Team:TU-Munich
From 2013.igem.org
(→PhyscoFilter - Clean Water for a Healthy Planet) |
|||
| Line 1: | Line 1: | ||
| - | |||
{{Team:TU-Munich/TUM13_Menu}} | {{Team:TU-Munich/TUM13_Menu}} | ||
| + | {{Team:TU-Munich/TUM13_Script}} | ||
| + | {{Team:TU-Munich/TUM13_Style}} | ||
<div id="wikicontent-container"> | <div id="wikicontent-container"> | ||
<div id="wikicontent"> | <div id="wikicontent"> | ||
| - | + | <!-- Star des Inhalts --> | |
| - | < | + | |
<a id="starttour" href="https://2013.igem.org/Team:TU-Munich/Tour1"></a> | <a id="starttour" href="https://2013.igem.org/Team:TU-Munich/Tour1"></a> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
== PhyscoFilter - Clean Water for a Healthy Planet == | == PhyscoFilter - Clean Water for a Healthy Planet == | ||
The contamination of aquatic ecosystems with a multitude of poorly degradable hazardous substances by humans has been a problem since the industrial revolution. In the context of biochemical research we learn more and more about enzymes that catalyse the degradation of problematic substance such as antibiotics or hormones. | The contamination of aquatic ecosystems with a multitude of poorly degradable hazardous substances by humans has been a problem since the industrial revolution. In the context of biochemical research we learn more and more about enzymes that catalyse the degradation of problematic substance such as antibiotics or hormones. | ||
| Line 37: | Line 16: | ||
[[File:Gabbagandalf.png|thumb|right|580px]] | [[File:Gabbagandalf.png|thumb|right|580px]] | ||
| - | |||
== Team TU-Munich 2013 == | == Team TU-Munich 2013 == | ||
| Line 54: | Line 32: | ||
<a class="sponsor" href="http://www.promega.de/"><img src="https://static.igem.org/mediawiki/2013/f/f0/Promega-300.jpg" width="175px"></a> | <a class="sponsor" href="http://www.promega.de/"><img src="https://static.igem.org/mediawiki/2013/f/f0/Promega-300.jpg" width="175px"></a> | ||
<a class="sponsor" href="http://www.qiagen.com/"><img src="https://static.igem.org/mediawiki/2013/6/60/TUM13_Sponsor_Qiagen.png" width="100px"></a> | <a class="sponsor" href="http://www.qiagen.com/"><img src="https://static.igem.org/mediawiki/2013/6/60/TUM13_Sponsor_Qiagen.png" width="100px"></a> | ||
| + | |||
| + | <a href="http://www2.clustrmaps.com/user/c81109e0d" id="clustrMapsLink"><img src="http://www2.clustrmaps.com/stats/maps-no_clusters/2013.igem.org-Team-TU-Munich-thumb.jpg" style="border:0px;" alt="Locations of visitors to this page" title="Locations of visitors to this page" id="clustrMapsImg" onerror="this.onerror=null; this.src='http://clustrmaps.com/images/clustrmaps-back-soon.jpg'; document.getElementById('clustrMapsLink').href='http://clustrmaps.com';" width="150" /></a> | ||
</html> | </html> | ||
<!-- Ende des Inhalts --> | <!-- Ende des Inhalts --> | ||
| - | |||
| - | |||
| - | |||
| - | |||
</div> | </div> | ||
</div> | </div> | ||
| - | {{Team:TU-Munich/ | + | {{Team:TU-Munich/TUM13_Footer}} |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Revision as of 15:40, 23 August 2013
$(document).ready(function(){
// put the footer in the right place
$("#footer-box").prepend($("#social-footer"));
// implement image preloading
var images = new Array()
function preload() {
for (i = 0; i < preload.arguments.length; i++) {
images[i] = new Image()
images[i].src = preload.arguments[i]
}
}
// preload menu backgrounds
preload( " ",
",
"", "
", "
", "
", "
" );
// preload team pictures
if ( $("div#teamfield").length > 0 ) {
preload( " ",
",
"", "
", "
", "
", "
", "
", "
", "
", "
", // Katrin "
", "
", "
", "
", "
", "
", "
", "
", "
", // Rosario "
", "
", "
", "
", "
", "
", "
", "
", "
", // Fabian "
", "
", "
", "
", "
", "
", "
", "
", "
", // Andreas "
", "
", "
", "
", "
", "
", "
", "
", "
", // Louise "
", "
", "
", "
", "
", "
", "
", "
", "
", // Johanna "
", "
", "
", "
", "
", "
", "
", "
", "
", // Meike "
", "
", "
", "
", "
", "
", "
", "
", "
", // Volker "
", "
", "
", "
", "
", "
", "
", "
", "
", // Polte "
", "
", "
", "
", "
", "
", "
", "
", "
", // Leonie "
", "
", "
", "
", "
", "
", "
", "
", "
", // Philipp "
", "
", "
", "
", "
", "
", "
", "
", "
", // Jeff "
", "
", "
", "
", "
", "
", "
", "
", "
", // Chris "
", "
", "
", "
", "
", "
", "
", "
", "
", // Flo "
", "
", "
", "
", "
", "
", "
", "
" );
}
// Slideshows
$('.bxslider').bxSlider({
responsive: false, auto: true, autoHover: true
});
$('.bxgallery').bxSlider({
slideMargin: 10, minSlides: 3, maxSlides: 3, moveSlides: 1, slideWidth: 5000
});
$("ul.bxgallery img").slimbox({ loop: true }, function(el) { url = el.src; url = url.substring(0, url.lastIndexOf('/')); url = url.replace('/thumb/', '/'); // description = $(el).parents("div.thumbinner").children("div.thumbcaption").text(); return [url, ]; }, function(el) { return (this == el) || (this.parentNode.parentNode && (this.parentNode.parentNode == el.parentNode.parentNode)); });
// Counter and Countdown
function render_counter(c) { i = 0; iid = window.setInterval(function(){ if ( (c-i) > (c/200) ) { $('span#counter').html(i); i += Math.round(c/200); } else { $('span#counter').html(c); window.clearInterval(iid); } }, 10); }
if ($('span#counter').length > 0) { $.ajax({ url: "https://2013.igem.org/Special:PopularPages", success: function( html ) { dom = $.parseHTML(html); visitors = $(dom).find('a[title="Team:TU-Munich"]').parent().text(); visitors = visitors.substring(visitors.indexOf('(')+1); visitors = visitors.substring(0, visitors.indexOf(' ')); visitors = visitors.replace(',', ); render_counter(visitors); }, error: function( xhr, status ) { render_counter(4700); } }); }
if ($('span#countdown) { clock = window.setInterval(function(){ jetzt = new Date(); time_left = Date.UTC(2013, 9, 5, 4, 0, 0) - Date.UTC(jetzt.getUTCFullYear(), jetzt.getUTCMonth(), jetzt.getUTCDate(), jetzt.getUTCHours(), jetzt.getUTCMinutes(), jetzt.getUTCSeconds()); left_sec = (time_left/1000)%60; left_sec = (left_sec < 10) ? "0" + left_sec : left_sec; left_min = Math.floor(time_left/60000)%60; left_min = (left_min < 10) ? "0" + left_min : left_min; left_h = Math.floor(time_left/3600000)%24; left_h = (left_h < 10) ? "0" + left_h : left_h; left_d = Math.floor(time_left/86400000); left_d = (left_d == 1) ? left_d + " day" : left_d + " days"; $('span#countdown').html(left_d + " " + left_h + ":" + left_min + ":" + left_sec); }, 1000); }
// Animate teamfield
if ( $("div#teamfield").length > 0 ) {
var $members = $("div#teamfield a");
$("body").mousemove(function(event){ for (i=0; i<$members.length; i++) {
if ( $members.eq(i).offset().left > event.pageX ) {
if ( $members.eq(i).offset().top > event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("top-left");
} else if ( $members.eq(i).offset().top <= event.pageY && ( $members.eq(i).offset().top + $members.eq(i).height() ) >= event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("left");
} else if ( ( $members.eq(i).offset().top + $members.eq(i).height() ) < event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("bottom-left");
}
} else if ( $members.eq(i).offset().left <= event.pageX && ( $members.eq(i).offset().left + $members.eq(i).width() ) >= event.pageX ) {
if ( $members.eq(i).offset().top > event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("top");
} else if ( $members.eq(i).offset().top <= event.pageY && ( $members.eq(i).offset().top + $members.eq(i).height() ) >= event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("front");
} else if ( ( $members.eq(i).offset().top + $members.eq(i).height() ) < event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("bottom");
}
} else if ( ( $members.eq(i).offset().left + $members.eq(i).width() ) < event.pageX ) {
if ( $members.eq(i).offset().top > event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("top-right");
} else if ( $members.eq(i).offset().top <= event.pageY && ( $members.eq(i).offset().top + $members.eq(i).height() ) >= event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("right");
} else if ( ( $members.eq(i).offset().top + $members.eq(i).height() ) < event.pageY ) {
$members.eq(i).removeClass();
$members.eq(i).addClass("bottom-right");
}
}
} });
}
});
<a id="starttour" href="https://2013.igem.org/Team:TU-Munich/Tour1"></a>
PhyscoFilter - Clean Water for a Healthy Planet
The contamination of aquatic ecosystems with a multitude of poorly degradable hazardous substances by humans has been a problem since the industrial revolution. In the context of biochemical research we learn more and more about enzymes that catalyse the degradation of problematic substance such as antibiotics or hormones.
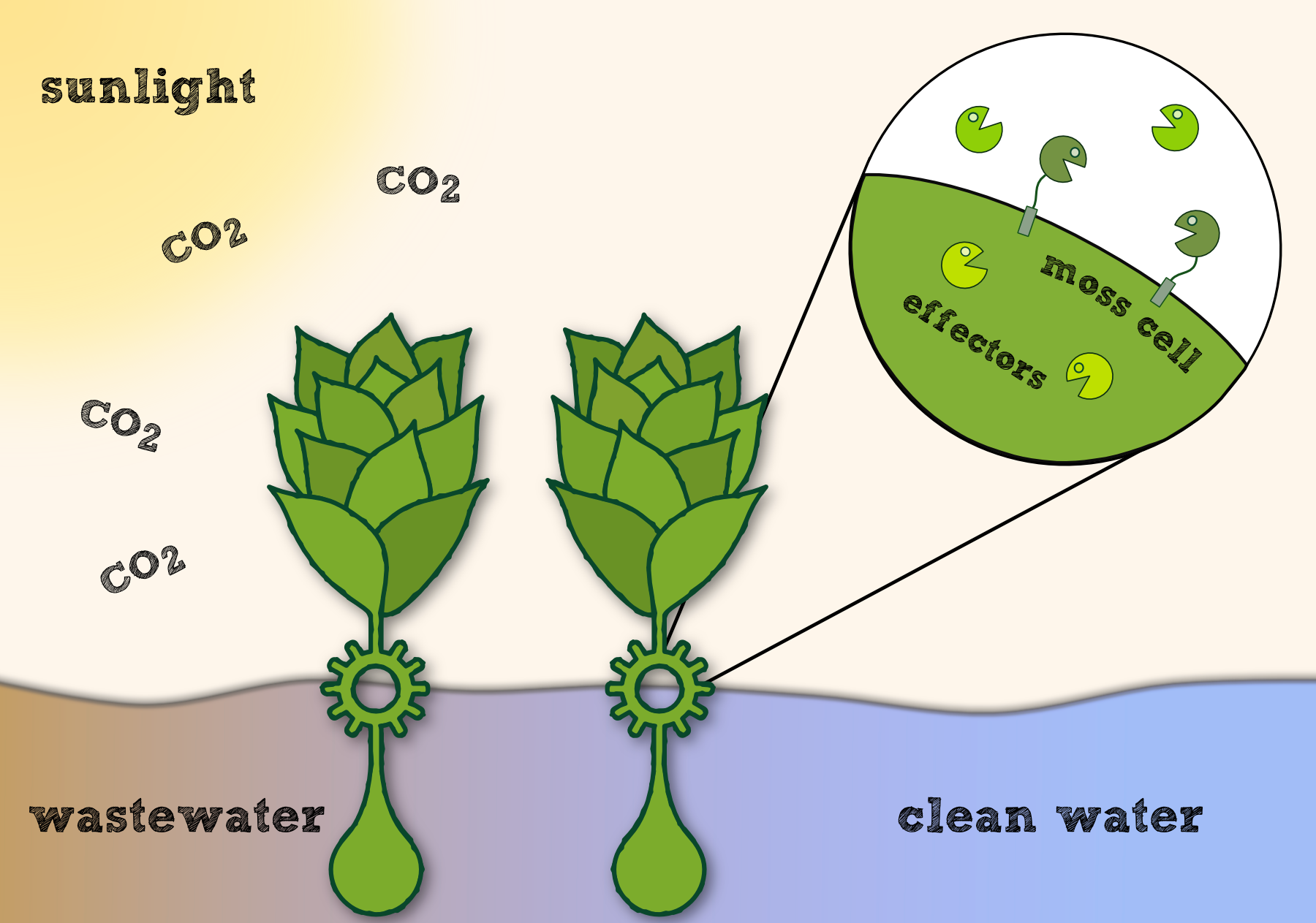
Due to the huge extent of the underlying problem we propose the employment of transgenic plants, such as the moss Physcomitrella patens, that produce the respective effectors for the degradation. The sedentary, aquatic nature of plants makes them an optimal chassis for a self-renewing and cheap water filter. We believe that this approach can change the global water quality in a sustainable fashion.
Team TU-Munich 2013
We, the team for the Technical University of Munich consisting of 11 highly motivated and dedicated undergraduate students. We are students from the subjects Molecular Biotechnology, Biochemistry, Mathematics and Mechanical Engineering.
Sponsors
 "
"














AutoAnnotator:
Follow us:
Address:
iGEM Team TU-Munich
Emil-Erlenmeyer-Forum 5
85354 Freising, Germany
Email: igem@wzw.tum.de
Phone: +49 8161 71-4351