|
|
| (95 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | == <center> Bee. coli </center> ==
| + | {{:Team:NYMU-Taipei/Frontpage}} |
| | | | |
| - | ''' <center> To Bee Or Not To Be </center> '''
| + | ==Overview of 2013 NYMU iGEM Team Project== |
| | | | |
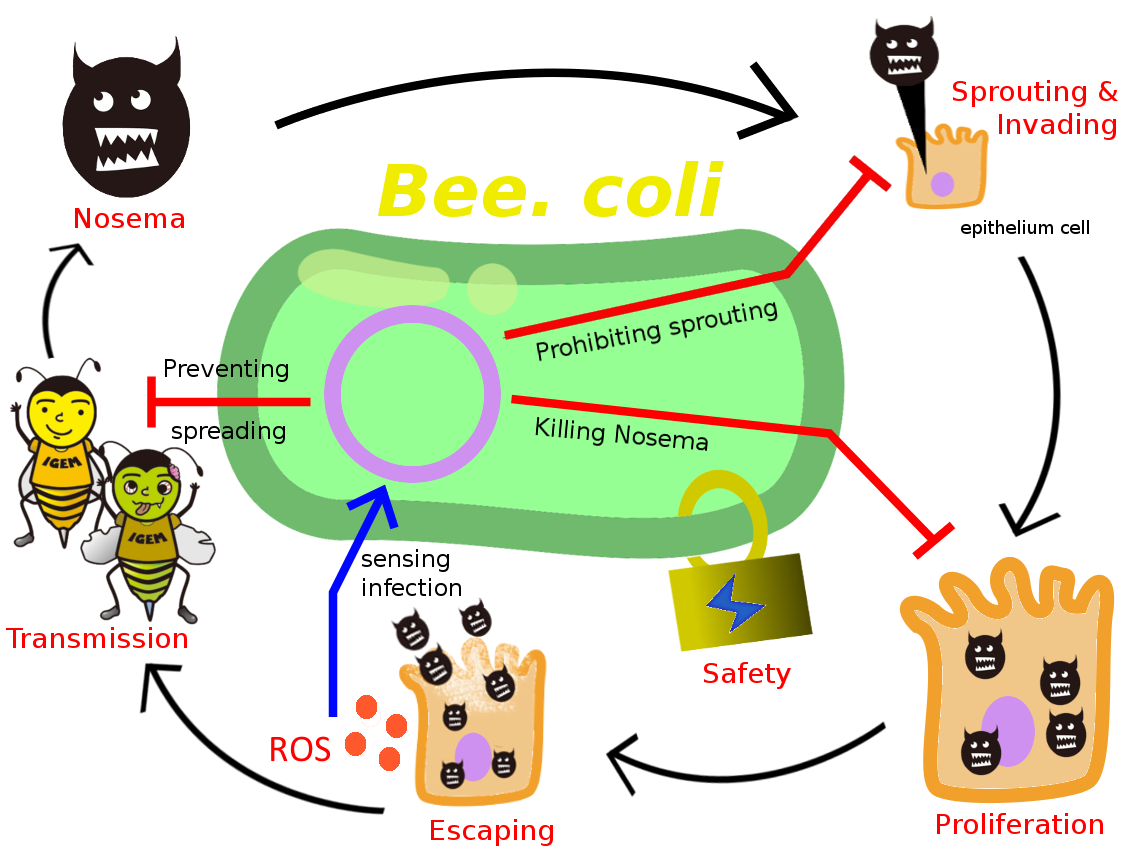
| | + | To save bees from ''Nosema ceranae'' infection, the culprit of colony collapse disorder (CCD), NYMU-Taipei iGEM team has created the so-called ''Bee. coli'' from ''Escherichia coli'' MG1655, which naturally resides in bees. The ''Bee. coli'' is designed to work successively as follows: (1) ''Bee. coli'' continuously secretes mannosidase to inhibit the sprouting of N. ceranae spores. (2) if the bee is infected with ''N. ceranae'', the fungus-killing-circuit with a positive feedback design will be turned on to wipe out ''N. ceranae''. (3) if these designer weapons should fail to conquer ''N. ceranae'', a bee-suicide-operon will be activated to kill the infected bees but save their companions. |
| | | | |
| | + | Besides, a light-inducible lysis system is created to ensure our ''Bee. coil'' only lives inside of the bee. In addition, we have used encapsulation as the method to send our ''Bee. coli'' into the bee. Since the capsule will only dissolve in a bee’s gut, our ''Bee. coli'' will not wantonly spread out. |
| | | | |
| - | <!--
| + | [[File:NYMU_project_overview.png|900px|center|link=https://2013.igem.org/Team:NYMU-Taipei/Project/Overview]] |
| | + | ==[https://2013.igem.org/Jamborees-Asia Our 2013 iGEM Awards]== |
| | + | [[File:i'm the winner.png|right|200px]] |
| | + | ===☆ Finalist=== |
| | | | |
| - | {{Team:Calgary/MainHeader}}
| + | ===☆ 1st runner up=== |
| | | | |
| - | <html>
| + | ===☆ Best Presentation=== |
| | | | |
| - | Completed: Epic Box and all rollovers associated with the box.
| + | ===☆ Best Parts Collection=== |
| - | Change text in Epic Box to each icon.
| + | |
| | | | |
| - | To do: Finish main page
| + | ===☆ Most Improved Registry Part=== |
| | | | |
| - | <head>
| + | ===☆ Best New BioBrick Part or Device, Engineered=== |
| - | CSS styles: global
| + | |
| - | <link rel='stylesheet' type='text/css' href="https://2012.igem.org/Team:Calgary/static/basicpageglobal.css?action=raw&ctype=text/css" />
| + | |
| | | | |
| - | <style>
| + | [[File:NYMU_we're_the_winnner.png|800px|center]] |
| - | /*======
| + | |
| - | Desktop Styling
| + | |
| - | ======*/
| + | |
| - |
| + | |
| - | /***Body styling***/
| + | |
| - | h1{
| + | |
| - | font-size: 2.5em;
| + | |
| - | }
| + | |
| - | h2{
| + | |
| - | font-size: 1.8em;
| + | |
| - | }
| + | |
| | | | |
| - | #box1{
| + | ==List of Our Experimental Accomplishments== |
| - | width: 968px;
| + | [https://2013.igem.org/Team:NYMU-Taipei/Experiment/Wet_Lab ✓ 23 new BioBricks to part registry] |
| - | margin-top: -8px;
| + | |
| - | background: threedface;
| + | |
| - | float: left;
| + | |
| - | padding-bottom: 20px;
| + | |
| - | margin-bottom: 13px;
| + | |
| - | }
| + | |
| - | #box1 h2{
| + | |
| - | padding: 20px 20px 20px 20px;
| + | |
| - | }
| + | |
| - | #box1 p{
| + | |
| - | padding: 0px 20px 0px 20px;
| + | |
| - | font-size: 1.1em;
| + | |
| - | }
| + | |
| | | | |
| - | #FredOscarFlag{
| + | [https://2013.igem.org/Team:NYMU-Taipei/Project/Enter ✓ A way to transport genetic modified ''E. coli''] |
| - | display: block;
| + | |
| - | float: left;
| + | |
| - | width: 250px;
| + | |
| - | height: 274px;
| + | |
| - | background: url('https://static.igem.org/mediawiki/2012/0/0b/UCalgary2012_FRED_and_OSCAR_Main_Page.png');
| + | |
| - | background-position: top;
| + | |
| - | margin: 15px;
| + | |
| - | }
| + | |
| - | #FredOscarFlag:hover{
| + | |
| - | background-position: bottom;
| + | |
| - | }
| + | |
| - |
| + | |
| | | | |
| - | #box2{
| + | [https://2013.igem.org/Team:NYMU-Taipei/Project/safe ✓ A light-induced lysis system for safety] |
| - | width: 968px;
| + | |
| - | background: #C68DD8;
| + | |
| - | float: left;
| + | |
| - | margin-bottom: 13px;
| + | |
| - | }
| + | |
| - | #box2 h2{
| + | |
| - | padding: 20px 20px 20px 20px;
| + | |
| - | color: white;
| + | |
| - | }
| + | |
| - | #box2 p{
| + | |
| - | padding: 0px 20px 0px 20px;
| + | |
| - | font-size: 1.1em;
| + | |
| - | color: white;
| + | |
| - | }
| + | |
| - | #box2 img{
| + | |
| - | float: left;
| + | |
| - | margin: 15px;
| + | |
| - | height: 110px;
| + | |
| - | }
| + | |
| - | #box2:hover{
| + | |
| - | background: #D79EE9;
| + | |
| - | }
| + | |
| - |
| + | |
| - | /***positioning of elements in ZE EPIC BOX***/ | + | |
| - | #epicbox{
| + | |
| - | margin-top: 4px;
| + | |
| - | }
| + | |
| | | | |
| - | #boximgcontainer{
| + | [https://2013.igem.org/Team:NYMU-Taipei/Project/Inhibition/Sensor ✓ The improvement of BioBrick Part AhpCp] |
| - | float: left;
| + | |
| - | width: 644px;
| + | |
| - | height: 655px;
| + | |
| - | }
| + | |
| - | #boximgcontainer div{
| + | |
| - | float: left;
| + | |
| - | position: relative;
| + | |
| - | }
| + | |
| - | #orangebox{
| + | |
| - | margin-bottom: 4px;
| + | |
| - | }
| + | |
| - | #orangebox .imgbox{
| + | |
| - | width: 644px;
| + | |
| - | height: 215px;
| + | |
| - | top: 108px;
| + | |
| - | background: #F6A82D;
| + | |
| - | margin-bottom: 4px;
| + | |
| - | }
| + | |
| - | .oblank{
| + | |
| - | width: 644px;
| + | |
| - | height: 104px;
| + | |
| - | background: #FFE485;
| + | |
| - | position: relative;
| + | |
| - | top: -219px;
| + | |
| - | }
| + | |
| - | #orangebox:hover .oblank, .oblank:hover{
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | #orangebox .iconcontainer{
| + | |
| - | position: relative;
| + | |
| - | display: none;
| + | |
| - | left: auto;
| + | |
| - | top: -219px;
| + | |
| - | }
| + | |
| - | .iconbox div, .iconbox{
| + | |
| - | width: 104px;
| + | |
| - | height: 104px;
| + | |
| - | margin-right: 4px;
| + | |
| - | }
| + | |
| - | a.obox1 div{
| + | |
| - | background: #FFD35A;
| + | |
| - | }
| + | |
| - | a.obox2 div{
| + | |
| - | background: #FECC44;
| + | |
| - | }
| + | |
| - | a.obox3 div{
| + | |
| - | background: #F8C22E;
| + | |
| - | }
| + | |
| - | a.obox4 div{
| + | |
| - | background: #F8B32E;
| + | |
| - | }
| + | |
| - | a.obox5 div{
| + | |
| - | background: #F6A82D;
| + | |
| - | }
| + | |
| - | a.obox6 div{
| + | |
| - | background: #F39808;
| + | |
| - | margin-right: 0;
| + | |
| - | }
| + | |
| - | #orangebox div:hover, #orangebox div.iconbox:hover div{
| + | |
| - | background: #FFE44F;
| + | |
| - | }
| + | |
| - | #orangebox:hover .iconcontainer{
| + | |
| - | display: block;
| + | |
| - | background: transparent;
| + | |
| - | }
| + | |
| - |
| + | |
| - |
| + | |
| - | #greenbox .imgbox{
| + | |
| - | width: 320px;
| + | |
| - | height: 215px;
| + | |
| - | background: #58CD45;
| + | |
| - | }
| + | |
| - | .gblank{
| + | |
| - | width: 320px;
| + | |
| - | height: 104px;
| + | |
| - | background: #B6FFA3;
| + | |
| - | position: relative;
| + | |
| - | top: 219px;
| + | |
| - | left: -320px;
| + | |
| - | }
| + | |
| - | #greenbox .iconcontainer{
| + | |
| - | position: relative;
| + | |
| - | margin-top: 4px;
| + | |
| - | left: -999em;
| + | |
| - | z-index: 1;
| + | |
| - | }
| + | |
| - | a.gbox1 div{
| + | |
| - | background: #72E85B;
| + | |
| - | }
| + | |
| - | a.gbox2 div{
| + | |
| - | background: #5BCD45;
| + | |
| - | }
| + | |
| - | a.gbox3 div{
| + | |
| - | background: #4CC035;
| + | |
| - | }
| + | |
| - | a.gbox4 div{
| + | |
| - | background: #44AF2F;
| + | |
| - | }
| + | |
| - | #greenbox div:hover, #greenbox div.iconbox:hover div{
| + | |
| - | background: #94FF7D;
| + | |
| - | z-index: 99; /*hovers are not overridden by OSCAR boxes*/
| + | |
| - | }
| + | |
| - | #greenbox:hover .gblank, .gblank:hover{
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | #greenbox:hover .iconcontainer{
| + | |
| - | left: auto;
| + | |
| - | background: transparent;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #bluebox{
| + | |
| - | position: relative;
| + | |
| - | top: -323px;
| + | |
| - | left: 320px;
| + | |
| - | }
| + | |
| - | #bluebox .imgbox{
| + | |
| - | width: 320px;
| + | |
| - | height: 215px;
| + | |
| - | background: #5BB5E8;
| + | |
| - | margin-left: 4px;
| + | |
| - | }
| + | |
| - | .bblank{
| + | |
| - | width: 320px;
| + | |
| - | height: 104px;
| + | |
| - | background: #C5F0F0;
| + | |
| - | position: relative;
| + | |
| - | top: 219px;
| + | |
| - | left: -320px;
| + | |
| - | z-index: 0;
| + | |
| - | }
| + | |
| - | #bluebox .iconcontainer{
| + | |
| - | position: relative;
| + | |
| - | margin-top: 4px;
| + | |
| - | left: -999em;
| + | |
| - | z-index: 0;
| + | |
| - | }
| + | |
| - | a.bbox1 div{
| + | |
| - | background: #1574AA;
| + | |
| - | }
| + | |
| - | a.bbox2 div{
| + | |
| - | background: #2580B3;
| + | |
| - | }
| + | |
| - | a.bbox3 div{
| + | |
| - | background: #3285B4;
| + | |
| - | }
| + | |
| - | a.bbox4 div{
| + | |
| - | background: #4292BF;
| + | |
| - | }
| + | |
| - | a.bbox5 div{
| + | |
| - | background: #50A2D0;
| + | |
| - | }
| + | |
| - | a.bbox6 div{
| + | |
| - | background: #5BB5E8;
| + | |
| - | margin: 0;
| + | |
| - | }
| + | |
| - | #bluebox div:hover, #bluebox .iconbox:hover div{
| + | |
| - | background: #7DD7FF;
| + | |
| - | z-index: 99; /*hovers are not overridden by FRED boxes*/
| + | |
| - | }
| + | |
| - | #bluebox:hover .bblank, .bblank:hover{
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | #bluebox:hover .iconcontainer{
| + | |
| - | left: -212px;
| + | |
| - | background: transparent;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #boxinfo{
| + | |
| - | float: right;
| + | |
| - | position: relative;
| + | |
| - | width: 320px;
| + | |
| - | left: 3px;
| + | |
| - | background: #555555;
| + | |
| - | height: 650px;
| + | |
| - | margin-bottom: 12px;
| + | |
| - | }
| + | |
| - | #boxinfo h2{
| + | |
| - | color: white;
| + | |
| - | padding: 20px 20px 0px;
| + | |
| - | }
| + | |
| - | #boxinfo p{
| + | |
| - | color: white;
| + | |
| - | padding: 10px 20px 20px;
| + | |
| - | font-size: 1.2em;
| + | |
| - | }
| + | |
| - | /*initial boxinfo appearance settings*/
| + | |
| - | #boxinfo div.orangebox, #boxinfo div.obox1, #boxinfo div.obox2, #boxinfo div.obox3, #boxinfo div.obox4, #boxinfo div.obox5, #boxinfo div.obox6{
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | #boxinfo div.greenbox, #boxinfo div.gbox1, #boxinfo div.gbox2, #boxinfo div.gbox3, #boxinfo div.gbox4,
| + | |
| - | #boxinfo div.bluebox, #boxinfo div.bbox1, #boxinfo div.bbox2, #boxinfo div.bbox3, #boxinfo div.bbox4, #boxinfo div.bbox5{
| + | |
| - | position: relative;
| + | |
| - | padding-top: 320px;
| + | |
| - | display: none;
| + | |
| - | }
| + | |
| - | /*bold colours for FRED and OSCAR*/
| + | |
| - | #boxinfo div.greenbox b{
| + | |
| - | color: #72E85B;
| + | |
| - | }
| + | |
| - | #boxinfo div.bluebox b{
| + | |
| - | color: #5EB7F0;
| + | |
| - | }
| + | |
| - | .threeboxes{
| + | |
| - | clear: both;
| + | |
| - | position: relative;
| + | |
| - | width: 968px;
| + | |
| - | margin-bottom: 12px;
| + | |
| - | }
| + | |
| - | .threeboxes a, .threeboxes a div{
| + | |
| - | width: 320px;
| + | |
| - | height: 155px;
| + | |
| - | float: left;
| + | |
| - | margin-bottom: 12px;
| + | |
| - | }
| + | |
| - | .threeboxes div h2{
| + | |
| - | padding: 20px 20px 0px;
| + | |
| - | position: relative;
| + | |
| - | top: -155px;
| + | |
| - | }
| + | |
| - | .threeboxes div p{
| + | |
| - | padding: 0px 20px;
| + | |
| - | position: relative;
| + | |
| - | top: -155px;
| + | |
| - | }
| + | |
| - | #greybox1, #greybox6{
| + | |
| - | margin-right: 4px;
| + | |
| - | background: #58CD45;
| + | |
| - | }
| + | |
| - | #greybox1:hover, #greybox6:hover{
| + | |
| - | background: #94FF7D;
| + | |
| - | }
| + | |
| - | #greybox2, #greybox5{
| + | |
| - | margin-right: 4px;
| + | |
| - | background: #5BB5E8;
| + | |
| - | }
| + | |
| - | #greybox2:hover, #greybox5:hover{
| + | |
| - | background: #7DD7FF;
| + | |
| - | }
| + | |
| - | #greybox3, #greybox4{
| + | |
| - | margin: 0;
| + | |
| - | background: #F6A82D;
| + | |
| - | }
| + | |
| - | #greybox3:hover, #greybox4:hover{
| + | |
| - | background: #FFE44F;
| + | |
| - | }
| + | |
| - |
| + | |
| - | #sponsorsbox{
| + | |
| - | clear: both;
| + | |
| - | position: relative;
| + | |
| - | width: 0px;
| + | |
| - | margin: 0px 0px;
| + | |
| - | background: #EEEEEE;
| + | |
| - | }
| + | |
| - |
| + | |
| | | | |
| - | </style>
| + | [https://2013.igem.org/Team:NYMU-Taipei/Modeling/Overview ✓ Modeling standard for prescription of engineered ''E. coli''] |
| | | | |
| - | <script>
| + | [https://2013.igem.org/Team:NYMU-Taipei/Modeling/Ethanol ✓ An inducible delay positive feedback circuit] |
| - | jQuery(document).ready(function($){
| + | |
| | | | |
| - | //eliminate jsnotice
| + | [https://2013.igem.org/Team:NYMU-Taipei/HumanPractice/HumCollab ✓ Help NTU-Taida iGEM team characterize their BioBrick devices] |
| - | $('#jsnotice').hide();
| + | |
| | | | |
| - |
| + | [https://2013.igem.org/Team:NYMU-Taipei/HumanPractice/HumFlows ✓ Video documentations of performing experimental procedures] |
| - | /*epic box info functionality*/
| + | |
| - | //small icons
| + | |
| - | $('#boximgcontainer .iconbox').hover(
| + | |
| - | function(){
| + | |
| - | var className = $(this).attr('class').split(" ");
| + | |
| - | var box = className[0];
| + | |
| - | clearinfo();
| + | |
| - | $('#boxinfo div.' + box).show();
| + | |
| - | },
| + | |
| - | function(){
| + | |
| - | clearinfo();
| + | |
| - | $('#boxinfo_default').show();
| + | |
| - | });
| + | |
| - | //large icons
| + | |
| - | $('.imgbox').hover(
| + | |
| - | function(){
| + | |
| - | var id = $(this).parent().parent().attr('id');
| + | |
| - | clearinfo();
| + | |
| - | $('#boxinfo div.' + id).show();
| + | |
| - | },
| + | |
| - | function(){
| + | |
| - | clearinfo();
| + | |
| - | $('#boxinfo_default').show();
| + | |
| - | });
| + | |
| - |
| + | |
| - | /*epic box FRED/OSCAR blank box disappearance*/
| + | |
| - | $('#bluebox').hover(
| + | |
| - | function(){
| + | |
| - | $('.gblank').hide();
| + | |
| - | $('.bblank').hide();
| + | |
| - | },
| + | |
| - | function(){
| + | |
| - | $('.gblank').show();
| + | |
| - | $('.bblank').show();
| + | |
| - | });
| + | |
| - |
| + | |
| - | $('#greenbox').hover(
| + | |
| - | function(){
| + | |
| - | $('.gblank').hide();
| + | |
| - | $('.bblank').hide();
| + | |
| - | },
| + | |
| - | function(){
| + | |
| - | $('.gblank').show();
| + | |
| - | $('.bblank').show();
| + | |
| - | });
| + | |
| - |
| + | |
| - | });
| + | |
| | | | |
| - | function clearinfo(){
| + | [https://2013.igem.org/Team:NYMU-Taipei/HumanPractice/HumPracticalApp ✓ Cooperation with beekeepers] |
| - | $('#boxinfo div').hide();
| + | |
| - | }
| + | |
| - | </script>
| + | |
| - | </head>
| + | |
| | | | |
| - | <body>
| + | [https://2013.igem.org/Team:NYMU-Taipei/Project/Inhibition/Id-Nosema ✓ Primers for identifying Nosema] |
| | | | |
| - | <div id="box1" align="justify">
| + | {{:Team:NYMU-Taipei/Frontpage/Footer}} |
| - | <a href=" ">
| + | |
| - |
| + | |
| - | </a>
| + | |
| - | <h2>CCD Preventing Bacteria</h2>
| + | |
| - | <p></p>
| + | |
| - | <p></p>
| + | |
| - | | + | |
| - | </div>
| + | |
| - | | + | |
| - | <div class="threeboxes">
| + | |
| - | <a id="greybox4" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/0/02/UCalgary2012_ThreeBoxMusic.png"></img>
| + | |
| - | <h2>iGEM Style!</h2>
| + | |
| - | <p></p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a id="greybox5" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/2/20/UCalgary2012_ThreeBoxSynergy.png"></img>
| + | |
| - | <h2>Synergy</h2>
| + | |
| - | <p></p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a id="greybox6" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/b/b1/UCalgary2012_ThreeBoxFilm.png"></img>
| + | |
| - | <h2>Intro Video</h2>
| + | |
| - | <p></p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - |
| + | |
| - | </div>
| + | |
| - | | + | |
| - | ZE EPIC BOX
| + | |
| - | <div id="epicbox">
| + | |
| - | <div id="boximgcontainer">
| + | |
| - | <div id="orangebox">
| + | |
| - | <a href=" ">
| + | |
| - | <div class="imgbox">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/9/9e/UCalgary2012_EpicBoxHP_-_Blank.png"></img>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="oblank">
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="iconcontainer">
| + | |
| - | <a class="obox1 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/1/1b/UCalgary2012_IconHP8.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="obox2 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/d/d6/UCalgary2012_IconHP3.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="obox3 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/1/1c/UCalgary2012_IconHP4.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="obox4 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/6/65/UCalgary2012_IconHP2.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="obox5 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/c/c9/UCalgary2012_IconHP5.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="obox6 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/0/0e/UCalgary2012_IconHP6.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - | | + | |
| - |
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div id="greenbox">
| + | |
| - | <a href=" ">
| + | |
| - | <div class="imgbox">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/4/47/UCalgary2012_EpicBoxFRED_-_Blank.png"></img>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="gblank">
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="iconcontainer">
| + | |
| - | <a class="gbox1 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/0/0a/UCalgary2012_IconFRED1.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="gbox2 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/8/8d/UCalgary2012_IconFRED2.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="gbox3 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/c/c0/UCalgary2012_IconFRED3.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="gbox4 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/a/a7/UCalgary2012_IconFRED4.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div id="bluebox">
| + | |
| - | <a href=" ">
| + | |
| - | <div class="imgbox">
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/9/94/UCalgary2012_EpicBoxOSCAR_-_Blank.png"></img>
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="bblank">
| + | |
| - | </div>
| + | |
| - |
| + | |
| - | <div class="iconcontainer">
| + | |
| - | <a class="bbox1 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/f/f1/UCalgary2012_IconOSCAR1.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="bbox2 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/0/0c/UCalgary2012_IconOSCAR4.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="bbox3 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/4/40/UCalgary2012_IconOSCAR6.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="bbox4 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/3/3e/UCalgary2012_IconOSCAR5.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a class="bbox5 iconbox" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/4/44/UCalgary2012_IconOSCAR7.png"></img>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - | </div>
| + | |
| - | <div id="boxinfo">
| + | |
| - | <div id="boxinfo_default">
| + | |
| - | <h2>The Concept</h2>
| + | |
| - | <p>Our project consists of three major components: FRED, OSCAR, and the overarching Human Practices considerations informing their design. Click on the boxes to your left to learn more about what iGEM Calgary has done so far!</p>
| + | |
| - | </div>
| + | |
| - | <div class="orangebox">
| + | |
| - | <h2>Human Practices</h2>
| + | |
| - | <p>Great consideration was put into our Human Practices component this year, as safety was the guiding principle behind the design of FRED and OSCAR. iGEM Calgary has undertaken many human outreach initiatives this year. Roll over the boxes to see each of them!</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox1">
| + | |
| - | <h2>Initiative</h2>
| + | |
| - | <p>We took the initiative with the oil sands industry and established a dialogue between industry experts, academics, and government representatives. Through these talks a roadmap for the use of synthetic biology in the oil sands was established, focusing on biosensing and bioremediation.</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox2">
| + | |
| - | <h2>Interviews</h2>
| + | |
| - | <p>As an undergraduate team, we spoke with experts in various fields, including the oil industry, tailings pond management, biotechnology, law, and politics to gather various opinions on our project. How useful is synthetic biology in a tailings pond environment? What design considerations should we include in our project to improve security? What legal policies must we consider before implementing our project?</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox3">
| + | |
| - | <h2>Design Considerations</h2>
| + | |
| - | <p>Since safety is the driving force behind our project, we need to ensure the physical design of our biosensor and bioreactor would contain and manage the bacteria to minimize the possibility of their escape. We needed to build devices that would ensure the safety of both the user and the outside environment during their use. Click here to learn more!</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox4">
| + | |
| - | <h2>Killswitch</h2>
| + | |
| - | <p>Both FRED and OSCAR are designed to operate within enclosed environments. However, since safety is our highest priority, we decided to design and implement a killswitch in both FRED and OSCAR as an extra layer of security. The killswitch aims to destroy the genome using two powerful non-specific nucleases in the unlikely event that bacteria escape into the environment. Click here to learn more!</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox5">
| + | |
| - | <h2>Safety</h2>
| + | |
| - | <p>Click here for our safety page! Here we detail all the safety procedures, certifications, and approvals we have from our University to allow us to work this summer.</p>
| + | |
| - | </div>
| + | |
| - | <div class="obox6">
| + | |
| - | <h2>Community Outreach</h2>
| + | |
| - | <p>iGEM Calgary partnered with a number of different associations to engage the general public about science and synthetic biology. Click here to see what we've done this summer!</p>
| + | |
| - | </div>
| + | |
| - | <div class="greenbox">
| + | |
| - | <h2>FRED</h2>
| + | |
| - | <p>FRED is our <b>F</b>unctional, <b>R</b>obust <b>E</b>lectrochemical <b>D</b>etector. FRED is responsible for detecting and measuring naphthenic acids (NAs) and is able to produce an electrochemical signal that can be measured. FRED can be used to measure toxins in tailings pond samples within minutes, without having to ship them to an off-site lab for testing. Click on FRED to learn more!</p>
| + | |
| - | </div>
| + | |
| - | <div class="gbox1">
| + | |
| - | <h2>Detecting</h2>
| + | |
| - | <p>FRED is our star detective, working around the clock to detect toxins roaming freely in tailings pond water. FRED is known for being a little unorthodox in his methods namely by using a measurable electrochemical signal rather than colored or fluorescent reporters. Using his transposon library FRED gets clues about the genetic elements that will activate in the presence of toxins. </p>
| + | |
| - | </div>
| + | |
| - | <div class="gbox2">
| + | |
| - | <h2>Reporting</h2>
| + | |
| - | <p>Once FRED finds the toxins he wastes no time exposing them. Building upon last year's single output electrochemical system FRED now uses the new triple output system to report the toxins. This novel approach to electrochemical reporting means that FRED is as good as he is fast. </p>
| + | |
| - | </div>
| + | |
| - | <div class="gbox3">
| + | |
| - | <h2>Modelling</h2>
| + | |
| - | <p>Aside from being a stellar detective FRED also dabbles in the art of mathematics and modelling. These skills are used to model the behavior of the system. The results from the modelling helped guide the wet lab experiments which in turn gave new data to refine the model.</p>
| + | |
| - | </div>
| + | |
| - | <div class="gbox4">
| + | |
| - | <h2>Prototyping</h2>
| + | |
| - | <p>FRED gets a lot of information so he stays on top of things with the help of his handy dandy physical device to test the sample and software to interpret the raw data. The device has been <b>prototyped</b> and has an accompanying software platform that works with FRED to detect the toxins. </p>
| + | |
| - | </div>
| + | |
| - | <div class="bluebox">
| + | |
| - | <h2>OSCAR</h2>
| + | |
| - | <p>OSCAR is our <b>O</b>ptimized <b>S</b>ystem for <b>C</b>arboxylic <b>A</b>cid <b>R</b>emediation. OSCAR is responsible for converting toxins such as catechol and naphthenic acids into hydrocarbons. OSCAR is also capable of removing nitrogen and sulfur groups to further purify the hydrocarbons produced. Click on OSCAR to learn more!</p>
| + | |
| - | </div>
| + | |
| - | <div class="bbox1">
| + | |
| - | <h2>Decarboxylation</h2>
| + | |
| - | <p>In order to convert tailings pond toxins fully into hydrocarbons, we need to remove carboxylic acid groups. We are using the PetroBrick, from the University of Washington's 2011 iGEM team, to cleave off carboxylic acids to produce hydrocarbons. Click here to learn more!</p>
| + | |
| - | </div>
| + | |
| - | <div class="bbox2">
| + | |
| - | <h2>Catechol Degradation</h2>
| + | |
| - | <p>Catechol is a common toxic compound found in tailings ponds. We looked into giving OSCAR the ability to degrade catechol, which would also cleave ring structures of toxins.</p>
| + | |
| - | </div>
| + | |
| - | <div class="bbox3">
| + | |
| - | <h2>Flux-Variability Analysis</h2>
| + | |
| - | <p>We wanted to optimize OSCAR's output of hydrocarbons, so we computationally modelled how we can add particular metabolites to the growth media to increase hydrocarbon output. Click here to see what we found out!</p>
| + | |
| - | </div>
| + | |
| - | <div class="bbox4">
| + | |
| - | <h2>Bioreactor</h2>
| + | |
| - | <p>OSCAR needed a home, so we developed an enclosed bioreactor system where toxins can be converted into hydrocarbons for output. Click here to see how we designed the bioreactor!</p>
| + | |
| - | </div>
| + | |
| - | <div class="bbox5">
| + | |
| - | <h2>Upgrading</h2>
| + | |
| - | <p>Nitrogen and sulfur heteroatoms can produce nasty airborne pollutants when burned, cause acid rain and acid deposition, and can damage valuable catalysis mechanisms involved in fuel processing and emissions control. OSCAR can remove these atoms trapped in the rings. Click here to see how!</p>
| + | |
| - | </div>
| + | |
| - | </div>
| + | |
| - | </div>
| + | |
| - | | + | |
| - | <div class="threeboxes">
| + | |
| - | <a id="greybox1" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/b/b8/UCalgary2012_ThreeBoxTeam.png"></img>
| + | |
| - | <h2>Team</h2>
| + | |
| - | <p>Who are we? What did we do? Where is this Calgary place, anyway? Click here to read our team profiles!</p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a id="greybox2" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/9/92/UCalgary2012_ThreeBoxData.png"></img>
| + | |
| - | <h2>Data Page</h2>
| + | |
| - | <p>Click here to see a summary of all our data collected so far! Details on FRED and OSCAR can be found above.</p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | <a id="greybox3" href=" ">
| + | |
| - | <div>
| + | |
| - | <img src="https://static.igem.org/mediawiki/2012/1/1b/UCalgary2012_ThreeBoxNotebook.png"></img>
| + | |
| - | <h2>Notebook</h2>
| + | |
| - | <p>Here is a record of our summer's work. We also want to thank everybody who helped us along the way!</p>
| + | |
| - | </div>
| + | |
| - | </a>
| + | |
| - | </div>
| + | |
| - | | + | |
| - | | + | |
| - | <div id="sponsorsbox">
| + | |
| - | </div>
| + | |
| - | | + | |
| - | </body>
| + | |
| - | </html>
| + | |
| - | | + | |
| - | | + | |
| - | {|align="justify" | + | |
| - | |You can write a background of your team here. Give us a background of your team, the members, etc. Or tell us more about something of your choosing.
| + | |
| - | |[[Image:NYMU-Taipei_logo.png|200px|right|frame]]
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | ''Tell us more about your project. Give us background. Use this as the abstract of your project. Be descriptive but concise (1-2 paragraphs)''
| + | |
| - | |[[Image:NYMU-Taipei_team.png|right|frame|Your team picture]]
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | |align="center"|[[Team:NYMU-Taipei | Team NYMU-Taipei]]
| + | |
| - | |}
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | - The Mission, Experiments -
| + | |
| - | | + | |
| - | -->
| + | |
| - | | + | |
| - | {| style="color:#1b2c8a;background-color:#0c6;" cellpadding="3" cellspacing="1" border="1" bordercolor="#fff" width="62%" align="center" | + | |
| - | !align="center"|[[Team:NYMU-Taipei|Home]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Team|Team]]
| + | |
| - | !align="center"|[https://igem.org/Team.cgi?year=2013&team_name=NYMU-Taipei Official Team Profile]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Project|Project]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Parts|Parts Submitted to the Registry]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Modeling|Modeling]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Notebook|Notebook]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Safety|Safety]]
| + | |
| - | !align="center"|[[Team:NYMU-Taipei/Attributions|Attributions]]
| + | |
| - | |}
| + | |
| - | In hope of protecting the eco-system, food supply and agricultural economy, the goal of our project is to solve the Colony Collapse Disorder (CCD), a severe disease that causes bees to dramatically decline or disappear. Since the culprit of CCD is a microsporidian called ''Nosema ceranae'', we created Bee. coli to strengthen bees’ immune system and further wipe ''N. ceranae'' out.
| + | |
| - | | + | |
| - | The dormant stage of ''N. ceranae'' is a long-lived spore which is small enough to be ingested by bees through food or water. When ''N. ceranae'' travels to the bees’ midgut, it will germinate a polar filament to reach the epithelial cells. Midgut cells are then dominated by ''N. ceranae'' and thus bee’s ability to gain nutrition is decreased. In addition, some spores will come out in feces, leading to feces-oral or oral-oral infection in the beehive. ''N. ceranae'' is fatal to bees; however, so far there has been no efficient way to stop this pathogen. This year, we endow Bee. coli with multiple functions to resist the invasion of ''N. ceranae'', hoping to cure CCD and prevent colonial infection.
| + | |
| - | | + | |
| - | Bee. coli’s functions are designed to work sequentially. Before ''N. ceranae'' approaches the midgut cells, Bee. coli will secrete mannosidase to inhibit ''N. ceranae'' from growing a polar filament. The epithelial cells will secrete reactive oxygen species (ROS) once being attacked by ''N. ceranae''. ROS will activate promoters containing OxyR binding site in Bee. coli, serving as a signal of ''N. ceranae'' invasion, eventually resulting in Bee. coli producing substances such as defensin and abaecin to kill ''N. ceranae'' while still being safe to bees and Bee. coli itself. Moreover, if the methods above unfortunately fail, Bee. coli will secrete ethanol to kill the single bee, that is to say, to sacrifice few infected bees in order to protect the healthy bees.
| + | |
| - | | + | |
| - | Concerning safety, Bee. coli is designed to commit suicide if it escapes from midgut. Once Bee. coli senses that the pH of the environment is different from that of the midgut, Bee. coli will produce a lysis protein and kill itself. Last but not least, to make Bee. coli more practical for survival, we chose to use ''E. coli'' K-12 MG1655, a bacteria naturally occurring in honeybees' gut. We then use encapsulation to transport Bee. coli into the bee’s midgut. The beekeepers can add the Bee. coli capsules into sugar-water which are then consumed by bees. That way, Bee. coli can come into reality and solve the CCD problem.
| + | |



 "
"