Team:ETH Zurich/Templates/Test
From 2013.igem.org
(Created page with "{{:Team:ETH_Zurich/Templates}} {{:Team:ETH_Zurich/Templates/stylesheet}} <html> <style type="text/css"> #picture { -webkit-transform: rotate(10deg); -moz-transform: rotate(1...") |
|||
| Line 15: | Line 15: | ||
margin-top:500px; | margin-top:500px; | ||
margin-left:300px; | margin-left:300px; | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
} | } | ||
| - | + | </style> | |
| - | + | </html> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | <div style="padding:20px;position:static;color:white;font-family:Verdana;font-size:60px"><i>Welcome on the ETH WIKI</i><div style="padding:20px;position:static;margin-left:35%;color:white;font-family:Verdana;font-size:35px"> <br><i>- enjoy visiting and beware of the mines!</i></div> | ||
| + | <br clear="all" /> | ||
| + | <div id="picture">[[Image:Team_picture.JPG|500px|right]]</div> | ||
| + | <br clear="all" /><html><style>/* container for slides */ | ||
| + | .images { | ||
| + | background-color:yellow; /*url(/media/img/gradient/h300.png) repeat-x;*/ | ||
| + | border:1px solid #ccc; | ||
| + | position:relative; | ||
| + | height:300px; | ||
| + | width:560px; | ||
| + | float:left; | ||
| + | margin:15px; | ||
| + | cursor:pointer; | ||
| + | /* CSS3 tweaks for modern browsers */ | ||
| + | -moz-border-radius:5px; | ||
| + | -webkit-border-radius:5px; | ||
| + | -moz-box-shadow:0 0 25px #666; | ||
| + | -webkit-box-shadow:0 0 25px #666; | ||
} | } | ||
| - | . | + | /* single slide */ |
| - | + | .images div { | |
| - | + | display:none; | |
| - | + | position:absolute; | |
| - | + | top:0; | |
| - | + | left:0; | |
| - | + | margin:7px; | |
| - | + | padding:15px 30px 15px 15px; | |
| - | + | height:256px; | |
| - | + | font-size:12px; | |
} | } | ||
| - | + | /* header */ | |
| - | + | .images h3 { | |
| - | + | font-size:22px; | |
| - | + | font-weight:normal; | |
| + | margin:0 0 20px 0; | ||
| + | color:#456; | ||
} | } | ||
| - | + | /* tabs (those little circles below slides) */ | |
| - | + | .slidetabs { | |
| - | + | clear:both; | |
| - | + | margin-left:310px; | |
} | } | ||
| - | + | /* single tab */ | |
| - | + | .slidetabs a { | |
| - | + | width:8px; | |
| - | + | height:8px; | |
| + | float:left; | ||
| + | margin:3px; | ||
| + | background:url() 0 0 no-repeat; | ||
| + | display:block; | ||
| + | font-size:1px; | ||
} | } | ||
| - | + | /* mouseover state */ | |
| - | + | .slidetabs a:hover { | |
| - | + | background-position:0 -8px; | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | /* | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| - | /* | + | /* active state (current page state) */ |
| - | + | .slidetabs a.current { | |
| - | + | background-position:0 -16px; | |
} | } | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | /* | + | |
| - | + | /* prev and next buttons */ | |
| - | + | .forward, .backward { | |
| - | + | float:left; | |
| + | margin-top:140px; | ||
| + | background:#fff url(/media/img/scrollable/arrow/hori_large.png) no-repeat; | ||
| + | display:block; | ||
| + | width:30px; | ||
| + | height:30px; | ||
| + | cursor:pointer; | ||
| + | font-size:1px; | ||
| + | text-indent:-9999em; | ||
} | } | ||
| - | /* | + | /* next */ |
| - | + | .forward { background-position: 0 -30px; clear:right; } | |
| + | .forward:hover { background-position:-30px -30px; } | ||
| + | .forward:active { background-position:-60px -30px; } | ||
| + | /* prev */ | ||
| + | .backward:hover { background-position:-30px 0; } | ||
| + | .backward:active { background-position:-60px 0; } | ||
| + | /* disabled navigational button. is not needed when tabs are | ||
| + | configured with rotate: true */ | ||
| + | .disabled { | ||
| + | visibility:hidden !important; | ||
| + | }</style><body><!-- "previous slide" button --> | ||
| + | <a class="backward">prev</a> | ||
| - | </ | + | |
| + | <!-- container for the slides --> | ||
| + | <div class="images"> | ||
| + | |||
| + | <!-- first slide --> | ||
| + | <div><h3>First pane</h3> | ||
| + | <img style="float:left;margin:0 30px 20px 0" alt="Flying screens" src="/media/img/title/screens.png"> | ||
| + | <p style="font-weight:bold"> Aenean nec imperdiet ligula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </p> | ||
| + | <p> Suspendisse potenti. Sed elementum risus eleifend massa vestibulum consectetur. Duis massa augue, aliquam eget fringilla vel, aliquam vitae arcu. Nam sed magna mi. Praesent odio neque, dapibus sit amet suscipit at, tempus sed nibh. Aliquam sagittis ligula in ligula faucibus cursus. Quisque vulputate pellentesque facilisis. </p></div> | ||
| + | |||
| + | <!-- second slide --> | ||
| + | <div>Lorem ipsum ..</div> | ||
| + | |||
| + | <!-- third slide --> | ||
| + | <div>Lorem ipsum ..</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <!-- "next slide" button --> | ||
| + | <a class="forward">next</a> | ||
| + | |||
| + | <!-- the tabs --> | ||
| + | <div class="slidetabs"> | ||
| + | <a href="#"></a> | ||
| + | <a href="#"></a> | ||
| + | <a href="#"></a> | ||
| - | </ | + | </div> |
| - | + | <script type ="text/javascript"> | |
| - | < | + | $(".slidetabs").tabs(".images > div", { |
| - | < | + | |
| - | + | // enable "cross-fading" effect | |
| - | < | + | effect: 'fade', |
| + | fadeOutSpeed: "slow", | ||
| + | |||
| + | // start from the beginning after the last tab | ||
| + | rotate: true | ||
| + | |||
| + | // use the slideshow plugin. It accepts its own configuration | ||
| + | }).slideshow(); | ||
| + | </script> | ||
| + | </body></html> | ||
[[Image:Corretedproject.png|900px|left]] | [[Image:Corretedproject.png|900px|left]] | ||
Revision as of 12:54, 2 September 2013
- enjoy visiting and beware of the mines!
First pane

Aenean nec imperdiet ligula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Suspendisse potenti. Sed elementum risus eleifend massa vestibulum consectetur. Duis massa augue, aliquam eget fringilla vel, aliquam vitae arcu. Nam sed magna mi. Praesent odio neque, dapibus sit amet suscipit at, tempus sed nibh. Aliquam sagittis ligula in ligula faucibus cursus. Quisque vulputate pellentesque facilisis.
Playing Colisweeper is not difficult at all as long as you know the basic rules of the traditional minesweeper.
Each field can be one of three different things:
a boring non-mine cell, which we don't really care much about
a helpful non-mine cell, which we like a lot, because it tells us how many mines are close by
a dangerous and scary mine cell itself, which we can't reveal until the veeery end of the game or else we are blown up into little pieces and lose.
As a little helper, we also have the flagging option - if we're sure a field is a mine, we can mark it with a flag to not blow it up on accident.
And what's the goal of Minesweeper? To find all the scary mines as fast as possible - after all, no one likes an unexpected explosion right under their feet!
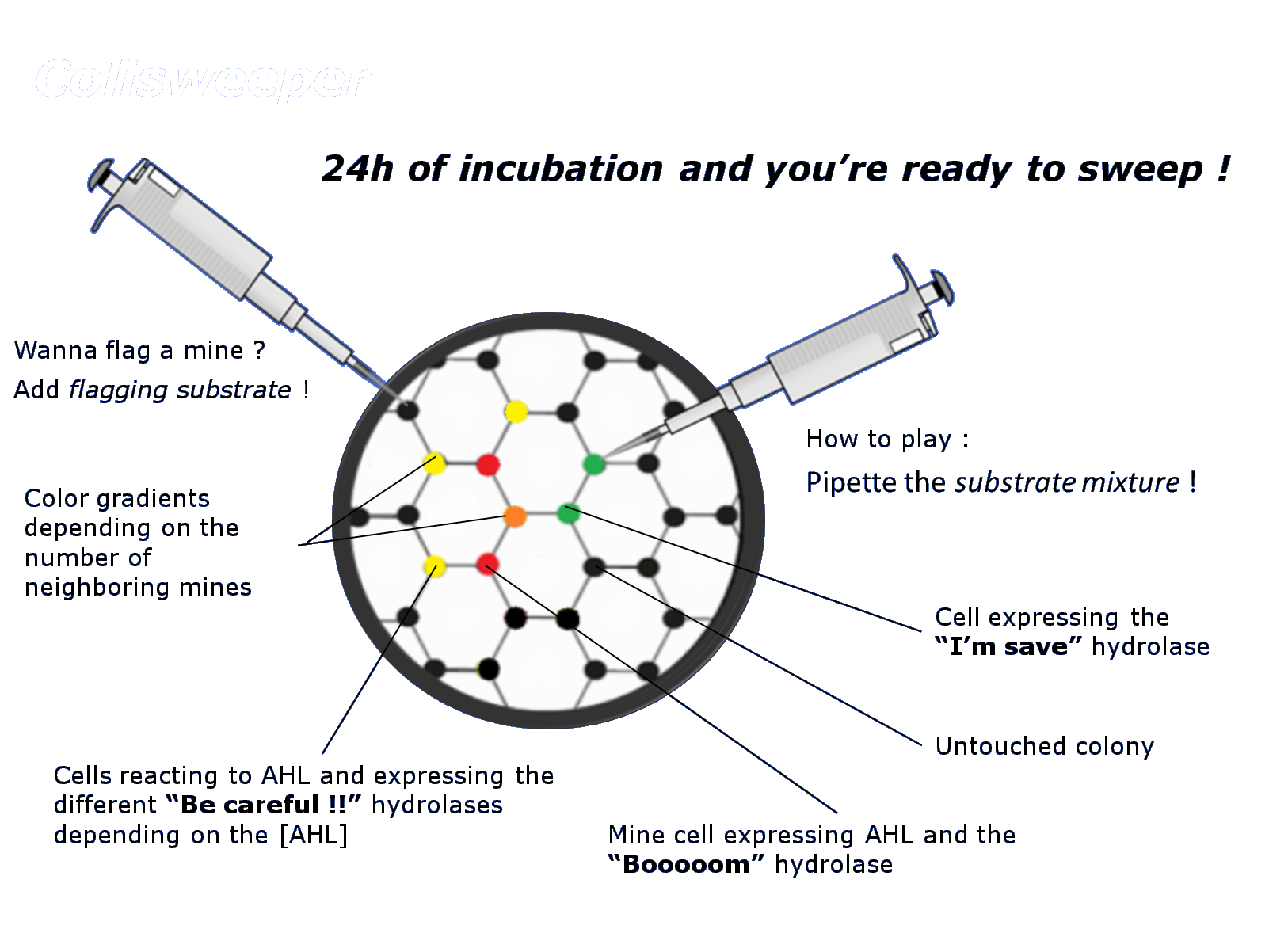
Colisweeper works just like that as well. To imitate the "click" of a mouse on a computer, the biological equivalent is to add a substrate to the colony of our choice and that way we start a reaction
Got it all? Take a plate and a pipette and you're ready to sweep, baby!
 "
"