Team:Wellesley Desyne/Notebook/JoannaNotebook
From 2013.igem.org
(Difference between revisions)
(→Week 10: July 29 - Aug 2) |
|||
| (7 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Team:Wellesley_Desyne/css/wp_app.css}} | ||
<html> | <html> | ||
<head> | <head> | ||
| - | <title>Wellesley | + | <title>Wellesley HCI iGEM Team: Welcome</title> |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| - | < | + | <meta charset="utf-8"> |
| - | + | <meta name="viewport" content="width=device-width"> | |
| - | + | <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> | |
| - | < | + | <script src="//code.jquery.com/jquery-latest.min.js"></script> |
| - | + | <script src="//unslider.com/unslider.min.js"></script> | |
<style type="text/css"> | <style type="text/css"> | ||
| - | + | .banner { position: relative; overflow: auto; } | |
| - | + | .banner li { list-style: none; } | |
| - | + | .banner ul li { float: left; } | |
| - | + | .banner ul li img {max-width: 970px;} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | . | + | |
| - | + | ||
| - | . | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</style> | </style> | ||
| - | + | <body> | |
| - | < | + | <nav class="top-bar" style="padding-top: 0px; margin-top: 0px;"> |
| - | < | + | <ul class="title-area"> |
| - | + | <!-- Title Area --> | |
| - | + | <li class="name"> | |
| - | + | <h1><a href="https://2013.igem.org/Team:Wellesley_Desyne">WHCI</a></h1> | |
| - | + | </li> | |
| - | + | <!-- Remove the class "menu-icon" to get rid of menu icon. Take out "Menu" to just have icon alone --> | |
| - | + | <li class="toggle-topbar menu-icon"><a href="#"><span>Menu</span></a></li> | |
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | <!-- | + | |
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
</ul> | </ul> | ||
| - | + | <section class="top-bar-section"> | |
| - | + | <!-- Left Nav Section --> | |
| - | + | <ul class="left"> | |
| - | + | <li class="divider"></li> | |
| - | + | <li class="has-dropdown"><a href="#">TEAM</a> | |
| - | + | <ul class="dropdown"> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Team">Team Members</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Notebook">Notebook</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Acknowledgement">Acknowledgement</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Tips_Tricks">Tips and Tricks</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Social">Fun</a></li> | |
| - | + | </ul> | |
| - | + | </li> | |
| - | + | <li class="divider"></li> | |
| - | + | <li class="has-dropdown"><a href="#">PROJECT</a> | |
| - | + | <ul class="dropdown"> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Project_Overview">Overview</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Eugenie">Eugenie</a></li> | |
| - | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/zTree">zTree</a></li> | |
| - | </ul> | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/BAC">Bac to the Future</a></li> |
| - | <!-- | + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Downloads_Tutorials">Downloads & Tutorials</a></li> |
| + | </ul> | ||
| + | </li> | ||
| + | <li class="divider"></li> | ||
| + | <li class="has-dropdown"><a href="#">HUMAN PRACTICES</a> | ||
| + | <ul class="dropdown"> | ||
| + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Human_Practices">User Research</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Methodology">Methodology</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Safety">Safety</a></li> | ||
| + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Outreach">Outreach</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="divider"></li> | ||
| + | <li><a href="https://2013.igem.org/Team:Wellesley_Desyne/Gold">MEDAL FULFILLMENT</a></li> | ||
| + | </ul> | ||
| + | <!-- Right Nav Section --> | ||
| + | <ul class="right"> | ||
| + | <li class="divider hide-for-small"></li> | ||
| + | <li><a href="https://2013.igem.org/Main_Page"><img src="https://static.igem.org/mediawiki/2013/e/e0/Whci_igem_logo.png"></a> | ||
| + | </li> | ||
| + | <li class="divider"></li> | ||
| + | </ul> | ||
| + | </section> | ||
| + | </nav> | ||
| + | <header> | ||
| + | <div id="header-container"> | ||
| + | <div class="row"> | ||
| + | <div class="large-12 columns"> | ||
| + | <a href="https://2013.igem.org/Team:Wellesley_Desyne" class="header-link"><h2><img src="https://static.igem.org/mediawiki/2013/0/03/Wellesley_logo.png">Wellesley HCI iGEM 2013</h2></a> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </header> | ||
| - | < | + | <!--End NavBar--> |
| - | < | + | <div class="row"> |
| - | < | + | <div class="large-12 columns"> |
| - | < | + | <div class="main-container"> |
| + | <div id="text-container"> | ||
</html> | </html> | ||
| - | + | <!--CONTENT STARTS HERE--> | |
| - | + | ||
| - | <!-- | + | |
__TOC__ | __TOC__ | ||
| Line 258: | Line 227: | ||
* '''Friday, 7/26:''' Today I took a break from the twitter queue and worked on the protocol panel that will go on the right side of our application. Then, I went back to the twitter queue and spent some more time cleaning up the code and adding to it. Finally, at the end of the day, Heather and I talked about our goals for the weekend, what our priorities were, and what we were each going to work on. | * '''Friday, 7/26:''' Today I took a break from the twitter queue and worked on the protocol panel that will go on the right side of our application. Then, I went back to the twitter queue and spent some more time cleaning up the code and adding to it. Finally, at the end of the day, Heather and I talked about our goals for the weekend, what our priorities were, and what we were each going to work on. | ||
| - | == Week 10: July 29 - Aug | + | == Week 10: July 29 - Aug 2 == |
* '''Monday, July 29:''' Over the weekend I spent less time on the code and much more time working on the abstracts and poster. Since the public and technical abstracts were due today at 4, it was important that I got those done. In addition, since we're printing out our poster Wed night, I wanted to get a solid design in place for that as well. As for today, I spent a lot of time finishing up the twitter queue and working on CSS. | * '''Monday, July 29:''' Over the weekend I spent less time on the code and much more time working on the abstracts and poster. Since the public and technical abstracts were due today at 4, it was important that I got those done. In addition, since we're printing out our poster Wed night, I wanted to get a solid design in place for that as well. As for today, I spent a lot of time finishing up the twitter queue and working on CSS. | ||
| Line 268: | Line 237: | ||
* '''Wednesday, July 31:''' Today I spent the bulk of my time continuing my work from yesterday on the python file and getting the messages into the "tank." Then, at the end of the day, Heather and I headed over to the library to print out our poster for tomorrow's presentation. | * '''Wednesday, July 31:''' Today I spent the bulk of my time continuing my work from yesterday on the python file and getting the messages into the "tank." Then, at the end of the day, Heather and I headed over to the library to print out our poster for tomorrow's presentation. | ||
| - | * '''Thursday, Aug | + | * '''Thursday, Aug 1:''' Today was the poster presentation! In the morning we came in and did some last minute coding to fix some functionality. Then it was time to move on to the preparation. At 2 the poster session began and we spent a wonderful 2 hours presenting and demonstrating our project to everyone who stopped by. For the most part, people were really excited, and it was great being able to show off all of our hard work - I definitely appreciate the experience! Then, to celebrate, the team went to Orit's house for a night of dinner and fun! |
| - | * '''Friday, Aug | + | * '''Friday, Aug 2:''' Today was the big demo day! Heather and I came into work early in order to set up the cameras and to print out the questionnaires for the students to answer. We had three sessions throughout the morning with 4, 2, and 9 students respectively. Each group was given a pre-task questionnaire, and then a post-task questionnaire. As for our demo, we decided to do a quick powerpoint introduction to synthetic biology, followed by our application. Overall the students seemed to really enjoy our app, and we are eager to compile their responses! |
| - | <!-- | + | <!--CONTENT ENDS HERE--> |
| + | <html> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.abide.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.alerts.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.clearing.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.cookie.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.dropdown.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.forms.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.interchange.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.joyride.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.magellan.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.orbit.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.placeholder.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.reveal.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.section.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.tooltips.js"></script> | ||
| + | <script src="http://cs.wellesley.edu/~hcilab/igem2013/whci_foundation.topbar.js"></script> | ||
| + | <script> | ||
| + | $(document).foundation(); | ||
| + | </script> | ||
| + | </html> | ||
Latest revision as of 21:16, 25 September 2013
Contents |
Week 1: May 28 - May 31
- Tuesday, 5/28: Today began with the Summer Science Research Orientation, and afterwards I attended the HCI Lab Summer Orientation where everyone was given a brief overview of Human Computer Interaction, as well as the design process that we’ll be following. Then, after a group lunch, we dived straight into the research. I was paired up with Heather, and our project is dubbed the “art project,” tailored towards non-scientists. Here, our goal is to communicate core concepts of synthetic biology, as well as showing off the excitement, risk, and promise of cutting-edge technology.
- Wednesday, 5/29: Our research continued as we spent the bulk of the morning and afternoon reading about the various synthetic projects that are out there. Heather and I went through many different websites and articles, building up a reservoir of files as we familiarized ourselves with these projects and tried to draw inspiration. Later in the afternoon, we switched over to the more technical side of our project. Since we are trying to incorporate sifteo cubes into our project, we spent the bulk of the afternoon and evening playing with the code in the example files that came with the installation, and trying to make sense of the code.
- Thursday, 5/30: Today the Wellesley HCI lab headed into Boston for our first experience with wet lab training. At MIT, we met Prof. Natalie Kuldell who walked us through the BioBuilder workshop. There, we received an introduction to synthetic biology and the most fundamental concepts such as standardization, abstraction, and synthesis. It was exhilarating, and definitely a mind-opener to everything that this field has to offer. Before, we had only the readings to provide us background, but the workshop definitely made the topics a lot more clearer.
- Later, we were also given the opportunity to actually enter the wet lab environment. Hands-on learning is the best sort of learning, so it was great being in a lab to actually conduct some critical experiments. My partner was Heather, and we gave them our best shot! And while we may not have been the best synthetic biologists, we did make several key observations.
- First, especially for nonscientists, it’s important to communicate the lab instructions clearly. Often, we found the directions confusing and had to constantly ask for clarification. Part of it was because we simply didn’t understand the terminology or conventions. At one instance, Natalie mentioned herself that she should have included instructions saying “mix the resulting solution.” As scientists, she told us that they always just automatically mix solutions so that repeating them in a lab instruction is repetitive as it’s an assumed action. But as nonscientists, it’s a connection that we would not have made.
- In addition, while we were able to conduct the experiments simply by following directions, it was difficult at times for us to actually gauge what it was that we were doing. If there could be some sort of explanation perhaps at the side that you could read to see how all the pieces fit together, I think that would be greatly beneficial. This would be a great application of the “drawer” idea on a surface; when confused, you could click on a symbol or something and have an explanation pop up that then minimizes so that you can continue your experiment after you’re done reading.
- All in all, it was an eye-opening experience. We concluded the day with a summary and reflection of what we had learned, and since the project Heather and I are working on is concerned with making synthetic biology accessible to nonscientists, we have a lot of new information to work with and incorporate into our thinking!
- Friday, 5/31: After our wet lab experience at MIT yesterday, today was spent back at the HCI lab where we continued our research for our projects. In the morning, Heather and I continued our work with the sifteo cubes and started altering the code as well, seeing if we could rewrite parts of the code to get it to do what we wanted. In the afternoon, we shifted gears once again and started brainstorming actual ideas that we could implement for our project. We came up with three: extending synflo, replicating the glowing tree experiment, and creating a game.
Week 2: June 3 - June 7
- Monday, 6/3: Today the HCI lab met with the BU igem team! In the morning we were given a more detailed overview of synthetic biology that went beyond the core big ideas of standardization, abstraction, and synthesis. Then, after a group lunch, we completed the Eugene Tutorial, where Eugene is a new language readable by both machines and humans meant to speed up and innovate the design of novel biological devices. To me, it was incredibly exhilarating to see how similar it was to the Java programming language. After the tutorial, I worked with Diana and Pooja to write a program that would return the result dictated in an image that was sent to us. It was great practice and afterwards I felt like I had a very solid foundation in this language.
- Tuesday, 6/4: Another day was spent with the BU igem team as we each went over the projects that we were working on. In the morning, BU presented their projects, and after lunch the Wellesley team did their presentations. More time was then spent learning Eugene as we tried to modify and add rules to improve the program we had worked on yesterday. Then, we went on a tour of the BU team’s wet lab, and concluded the day with some bonding over bowling at Jillian’s!
- Wednesday, 6/5: Today was spent back at the HCI lab. Heather and I continued our research in the morning, seeing if we could draw up even more ideas that we could add to our current three. Then, in the afternoon, we started fleshing out some sketches in an attempt to solidify some of those ideas. We ran into some trouble here and there, but I made sure to take down lots of notes, which we will definitely discuss during our stand-up meeting tomorrow.
- Thursday, 6/6: Heather and I met up with Orit to discuss our progress thus far with the “art project.” After explaining our three main ideas, Orit suggested that we also focus on concepts, and not just content. In other words, the ideas that we want to communicate, such as modularity, abstraction, protocol, safety issues, even the fact that things can go wrong! We got a lot of feedback on extending Synflo, such as looking into a device that can create scents (for the banana lab!), and got great new groundwork done as well on replicating the glowing trees experiment (creating a projection, something that will be very aesthetically pleasing). For now, we have a lot of new ideas to work with, and will be following those through!
- Friday, 6/7: Today, Heather and I continued our discussion of possible ideas to implement. Only today, we focused more on sketches and drawing out our ideas onto paper. We made good progress, and it was really great that Casey was there to mentor us as well. We added another possible idea to our arsenal – a time capsule like program where people can code a message in bacteria! And with Casey’s help, we also got a new perspective on the game design we are thinking about implementing (a tribute to Conway’s game of life). In addition, we also drew out a really great sketch of how we envision our glowing tree idea to look.
Week 3: June 10 - June 14
- Monday, 6/10: Today, Heather and I met up with Orit and discussed all the ideas we had generated over the past several work days. During that time, we focused a lot on width and coming up with as many possible ideas as we could. Then, after our talk with Orit, she mentioned that we had a very good arsenal, and that it was time to pick three and start focusing on depth rather than width. Heather and I chose to explore the glowing tree idea, the time capsule idea, and the game idea.
- Tuesday, 6/11: Heather and I started working on depth yesterday afternoon after our meeting with Orit, and continued doing so this morning. Then, later in the day, we had another check-in with our advisor. For the glowing tree idea and the time capsule idea, we looked more into the actual lab procedures and for the game idea, we started thinking about various different options of implementation that would still render the game collaborative and dynamic. We presented our thoughts to Orit, and she suggested that start storyboarding and thinking more about interfaces now that our ideas were solid.
- Wednesday, 6/12: After spending yesterday afternoon storyboarding our three main ideas, we met up with Orit yet again to show her our work. We knew that our lab procedure for the glowing tree idea was way too long, and Orit agreed; she suggested that we go through the lab procedure once more and to this time, capture the big ideas. Thus, we started a new storyboard for that experiment. We also redrew the storyboard for the time capsule idea, adding more details we had skipped over in our initial draft. Lastly, we unfortunately ran out of time to discuss our game idea (which was a slight bummer since we were a little stuck on it), but we will definitely talk more about it during our meeting with Orit tomorrow.
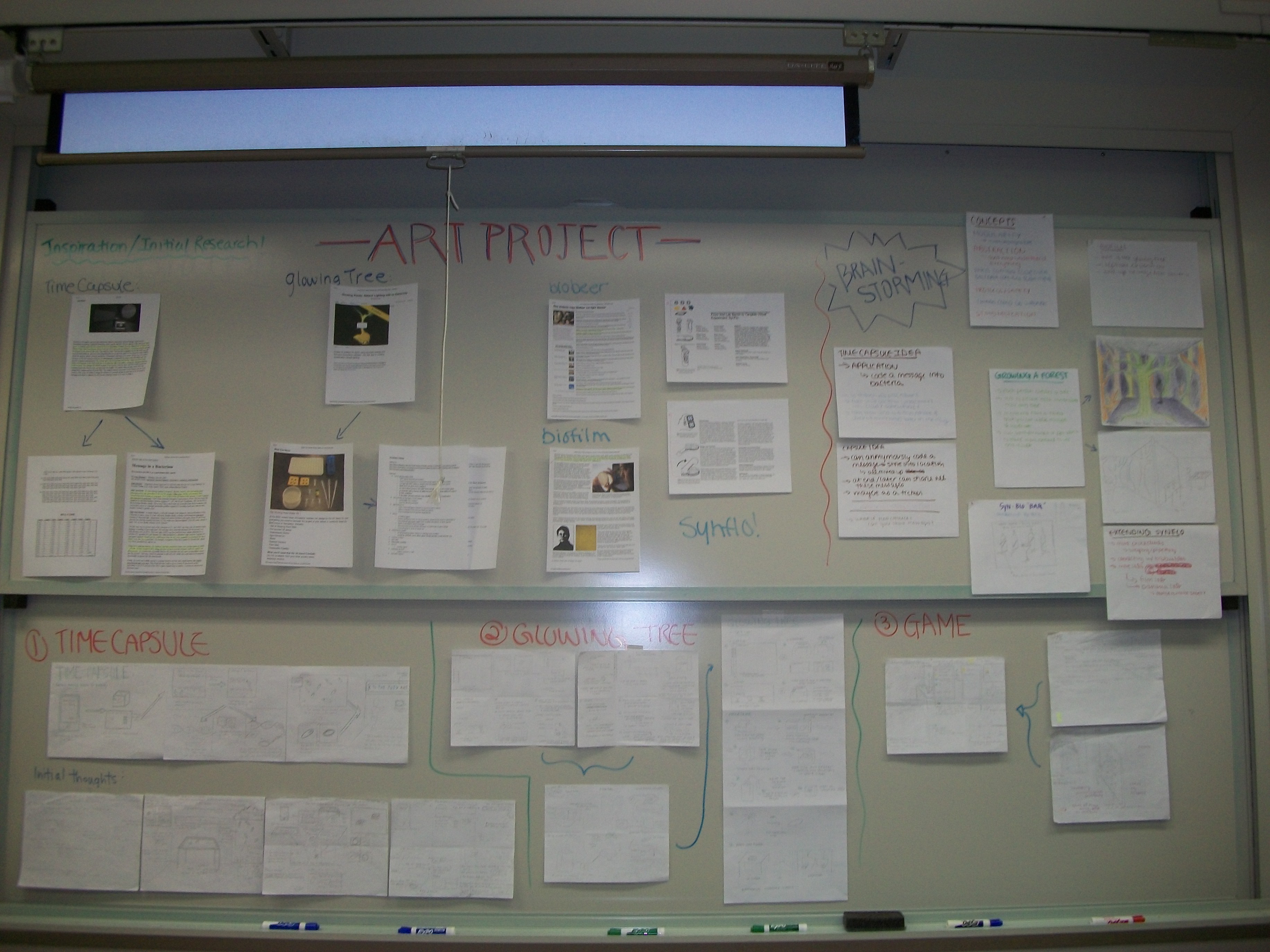
- Thursday, 6/13: This morning Heather and I finalized our first draft storyboards and set about printing out all the inspiration and initial research materials we had gathered online. Then, in the afternoon, we started working on our final draft storyboards for tomorrow’s presentation and brainstorming session with BU. Once we had finished, we headed upstairs to room 211 to pin up all of our papers in preparation for tomorrow.]
- Friday, 6/14: Today we had a very fruitful brainstorming session with the BU igem team. It was exhausting work, but we were very productive and got tons of great feedback from all of the people who came. In the morning, the people from BU were split into three groups, and circled around the room to hear each Wellesley project group present their projects. After a lunch break, we then reconvened and discussed the suggestions people had made in the morning so that more brainstorming could be done as an entire group. For our project, personally, Heather and I received great feedback on both the glowing plant and the time capsule ideas. One such example was including a guest book after the experiments to log down how people feel about these new, innovative ideas. All in all, it was a fantastically productive day, and we are eagerly looking forward to next week and the next stage of implementation.
Week 4: June 17 - June 21
- Monday, 6/17: After the big presentation to BU last Friday, Heather and I met up today ready to dive into the next stage of the design process. In the morning, we refreshed ourselves with everything that was said on Friday including suggestions, advice, and general comments. Afterwards, we met with Orit, who told us that today was a day of decisions. We were stuck between the glowing tree experiment and the time capsule idea, but in the end, we felt more excited about the latter and thus our project was chosen! The rest of the day was spent with power storyboarding – really mapping out the exact process, environment, and layout of how we envisioned our project unfolding. However, towards the end of the day, we were reminded that regionals were taking place in Canada! – there wasn’t really any way we could bring all the surfaces we had planned on using all the way to Toronto. Thus, we had to reconsider our plan to adapt to this problem of portability, which is what we spent the rest of the evening considering.
- Tuesday, 6/18: Because of the portability issue, Heather and I were forced to reevaluate how we envisioned our project, and thus wanted to meet with Orit to discuss this new facet. In the end, however, we were told that this was our decision, and that Orit would be fine with either or. After some further clarification with Consuelo and some advice from Diana, Heather and I decided to go with one core layout, but three different behaviors depending on which method people choose to interact with (ie: web application with simple mouse interaction; surface with touch sensors; projection from web application – mainly for the demo). After coming to a decision, it was time to move onto the implementation. Heather started working on mockups, and I started researching the twitter API.
- Wednesday, 6/19: Today, I spent the bulk of my working hours coding up the Twitter portion of our project. Since I had worked with APIs before in my web mashups course last semester, I was quite fortunate in that I had at least some experience working with APIs, if not the Twitter API specifically. After reading through their search API page, I had the base url figured out and the parameters that I wanted to use as well. From there, I was able to code up an initial draft that I am hoping to test tomorrow.
- Thursday, 6/20: Since I had played with the console on the Twitter development page the day before, I knew I was successfully obtaining data. However, it included a lot of retweets, but that’s an easy fix with an if/else statement. The main problem was that the results were not comprehensive. As a result, I determined to search via hashtags instead of just a general phrase. After that was resolved, I ran into another problem – realizing that I needed authentication in order to access Twitter’s data. Thus, the rest of my afternoon was spent on that problem.
- Friday, 6/21: The twitter search API continued to give me problems as I couldn’t, for the life of me, determine how to obtain authentication. While I did find a “step by step” process on the twitter development page, it was vague enough that many steps were confusing, and left me unsure of how to continue. Luckily, I was able to discuss this with a member of another lab (who does a lot of work with Twitter), and she showed me a piece of (public) code that should get me around this problem. Lastly, we met with Orit, who advised us to tackle the riskiest parts of our project first (ie: animation).
Week 5: June 24 - June 28
- Monday, 6/24: After a wonderful Friday night at Framingham movie theater where the HCI lab bonded over TGI Fridays and Monsters University, we came into work on Monday pumped and ready to make progress. Unfortunately for me, everything was going swimmingly until I turned on my laptop to discover a giant, ugly distortion right smack in the middle third of my HP laptop screen. It was horrifying to say the least, but at least the screen wasn't cracked. Needless to say, I tried everything to fix the issue on my own, but ultimately I had to admit that this was not a software problem, but a hardware problem. Although not much progress was made today in terms of research, I'm glad to say that my laptop is on it's way to making (hopefully) a full recovery.
- Tuesday, 6/25: Accomplishment of the day: we are now communicating with Twitter! After the struggle that was last week, I am happy to say that the script my friend showed me works like a charm! Once I read through the documentation, it turned out to be quite the efficient solution! And after running some tests in the terminal, I can now say with confidence that we are definitely receiving the tweets that we desire. And now that this headache is out of the way, I can focus on other problems, such as how I want to store this data coming in, as well as switching gears towards understanding how html forms work.
- Wednesday, 6/26: Today I spent the bulk of the day working on pop-ups and learning how to code this into our main html page. I started out by researching the web for tutorials and examples and was able to find a really good one that walked me through the process. Afterwards, I felt confident enough to try out my own test example, and was able obtain success. Now, it's just a matter of incorporating this test code into our main HTML page.
- Thursday, 6/27: Today, Heather and I finally made the decision that we were going to use Google App Engine to host our website. We had been considering this for a very long time, aware that it would make certain features easier (ie: having a datastore), but might also make others more difficult (ie: how would javascript work with GAE when its core language is Python?). In the end, we decided to go for it, deciding that the benefits were greater. The rest of the day was then spent researching our options and how to utilize GAE to our maximum benefit.
- Friday, 6/28: Today we were given the day off to bond with the BU igem team in Boston. We converged at the MFA, and spent a lovely morning admiring all of the different exhibitions being displayed. To me, the special Samurai exhibit was a personal favorite, and it was fascinating to look at all of the intricacies in their armor, weaponry, history, etc. Then, after a lunch break at Qdoba, we headed off to the Gardner Museum for another round of awe. The feel and environment was completely different, but it was just as exhilarating and fascinating. Finally, to end the day, a couple of us headed to Trident Cafe on Newbury Street for an exciting night of trivia. It was a tiring but wonderful day off from work!
Week 6: July 1 - July 5
- Monday, 7/1: What a jam-packed day today was! In the morning, Heather and I met our two interns for the next couple of weeks - Artemis and Neoreet. Extra hands on deck are always a cause to celebrate, and we were happy to welcome them on board. After a quick round of introductions, they got straight to work and so did we. Then, in the afternoon, Orit came to visit and we did our first official team stand-up presentation. We determined our timeline and current goals for the week, and discussed our progress and accomplishments thus far. All in all, it was a very successful meeting, and even better, I finally got GAE to work with HTML and javascript! Cue the trumpets for success!
- Tuesday, 7/2: Today I spent my time working on the pop-up menu for our website. Since I had coded up a test file last week, I was pretty sure implementing the code into our actual html file would be relatively straightforward. However, that did not turn out to be the case. The actual pop-up went in easily enough, but it was coordinating the train of events that proved to be a hassle. While long hours were spent slaving over this problem, I'm glad to say that not soon after work ended, I was able to figure it out!
- Wednesday, 7/3: After the success of last night, I was eager to have a repeat experience as I sat down and started working on our code. For today, I was determined to improve the look and feel of our website, and decided to spend some time looking into fade transitions. At first, I thought this was something I could accomplish in javascript, but it turns out that jquery is a much easier and better option. The examples I searched up seemed simple enough, but of course the actual implementation made me want to rip my hair out. Ultimately though, success smiled upon me again, and now the transitions are working as expected!
- Thursday. 7/4: Happy July 4th! Today, the HCI lab was given the day off and I spent a wonderful night with my friends over the Charles River watching the Boston fireworks. The city backdrop was gorgeous and the waterfront absolutely beautiful. What a fantastic day to celebrate America's birthday!
- Friday, 7/5: Today, the HCI lab was graciously given an extra day off as well. I took advantage of this to ride the commuter rail into Wellesley Hills and their local UPS store. As mentioned last Monday, my laptop met an untimely demise (all right, it wasn't a complete demise, but it was close enough!), and it was necessary to mail the notebook in for repairs. This I accomplished as quickly as I could, and I can now say with confidence that it is on its way to Texas for a full recovery!
Week 7: July 8 - July 12
- Monday, 7/8: I must admit, waking up and coming into work after a four-day-long weekend was quite the challenge. Nevertheless, it was done, and as soon as everyone was back in the lab we were pumped and ready to go. Today, I decided that it was finally time to tackle the Twitter/GAE/HTML communication challenge. I had been putting it off all of last week but if it has to be done, it has to be done. And so I settled down to code this up. And while it wasn't as fruitful a day as I had hoped, I definitely learned a lot about Google App Engine, which I will definitely put into use later on.
- Tuesday, 7/9: Today, I continued my work on establishing the communication between Twitter, GAE, and our HTML page. After a full morning of research, I realized that I was in no better place than I was at yesterday, and that it was finally time to admit defeat - this was not something I could do on my own. As a result, I decided to contact one of my old professors from last semester who has a lot more experience with web programming, twitter, and google. After emailing her, I realized that to use the Twython api, I had to download several other packages as well, which I thought to be quite dumb - why didn't they just specify this on their api page? In any case, after that, I was finally able to get Twitter communicating with GAE!
- Wednesday, 7/10: Now that Twitter is communicating with GAE, it was time to get GAE communicating with our HTML page. This was no easier than my previous challenge, and I was quite the frustrated coder after two days of trying to get this to work. Like yesterday, I knew this wasn't something I could do by myself in a timely fashion, and thus I decided to visit Eni, my web mashups professor from last semester. Together, we were able to get the communication working, and I was absolutely ecstatic. From there on, it was just a matter of getting the message to show up in the correct place, and I was ready to tackle the challenge.
- Thursday, 7/11: Today, in the morning, we met with Orit, who checked in on our progress for both the project and our presentation tomorrow. We received some great advice on how to improve our powerpoint, as well as some direction on where we now want to take our project. After lunch, I continued to work on what I started yesterday - getting the message to show up in the correct div. This, however, proved to be so much more difficult than I had originally imagined. What was supposed to be a quick fix quickly consumed my entire day as I struggled with this task. In the end, with some help from Diana, I was able to discover where the problem was, and start working my way towards fixing it. It was a long day, but after continued adamance that I was going to beat this pest, I eventually figured it out. Success!
- Friday, 7/12: In the morning, Heather and I finished finalizing our presentation and then did a run-through with Consuelo. Having gone through the practice, we felt much more comfortable for the official talk at 12:30. Afterwards, we continued working on our project, and made a lot of progress! Heather had experimented with the idea of making the entire screen a canvas yesterday night, and today was able to perfect it. Meanwhile, I worked on some of the aesthetics of our project. Then, in the afternoon, the lab headed towards Old School Pizzeria for some dinner and fun!
Week 8: July 15 - July 19
- Monday, 7/15: Today, I added an intro page to our website which explains what our project is and what our goals are. More importantly, I worked on writing a parsing method that would correctly remove all special characters, and all hashtags (#) and mentions (@) from the twitter message. This is because special characters are not part of the codon dictionary, and would thus throw an error. I also worked on the transitions since often the workspace would change without waiting for the translation process to complete itself. Then, at the end of the day, Heather and I talked about our poster design and wrote up the abstract and design/implementation process.
- Tuesday, 7/16: In the morning, Heather and I prepared ourselves for the afternoon demo session to high school students. We went over what we would say, and then did a run-through with Consuelo. Afterwards, Heather worked on the drag and drop of bacteria, while I worked on improving the aesthetics of our website. At 2 pm, the high school students came and we ran them through the demo. We were a bit short on time, but overall it was a successful experience. Then, in the afternoon, I worked on writing code that would put all the messages we encode into DNA into the GAE datastore. This way, we will have a record of all the messages that are encoded.
- Wednesday, 7/17: This morning, Natalie Kuldell from the BioBuilder workshop visited our lab along with high school teacher Rebekah. Once here, all three teams gave presentations and live demos of their projects thus far. It was good practice, and I thought my demo with Heather went very well. Professor Kuldell really liked our application too, and that was definitely a confidence booster. In the afternoon, I set about fixing the dictionary display, which surprisingly turned out to be harder than I had imagined.
- Thursday, 7/18: Today we met with both Orit and Consuelo, who advised us that it was time to start focusing on the look and feel. In addition, it was time to start working on our poster as well, as we are aiming to have them printed out and ready by next Wednesday. As as result, Heather and I spent some time in the morning discussing possible themes, and then spent the afternoon working on our poster. With the general layout decided and all parts of our poster written, the lab went to Bikram Yoga for a night I will never forget - what an experience!
- Friday, 7/19: Today the HCI lab hosted a farewell party for our interns since it was their last day in the lab. All of them really grew on me so it was sad to say goodbye, but we'll be seeing them again at the poster session! The rest of the day was spent working on the two mockups that we will show Orit next week. For me, personally, this was a big challenge since I'm not very good at design. I'm much more the person who favors implementation once the vision is made, rather than coming up with that vision. But I worked it through. In the afternoon, the team went into Boston for some bonding time with BU. We spent a wonderful evening at Life Alive, and afterwards the HCI lab headed towards Veggie Galaxy for some internal lab fun. The food was delicious and I had a wonderful time!
Week 9: July 22 - July 26
- Monday, 7/22: Today Heather and I spent the bulk of the day working on our mockups since they are due tomorrow. In addition, we also spent a good chunk of time working on our poster, before we sent it to Consuelo to edit the font and overall theme. Although we didn't spend any time working on code today, we had a very productive day of design and styling.
- Tuesday, 7/23: This morning, Heather and I met with Consuelo to talk about our current state and goals for the week. For me, what was most important was setting up a Twitter queue. Although not initially a functionality we had planned to implement, we've come to realize its importance due to the possibility of our users not having a twitter. Thus, that's what I spent my afternoon working on, though I did work from home since I wasn't feeling my best. It definitely took some time, but ultimately I was successful in my venture. In addition, Consuelo gave me some great advice on using color effectively, so I spent some time at night refining the mockups for Orit tomorrow as well.
- Wednesday, 7/24: In the morning, Orit came to visit our team and Heather and I showed her our progress thus far. We began with the mockups we had created as possible themes. One was a clean and simple design with bursts of bright color, and the other was a very cool industrial, steampunk style. Orit liked certain aspects of both, so in the end we decided to combine the two for a new one altogether. After that, we showed her the state of our website and spent the rest of the afternoon working on some more functionality. For me, that meant adding more details to the twitter queue, such as a change in bg color on hover, and making the tweets clickable. By the end of the day, the hover was working, but I could not for the life of me get the tweets clickable. That was something I worked on until I literally couldn't keep my eyes open anymore, and had to call it quits until tomorrow.
- Thursday, 7/25: This morning I continued to work on making the tweets in the twitter queue clickable. However, no matter how hard I tried, all my efforts were in vain. Finally, after lunch, I decided to consult Diana, and together, we worked to figure out the problem was. In the end, it turns out that my code was actually perfectly fine - it just wasn't appropriate for my function since the html I wanted it to affect was not in the DOM - it was being created dynamically. After that, it was a quick fix, and I'm forever indebted to Diana for her absolute genius. (Debugging web programs is actually the worst). In any case, after that, I was finally able to move on to the parsing of the messages (to remove the special symbols), and to the displaying of the message at the top of the workspace. That I was able to do very efficiently, and after writing myself a reminder of my goals for tomorrow, I called it a night.
- Friday, 7/26: Today I took a break from the twitter queue and worked on the protocol panel that will go on the right side of our application. Then, I went back to the twitter queue and spent some more time cleaning up the code and adding to it. Finally, at the end of the day, Heather and I talked about our goals for the weekend, what our priorities were, and what we were each going to work on.
Week 10: July 29 - Aug 2
- Monday, July 29: Over the weekend I spent less time on the code and much more time working on the abstracts and poster. Since the public and technical abstracts were due today at 4, it was important that I got those done. In addition, since we're printing out our poster Wed night, I wanted to get a solid design in place for that as well. As for today, I spent a lot of time finishing up the twitter queue and working on CSS.
- Tuesday, July 30: Today I worked on updating the files in order to make use of the GAE datastore. Since our application requires that we store the encoded messages, we need way of retaining them even when the page is refreshed. Our best bet was using GAE's datastore, so that's what I tackled.
- Wednesday, July 31: Today I spent the bulk of my time continuing my work from yesterday on the python file and getting the messages into the "tank." Then, at the end of the day, Heather and I headed over to the library to print out our poster for tomorrow's presentation.
- Thursday, Aug 1: Today was the poster presentation! In the morning we came in and did some last minute coding to fix some functionality. Then it was time to move on to the preparation. At 2 the poster session began and we spent a wonderful 2 hours presenting and demonstrating our project to everyone who stopped by. For the most part, people were really excited, and it was great being able to show off all of our hard work - I definitely appreciate the experience! Then, to celebrate, the team went to Orit's house for a night of dinner and fun!
- Friday, Aug 2: Today was the big demo day! Heather and I came into work early in order to set up the cameras and to print out the questionnaires for the students to answer. We had three sessions throughout the morning with 4, 2, and 9 students respectively. Each group was given a pre-task questionnaire, and then a post-task questionnaire. As for our demo, we decided to do a quick powerpoint introduction to synthetic biology, followed by our application. Overall the students seemed to really enjoy our app, and we are eager to compile their responses!
 "
"
 Wellesley HCI iGEM 2013
Wellesley HCI iGEM 2013