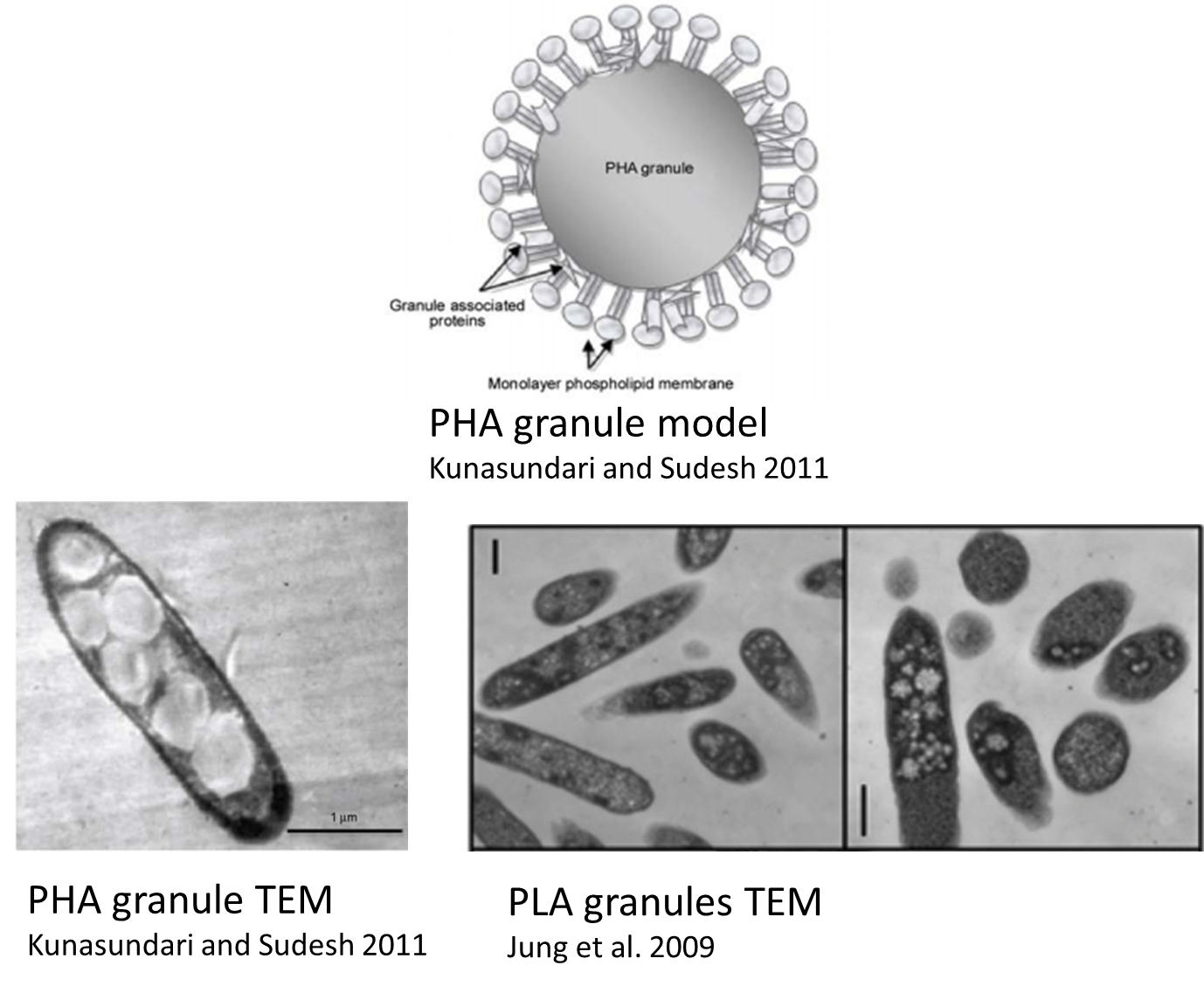
- Due to the similarity between PHA granules and PLA granules we hypothesized that this same export system would allow us to export PLA from our cells.

 "
"
