Team:Dundee/Project/SoftwareOverview
From 2013.igem.org
Kyleharrison (Talk | contribs) |
Kyleharrison (Talk | contribs) |
||
| (5 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | {{:Team:Dundee/Templates/Navigationbar}} | ||
| + | |||
<html> | <html> | ||
<html lang="en"> | <html lang="en"> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
<!-- Begin page content --> | <!-- Begin page content --> | ||
| Line 160: | Line 26: | ||
<div class="span6"> | <div class="span6"> | ||
| - | <img id="image-6" style="width:600px;height:300px"src="http:// | + | <img id="image-6" style="width:600px;height:300px"src="http://farm4.staticflickr.com/3764/9252549763_08ff751e1b_z.jpg"> |
</div> | </div> | ||
| Line 191: | Line 57: | ||
<div class="span6"> | <div class="span6"> | ||
| - | <img id="image-6" src="http:// | + | <img id="image-6" src="http://farm4.staticflickr.com/3732/9246511223_8989009fde_z.jpg"> |
</div> | </div> | ||
<div class="span6"> | <div class="span6"> | ||
| - | <img id="image-6" src="http:// | + | <img id="image-6" src="http://farm3.staticflickr.com/2882/9255379120_d87353bec5_z.jpg"> |
</div> | </div> | ||
</div><!-- Row End --> | </div><!-- Row End --> | ||
| Line 221: | Line 87: | ||
<div class="span6"> | <div class="span6"> | ||
| - | <img id="image-6" src="http:// | + | <img id="image-6" src="http://farm4.staticflickr.com/3729/9246512879_c154c8f62a_z.jpg"> |
</div> | </div> | ||
<div class="span6"> | <div class="span6"> | ||
| - | <img id="image-6" src="http:// | + | <img id="image-6" src="http://farm4.staticflickr.com/3729/9246512879_c154c8f62a_z.jpg"> |
</div> | </div> | ||
</div><!-- Row End --> | </div><!-- Row End --> | ||
Latest revision as of 13:03, 15 August 2013
Software Overview
Insight to the Software World
The world of Software Development is a magical one. The power it wields is truly astonishing! You could be located on one side of the world and almost instantly with the press of a button you can make an event occur spreading across a vast network of computers to the other side of the world.
In medieval times, such statements would have resulted in a person being charged with witchcraft; The idea alone would have seemed preposterous even 30-40 years ago but in today’s world with new generations growing up with the Internet at their disposal Information Technology is becoming a way of life. Software Development and Programming is being introduced at younger ages and the curtain is being lifted exposing what was once mysterious and almost secret to reveal a new world to ready for exploration.

Magical things were created by programmers of yester year in garages and basements but in today’s world it seems almost impossible to dominate the market with a new idea as someone else has probably already produced something bigger and better on a worldwide scale that a bedroom cannot content with. That is why we are focusing on producing a novel idea that usually isn’t attempted on a small scale with off the shelf hardware making it both accessible and practical to reproduce and use. We want people to use our Software and Hardware and make it better for everyone’s benefit.
Taking a step back in time to how things use to be, we plan to build something that the average Joe could build in his spare time with parts ordered from online and something all those keyboard warriors out there on the internet can contribute towards using an extensible and modular design.
Mop-topus Architecture
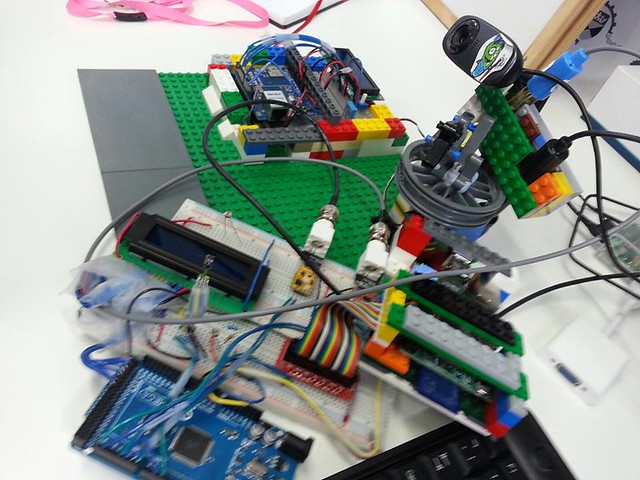
The mop-top pus will rely on a client server architecture for testing purposes however if time permits this may change to a distributed architecture to allow for multiple nodes to be used whilst maintaining the same level of performance.
Modular Design
We want the mop-topus to be reusable and as useful as possible. This means that not only are we designing a lab in a box specific to our project, we also want to make each of the components reusable by other teams. Imagine playing with Lego, you might want to build a house, where as someone else has built a castle. You share many of the same features but will be using them for a different purpose. Like Lego you can remove the blocks you don’t need or add a block you do until you have the desired result.


Web Based Interface
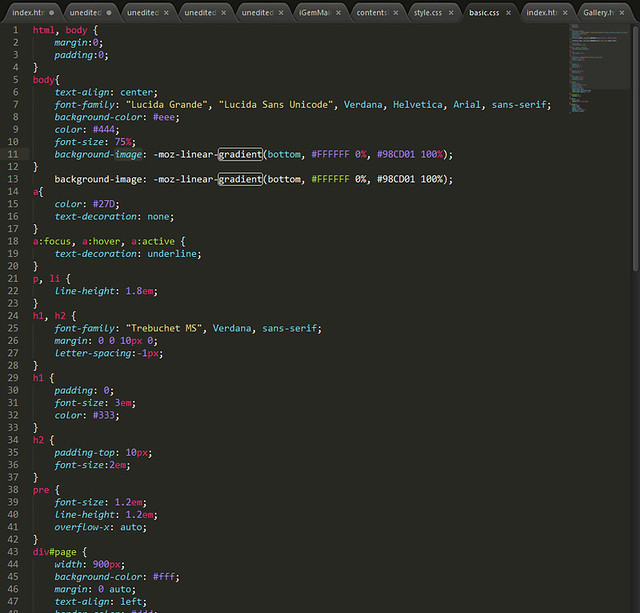
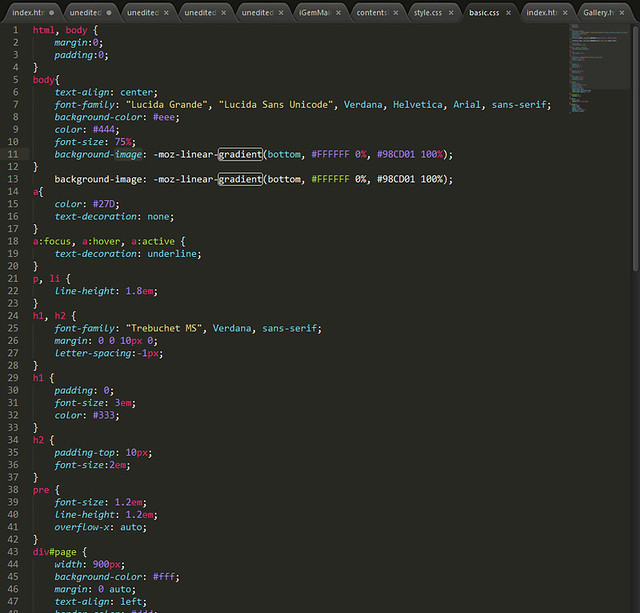
Data visualisation of data contained within a database using a web based interface based upon Bootstrap and JQuery. The interface will be used to produce a user friendly interface to statistics generated and analysed by the Mop-topus and relayed back to individuals who are interested in viewing what is occurring inside a specific lake or pond.
Toxi-Tweet API
Building upon the analytics produced by the Mop-topus system we plan to use this information to produce informative information that is easily accessible and readily available across multiple platforms. Currently we plan to target Twitter, Facebook, RSS, and Email. Focusing primarily on Twitter due to it’s trending feature that will allow further analysis on the spread of information from an initial tweet to demonstrate how useful the data is.


 "
"
