|
|
| (41 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| | <html> | | <html> |
| - | <head> | + | <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,400italic,700,700italic' rel='stylesheet' type='text/css'> |
| - | <title>Untitled</title>
| + | <script type="text/javascript" src="https://raw.github.com/jy886/SCAU-China/master/jquery-1.7.2.min.js"></script> |
| - | <meta http-equiv="content-type" content="text/html; charset=utf-8" /> | + | |
| - | <link href="https://raw.github.com/jy886/SCAU-China/master/SCAU-China_mbcsmbmcp.css" type="text/css" rel="stylesheet" />
| + | <style type="text/css"> |
| - | </head>
| + | #top-section{ |
| - | <body>
| + | height:0px; |
| - | <ul id="mbmcpebul_table" class="mbmcpebul_menulist css_menu" style="width: 726px; height: 48px;">
| + | border: none; |
| - | <li class="topitem spaced_li"><div class="buttonbg" style="width: 71px;"><a href="https://2013.igem.org/Team:SCAU-China" class="button_1">Home</a></div></li>
| + | width:980px; |
| - | <li class="topitem spaced_li with_submenu"><div class="arrow buttonbg"><a class="button_2">Team</a></div>
| + | margin:0 auto; |
| - | <ul>
| + | padding:0 0 0 0; |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Team" title="">Members</a></li>
| + | background-color:#FFFFFF; |
| - | <li class="last_item"><a href="https://2013.igem.org/Team:SCAU-China/Attributions" title="">Attributions</a></li>
| + | overflow:hide;} |
| - | </ul></li>
| + | #p-logo{display:none;} |
| - | <li class="topitem spaced_li with_submenu"><div class="arrow buttonbg" style="width: 96px;"><a class="button_3">Project</a></div>
| + | #search-controls{display:none;} |
| - | <ul>
| + | #top{display:none;} |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Project" title="">Overview</a></li>
| + | .firstHeading{display:none;} |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/OPdegradation" title="">OP Degradation</a></li>
| + | #footer-box{display:none;} |
| - | <li><a href="2013.igem.org/Team:SCAU-China/Project/PNPsensor" title="">PNP Sensor</a></li>
| + | #catlinks{display:none;} |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/PNPdegradation" title="">PNP Degradation</a></li>
| + | #globalWrapper{position:absolute; top:0px;left:0px; width:100%; padding:0 0 0 0;margin:0 0 0 0;height:100%;} |
| - | <li class="last_item"><a href="https://2013.igem.org/Team:SCAU-China/Project/SuicideSystem" title="">Suicide System</a></li>
| + | #content{ |
| - | </ul></li>
| + | background-color:transparent; |
| - | <li class="topitem spaced_li with_submenu"><div class="arrow buttonbg" style="width: 101px;"><a>Results</a></div>
| + | border:none; |
| - | <ul>
| + | width:1200px; |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Modeling" title="">Modeling</a></li>
| + | height:auto; |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/Parts" title="">Biobricks</a></li>
| + | marign:0 auto; |
| - | <li class="last_item"><a href="https://2013.igem.org/Team:SCAU-China/Achievements" title="">Achievements</a></li>
| + | padding:0 0 0 0; |
| - | </ul></li>
| + | top:-40px; |
| - | <li class="topitem spaced_li"><div class="buttonbg" style="width: 74px;"><a href="https://2013.igem.org/Team:SCAU-China/Notebook" class="button_5">Notes</a></div></li>
| + | } |
| - | <li class="topitem spaced_li"><div class="buttonbg" style="width: 79px;"><a href="https://2013.igem.org/Team:SCAU-China/Safety" class="button_6">Safety</a></div></li>
| + | #bodyContent{ |
| - | <li class="topitem with_submenu"><div class="arrow buttonbg" style="width: 162px;"><a>Human Practice</a></div> | + | background-color:transparent; |
| - | <ul>
| + | border:none; |
| - | <li><a href="https://2013.igem.org/Team:SCAU-China/HP/Survey" title="">Survey</a></li>
| + | } |
| - | <li class="last_item"><a href="https://2013.igem.org/Team:SCAU-China/HP/Game" title="">Game</a></li>
| + | #siteSub{ |
| - | </ul></li>
| + | display:none; |
| - | </ul> | + | border:none; |
| - | <!-- Menus will work without this javascript file. It is used only for extra | + | } |
| - | effects, improved usability and compatibility with very old web browsers. -->
| + | #contentSub{ |
| - | <script type="text/javascript" src="https://raw.github.com/jy886/SCAU-China/master/SCAU-China_mbjsmbmcp.js"></script> | + | display:none; |
| | + | } |
| | + | |
| | + | #menubar { |
| | + | background-color:transparent; |
| | + | position: relative; |
| | + | float:left; |
| | + | white-space: nowrap; |
| | + | top:-6px; |
| | + | width: 490px; |
| | + | z-index: 5000; |
| | + | font-family: sans-serif; |
| | + | font-size: 80%; |
| | + | line-height: 1em; |
| | + | z-index:99; |
| | + | } |
| | + | |
| | + | .left-menu, .left-menu a { |
| | + | text-align: left; |
| | + | color:#999999; |
| | + | text-transform: lowercase; |
| | + | } |
| | + | |
| | + | .left-menu:hover { |
| | + | color: #F4A460; |
| | + | background-color:transparent; |
| | + | } |
| | + | |
| | + | .right-menu{width:400px; float:right} |
| | + | .right-menu, .right-menu a { |
| | + | right: 0px; |
| | + | text-align: right; |
| | + | color: #999999; |
| | + | } |
| | + | #menubar ul { |
| | + | color: #999999; |
| | + | list-style: none; |
| | + | } |
| | + | #menubar li { |
| | + | display: inline; |
| | + | position: relative; |
| | + | cursor: pointer; |
| | + | padding-left: 0px; |
| | + | padding-right: 0px; |
| | + | } |
| | + | .left-menu li a { |
| | + | padding: 0px 10px 0px 0px; |
| | + | } |
| | + | .left-menu .selected { |
| | + | # color: #999999; |
| | + | } |
| | + | #.left-menu .selected:hover { |
| | + | # color: #999999; |
| | + | #} |
| | + | |
| | + | .left-menu:hover a { |
| | + | color: #999999;; |
| | + | } |
| | + | |
| | + | .left-menu li a:hover { |
| | + | color: #F4A460; |
| | + | text-decoration: underline; |
| | + | } |
| | + | |
| | + | |
| | + | .right-menu li { |
| | + | # background-color:transparent; |
| | + | } |
| | + | .right-menu li a { |
| | + | padding: 0px 15px 0px 0px; |
| | + | color: #999999;; |
| | + | background-color: transparent; |
| | + | } |
| | + | .right-menu li a:hover { |
| | + | color: #F4A460; |
| | + | text-decoration: underline; |
| | + | } |
| | + | |
| | + | |
| | + | /* Logo */ |
| | + | |
| | + | #logo a {height:26px;padding:80px 0 20px;margin:0;} |
| | + | /* Links */ |
| | + | a, a:visited {color:#3294a6;text-decoration:none;} |
| | + | a:hover, .widget ul a:hover {color:#3294a6;text-decoration:underline;} |
| | + | /* Theme Color */ |
| | + | #header-top, h3.deco span.inner, #footer, .post-format, #commentform #submit, .flex-direction-nav li a:hover, .overlay .caption span, #portfolio-sort a.active {background: #3294a6;} |
| | + | .post-format {background-color: #3294a6;} |
| | + | #portfolio-sort li a, #primary-nav ul li a:hover, #primary-nav ul li:hover, #primary-nav ul li.sfHover a, #primary-nav ul li.current-cat a, #primary-nav ul li.current_page_item a, #primary-nav ul li.current-menu-item a {color:#3294a6 !important;} |
| | + | |
| | + | /* Clearfix */ |
| | + | .clearfix{*zoom:1;}.clearfix:before,.clearfix:after{display:table;content:"";}.clearfix:after{clear:both;} |
| | + | /* Responsive Images */ |
| | + | img, object, embed {max-width: 100%;height: auto;} |
| | + | img {-ms-interpolation-mode: bicubic;} |
| | + | #map_canvas img, .map_canvas img {max-width: none!important;} |
| | + | |
| | + | /* =Document Setup */ |
| | + | |
| | + | html {background: #e6e6e6 url("https://static.igem.org/mediawiki/2013/1/1c/Scau_bg.gif") repeat;} |
| | + | body { |
| | + | font: 13px/24px 'Open Sans',Helvetica, Arial, sans-serif; |
| | + | color: #666; |
| | + | background: -moz-linear-gradient(top, rgba(0,0,0,0.05) 0%, rgba(0,0,0,0) 300px); |
| | + | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.05)), color-stop(300px,rgba(0,0,0,0))); |
| | + | background: -webkit-linear-gradient(top, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 300px); |
| | + | background: -o-linear-gradient(top, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 300px); |
| | + | background: -ms-linear-gradient(top, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 300px); |
| | + | background: linear-gradient(top, rgba(0,0,0,0.05) 0%,rgba(0,0,0,0) 300px); |
| | + | text-align: justify; |
| | + | } |
| | + | a { |
| | + | text-decoration:none; |
| | + | outline:0; |
| | + | -webkit-transition-property:background color; |
| | + | -webkit-transition-duration:.12s; |
| | + | -webkit-transition-timing-function:ease-out; |
| | + | -moz-transition-property:background color; |
| | + | -moz-transition-duration:.12s; |
| | + | -moz-transition-timing-function:ease-out; |
| | + | -o-transition-property:background color; |
| | + | -o-transition-duration:.12s; |
| | + | -o-transition-timing-function:ease-out; |
| | + | transition-property:background color; |
| | + | transition-duration:.12s; |
| | + | transition-timing-function:ease-out;} |
| | + | a:hover {color:#222;cursor:pointer;} |
| | + | |
| | + | /* Headings */ |
| | + | h1, h2, h3, h4, h5, h6 {font-weight:bold; margin: 0 0 10px; color:#3a3a40;} |
| | + | .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {margin: 0 0 20px;} |
| | + | .entry-content h1 {font-size: 22px;line-height: 28px;} |
| | + | .entry-content h2 {font-size: 18px;line-height: 26px;} |
| | + | .entry-content h3 {font-size: 16px;line-height: 26px;} |
| | + | .entry-content h4 {font-size: 14px;line-height: 24px;} |
| | + | .entry-content h5 {font-size: 13px;line-height: 22px;} |
| | + | .entry-content h6 {font-size: 12px;line-height: 20px;} |
| | + | |
| | + | /* Page Structure */ |
| | + | #site-container { |
| | + | margin: 0 auto; |
| | + | background:#fff; |
| | + | width: 960px; |
| | + | padding:0 25px; |
| | + | box-shadow:0 0 10px rgba(0,0,0,0.1);} |
| | + | #content1 {float:left;width: 670px;margin:0 45px 0 0;} |
| | + | #content1.fullwidth {width:100%;float:none;margin:0;} |
| | + | #sidebar {float:left;width:195px;font-size:12px;margin:10px 0 0;} |
| | + | #primary {padding:0 25px;} |
| | + | |
| | + | /* Header */ |
| | + | #header {background: url("https://static.igem.org/mediawiki/2013/a/ab/SCAU-Doubleborder.gif") repeat-x bottom;margin:0 0 10px;} |
| | + | #header #logo {float:left;padding:50px 0 0;margin:0 0 -2px; float:left;} |
| | + | #header #logo h1 {margin:0;font-size: 32px;} |
| | + | #header #logo, #header #logo a { |
| | + | font-size: 32px; |
| | + | color:#1a1a1a; |
| | + | text-decoration:none; |
| | + | text-transform:uppercase; |
| | + | font-weight: bold; |
| | + | letter-spacing: -1px;} |
| | + | #header #logo img {display:block;} |
| | + | #header-top { |
| | + | color:#fff; |
| | + | padding:5px 10px; |
| | + | font-size:12px;} |
| | + | #header-top .left {float:left;} |
| | + | |
| | + | /* Page Header */ |
| | + | #page-header {background: url("https://static.igem.org/mediawiki/2013/a/ab/SCAU-Doubleborder.gif") repeat-x bottom; margin:0 0 20px; padding:0 15px 20px; position:relative;} |
| | + | #page-header h1, #page-header strong {font-size: 26px;margin:0 0 5px;letter-spacing:-1px;color:#262626;font-decoration:none;border-bottom: 0px solid rgb(170, 170, 170);} |
| | + | #page-header p { |
| | + | margin:0; |
| | + | color: #8C8C8C; |
| | + | font-size: 14px;} |
| | + | #page-header .navigation {float:right;} |
| | + | |
| | + | /* Footer */ |
| | + | #footer { |
| | + | padding: 25px; |
| | + | margin: 15px 0 0; |
| | + | color: #fff; |
| | + | font-size: 12px; |
| | + | } |
| | + | #footer a {color:#fff;border-bottom:1px dotted #fff} |
| | + | #footer a:hover {border-bottom:none;} |
| | + | #footer-widgets {list-style:none;padding:0;margin:0 -25px 0 0;} |
| | + | #footer-widgets .widget {float:left;width:286px;margin:0 25px 0 0;} |
| | + | #footer-widgets .widget h4 { |
| | + | background: none; |
| | + | color: #fff; |
| | + | border-bottom: none; |
| | + | padding: 0; |
| | + | margin-top: 0; |
| | + | margin-right: 0; |
| | + | margin-bottom: 10px; |
| | + | margin-left: 0; |
| | + | } |
| | + | #footer-widgets .widget .div { |
| | + | background:#fff; |
| | + | height:1px; |
| | + | width:50px; |
| | + | display:block; |
| | + | margin:0 0 15px;} |
| | + | #footer-bottom { |
| | + | background:#1a1a1a; |
| | + | padding:20px 25px; |
| | + | margin:0; |
| | + | line-height: 10px; |
| | + | color:#fafafa; |
| | + | font-size:11px;} |
| | + | #footer-bottom #footer-nav {float:left;} |
| | + | #footer-nav ul {margin:2px 0 0;padding:0;list-style:none;} |
| | + | #footer-nav li { |
| | + | float:left; |
| | + | margin:0 10px 0 0; |
| | + | padding:0 10px 0 0; |
| | + | border-right: 1px dotted #8c8e91; |
| | + | line-height: 5px;} |
| | + | #footer-nav li:last-child {border-right:none;} |
| | + | #footer-nav li a {border-bottom:none;color:#fff;} |
| | + | #footer-bottom a {color:#fff;font-size:12px;border-bottom:1px dotted #fafafa;} |
| | + | #footer-bottom a:hover {border-bottom:1px solid #fff;text-decoration:none;} |
| | + | #footer-bottom #copyright {float:right;font-size:11px;} |
| | + | |
| | + | /* =Navigation & Menus */ |
| | + | |
| | + | #primary-nav { float:right;margin: 90px 0 0;padding:0;} |
| | + | #primary-nav ul {list-style: none outside none;margin: 0;padding: 0;} |
| | + | #primary-nav ul a { |
| | + | display: block; |
| | + | position: relative; |
| | + | color: #3A3A40; |
| | + | line-height: 18px; |
| | + | text-decoration:none; |
| | + | text-transform:uppercase; |
| | + | height: 32px;} |
| | + | #primary-nav ul a.sf-with-ul {padding-right:15px;} |
| | + | #primary-nav ul li {float: left;position: relative;z-index: 40;margin-left: 30px;} |
| | + | #primary-nav ul li:hover {visibility: inherit;} |
| | + | #primary-nav ul li:hover ul, #primary-nav ul li.sfHover ul {left: -1px;top: 20px;z-index: 99;} |
| | + | #primary-nav ul li:hover li ul, #primary-nav ul li.sfHover li ul, #primary-nav ul li li:hover li ul, #primary-nav ul li li.sfHover li ul, #primary-nav ul li li li:hover li ul, #primary-nav ul li li li.sfHover li ul {top: -9999em;} |
| | + | #primary-nav ul li li:hover ul, #primary-nav ul li li.sfHover ul, #primary-nav ul li li li:hover ul, #primary-nav ul li li li.sfHover ul, #primary-nav ul li li li li:hover ul, #primary-nav ul li li li li.sfHover ul {left: 180px;top: -12px;} |
| | + | #primary-nav ul li a:hover, #primary-nav ul li:hover, #primary-nav ul li.sfHover a, #primary-nav ul li.current-cat a, #primary-nav ul li.current_page_item a, #primary-nav ul li.current-menu-item a {text-decoration: none;} |
| | + | #primary-nav ul ul { |
| | + | background: #fff; |
| | + | border: 1px solid #E0E0E0; |
| | + | box-shadow: 2px 2px 0 rgba(0, 0, 0, 0.05); |
| | + | margin: 10px 0 0; |
| | + | padding: 4px 0; |
| | + | position: absolute; |
| | + | top: -9999em; |
| | + | width: 180px; |
| | + | border-radius: 1px; |
| | + | -moz-border-radius: 1px; |
| | + | -webkit-border-radius: 1px;} |
| | + | #primary-nav ul ul li {background: none;float: none;width: 100%;margin:0;} |
| | + | #primary-nav ul ul li:last-child {border-bottom: medium none;} |
| | + | #primary-nav ul ul li a { |
| | + | font-size: 11px; |
| | + | font-weight: normal; |
| | + | color:#808080; |
| | + | display: block; |
| | + | padding: 8px 4px; |
| | + | margin: 0 10px; |
| | + | height: 18px; |
| | + | border-bottom: 1px dotted #ccc;} |
| | + | #primary-nav ul ul li:last-child a {border-bottom:0;} |
| | + | #primary-nav .sf-sub-indicator { |
| | + | display:inline; |
| | + | padding:0; |
| | + | margin:0; |
| | + | border:none; |
| | + | position:absolute; |
| | + | right:0; |
| | + | top:0; } |
| | + | #primary-nav ul ul .sf-sub-indicator {right: 10px;top: 9px;} |
| | + | #primary-nav ul li.sfHover ul a {color: #444 !important;} |
| | + | #primary-nav ul li.sfHover ul a:hover {color: #444 !important;} |
| | + | #primary-nav select {display:none;} |
| | + | |
| | + | /* =Homepage */ |
| | + | #callout {padding:0;float:left;margin:0 30px 0 0;width:300px;} |
| | + | #callout h2 {font-size:38px;font-weight:bold;line-height:38px;margin:0 0 10px;text-transform:uppercase;letter-spacing:-2px;color:#212126;border-bottom: 0px solid rgb(170, 170, 170);} |
| | + | #callout h3 { |
| | + | font-size:18px; |
| | + | font-weight:normal; |
| | + | color:#8c8c8c; |
| | + | font-style:italic; |
| | + | font-size:center;} |
| | + | #home-portfolio ul, #home-blog ul, #home-blocks ul {list-style:none;padding:0;margin: 0 -15px 20px 0;} |
| | + | #home-portfolio li {float:left;margin:0 15px 10px 0;width:216px;text-align:center;} |
| | + | #home-portfolio .entry-content p {margin:0;} |
| | + | #home-portfolio .entry-title, #home-blog .entry-title {margin:0;} |
| | + | #home-portfolio .entry-title, #home-portfolio .entry-title a, #home-blog .entry-title, #home-blog .entry-title a {font-weight:bold;color: #3A3A40;font-size: 14px;line-height: 18px;} |
| | + | #home-blog li, #home-blocks li { |
| | + | float:left; |
| | + | margin:0 15px 15px 0; |
| | + | padding:0; |
| | + | width:216px; |
| | + | font-size:12px; |
| | + | border:none;} |
| | + | #home-blog .entry-title { margin: 0 0 10px;} |
| | + | #home-blog .entry-thumb-placeholder {height: 172px;margin: 0 0 10px;width: 100%;} |
| | + | h3.deco { |
| | + | display:block; |
| | + | background: url("https://static.igem.org/mediawiki/2013/a/ab/SCAU-Doubleborder.gif") repeat-x center; |
| | + | margin:0 -25px 20px; |
| | + | text-align:center; |
| | + | text-transform:uppercase; |
| | + | font-weight:normal; |
| | + | clear: both; |
| | + | font-size: 13px;} |
| | + | h3.deco span.outer {background:#fff;} |
| | + | h3.deco span.inner { |
| | + | padding:2px 10px; |
| | + | margin:0 10px; |
| | + | color:#fff;} |
| | + | |
| | + | #sponsor1{float:left;} |
| | + | #sponsor2{float:right;} |
| | + | </style> |
| | + | |
| | + | <body id="body" class="home"> |
| | + | |
| | + | <!-- #site-container --> |
| | + | <div id="site-container"> |
| | + | |
| | + | <!-- #header-top --><!-- /#header-top --> |
| | + | |
| | + | <!-- #header --> |
| | + | <header id="header" class="clearfix"> |
| | + | <!-- #logo --> |
| | + | <div id="logo"> |
| | + | <a> <img src="https://static.igem.org/mediawiki/2013/6/65/SCAU-china_logo_.png"> </a> |
| | + | </div> |
| | + | <div id="logo"> |
| | + | <a> <img src="https://static.igem.org/mediawiki/2013/7/74/SCAU-China_igemlogo.png"> </a> |
| | + | </div> |
| | + | <!-- /#logo --> |
| | + | <!-- #primary-nav --> |
| | + | <nav id="primary-nav" role="navigation" class="clearfix"> |
| | + | <ul id="menu-primary-nav" class="nav sf-menu clearfix"> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China" >Home</a></li> |
| | + | <li><a href="#">Team</a> |
| | + | <ul class="sub-menu"> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Team" >Members</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Attributions" >Attributions</a></li> |
| | + | </ul> |
| | + | </li> |
| | + | <li class="current-menu-item"><a href="#">Project</a> |
| | + | <ul class="sub-menu"> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Project" >Overview</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/OPdegradation" >OP Degradation</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/PNPsensor" >PNP Sensor</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/PNPdegradation" >PNP Degradation</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Project/SuicideSystem" >Suicide System</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Notebook">Notes</a></li> |
| | + | </ul> |
| | + | </li> |
| | + | <li><a href="#">Results</a> |
| | + | <ul class="sub-menu"> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Parts" >Biobricks</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Achievements" >Achievements</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/Safety" >Safety</a></li> |
| | + | </ul> |
| | + | </li> |
| | + | <li><a href="#">Human Practice</a> |
| | + | <ul class="sub-menu"> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/HP/Survey">Survey</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/HP/Communication">Communication</a></li> |
| | + | <li><a href="https://2013.igem.org/Team:SCAU-China/HP/Game">card Game</a></li> |
| | + | </ul> |
| | + | </li> |
| | + | </ul> |
| | + | </nav> |
| | + | <!-- #primary-nav --> |
| | + | |
| | + | </header> |
| | + | |
| | + | <!-- #page-header --> |
| | + | <div id="page-header"> |
| | + | <h1>OP Degradation</h1> |
| | + | <p>Degradation of Parathion into PNP</p> |
| | + | </div> |
| | + | |
| | + | <!-- #primary --> |
| | + | <div id="primary" class="clearfix"> |
| | + | <section id="content1" role="main" class="clearfix fullwidth"> |
| | + | <p style="word-break:break-all"> As there are no genes that can react to parathion specially, we need to degrade parathion firstly and then using biosensor to sense its product p-nitrophenol (PNP). The bacterial organophosphorus hydrolase enzyme hydrolyzes and detoxifies a broad range of toxic organophosphate pesticides by cleaving the various phosphorus-ester bonds. In the first part, we needed to use these enzymes to degrade parathion into PNP. </p> |
| | + | <center><p><img src="https://static.igem.org/mediawiki/2013/a/a3/SCAU-CHINA_1.jpg"></p></center> |
| | + | <center><font size=-2>Parathion Degradation Pathway</font></center> |
| | + | <p style="word-break:break-all"> As we search the registry of parts, we found a part that is related to our project: BBa_K215090 (OpdA). But we hoped to obtain various enzymes and display them onto the membrane using ice nucleation protein to construct an effective degradation system, so we decided to test another organophosphorus hydrolysis from Flavobacterium sp. </p> |
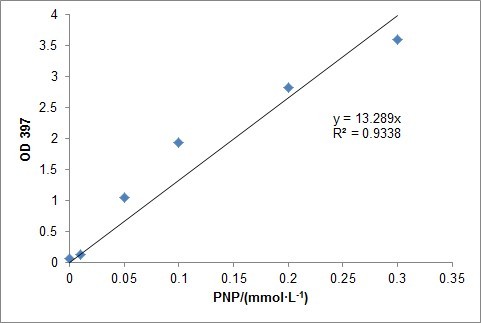
| | + | <p style="word-break:break-all"> PNP has a strong absorbance at 397nm. Naturally, absorbance at 397nm can be measured to test the efficiencies of parathion degradation.At first, a standard curve which reflected the relationship between PNP concentration and absorbance at 397nm was required and we quickly drew it by setting a PNP concentration gradient and testing their absorbance. </p> |
| | + | <center><p><img src="https://static.igem.org/mediawiki/2013/6/6b/SCAU-CHINA_Chart1.jpg"></p></center> |
| | + | <center><font size=-2>PNP Abosorbance Curve</font></center> |
| | + | <p style="word-break:break-all"> And then, we transformed opd into E.coli and tested their function. As our expectation, the result showed that under the function of these gene, parathion successfully degraded into PNP and DEP. </p> |
| | + | <center><p><img src="https://static.igem.org/mediawiki/2013/0/0a/SCAU-CHINA_Chart2.jpg"></p></center> |
| | + | <center><font size=-2>Efficiency of OPH</font></center> |
| | + | <p style="word-break:break-all"> However,to standardize opd gene, we must mutate three sites. We do not have enough experiment time, so we have not standardize this part yet.</p> |
| | + | </section> |
| | + | </div> |
| | + | |
| | + | <!-- #footer-bottom --> |
| | + | <footer id="footer-bottom" class="clearfix"> |
| | + | <nav id="footer-nav"> |
| | + | <ul class="nav-footer"> |
| | + | <li>If you can't browse, please use Chrome or Firefox.</li> |
| | + | </ul> |
| | + | </nav> |
| | + | <div id="copyright">iGEM 2013 SCAU-China</div> |
| | + | </footer> |
| | + | <!-- /#footer-bottom --> |
| | + | |
| | + | </div> |
| | + | <!-- /#container --> |
| | + | <script> |
| | + | var getElementsByClassName=function(a,b,c){if(document.getElementsByClassName){getElementsByClassName=function(a,b,c){c=c||document;var d=c.getElementsByClassName(a),e=b?new RegExp("\\b"+b+"\\b","i"):null,f=[],g;for(var h=0,i=d.length;h<i;h+=1){g=d[h];if(!e||e.test(g.nodeName)){f.push(g)}}return f}}else if(document.evaluate){getElementsByClassName=function(a,b,c){b=b||"*";c=c||document;var d=a.split(" "),e="",f="http://www.w3.org/1999/xhtml",g=document.documentElement.namespaceURI===f?f:null,h=[],i,j;for(var k=0,l=d.length;k<l;k+=1){e+="[contains(concat(' ', @class, ' '), ' "+d[k]+" ')]"}try{i=document.evaluate(".//"+b+e,c,g,0,null)}catch(m){i=document.evaluate(".//"+b+e,c,null,0,null)}while(j=i.iterateNext()){h.push(j)}return h}}else{getElementsByClassName=function(a,b,c){b=b||"*";c=c||document;var d=a.split(" "),e=[],f=b==="*"&&c.all?c.all:c.getElementsByTagName(b),g,h=[],i;for(var j=0,k=d.length;j<k;j+=1){e.push(new RegExp("(^|\\s)"+d[j]+"(\\s|$)"))}for(var l=0,m=f.length;l<m;l+=1){g=f[l];i=false;for(var n=0,o=e.length;n<o;n+=1){i=e[n].test(g.className);if(!i){break}}if(i){h.push(g)}}return h}}return getElementsByClassName(a,b,c)}, |
| | + | dropdowns = getElementsByClassName( 'dropdown-menu' ); |
| | + | for ( i=0; i<dropdowns.length; i++ ) |
| | + | dropdowns[i].onchange = function(){ if ( this.value != '' ) window.location.href = this.value; } |
| | + | </script> |
| | + | <script type="text/javascript" src="https://raw.github.com/jy886/SCAU-China/master/functions.js"></script> |
| | + | <script type="text/javascript" src="https://raw.github.com/jy886/SCAU-China/master/jquery.flexslider-min.js"></script> |
| | </body> | | </body> |
| | </html> | | </html> |



 "
"

