Team:Heidelberg/Indigoidine
From 2013.igem.org
| (12 intermediate revisions not shown) | |||
| Line 10: | Line 10: | ||
} | } | ||
.carousel-inner { | .carousel-inner { | ||
| - | margin-top: | + | margin-top:15%; |
| - | + | ||
| - | + | ||
| - | + | ||
} | } | ||
| + | |||
</style> | </style> | ||
<div class="container"> | <div class="container"> | ||
<!--Project Description--> | <!--Project Description--> | ||
| - | <div | + | <div> |
| - | <h1><span style="font-size: | + | <h1><span style="font-size:150%;color:#0B2161;">Tag-Optimization.</span><span class="text-muted" style="font-family:Arial, sans-serif; font-size:85%"> Exploring NRPS Efficiency by Exchanging Domains.</span></h1> |
| - | <p> | + | <p></p> |
</div> | </div> | ||
<div class="row"> | <div class="row"> | ||
| - | <div class="col-sm- | + | <div class="col-sm-12 col-md-6"> |
<!--Months--> | <!--Months--> | ||
| - | <ul class="pagination" style=" | + | <ul class="pagination" style="margin-left:20%;"> |
<!--<button type="button" class="btn btn-default">May</button> | <!--<button type="button" class="btn btn-default">May</button> | ||
| Line 246: | Line 244: | ||
</div><!-- /.carousel --> | </div><!-- /.carousel --> | ||
| - | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top: | + | |
| - | < | + | </div> |
| - | + | ||
| - | + | <div class="col-sm-12 col-md-6"> | |
| + | <div class="jumbotron methods" data-spy="scroll" data-target="#navbarExample" data-offset="0" style="margin-top:11%"> | ||
| + | <a class="fancybox fancyGraphical" rel="group" href="https://static.igem.org/mediawiki/2013/6/6b/Heidelberg_Tag-Optimization_graphical_abstract_2.png" > | ||
| + | <img style="width:100%; margin-bottom:10px; padding:1%;border-style:solid;border-width:1px;border-radius: 4px; border-color: grey;" src="https://static.igem.org/mediawiki/2013/6/6b/Heidelberg_Tag-Optimization_graphical_abstract_2.png"></img> | ||
| + | </a> | ||
</div> | </div> | ||
</div> | </div> | ||
| - | <div class="col-sm- | + | </div> |
| + | |||
| + | <div class="row"> | ||
| + | <div class="col-sm-12"> | ||
<!--Start Weekly Labjournal--> | <!--Start Weekly Labjournal--> | ||
| Line 264: | Line 269: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
<div class="tab-pane active" id="b5"> | <div class="tab-pane active" id="b5"> | ||
| Line 286: | Line 291: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 310: | Line 315: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 335: | Line 340: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 362: | Line 367: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 389: | Line 394: | ||
</div> | </div> | ||
<div class="jumbotron"> | <div class="jumbotron"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 417: | Line 422: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 446: | Line 451: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
| Line 475: | Line 480: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 501: | Line 506: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 529: | Line 534: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 559: | Line 564: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 588: | Line 593: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 616: | Line 621: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 642: | Line 647: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 670: | Line 675: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 698: | Line 703: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 725: | Line 730: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
| Line 753: | Line 758: | ||
</div> | </div> | ||
<div class="jumbotron weekly"> | <div class="jumbotron weekly"> | ||
| - | <div class=" | + | <div class="nav navbar" data-spy="scroll" data-target="#navbarExample" data-offset="0"> |
<div class="tab-content"> | <div class="tab-content"> | ||
Latest revision as of 03:24, 29 October 2013


Tag-Optimization. Exploring NRPS Efficiency by Exchanging Domains.
Week 5
Indigoidine Production - bpsA
At the beginning of our wetlab phase, we wanted to transform E. coli cells with plasmids containing an indigoidine synthetase and a 4'-Phosphopanthetheinyl-transferase (PPTase) to see whether we can observe blue colonies on our plates as this has been reported by groups working with indigoidine synthetases (Takahashi 2007, Brachmann2012).
We focused on the work of Marius Müller et. al. in 2012 (Muller 2012). The group used the bpsA indigoidine synthetase (blue pigment synthetase A) from S. lavendulae ATCC11924 (Takahashi 2007) and the PPTase svp from S. verticillus ATCC15003 (Sanchez 2001) to establish both a fluorescence and a chromophore based reporter assay for mammalian cells by expression of bpsA and svp which results in production of a blue pigment/ fluorophore. The group kindly supported us by sending two of their constructs, namely the pET derived expression vectors pMM64 carrying the bpsA indigoidine synthetase with an ampicillin resistance gene and pMM65 carrying svp and a kanamycin resistance gene. Both bpsA and svp rom the Fussenegger lab are codon-optimized versions for expression in eukaryotic cell lines.
We transformed competent E. coli TOP10 with each plasmid to prepare plasmid DNA and perform a cotransformation of an E. coli Rosetta strain with both plasmids. Transformed cells which carry both plasmids should produce the blue pigment indigoidine.
Unfortunately, there were no blue colonies after the co-transformation. We repeated the experiment under various growth conditions; i.e. we used different incubation temperatures, light conditions, shaking and addition of ascorbic acid, which was reported to stabilize indigoidine in liquid cultures (Muller 2012).
Week 6
Indigoidine Production - bpsA
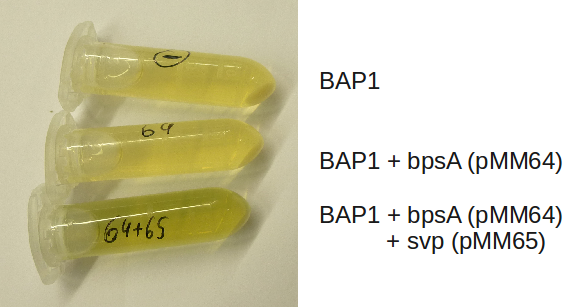
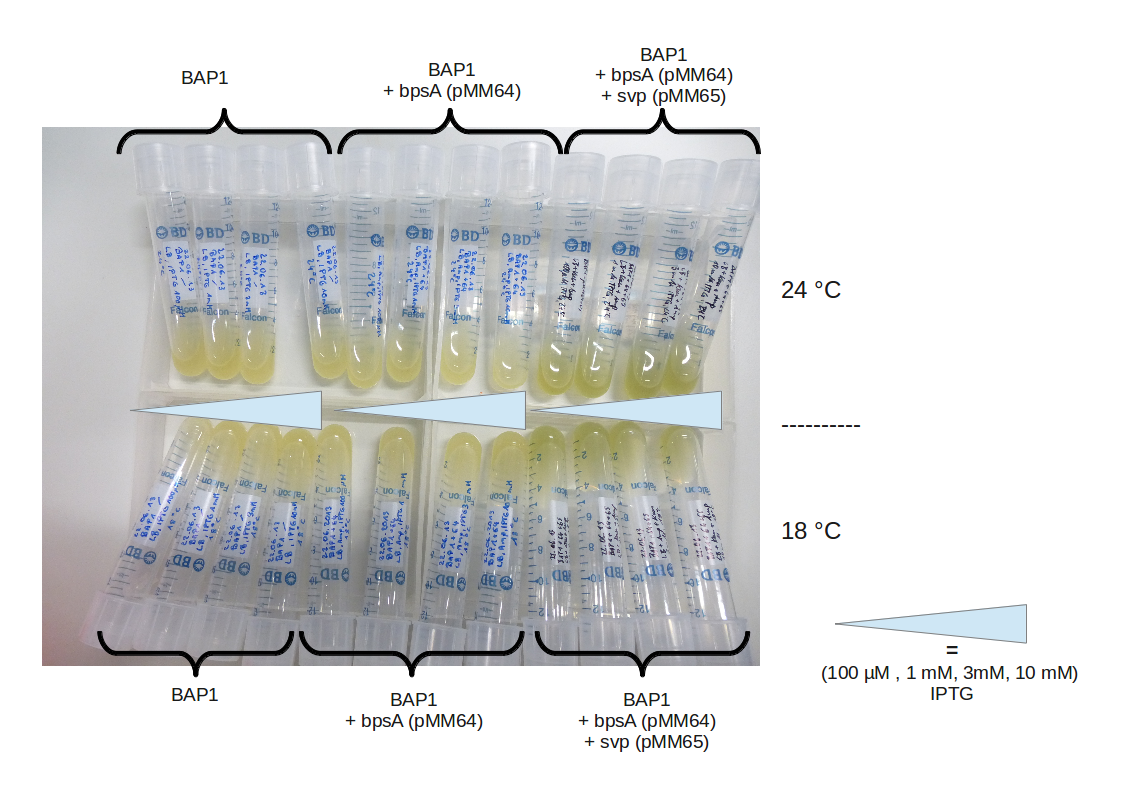
This week we repeated the co-transformation of both the E. coli Rosetta and the BAP1 strain with the bpsA (pMM64) and the svp (pMM65) plasmids. The E. coli BAP1 strain is a variant of E. coli BL21(DE3) and contains the sfp PPTase from B. subtilis 168 (Nakano 1992, Quadri 1998) and a T7-promoter, brought in using a genomic integration approach (Pfeifer 2001). The Pfeifer lab kindly supported us by sending the BAP1 strain.
After induction, liquid cultures of positive BAP1 transformants should turn blue.
Both strains still didn't turn blue when grown and induced on plate and in liquid culture, even after some days with different growth conditions. We continued with the validation of the pMM-plasmids.
Week 7
Indigoidine Production - bpsA
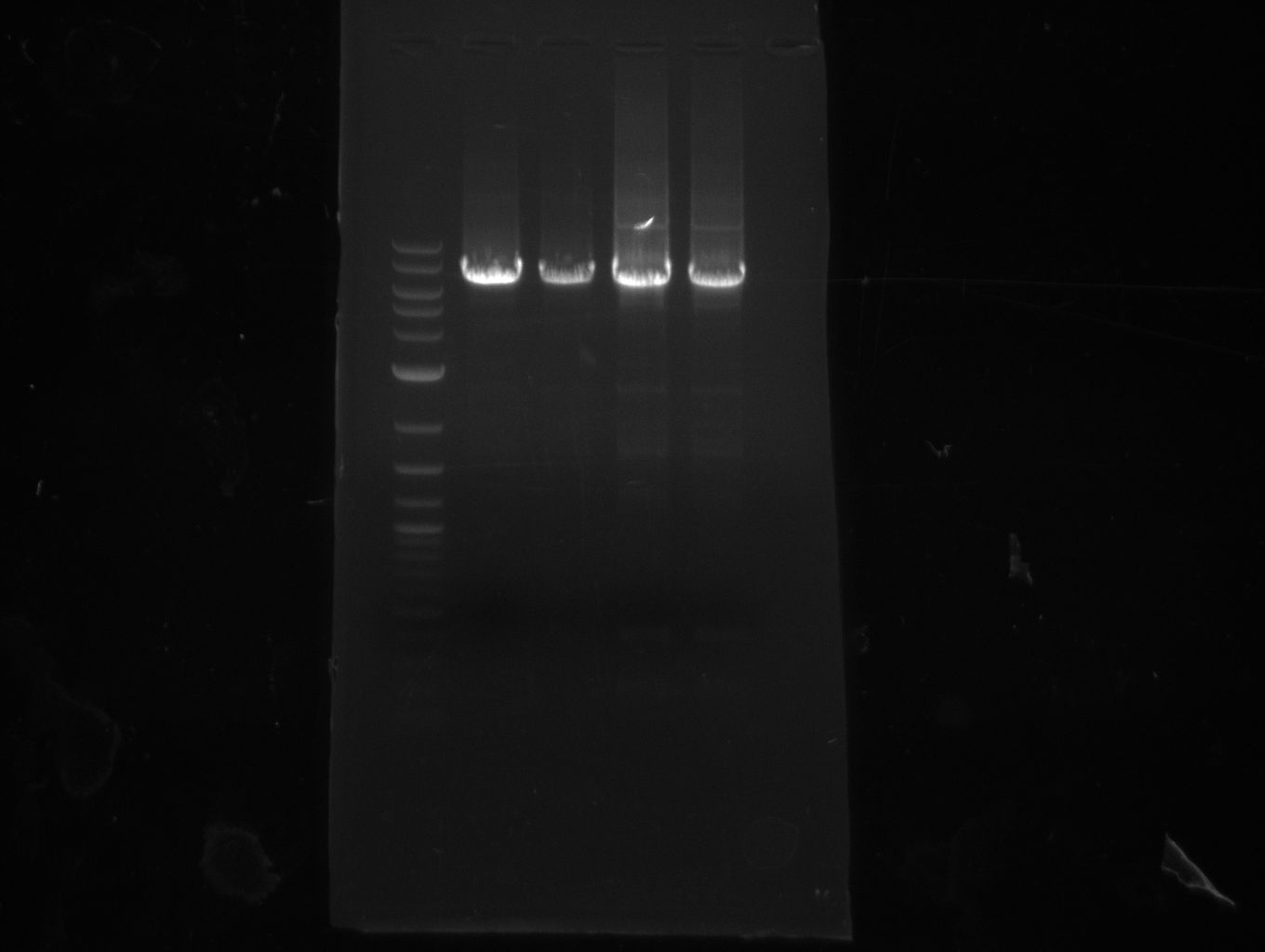
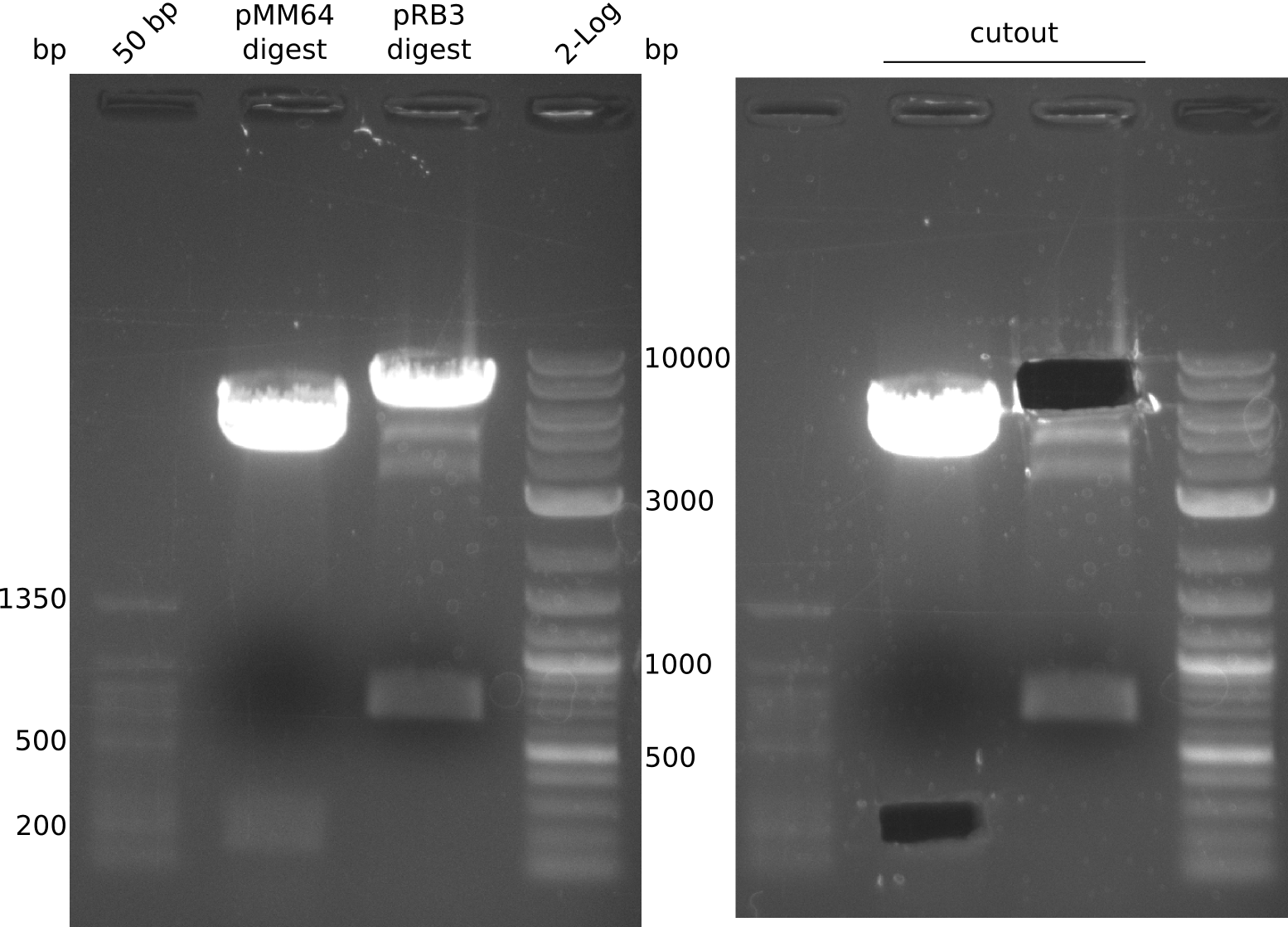
Since we couldn't observe indigoidine production using pMM64 and pMM65 in the previous two weeks we validated the pMM-plasmids using restriction digests.
The restriction digest of pMM65 was correct but pMM64 didn't show the expected bands on an agarose gel. We continued trying to amplify the bpsA and svp gene in a PCR screening.
Week 8
Indigoidine Production - bpsA
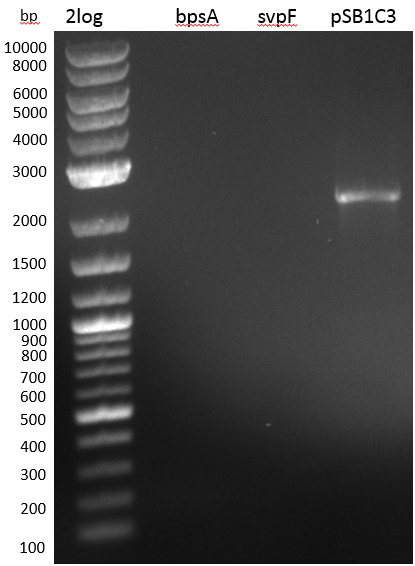
We performed PCR screenings of the pMM64 (bpsA) and pMM65 (svp) plasmid for validation.
The PCR screenings showed that the pMM-plasmids are correct. We designed primers to assemble our first [http://parts.igem.org/Part:pSB1C3 pSB1C3] derived plasmid pKH1, which carries both the bpsA and the svp gene with the lacI-Promoter [http://parts.igem.org/Part:BBa_R0010?title=Part:BBa_R0010 BBa_R0010] and the ribosome binding site [http://parts.igem.org/Part:BBa_B0034?title=Part:BBa_B0034 BBa_B0034] before both the bpsA and the svp gene, respectively..
Week 9
Indigioidine Production – bpsA
This week we assembled our first [http://parts.igem.org/Part:pSB1C3 pSB1C3] derived plasmid pKH1, which carries both the bpsA and the svp gene with the lacI-Promoter [http://parts.igem.org/Part:BBa_R0010?title=Part:BBa_R0010 BBa_R0010] using a Gibson (Gibson 2009) and a CPEC (Quan 2009) cloning strategy. We replaced the [http://parts.igem.org/Part:BBa_E1010 mRFP1 coding sequence] with the bpsA and svp coding sequences with the [http://parts.igem.org/Part:BBa_B0034 RBS B0034], respectively. Thus we assemble three fragments in total, which are pSB1C3ΔmRFP1 (Primer NI9/10), bpsA (Primer NI1/6) and svp (NI7/8).
With this plasmid it is possible to produce indigoidine in E. coli TOP10 without IPTG induction, since TOP10 cells lack the lac repressor gene.
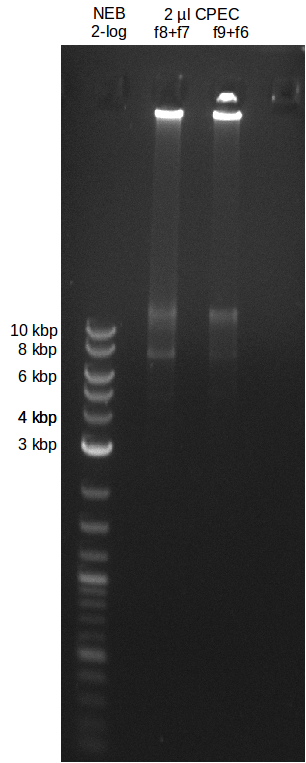
As the PCR amplifications of all fragments for the assembly of pKH1 were positive, we could perform both the Gibson and CPEC assembly for pKH1.
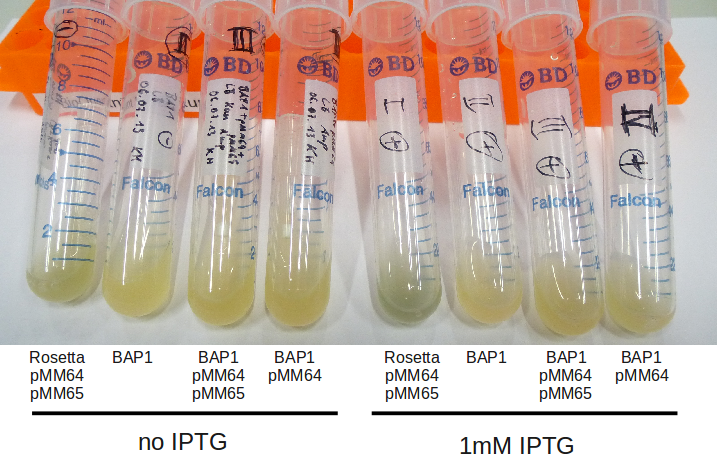
After IPTG induction, co-transformation of BAP1 with the originalpMM64 and pMM65 yielded blue liquid cultures. We compared the blue color using four samples induced by different amounts of IPTG. We couldn't detect significant correlation between indigoidine production and varying IPTG concentration.
Since we have had problems with the plasmids received from Zurich and we wanted to use the original gene rather than a codon optimized version, we planned to extract the bpsA indigoidine synthetase gene directly from the organism it originates from, namely Streptomyces lavendulae subsp. lavendulae strain ATCC11924 (Takahashi 2007). As the DSMZ (German Collection of Microorganisms and Cell Cultures) doesn't provide this specific strain any longer, we used another S. lavendulae subsp. lavendulae strain ([http://www.dsmz.de/catalogues/details/culture/DSM-40708.html?tx_dsmzresources_pi5%5BreturnPid%5D=304 DSM40708]) expecting the bpsA gene to be present as well. We cultivated S. lavendulae in both YEME medium (Kieser 2000) and GYM medium ([http://www.dsmz.de/microorganisms/medium/pdf/DSMZ_Medium65.pdf DSMZ medium No 65]) at 28 °C.
Week 10
Indigoidine Production - bpsA
For the PCR amplification of native bpsA, Streptomyces lavendulae subsp. lavendulae DSM40708 was grown on GYM agar plates. We wanted to use the native indigoidine synthetase bpsA and the PPTase svp from pMM65 and to assemble pRB1, which is similar to pKH1. In this new assembly approach, we amplify the bpsA gene from the S. lavendulae genome instead of using a codon optimized sequence. Furthermore the svp coding sequence was placed behind a weaker promoter ([http://parts.igem.org/Part:BBa_B0029 BBa_B0029]) since the PPTase has to activate every indigoidine synthetase only once and thus is not required in huge amounts (Lambalot 1996).
In the subsequent weeks we wanted to exchange the Thiolation-domain (T-domain) of bpsA with T-Domains of other NRPS modules and show that it can be activated by various PPTases. We wanted to find out whether there are differences in the PPTases' efficiency concerning the activation of engineered indigoidine synthetases.
The PCR amplification of bpsA was unsuccessful. We will try again with a new set of primers.
In addition we will try to amplify the native svp PPTase from Streptomyces verticillus ATCC15003, which has been described in previous studies (Sanchez 2001).
Week 11
Indigoidine Production - bpsA
Streptomyces verticillus ATCC15003 was cultivated and used for amplification of the svp PPTase. We tried to extract bpsA from S. lavendulae DSM40708 with a new set of primers (Primer RB11-20).
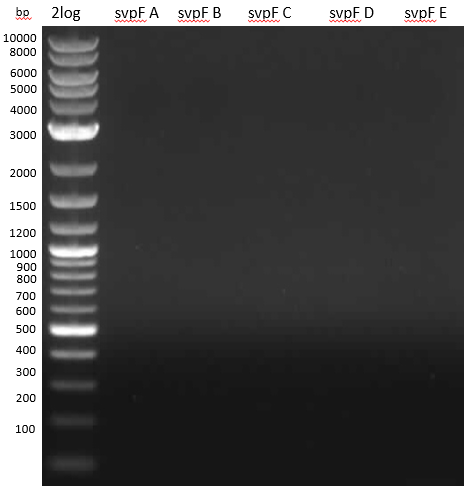
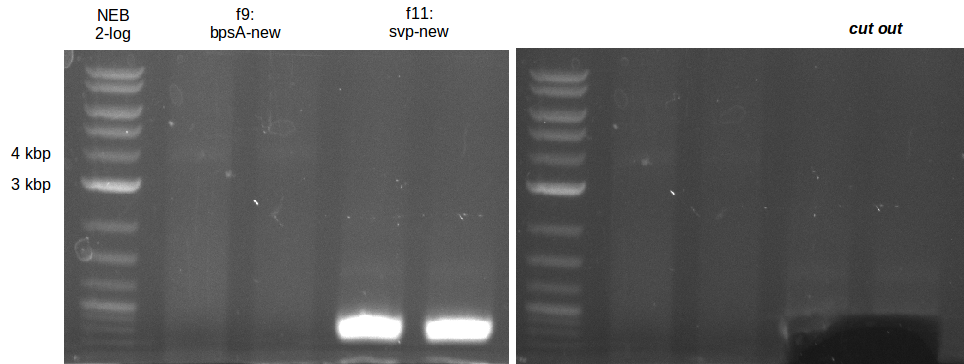
PCR results with various primers and PCR conditions suggested that the bpsA indigoidine synthetase gene is not present or mutated in S. lavendulae DSM40708. The amplification of svp was successful.
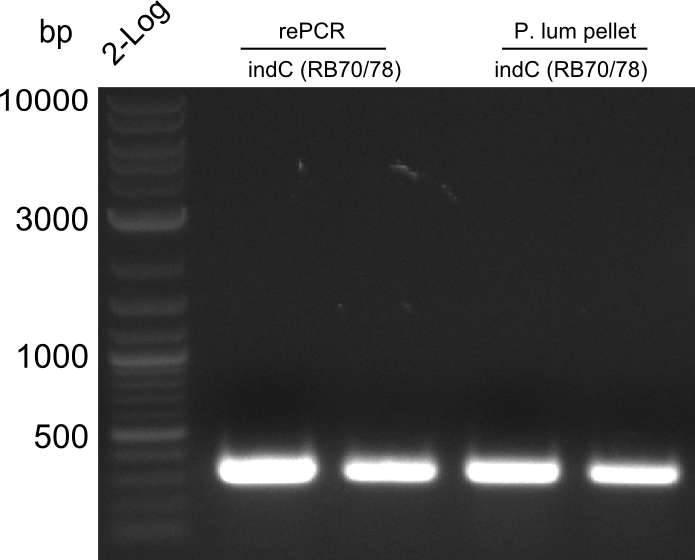
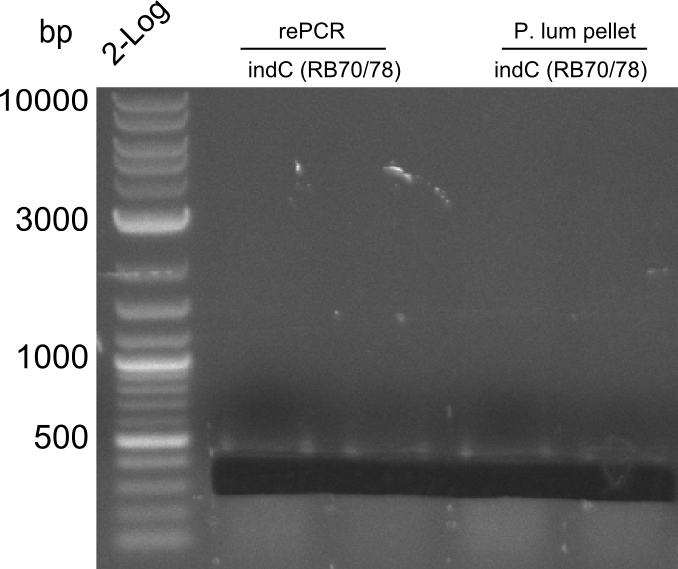
Photorhabdus luminescens laumondii TT01 has been shown to carry an indioidine synthetase called indC (Brachmann 2012). We will use indC instead of bpsA for the following project parts.
Week 12
Indigoidine Production - indC
Since S. lavendulae DSM40708 does not carry the bpsA gene, we used indC from Photorhabdus luminescens laumondii TT01 instead (Brachmann 2012).
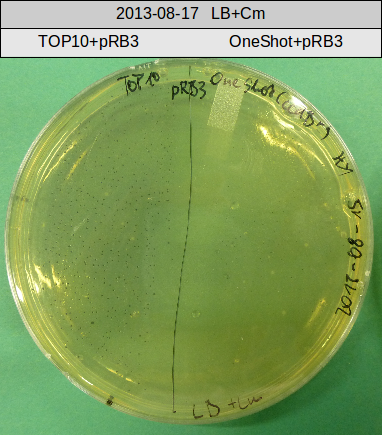
The PPTase Sfp, originating from the B. subtilis strain 168, has been shown to exhibit a broad substrate specificity (Nakano 1988) and thus was used to activate indC on pRB3. pRB3 is similar to previous plasmids (indigoidine synthetase and PPTase on pSB1C3) but contains a KpnI cutting site as a spacer between the first ribosome binding site (RBS) and the indC coding sequence, a BamHI cutting site as a spacer between the second RBS and the sfp coding sequence as well as a NheI cutting site at the end of sfp. Therefore, this plasmid can be used with both Gibson or CPEC and a classical restriction cloning assembly strategies.
If pRB3 is functional, we will continue testing various combinations of PPTases and indigoidine synthetases.
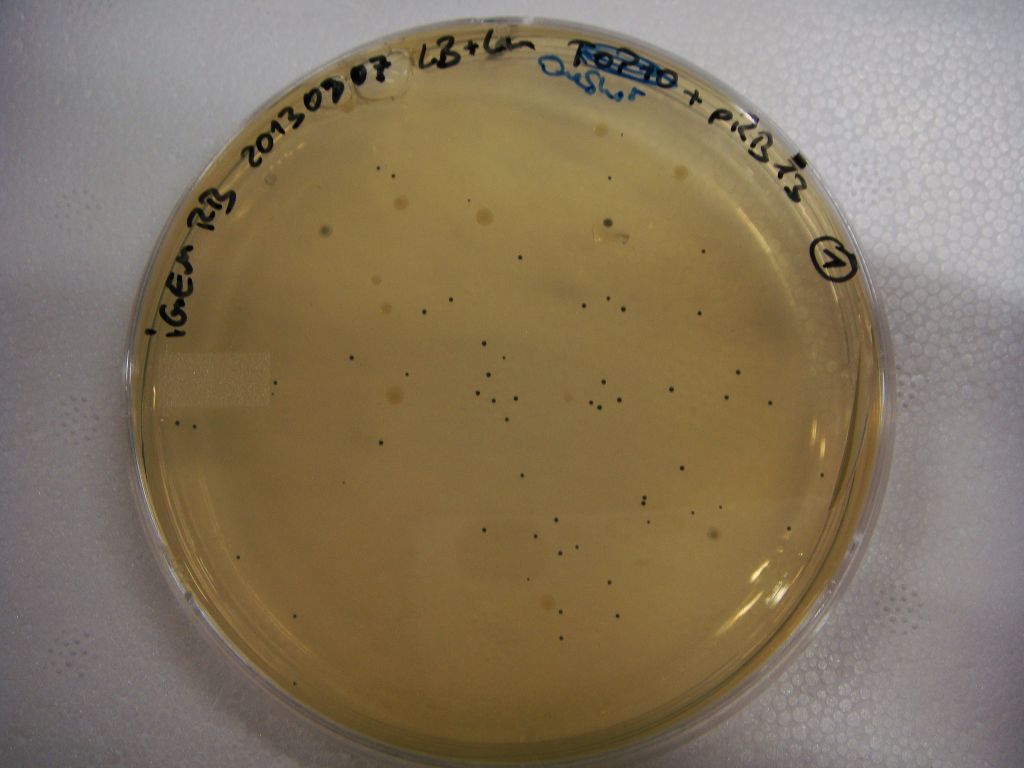
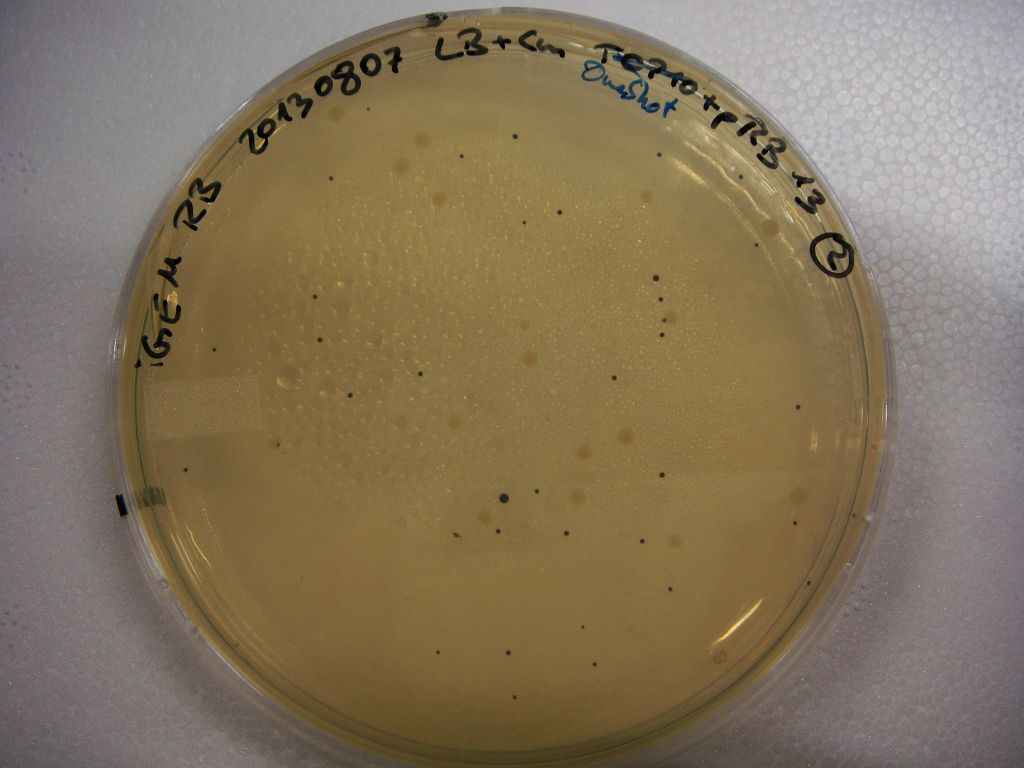
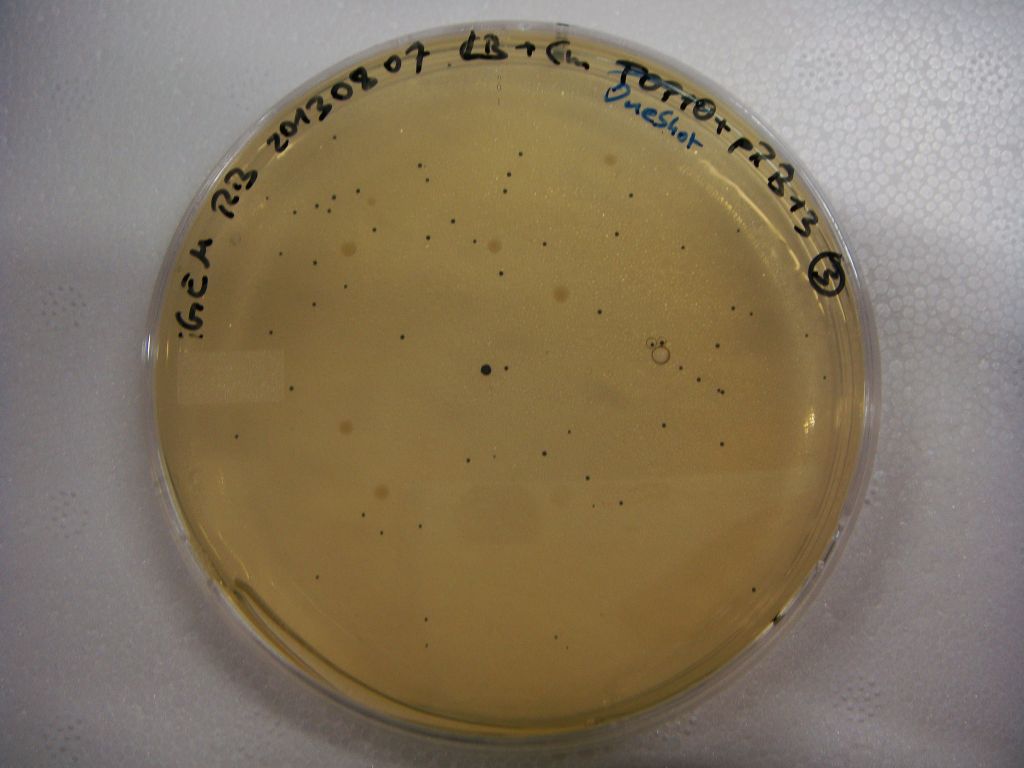
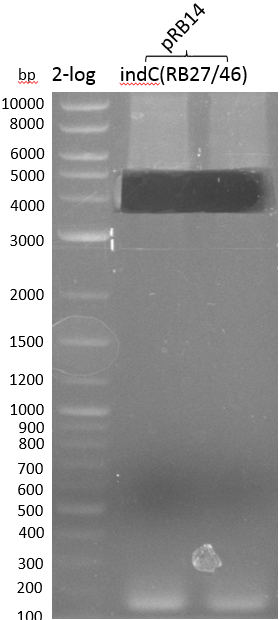
pRB3 is a functional pSB1C3 construct with the genotype [http://parts.igem.org/Part:BBa_R0010 lacI-Promoter]-[http://parts.igem.org/Part:BBa_B0034 RBS1]-KpnI-indC-[http://parts.igem.org/Part:BBa_B0029 RBS2]-BamHI-sfp-NheI-pSB1C3ΔmRFP1. The blue phenotype of pRB3-transformed E.coli TOP10 cells proofs production of the blue pigment indigoidine after 30 hours and incubation at 37 °C. Transformed cells expressing the indigoidine synthetase gene and producing indigoidine grow much slower than usual TOP10 cells. This effect was already reported by other groups (Owen 2011) and is supposed to be due to the slight toxicity of indigoidine.
Next week we will amplify other PPTases and assemble plasmids with combinations of indC, bpsA(pMM64), sfp, svp, svp(pMM65) and entD. The ladder is the endogenous PPTase of E. coli and considered to be inefficient in activating indigoidine synthetases (Takahashi 2007). We want to test and compare entD with the other PPTases when overexpressed on a plasmid.
Week 13
Indigoidine Production – Testing PPTases
We wanted to test various PPTases on their functionality in activating the indigoidine synthetases indC and bpsA. The plasmids pRB3-10 represent all possible combinations of either indC or bpsA with the PPTases sfp, svp, svp (pMM65) or entD. We transformed E. coli TOP10 with all the plasmids.
All PPTases are capable of attaching the 4'-Phosphopanthetheinyl residue to the apo-form of the indigoidine synthetases as was observed by the blue phenotype of transformed E. coli TOP10 cells. The main focus was now on exchanging the T-Domain of the indigoidine synthetase indC to further proof the concept of modularity in the field of NRPS domains. We can easily determine which engineered versions of indC remain functionality by screening for blue colonies.
Week 14
T-Domain Shuffling – Assembly of ccdB Plasmids
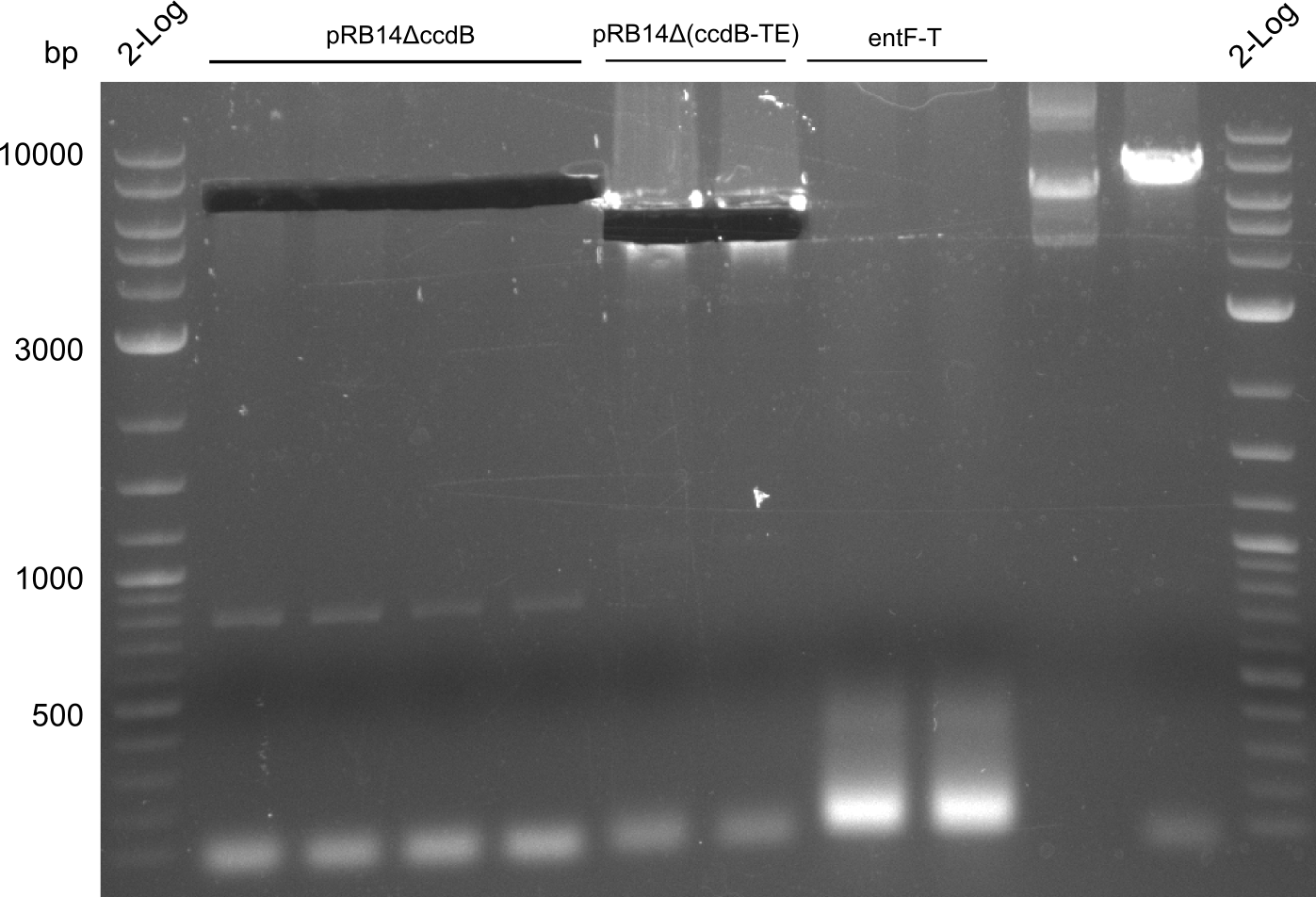
In the subsequent weeks we wanted to exchange the indC T-domain with several T-domains of other NRPS modules. These are modules derived from the Tyrocidine and Delftibactin pathway, from the E. coli NRPS entF and two NRPS modules of unknown function from P. luminescens itself.
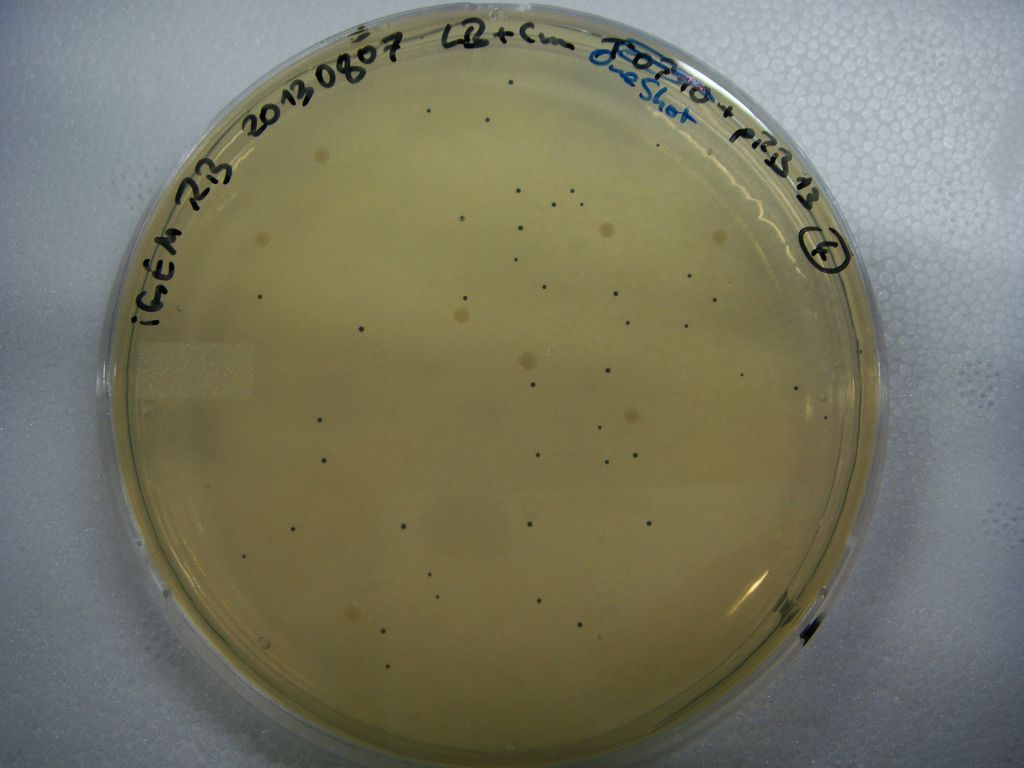
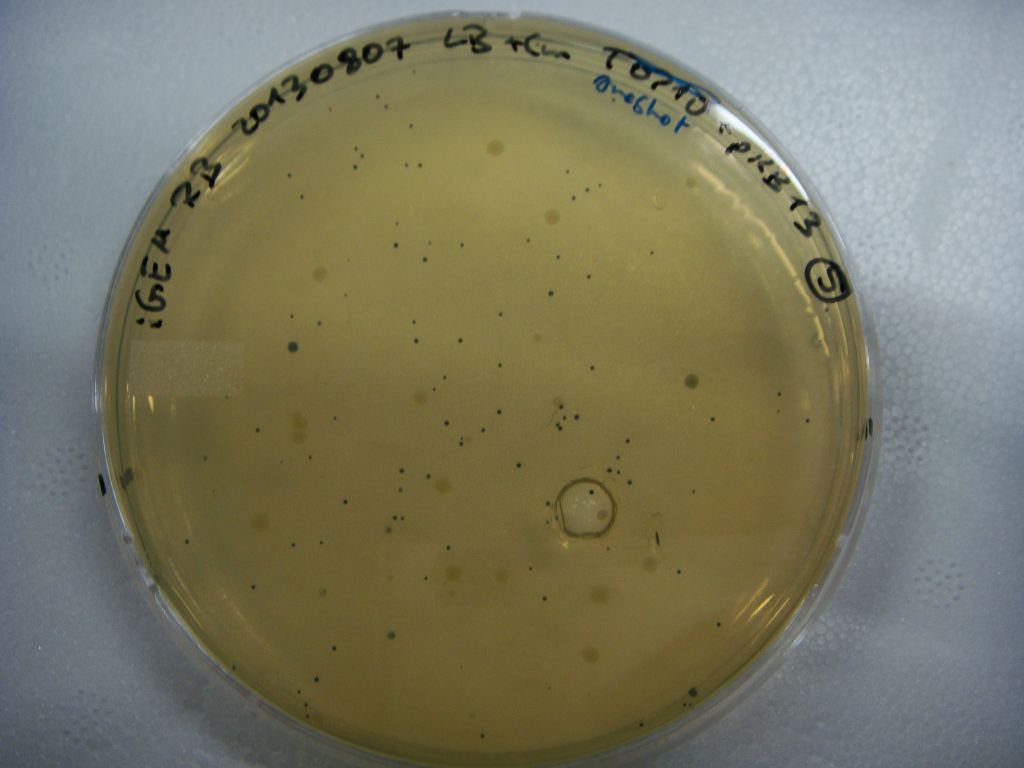
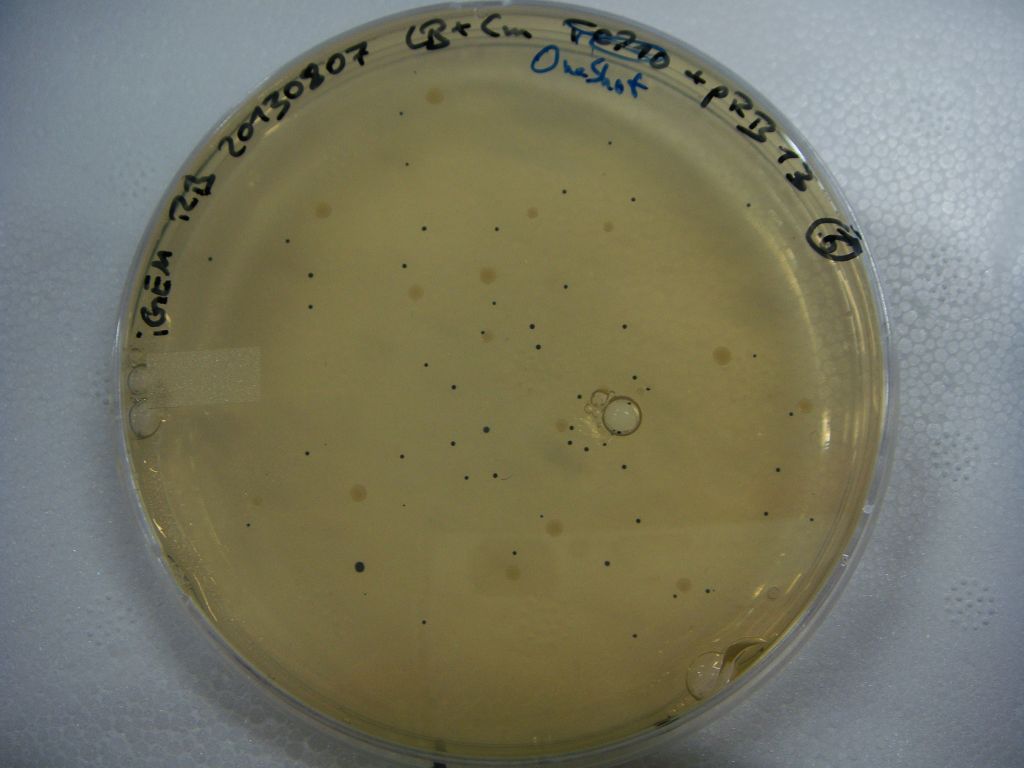
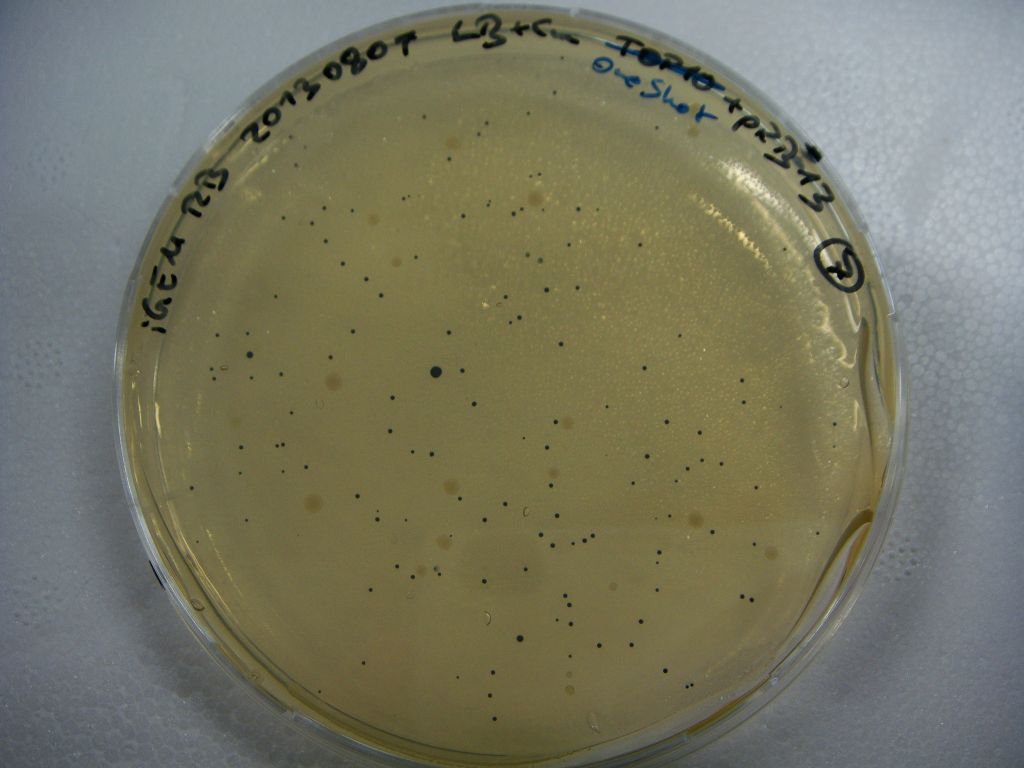
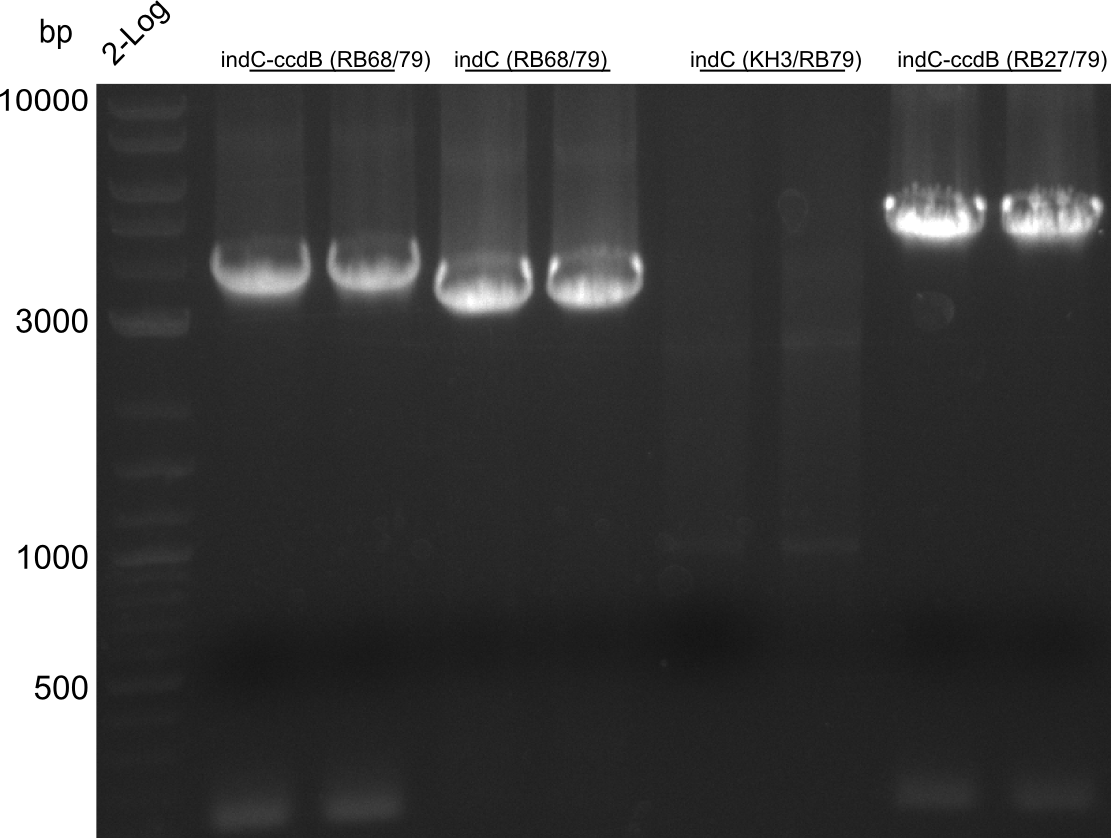
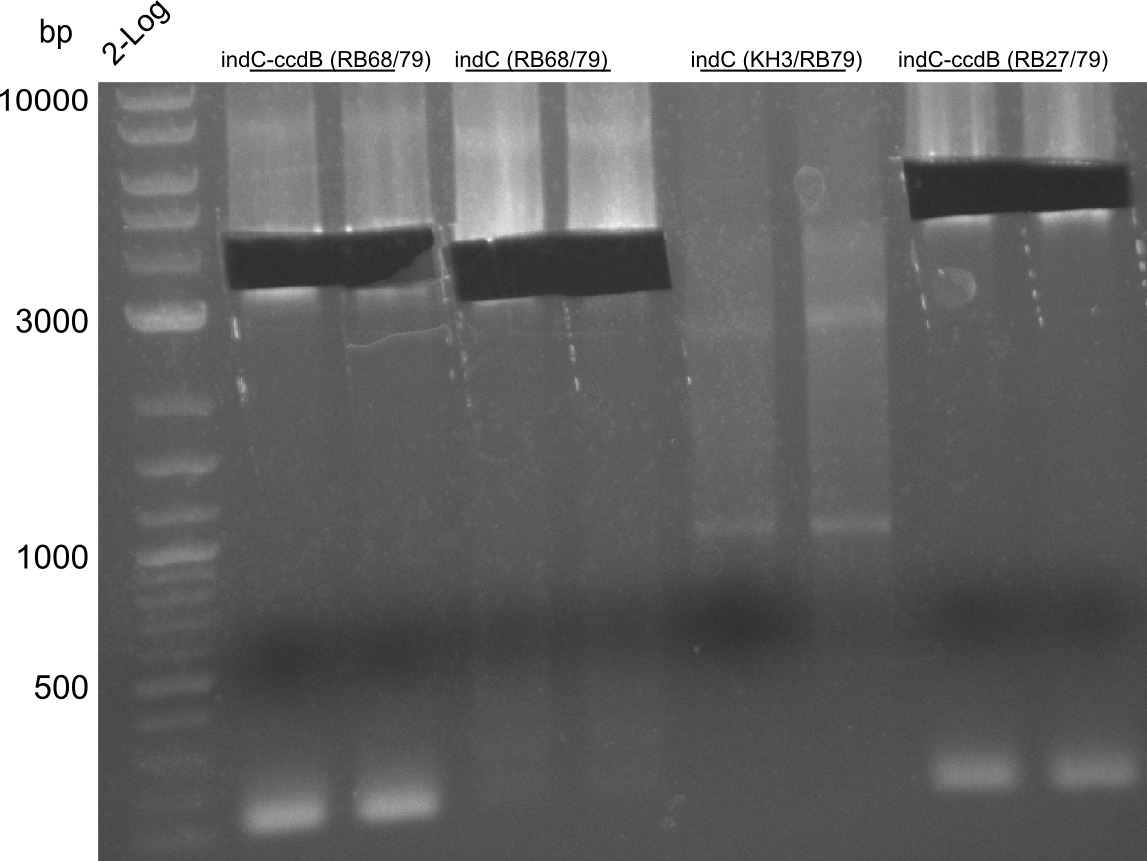
pRB11 (derived from pKH1), pRB12 (derived from pKH2) and pRB13 (derived from pRB3) carry the ccdB gene with a RBS instead of their native T-Domain, thus they express an unfunctional indC and the ccdb toxin which kills E. coli TOP10 cells. We extracted the ccdB gene from pDONR (Invitrogen, [http://www.lifetechnologies.com/order/catalog/product/12536017 pDONR™221]). E. coli OneShot ccdb survival cells produce an antidote to ccdB and are able to survive upon transformation with the ccdB carrying plasmid. After exchange of the ccdB gene with a novel T-domain only positive E. coli TOP10 transformants survive and the background colonies will be diminished.
Assembly and/or transformations were inefficient, as blue colonies on each plate suggest that an excess of template was contained in the transformation mix.
A ccdB PCR screening of pRB12 was positive but transformation in DH5alpha, TOP10 and OneShot ccdb survival cells showed that the ccdB gene is unfunctional. In the following, all the insert from pDONR was used including a promoter and the ccdA gene.
Also we used a two plasmid strategy to test every possible combination of engineered indigoidine synthetases and the respective PPTases. We worked with indC on pSB1C3 and the PPTases on separate pSK3K3 derived plasmids.
Week 15
Indigoidine Production – Testing PPTases
pRB3 contains indC and sfp and results in a blue phenotype after tranformation of E. coli MG1655, BAP1 and TOP10. pRB4-10 plasmids code for different combinations of either indigoidine synthetase indC or bpsA and the PPTase sfp, svp, svp (pMM65) or entD. Transformation of E. coli TOP10 showed that all combinations result in indigoidine production. This week we validated these plasmids using colony PCR screenings and Sanger sequencing (GATC-biotech, Konstanz).
The PCR screening was inconclusive but sequencing results showed that all combinations of indC or bpsA with sfp, svp, svp (pMM65) or entD have been assembled correctly.
These results are remarkable since entD was previously described as an inefficient activator of indigoidine synthetases (Takahashi 2007). In the following week we prepared separate PPTase plasmids for co-transformation with engineered versions of indC. Also, we included the delC PPTase from D. acidovorans SPH-1, which is the PPTase involved in delftibactin synthesis.
Week 16
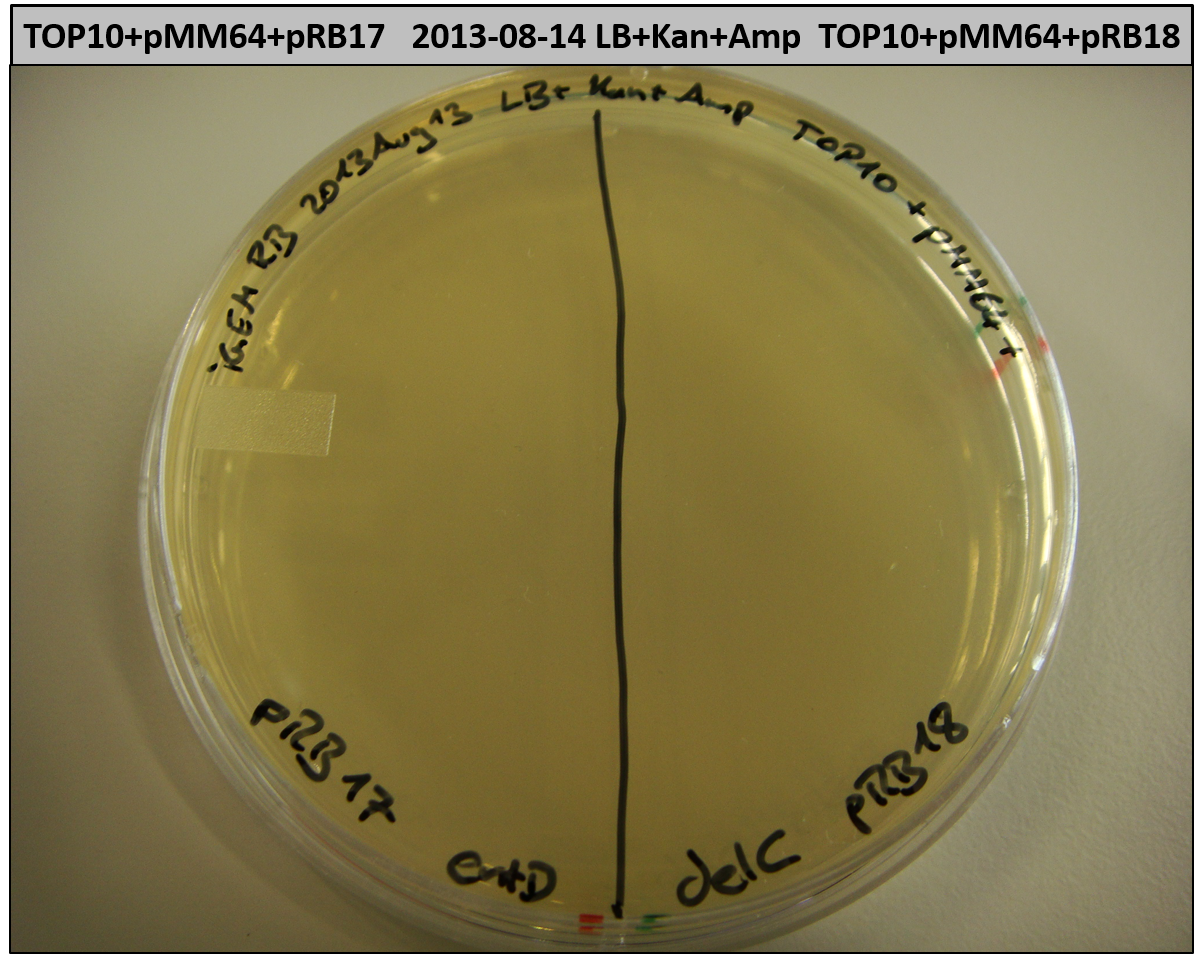
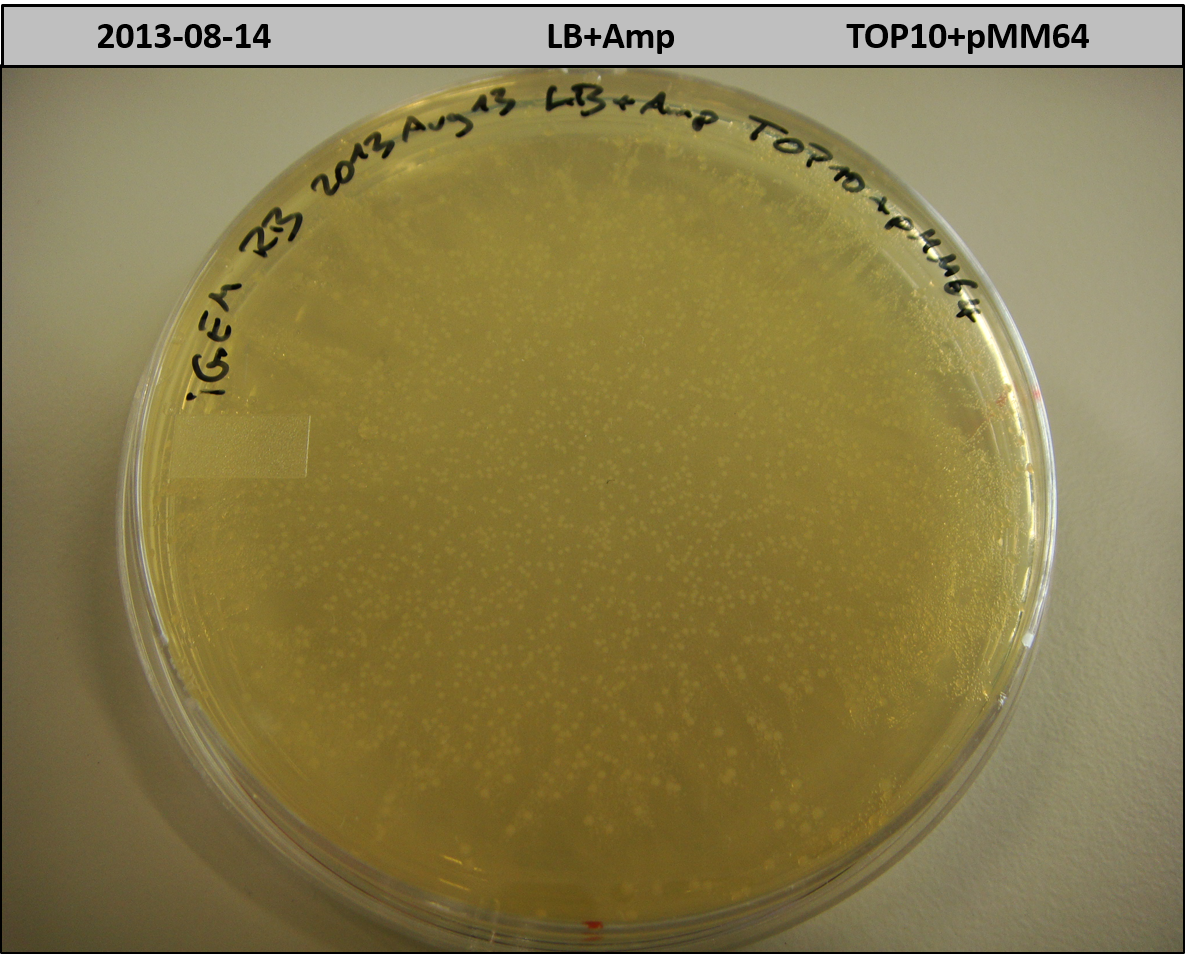
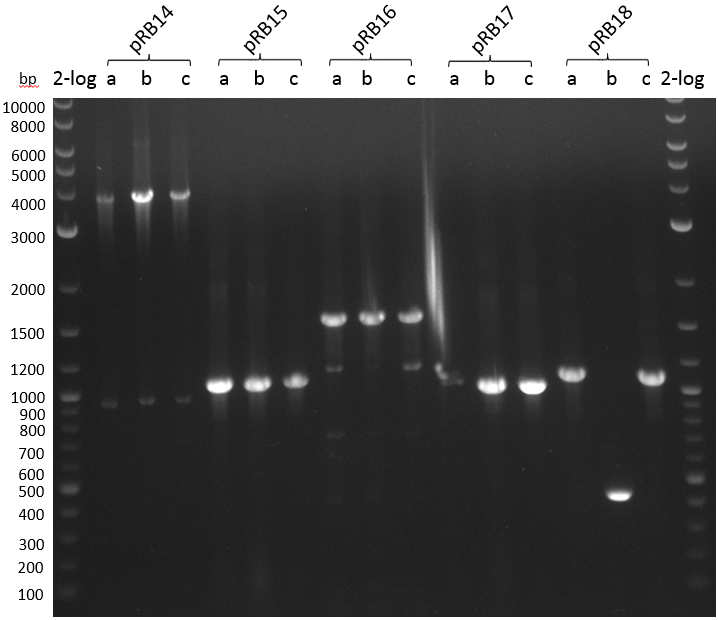
T-Domain Shuffling – PPTase Plasmids
This week we wanted to prepare plasmids for the T-Domain exchange experiments. We assembled four plasmids pRB15-18, each containing one PPTase on the pSB3K3-backbone with a kanamycine resistance. These plasmids should be used for co-transformations with the engineered indigoidine synthetase indC on a pSB1C3 plasmid pRB19 with a chloramphenicole resistance.
We successfully assembled pRB15-18.
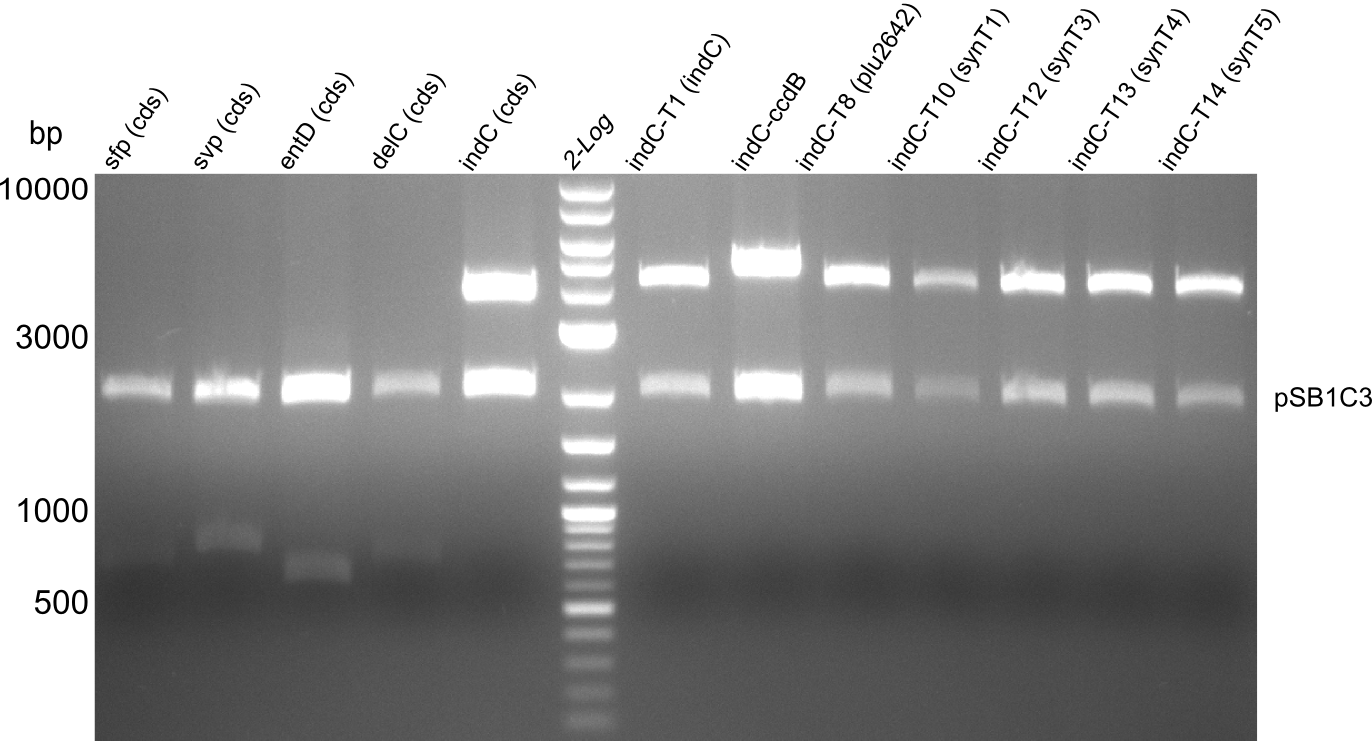
BioBricks for the Registry
As a first set of BioBricks we chose the coding sequences of the four PPTases sfp, svp, entD and delC as well as the indigoidine synthetase indC. Since indC contains two internal RFC[10] cutting sites (EcoRI and SpeI), the DNA sequence had to be mutated for the part submission. Therefore we first assembled pRB21, which is identical to pRB3 but doesn't contain a PPTase.
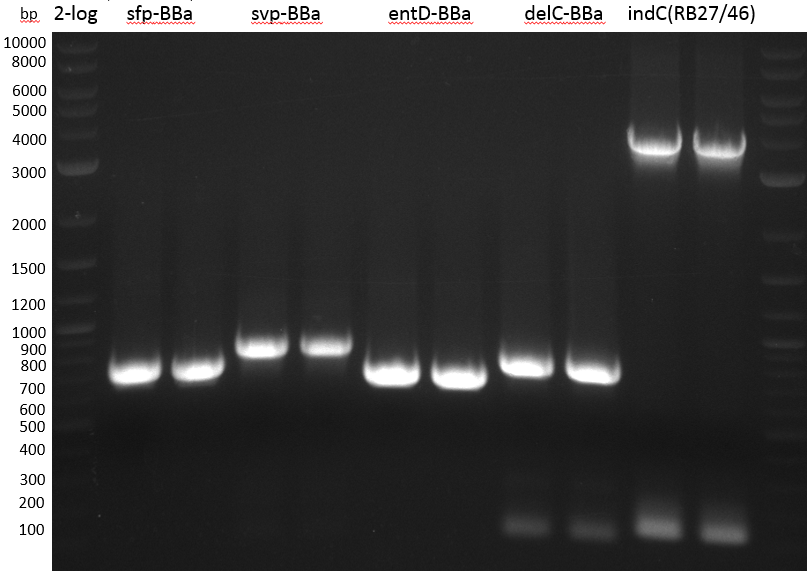
We successfully assembled pRB21 and amplified the PPTases with the BioBrick RFC[10] prefix and suffix (Primer KH13-20). Next week we cloned the PPTases into the pSB1C3 backbone using restriction cloning and removed the EcoRI and SpeI cutting sites contained in indC using a CPEC mutagenesis strategy.
Week 17
T-Domain Shuffling
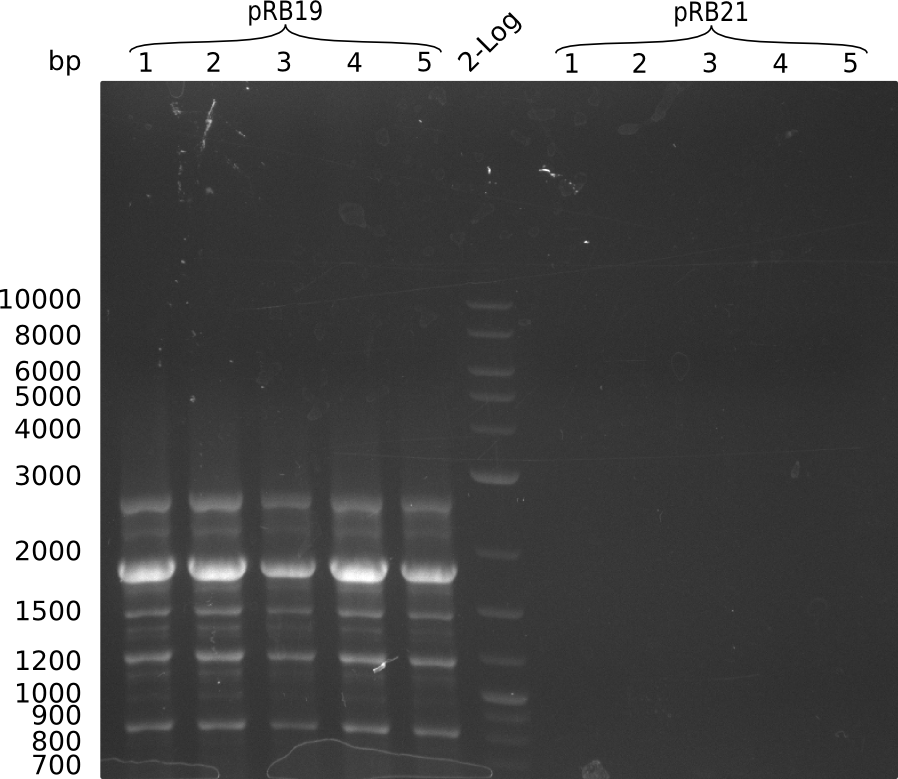
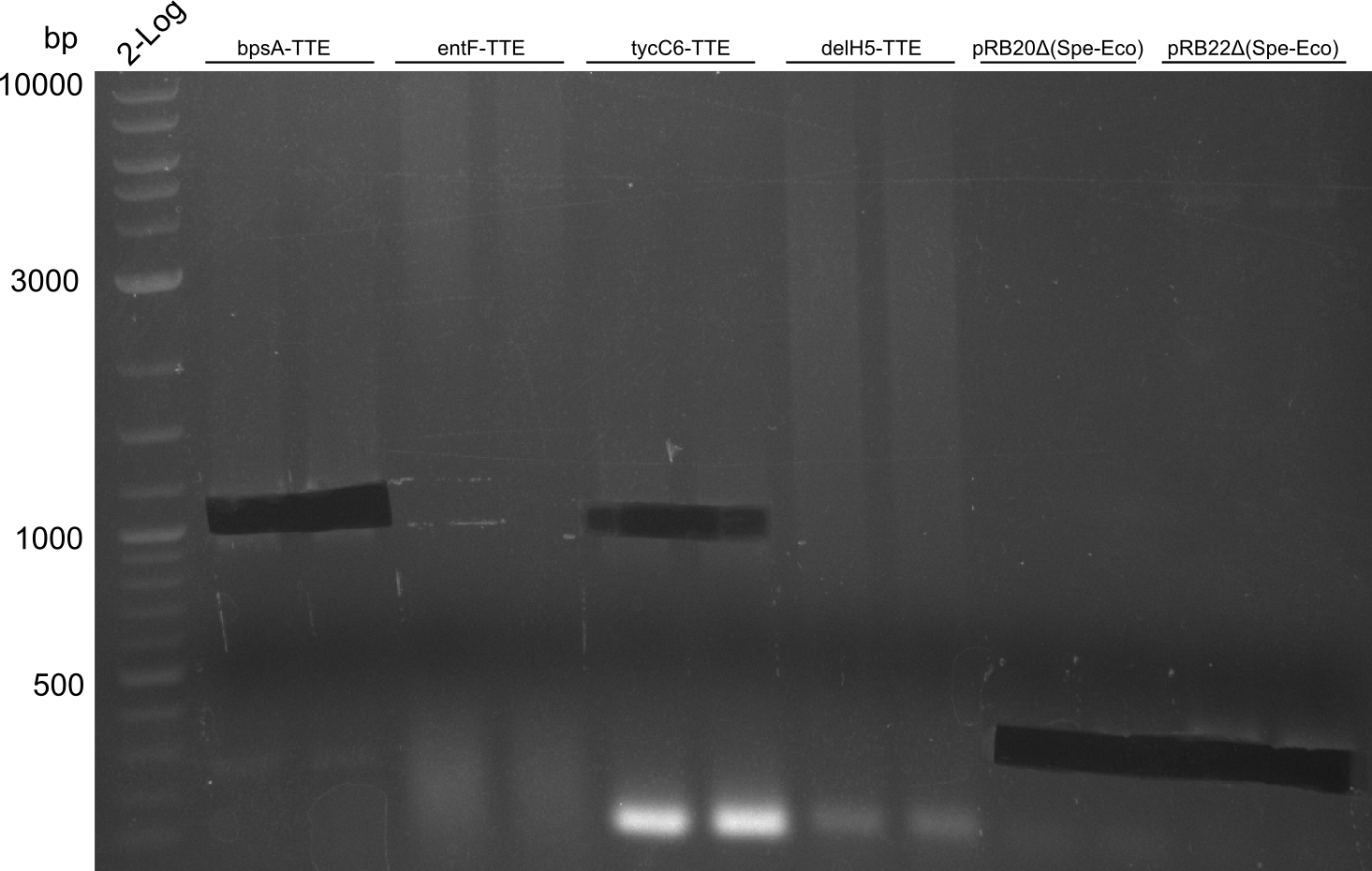
We started inserting new T-Domains into indC to check their functionality. In total we first assembled 19 variants of pRB19, which are named pRB19-Txx. The appended three-letter code identifies the respective T-domain or TTE-domain and is listed on our plasmid page in the materials section.
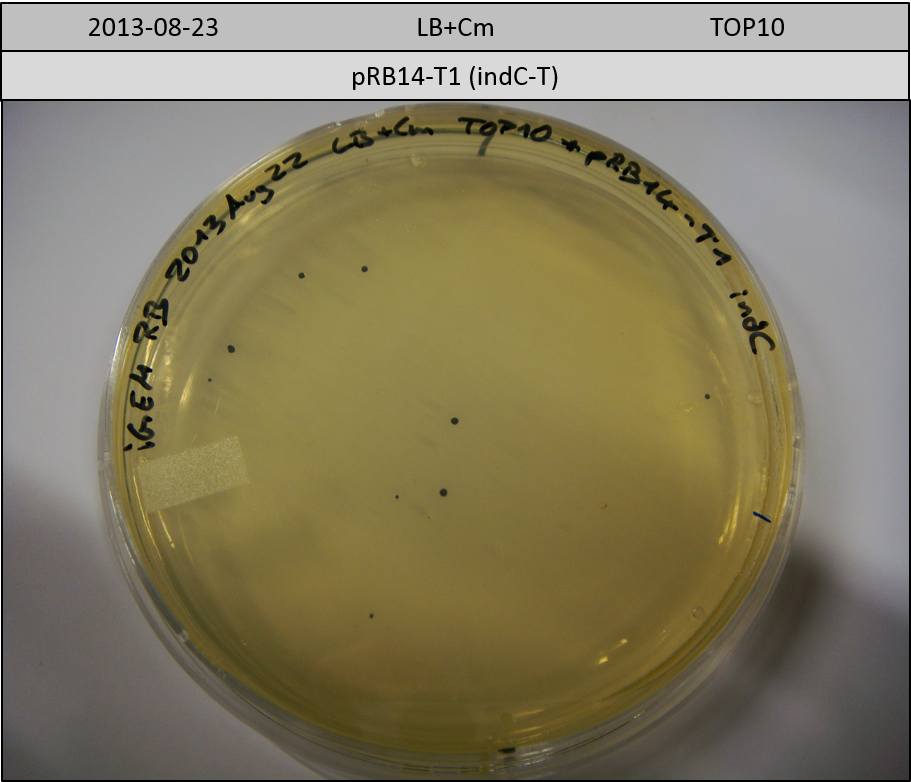
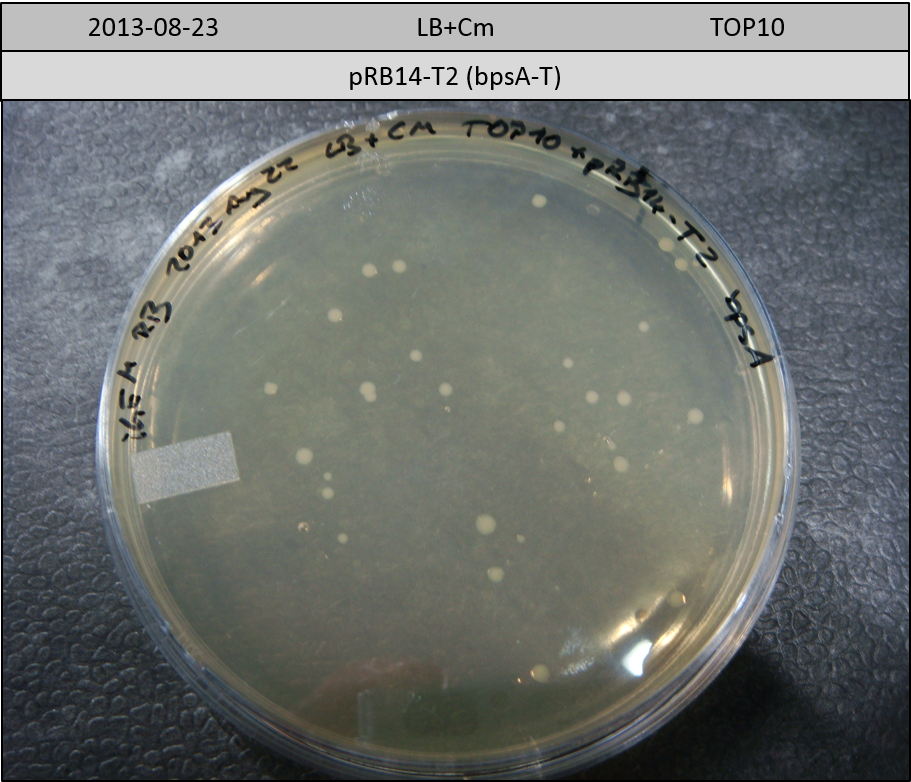
Since PCR screenings of pRB19 were inconsistent, we started with replacing the T-Domain of pRB14, which contains sfp as a PPTase. Screenings and sequencing results showed that assembly and transformation were correct but all colonies except for that on the positive control retained a white phenotype. We tested all the other T-domains on the newly assembled pRB19 with every PPTase pRB15-18 next week.
T-Domain Shuffling – PPTase Plasmids
As the PPTase plasmids pRB15-18 showed red colonies after retransformation of a positively prepped colony, we picked new colonies and prepped them. We will do the co-transformation experiments with the new version of pRB15 but with the old ones of pRB16-18.
BioBricks for the Registry
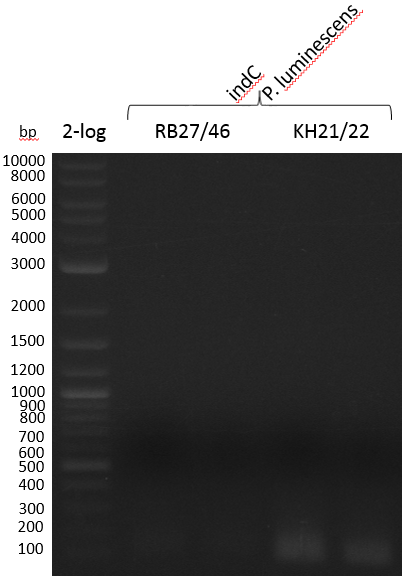
This week we removed the two internal RFC[10]-cutting sites of indC (EcoRI and SpeI) on pRB21 using a CPEC approach to yield pRB22]. The modified indC (indC*) was amplified introducing the RFC[10] prefix and suffix (Primer KH21/22). The four PPTases and indC* coding sequences were cloned into pSB1C3 using standard BioBrick Assembly.
Due to faulty primer design of RB71, the resulting plasmid pRB22 was incorrect as well. We ordered a corrected version of RB78 and assembled the plasmids again in the following week.
Week 18
T-Domain Shuffling
We again assembled pRB19 from pRB14 and did all T-domain-exchanges in this plasmid. After we picked and prepped positive colonies we performed co-transformations with pRB15-18 to see which PPTases are able to activate any of the T-domains inserted into indC.
To obtain experimental validation that the strategy to use two separate plasmids works and to verify that the PPTase plasmids are free of template backbone we co-transformed TOP10 cells with pRB21 and pRB15-18.
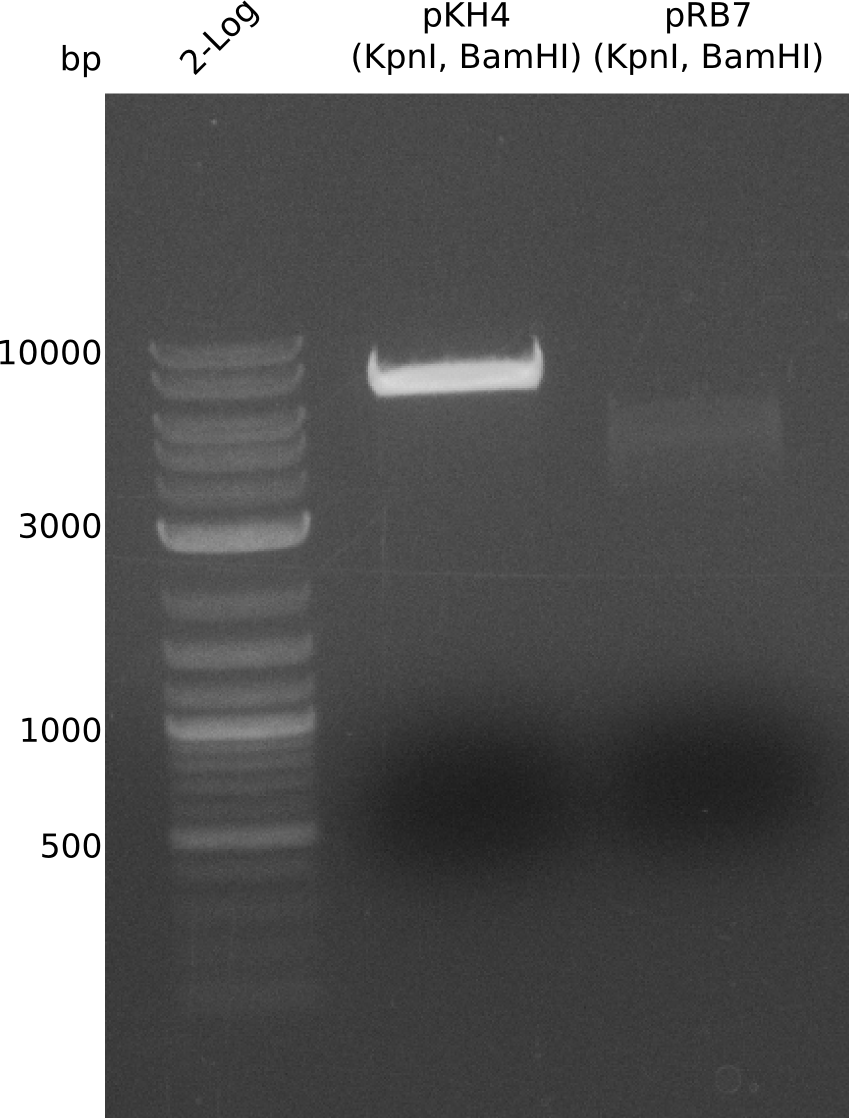
In parallel we assembled pKH4, which is derived from pRB14. The sfp coding sequence was replaced by a nonsense part of pMM65 using the cutting sites BamHI and NheI. In this way, we were independent from the success of the assembly of pRB19.
BioBricks for the Registry
After the corrected primer RB78 arrived we assembled pRB22 and cloned the BioBricks pKH6-10 for the part submission.
Week 19
Domain Shuffling – PPTase Plasmids
The PPTase plasmids pRB15-18 have been reassembled with pSB3K3 from a different plate of the partsdistribution, using a CPEC approach. This week we validated those plasmids. Additionally, we assembled them by restriction cloning.
T-Domain Shuffling
Last week we assembled pKH4, which is a pSB1C3 derived plasmid coding for indC but lacking a PPTase. We validated the plasmid and used it as the template to assemble pKH5 in which the T-domain of indC were replaced by ccdB. In parallel and as a backup strategy, we assembled pRB19 using restriction cloning.
As a second backup strategy, we assembled pRB22 and pRB23 using CPEC with single fragments that were amplified from a P. luminescens cell pellet.
Both pKH5 and pRB22 were correct as seen by PCR screenings and sequencing. We used pRB22 to assemble pRB23, which is the ccdB-variant of pRB22, enabling to test every combination of T-domain in co-expression with the four PPTases.
Week 20
T-Domain Shuffling
We prepared pRB23-T1 to -TTE19 and performed transformations in E. coli TOP10 as well as co-transformations with the four PPTase plasmids pRB15-18 and a pSB3K3-plasmid with a nonsense insert. This shows whether there is a dependency of T-Domain activation on the PPTases and if there are differences in indigoidine yield using different combinations of T-Domains and PPTases. The co-transformation with a pSB3K3 plasmid with a nonsense insert shows whether the smaller size of the colonies in our co-transformation experiments is due to the co-transformation itself or to the PPTases.
We sequenced every variant of pRB23-Txx and they were all correct. The cotransformation experiment showed, that some of the engineered indigoidine synthetases are still capable of producing the blue pigment. The indigoidine production strongly differs among the various T-Domains. All the combinations are shown in a big table in the detailled lab journal below.
T-Domain Borders
This week we tried to assemble pRB23-b11 to -b34, which are 12 pRB22-derived plasmids, in which the indC-T-Domain was exchanged by the bpsA T-domain. In every variant, the domain borders were defined differently. Those constructs were co-transformed with the four PPTase plasmids pRB15-18 as well as with a pSB3K3 plasmid containing a nonsense insert (Transformation strain: E. coli TOP10). The appearance of blue colonies on the plates showed which domain borders work best for the domain exchange between functionally related NRPS.
The cotransformations of the pRB23-bxx CPEC assembly products with the PPTase plasmids was not successful. Therefore, we prepared plasmid DNA of the pRB23-bxx variants and repeated the co-transformation experiments.
T-Domain Shuffling – PPTase Plasmids
As there is always leaky expression of indC* - due to the fact that E. coli TOP10 lacks the lac repressor and we use a lacPromoter - we assembled variants of the PPTase plasmids which also carry the lacI gene with a lacPromoter.
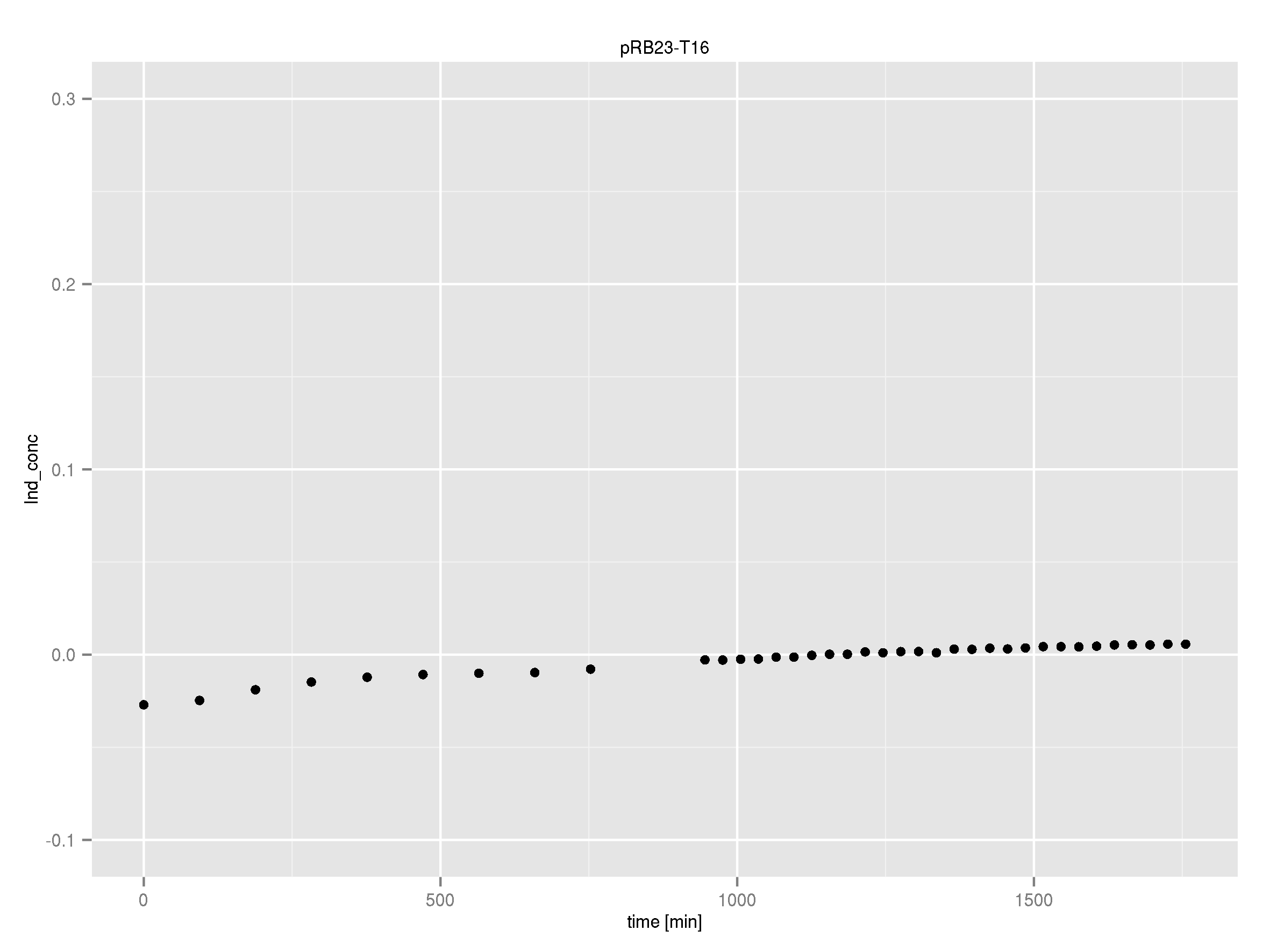
Engineered indC - Quantitative Assay
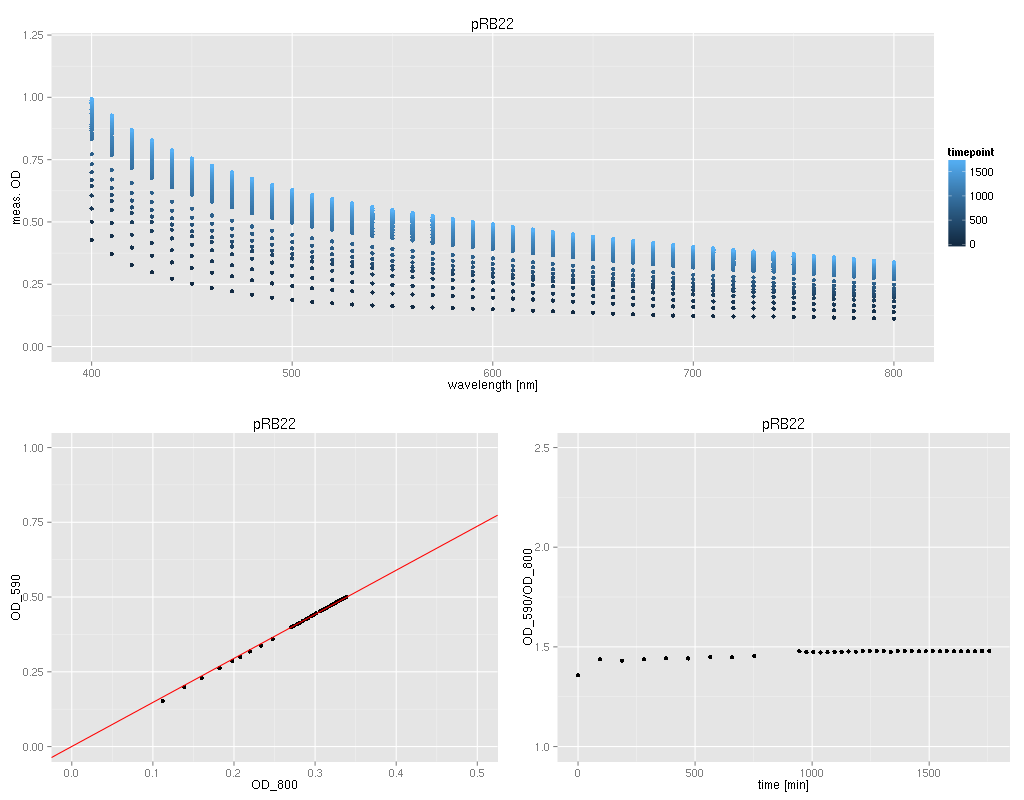
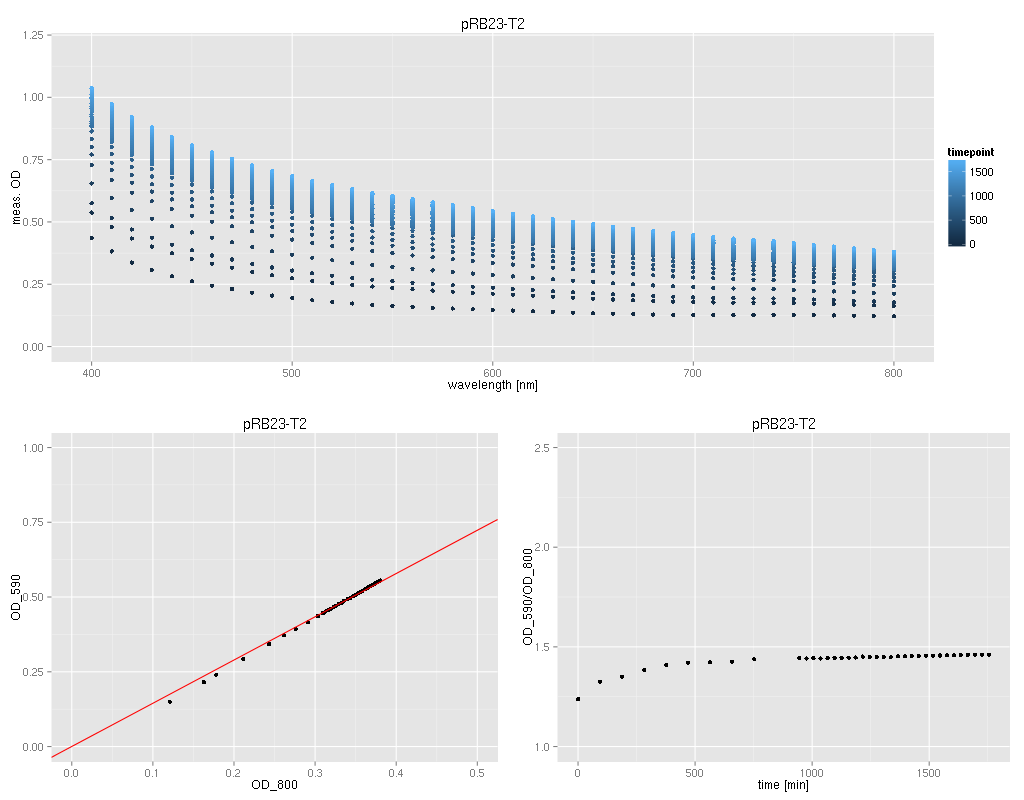
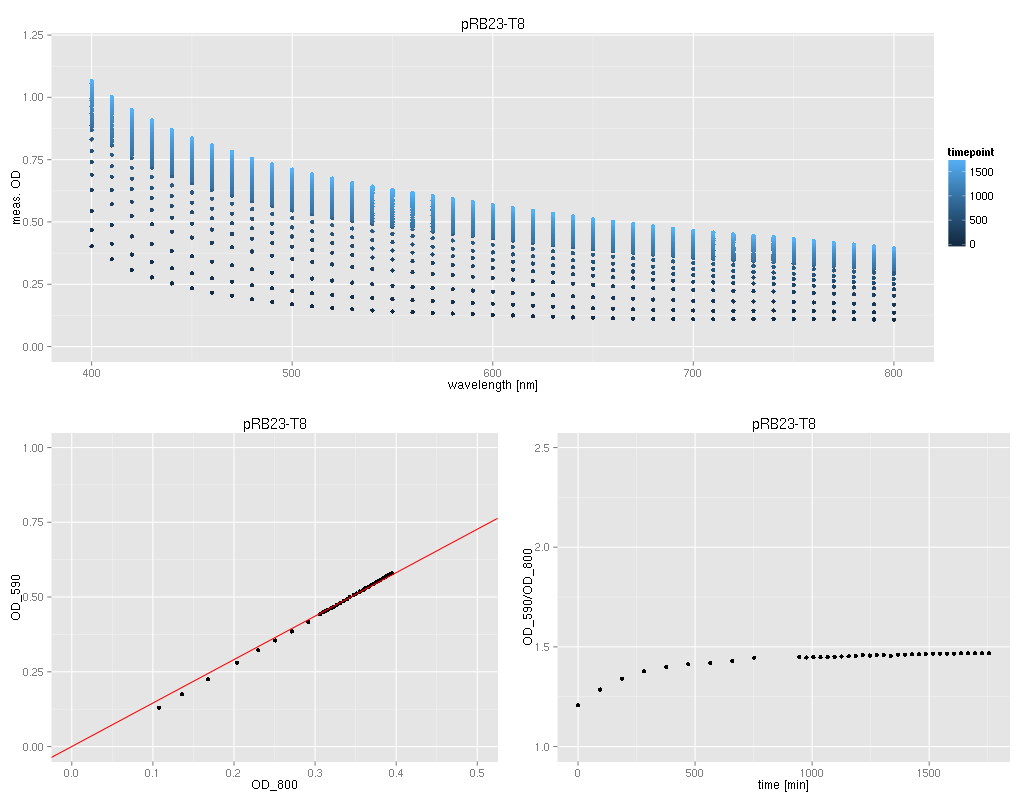
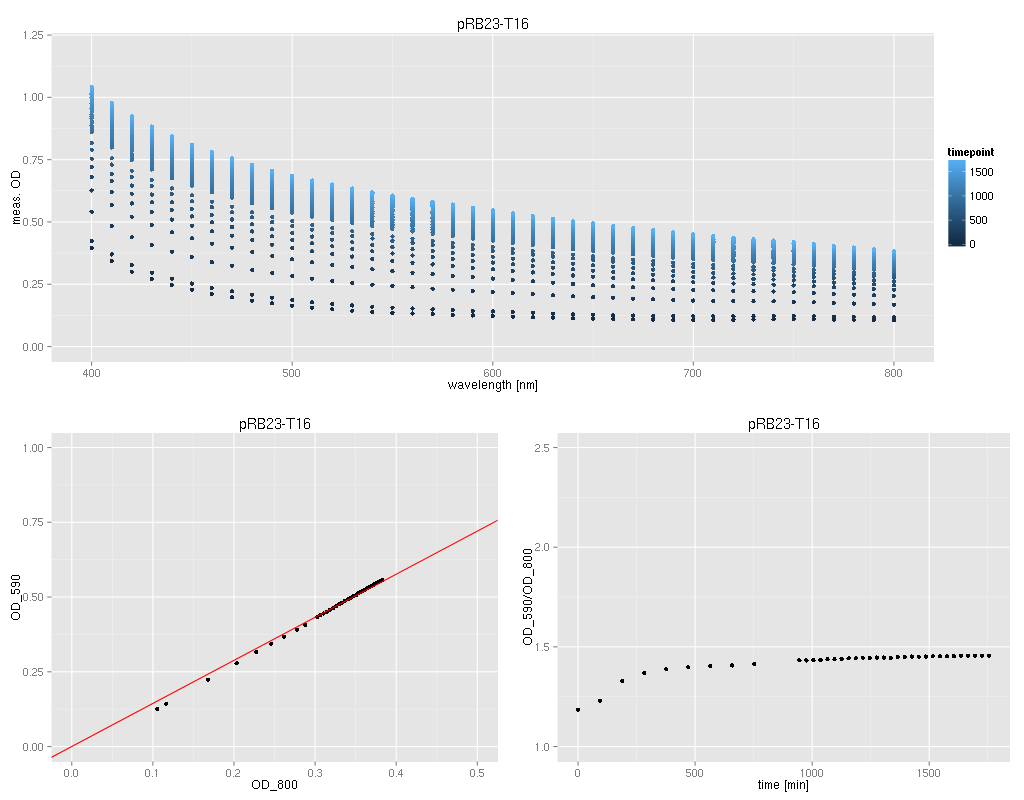
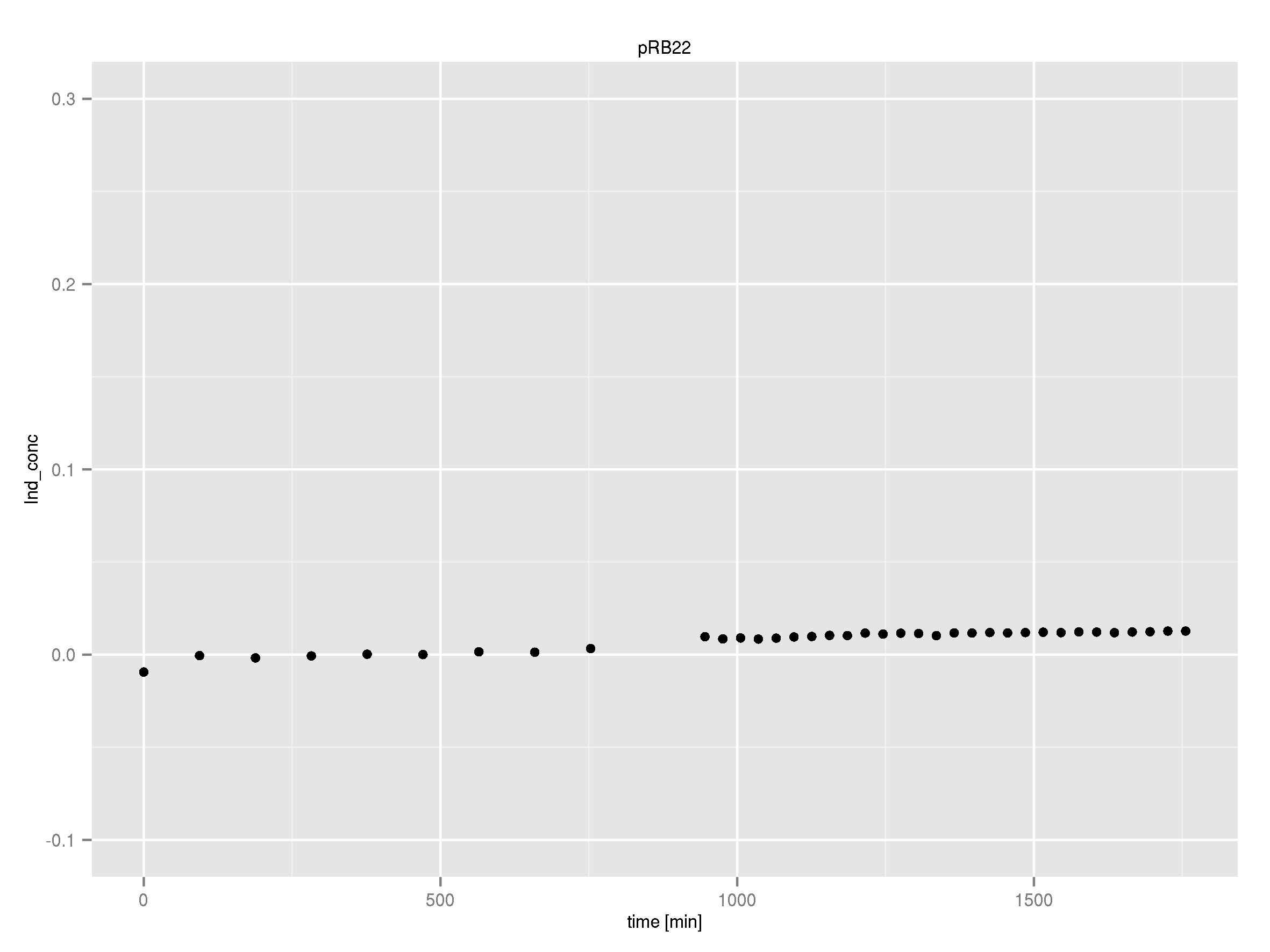
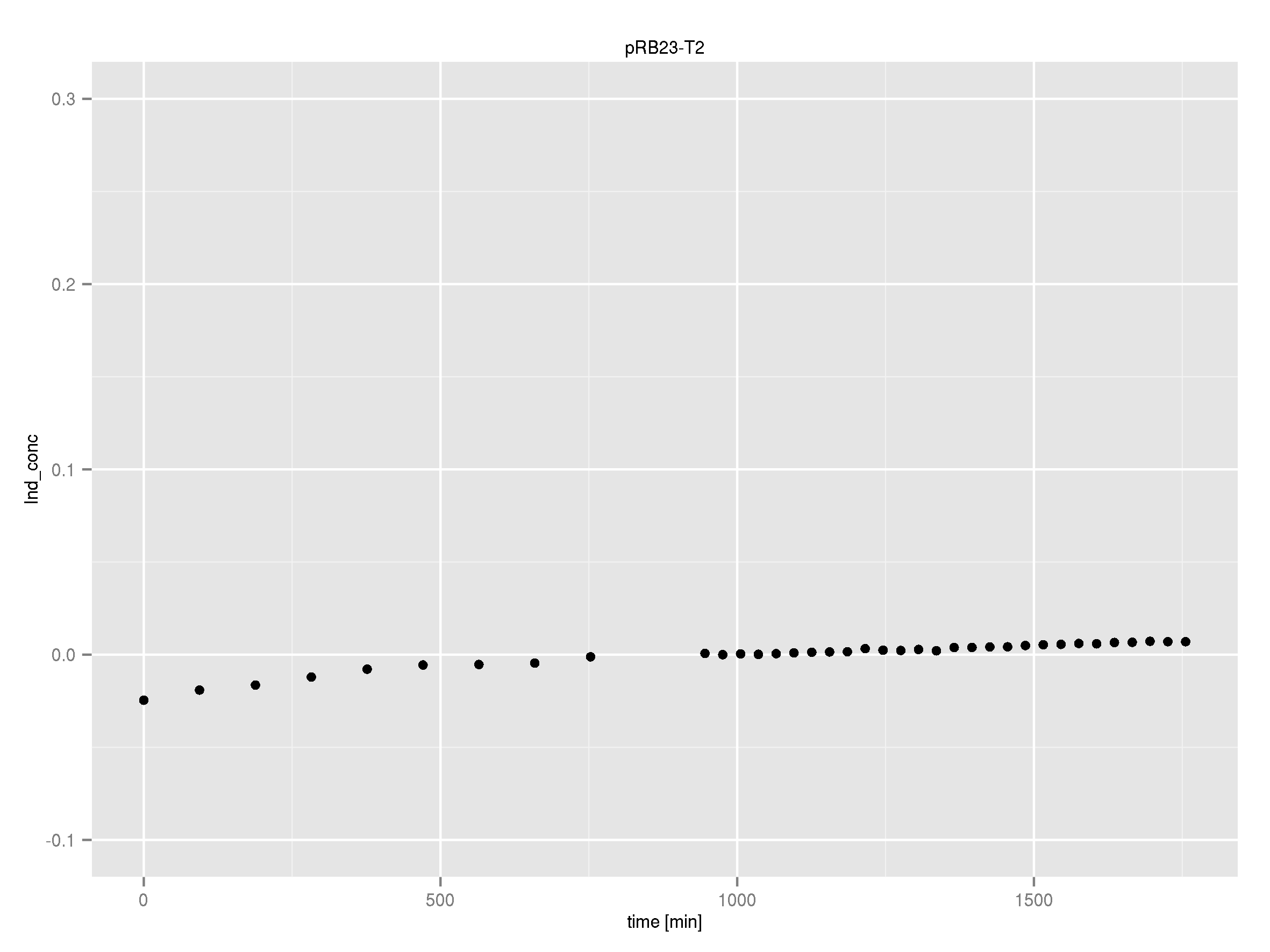
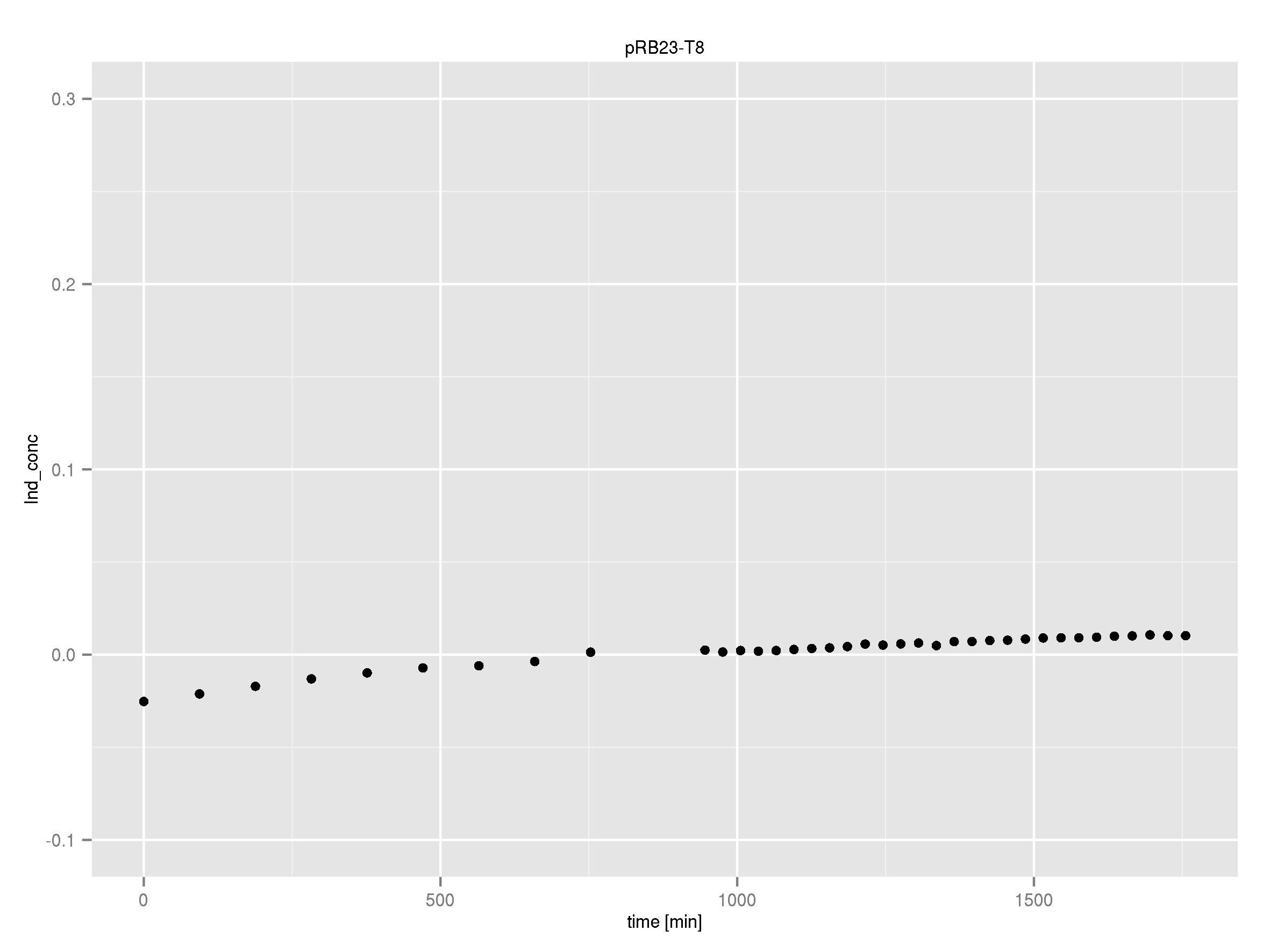
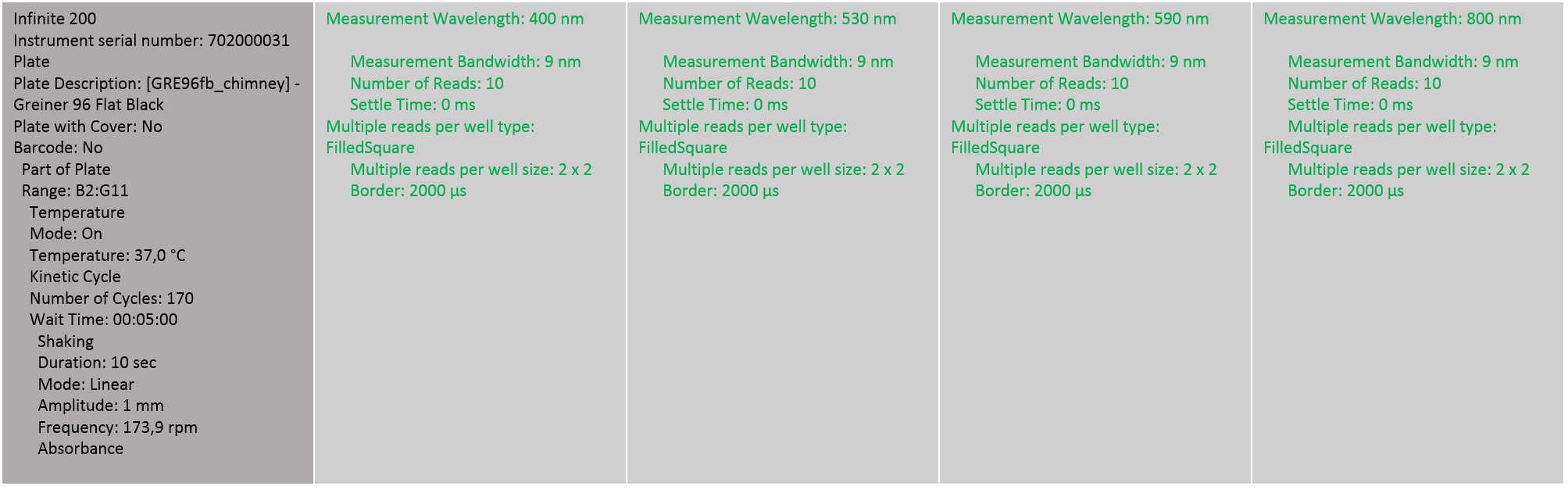
Since we want to characterize the indC*-variants and PPTases in a quantitative manner, we establish an assay for measuring the correlations between T-domains, PPTases, growth rate and indigoidine production using OD measurements. We take 96 well plates and measure absorption spectra of various indigoidine producing cultures.
Week 21
BioBricks for the Registry
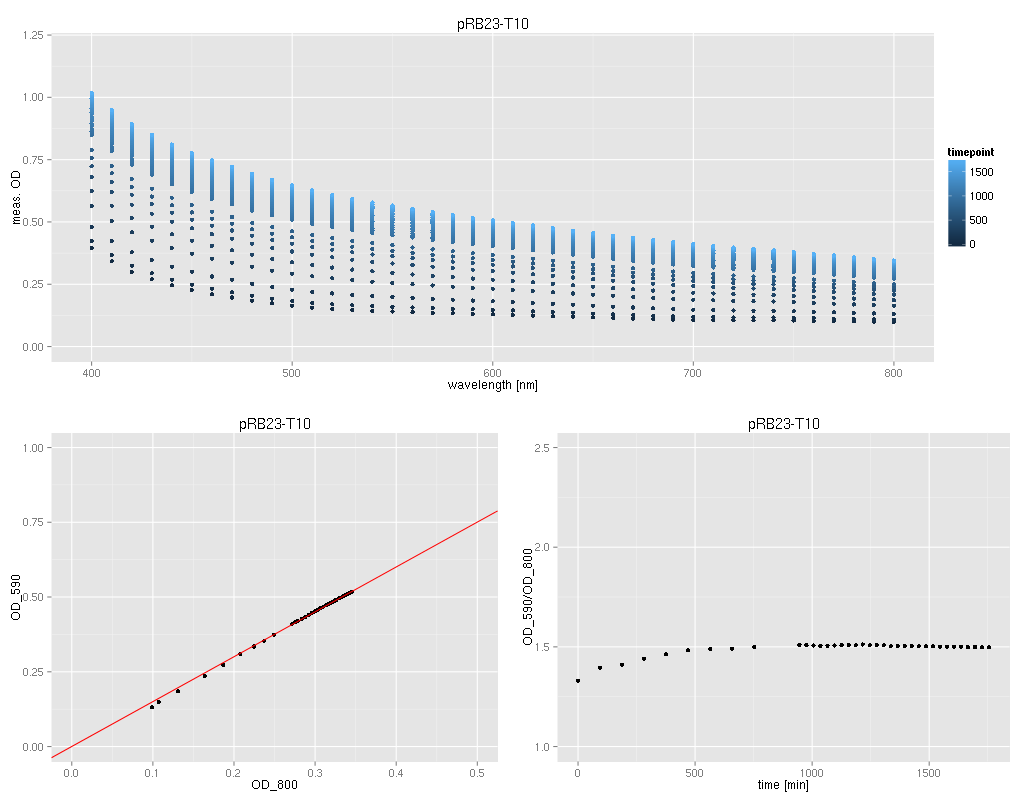
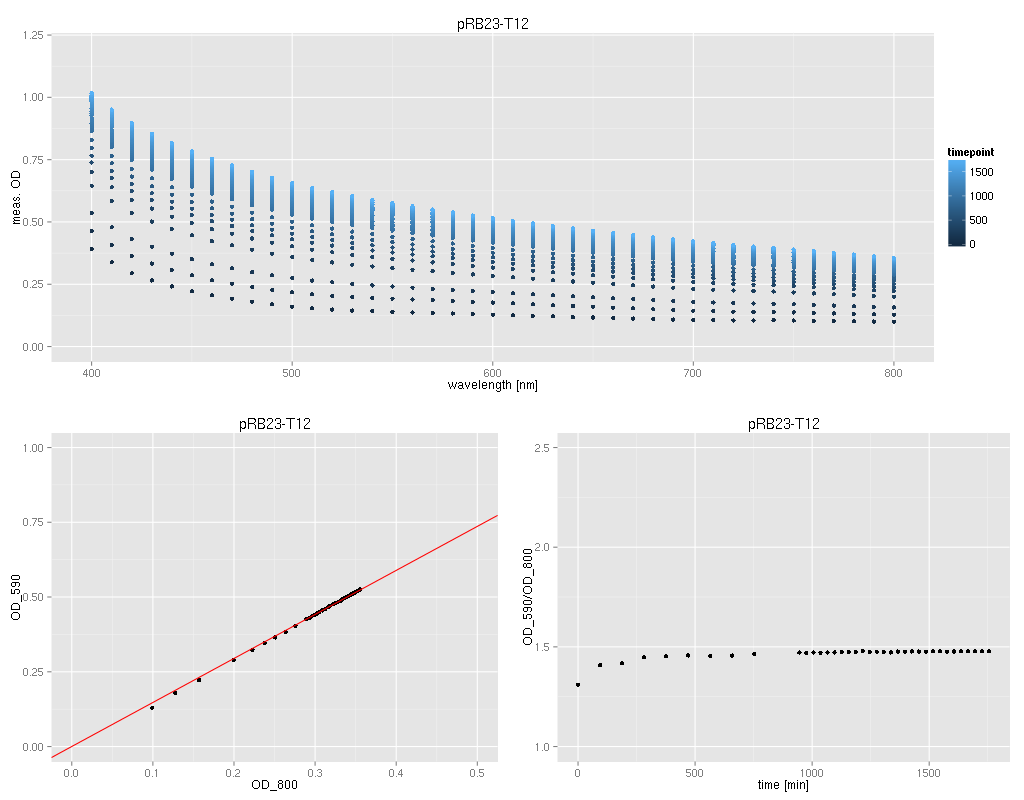
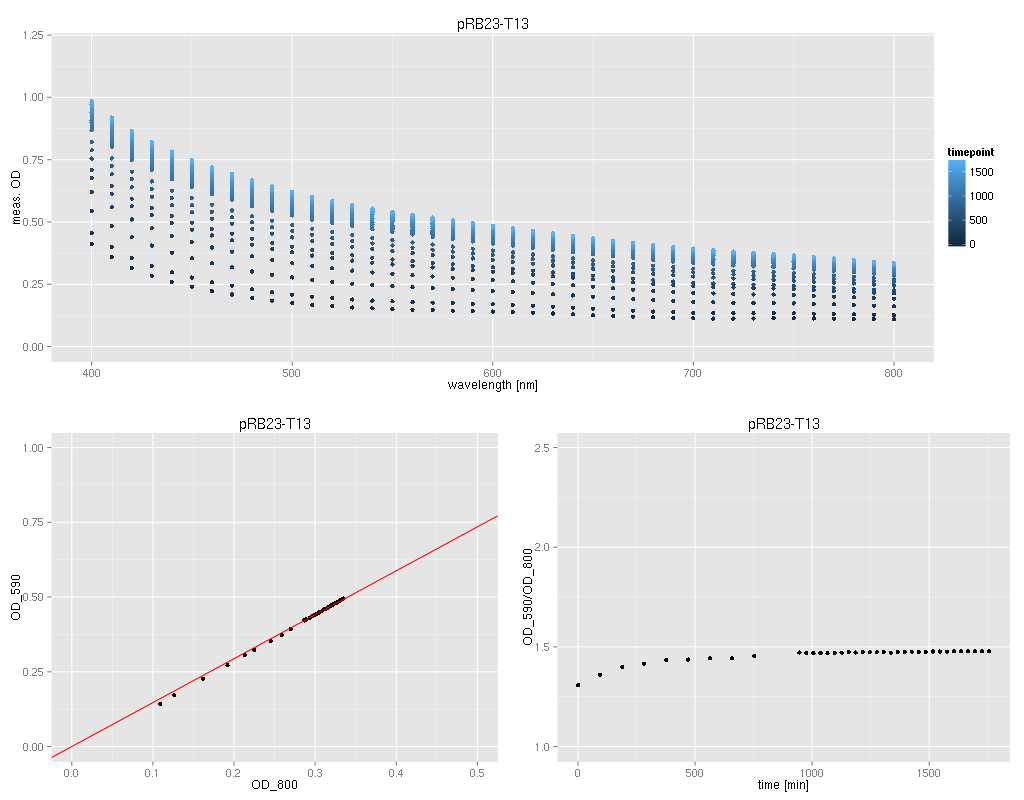
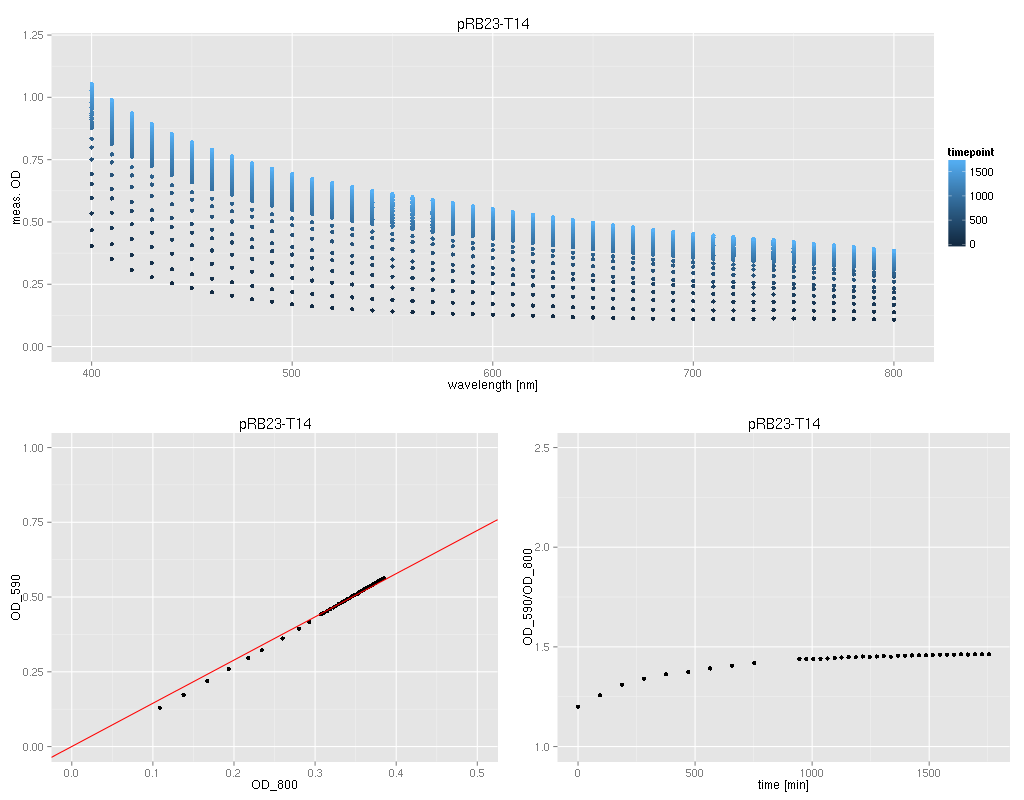
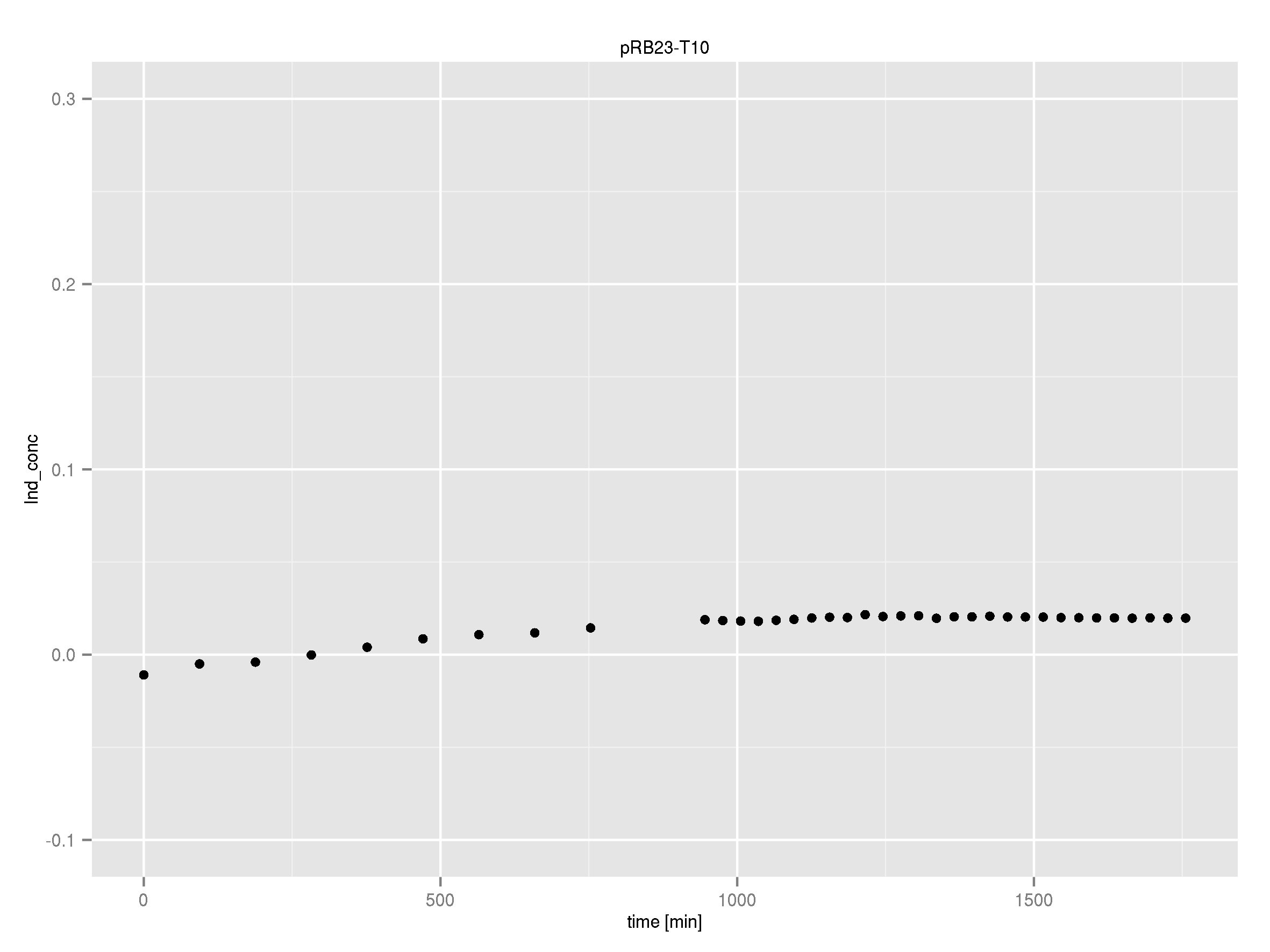
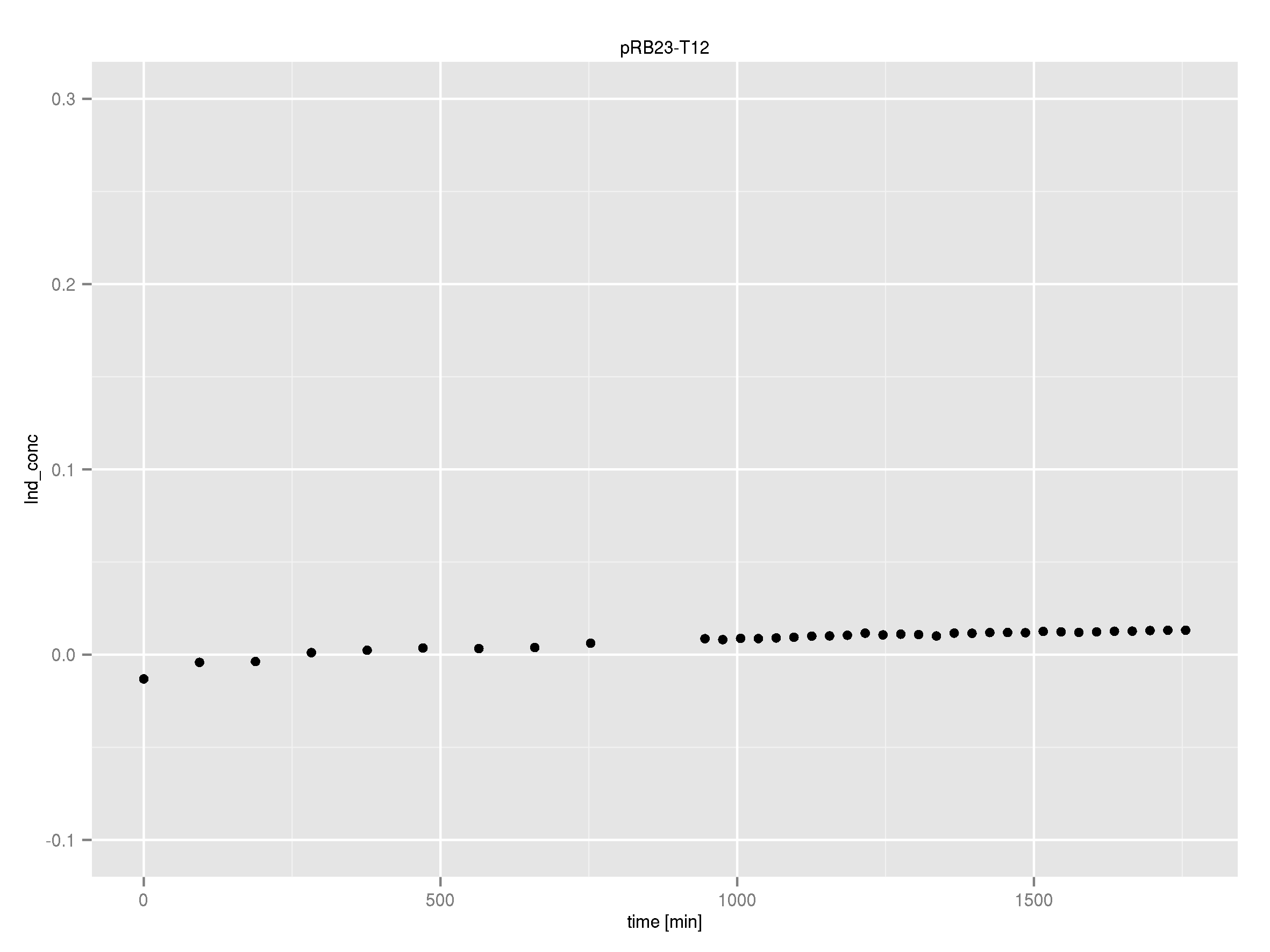
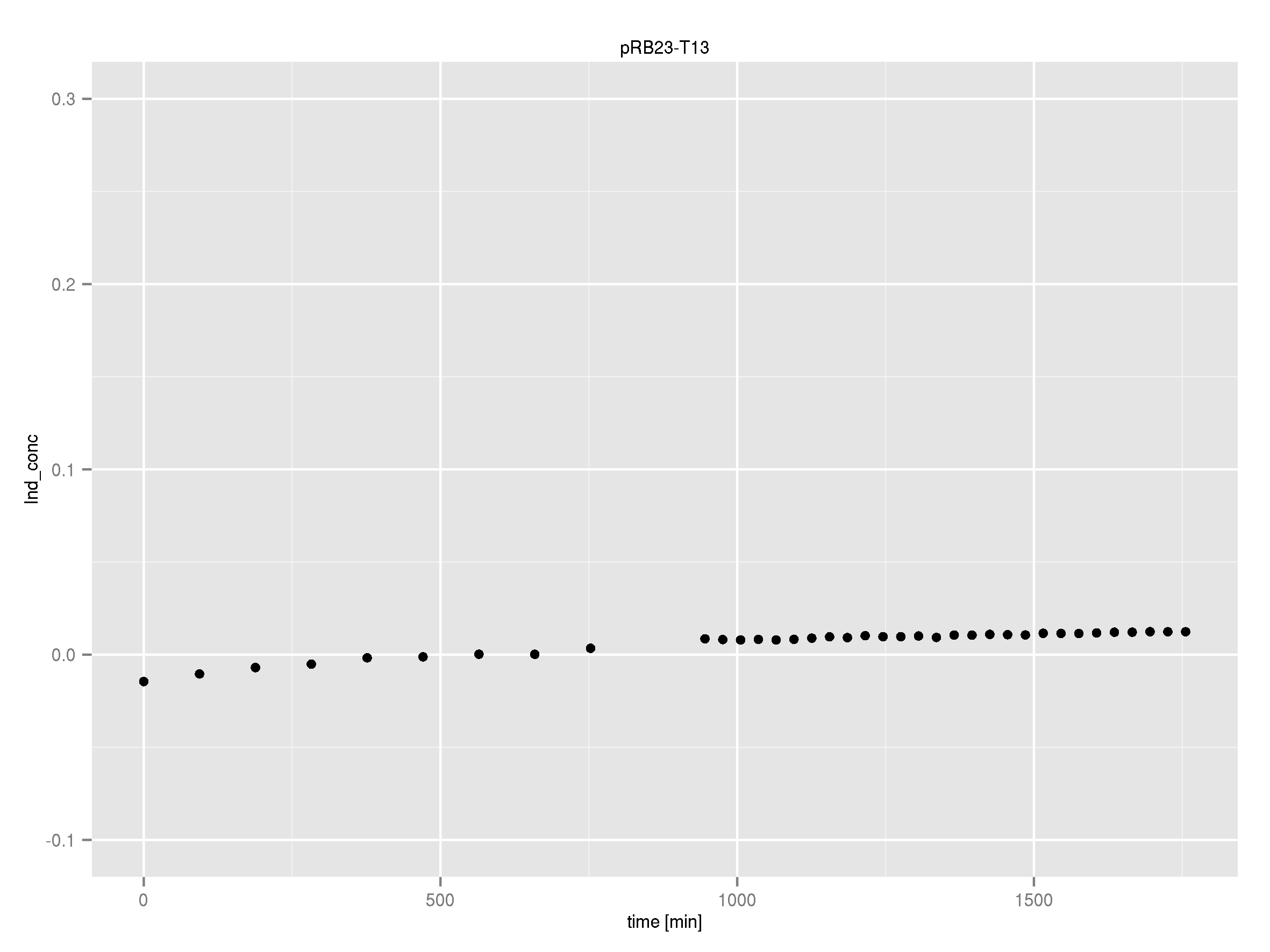
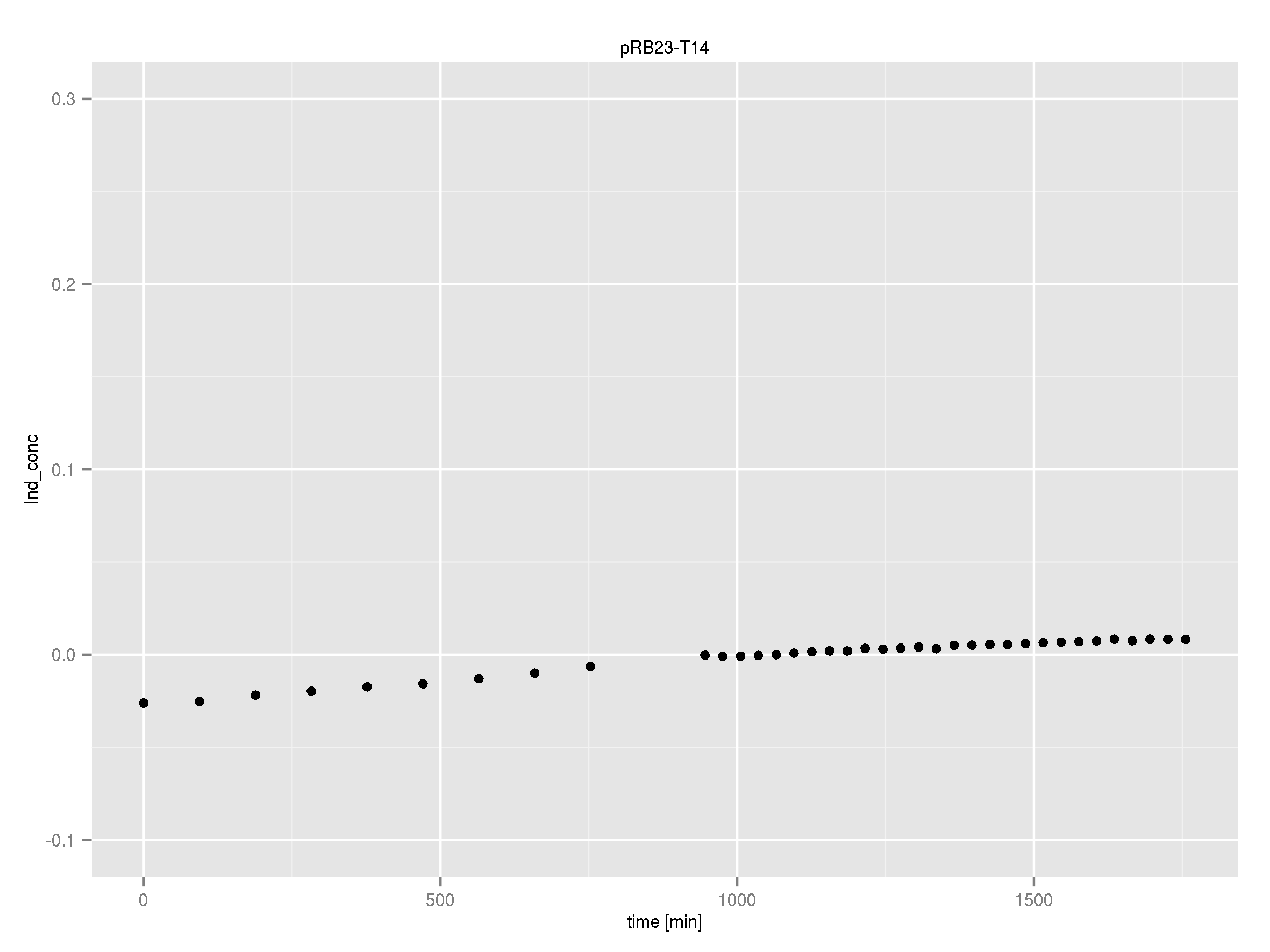
This week we prepared our parts for submission to the registry. We submitted the coding sequences of indC, sfp, svp, entD and delC, as well as expression constructs coding for indC with the exchanged T-domains that resulted in a blue phenotype. These are pRB22 and pRB23-T8, -T10, -T12, -T13, -T14. We also submitted our construct in which the indC-T-Domain is exchanged by the ccdB gene.
A table of all the parts we submitted can be found on the Parts site.
Engineered indC – Quantitative Assay
We started with the detailled characterization of our engineered indC-variants using a Tecan infinite M200 plate reader to measure the absorbance spectra of 52 liquid cultures of different (co-)transformants over time. The table in the detailled lab journal shows the loading scheme of our 96 well plate and the transformants we used.
Since a variant of indC, where the T-domain has been exchanged by the bpsA T-domain with the specific domain borders b31 resulted in a blue phenotype, we ordered primers to try other native T-Domains with these newly defined domain borders.
Week 22
T-domain shuffling
Last week's co-transformation experiments showed that exchanging the indC-T-domain with the bpsA T-domain results in a functional indigoidine synthetase, provided specific domain borders were chosen. We now used this domain borders to also try the other native T-Domains T3-9 from B. parabrevis, D. acidovorans, P. luminescens and E. coli. We assembled the pRB23 variants T3 to T9 with the domain borders b31 and performed co-transformations with the PPtase plasmids pRB15-18.
We analyzed the data of the spectral absorption measurements versus time and compared the growth synamics and pigment production between different engineered indigoidine synthetases in interplay with different PPTases.
Controlling Indigoidine synthesis
Furthermore we co-transformed E. coli TOP10 with the lacI-Sfp-constructs and pRB22 to determine whether the indigoidine production is controllable.
The lacI-sfp-constructs were not functional because the transformed cells did not turn blue even if induced.
Instead we tried the E. coli NEB Turbo strain which overexpresses the lac repressor. In this way, leaky expression and thereby growth retardation might be prevented.
Week 23
Domain Shuffling – Indigoidine Synthetase Conversions
Besides the delH4 T-domain only the plu2642 T-domain resulted in a functional indigoidine synthetase when introduced to indC. We used our NRPS-Designer to predict the domain sequence of plu2642 and the selectivity of its A-domain and found that it is a single-module NRPS with the domain sequence A, T, TE. Its A-domain exhibits glutamine specificity, analogous to our indigoidine synthetase. Also the basic domain sequence is similar, whereas the internal oxidation domain of indC is missing in plu2642.
Another NRPS module which shows glutamine specificity is tycC2 from the Tyrocidine pathway (further described in the <a href="https://2013.igem.org/Team:Heidelberg/Project/Tyrocidine">Peptide Synthesis Project Page</a>).
To take the domain shuffling experiment even one step further, we assembled every possible domain combination involving the indC oxidation domain and an A-, T- and TE-domain from indC. plu2642 or tycC2 and transform a given, naturally occuring NRPS module into a functional indigoidine synthetase.
Engineered indC – Quantitative Assay
This week we also repeated the spectral measurement of our engineered indC variants cotransformed with single PPTases to see which combination of PPTase and T-domain is most efficient in producing indigoidine.
We got two plasmids from the Fussenegger group at the ETH Zurich containing a codon optimized version of bpsA
(pMM64) and svp (pMM65), respectively, for expression in HEK 297-3 cells [Muller 2012]. The first goal is to
transform the plasmids into competent E. coli (Rosetta) and check functionality of the plasmids in our cells.
Indigoidine production with pMM-plasmids I (Ilia)
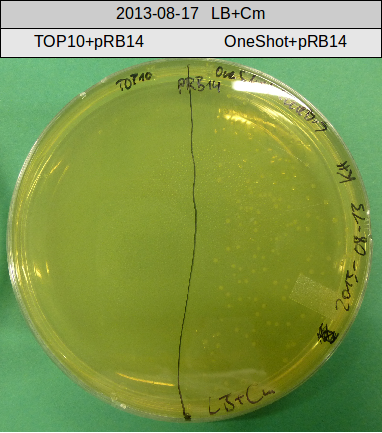
After Transformation cells are grown first on Amp medium and thereafter on Kan medium.
- transform competent Rosetta with 225 ng pMM065 and 253.5 ng pMM064
- plate on Amp plate
- pick colonies from Amp plate, make liquid cultures in LB + Kan + IPTG(1 mM)
- Evening: no growth in liquid culture => prepare ON culture in LB+Amp
- Put ON culture in incubator
- prepare competent Rosetta-pMM064 from ON culture
- transform with 225 ng pMM065
- plate on Kan+IPTG plate
- no growth on Kan plate
Results and Discussion
There were no blue colonies. Transformation will be repeated and medium will be provided with both antibiotics.
Transformed Rosetta with pMM64 and pMM65 didn't show a blue phenotype. Transformation will be repeated.
Indigoidine production with pMM-plasmids II (Ilia)
- one blue colony on plate
- make ON culture in LB + Amp + Kan + IPTG(1 mM)
- transform BAP1 with 169 ng pMM064, plate on LB+Amp+IPTG
- ON culture opaque, but colorless
- plate contains BAP1-pMM064 colonies, but colorless
- prepare fresh IPTG
- inoculate 5 ml LB + Amp + Kan + IPTG(10 mM) with 1 ml from Rosetta-pMM064-pMM065 ON culture
- inoculate 5 ml LB + Amp + IPTG(10 mM) with BAP1-pMM064
- ON cultures opaque, but colorless
- according to <bib id="pmid23053349"/>, indigoidine is extremely unstable, they did not observe any color above
30°C
- inoculate 5 ml LB + Amp + Kan with 1 ml from Rosetta-pMM064-pMM065 ON culture
- inoculate 5 ml LB + Amp with 1 ml from BAP1-pMM064 ON culture
- when cultures reach opaqueness: add 1 mM IPTG, shake at 25-28°C
- liquid cultures opaque, but colorless
- indigoidine extremely unstable, but incubator has transparent door, incubator room well lit
- prepare Amp+IPTG plate, plate BAP1-pMM064 from ON culture, leave at RT in drawer -> dark
- inoculate 5 ml LB + Amp + Kan with 100 µl from Rosetta-pMM064-pMM065 ON culture
- inoculate 5 ml LB + Amp with 100 µl from BAP1-pMM064 ON culture
- when cultures reach opaqueness: add 1mM IPTG, wrap in tin foil (-> dark), shake at 25-28°C
- no coloration of liquid cultures
- white colonies on plate
Results and Discussion
Cells don't show a blue phenotype. We received the E. coli BAP1-strain which is commonly used for heterologuos
expression of NRPS. It carries sfp, a 4'-Phosphopanthetheinyl-Transferase from Bacillus subtilis to be able to
activate NRPS PCP-domains (i.e. T-Domains)[Pfeifer 2001]. Transformation with pMM64 (bpsA) should result in
indigoidine production since sfp was previously shown to activate indigoidine synthetases [Yu 2013].
We received the E. coli BAP1-strain which is commonly used for heterologuos expression of NRPS. It carries sfp, a
4'-Phosphopanthetheinyl-Transferase from Bacillus subtilis to be able to activate NRPS PCP-domains (i.e. T-
Domains)[Pfeifer 2001]. Transformation with pMM64 (bpsA) should result in indigoidine production since sfp was
previously shown to activate indigoidine synthetases [Yu 2013].
Indigoidine production with pMM-plasmids III (Ilia)
- co-transform BAP1 with 84.5 ng pMM64 and 225 ng pMM65, plate on Amp + Kan + IPTG
plate
- inoculate 4 ml LB + Amp with BAP1-pMM64, grow at 37°C
- only white colonies on Amp + Kan + IPTG plate
- make miniPrep of BAP1-pMM64 ON culture -> 19 ng / µl
- digest 190 ng pMM64 with EcoRI+NotI (10 µl of miniPrep, 30 µl total volume), digest 450 ng pMM65 with PstI+XhoI
(30 µl total volume) => expect: 2 bands at 3.5 and 4 kb for pMM64, bands at 3.3 and 0.8 kb for pMM65
- pMM64 shows fragments at 4 kb and 5 kb => wrong plasmid
- pMM64 shows one weak band at 4 kb => might be right, but NanoDrop concentration measurement wrong
- add 30 µl H2O to original Fussenegger filter paper of pMM64
- transform BAP1 with 2 µl pMM64 from original filter paper, plate on Amp + IPTG, grow
at 37°C
- transform TOP10 with 2 µl pMM64 from original filter paper, plate on Amp, grow at
37°C
- White BAP1-pMM64 colonies
- inoculate 4 ml LB + Amp with TOP10-pMM64 from plate
- miniPrep: 15.2 ng / µl in 27.5 µl
- digest 152 ng pMM64 (10 µl of miniPrep) with EcoRI+NotI (total volume 30 µl)
- 2 bands at 4.5 and 6 kb => wrong plasmid
- inoculate 4 ml LB + Amp with TOP10-pMM64 from plate
- miniPrep: 14.6 ng / µl in 27.5 µl
- digest 175.2 ng (12 µl from miniPrep) pMM64 with EcoRI+HindIII (30 µl total volume, NEB buffer 2 + BSA)
- digest 7 µl pMM65 with EcoRI+HindIII (30 µl total volume, NEB buffer 2 + BSA)
- pMM64: 2 bands at 4.5 and 6 kb => wrong plasmid
- pMM65: 1 band at 4 kb => might be right
- add 30 µl H2O to original Fussenegger filter paper of pMM65
- transform TOP10 with 10 µl pMM65 from original filter paper, plate on Kan, grow at
37°C
- inoculate 5 ml LB + Kan with TOP10-pMM65
- miniPrep of pMM65 -> 23 ng / µl
- prepare TOP10-pMM65 glycerol stock
Indigoidine production with pMM-plasmids IV (Ilia)
- inoculate 5 ml LB + Kan with TOP10-pMM65
- miniPrep of pMM65 -> 23 ng / µl
- prepare TOP10-pMM65 glycerol stock
- run PCR for T and TE domain of bpsA for pMM64 validation and of svp for pMM65 validation:
- template each:
- 5 ng of miniPrep (from 2013-06-15)
- picked colony from transformed TOP10
- water as control
- polymerase: Taq (validation PCR)
- template each:
used cycler protocol for svp and T domain of bpsA:
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 180 |
| 12 | 95 | 30 |
| 71 (incr. down with 0.5 °C) | 30 | |
| 95 | 30 | |
| 18 | 95 | 30 |
| 65 | 30 | |
| 95 | 60 | |
| 1 | 72 | 600 |
| 1 | 4 | inf |
used cycler protocol for TE domain of bpsA:
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 180 |
| 12 | 95 | 30 |
| 63 (incr. down with 0.5 °C) | 30 | |
| 95 | 30 | |
| 18 | 95 | 30 |
| 57 | 30 | |
| 95 | 60 | |
| 1 | 72 | 600 |
| 1 | 4 | inf |
- retransformation from filter paper provided bei Fussenegger group
- TOP10
- with 10 µl pMM64 from original filter paper, plate on Amp, grow at 37°C
- with 10 µl pMM65 from original filter paper, plate on Kan, grow at 37°C
- prepare TB medium for ON (for comparement with LB)
- colony PCR for plated pMM64 and pMM65 strains from 2013-06-16
- prepare combinatorial experiment with gibson cloning or CPEC (polysytronic expression of bpsA and svp in TOP10)
- prepare primer for bpsA only plasmid for BAP1 validation
===Results and Discussion===
We want to assemble pKH1, which is a pSB1C3-derived plasmid containing pSB1C3-lacPromotor-BBa_B0034-bpsA(pMM64)-
BBa_B0034-svp(pMM65). Single fragments are amplified and cloned using a Gibson approach. We received Streptomyces lavendulae lavendulae since S. lavendulae ATCC11924 has been shown to carry bpsA
[Takahashi 2007].
Fragment amplification for pKH1 (Konrad)
- prepare TB medium for ON (for comparement with LB)
- colony PCR for plated pMM64 and pMM65 strains from 2013-06-16
- prepare combinatorial experiment with gibson cloning or CPEC (polysytronic expression of bpsA and svp in TOP10)
- prepare primer for bpsA only plasmid for BAP1 validation
- 0.4 µl template
- 2x 5 µl Primer (1:10 dilution)
- 25 µl Phusion MM
- 14.6 µl H2O
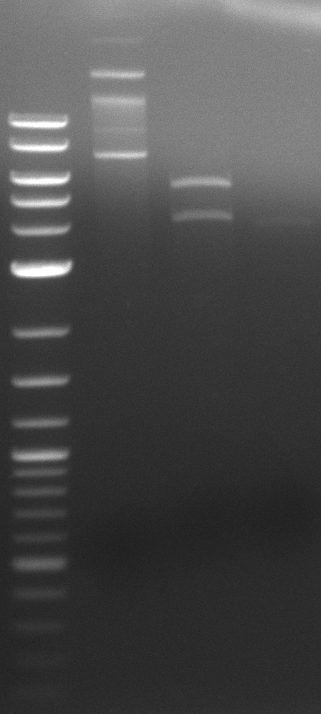
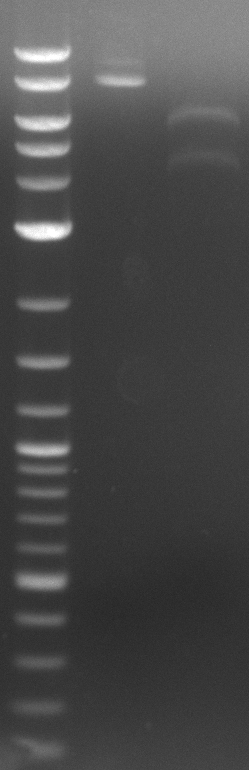
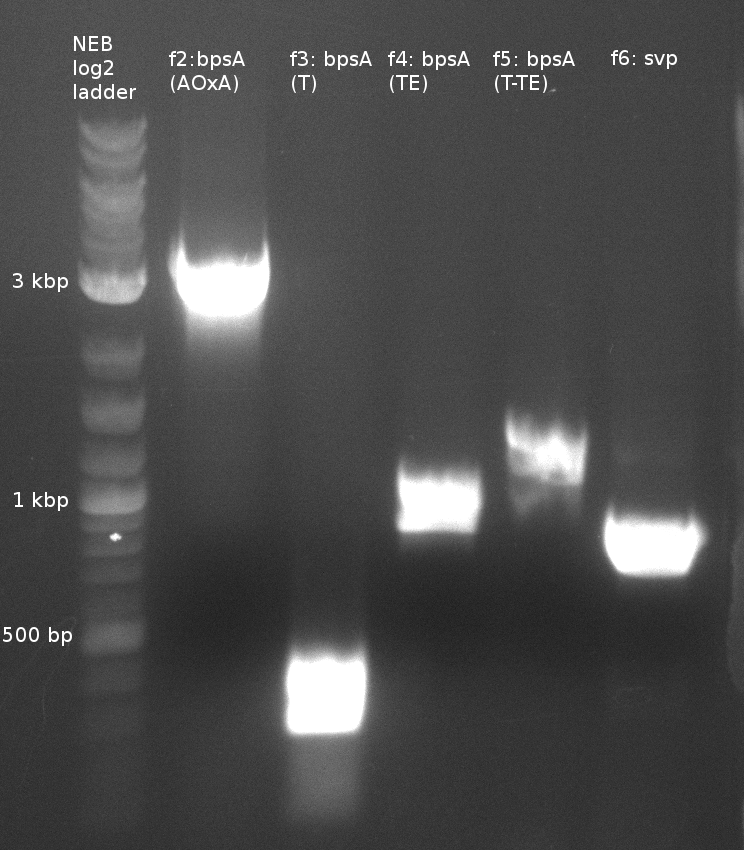
| fragment | primer | template (DNA) | annealing temp (X1;X2) [°C] | elongation time (Y) [s] |
|---|---|---|---|---|
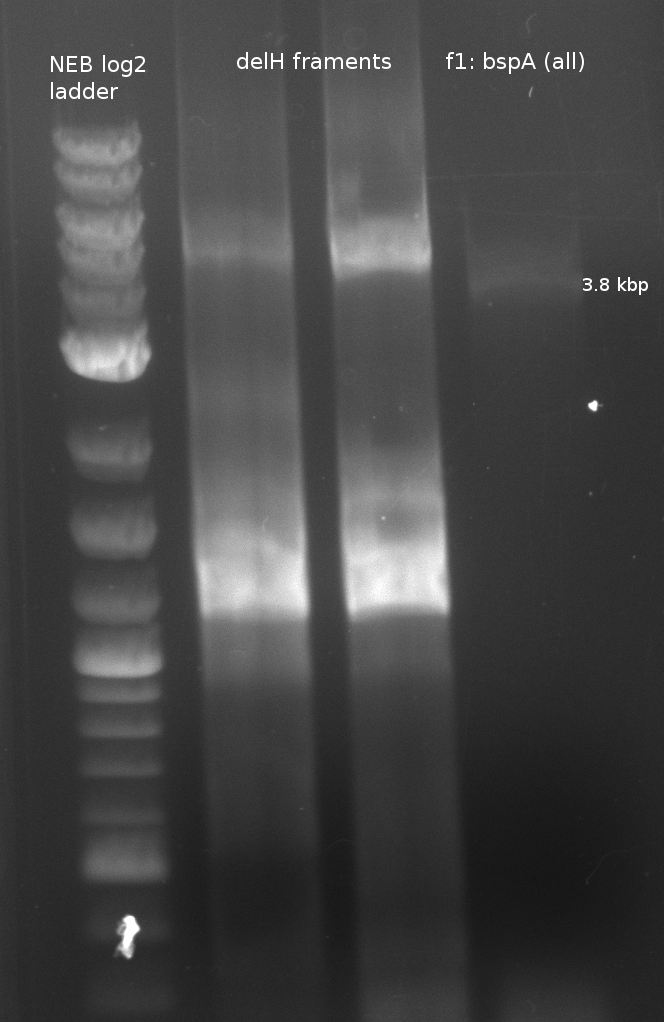
| f1: bpsA (all) | (NI01,NI06) | pMM64 | 66 (30x, no touch down) | 135 |
| f2: bpsA (AOxA) | (NI01,NI02) | 68;65 | 60 | |
| f3: bpsA (T) | (NI03,NI04) | |||
| f4: bpsA (TE) | (NI05,NI06) | |||
| f5: bpsA (T-TE) | (NI03,NI06) | |||
| f6: svp | (NI07,NI08) | pMM65 | ||
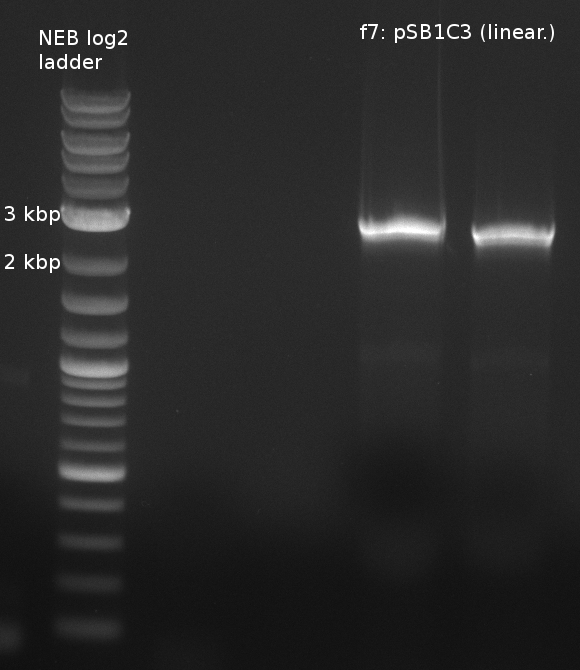
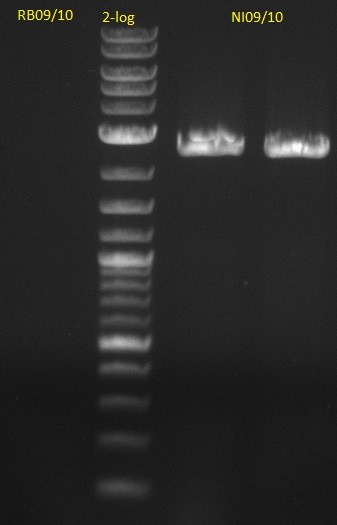
| f7: pSB1C3 (linear.) | (NI09,NI10) | pSB1C3 with J04450 (pJM03) | 66;61 | 90 |
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 30 |
| 10 | 98 | 1 |
| X1 (incr. down with 0.5 °C) | 5 | |
| 72 | Y | |
| 20 | 98 | 1 |
| X2 | 5 | |
| 72 | Y | |
| 1 | 72 | 240 |
| 1 | 4 | inf |
- gel purification
Assembly of pKH1 and Transformation (Konrad)
Gibson approach
- molecular ratio = backbone : inserts = 1 : 3
- partslength: bpsA=3.8 kbp; svp=0.8 kbp; pSB1C3=2.4 kbp
| fragment | volume [µl] | DNA amount [ng] |
|---|---|---|
| f2: bpsA (AOxA) | 3 | 126 |
| f5: bpsA (T-TE) | 1.5 | 60 |
| f6: svp | 1.5 | 109 |
| f7: pSB1C3 (linear.) | 2 | 51 |
| total | 8 | |
| 2 µl | H2O | |
| 10 µl | Gibson MM |
CPEC approach
Two different approaches were used. In the first approach 3 fragments (backbone (pSB1C3 based), bpsA and svp) were
used for assembly while for the second approach 4 different fragments (Backbone, AOxA, T-TE, svp) were used (like
for the Gibson mix). The amount of used template was calculated for backbone : insert ratio of 1:1 and for insert
fragment ratio at equimolar amount.
- 3 fragment mix
- 3 µl template (f7:backbone)
- 8 µl template (f1:bpsA)
- 0.3 µl template (f6:svp)
- 12.5 µl Phusion MM
- 1.2 µl H2O
- 4 fragment mix
- 3 µl template (f7:backbone)
- 1.7 µl template (f2:AOxA)
- 1.5 µl template (f5:T-TE)
- 0.3 µl template (f6:svp)
- 12.5 µl Phusion MM
- 6 µl H2O
The used cycler program was carried out similar to CPEC paper for multipart assembly but I forgot to note down the
exact parameters. (Shame on me...)
Transformation
- into TOP10
- 4 plates (1:1 and 1:4 of Gibson mix; 1x of each CPEC mix)
Colony PCR
analytical digestion of selected clones
validation of transformed BAP1 with Fussenegger plasmids
fusion PCR
Gibson Assembly of bpsA + svp insert
PCR for colony validation
IPTG induction, titration
IPTG induction, titration RESULT

CPEC and transformation
IPTG induction, titration RESULT
Streptomyces cultivation (Ralf)
media for streptomyces culture
- YEME medium (Kieser et al. 2000)
- 10 g Glucose
- 3 g Yeast extract
- 5 g Bacteriological Peptone (I used Pankreatic Digest of Casein)
- 3 g Malt Extract
- 340 g Sucrose
- ad 1 L water
- DSMZ medium 65 GYM streptomyces medium
- 4 g Glucose
- 4 g Yeast extract
- 10 g Malt extract
- (2 g CaCO3 for plates)
- (12 g Agar for plates)
- ad 1 L water
Results and Discussion
BAP1+pMM64+pMM65 eventually produced indigoidine. We will now focus on assembling our own constructs starting with
pKH1. Streptomyces cultures look like yeast and have a strong smell as in the forest.
In parallel to the experiments with the pMM-plasmids (Konrad) we start to get the native bpsA from Streptomyces
lavendulae lavendulae DSMXXXX (Ralf).
Indigoidine production with pKH1 (Konrad)
colony PCR
transformation
analytic digestion
fragment amplification
==> for two fragments with our Phusion MM and Phusion MM of SYNtheSYS (old, don't know if functional...)
- 0.4 µl template
- 2x 0.5 µl Primer
- 25 µl Phusion MM
- 14.6 µl H2O
| fragment | primer | template (DNA) | annealing temp (X1;X2) [°C] | elongation time (Y) [s] |
|---|---|---|---|---|
| f1: bpsA (all) | (NI01,NI06) | pMM64 | 65;66 | 120 |
| f7: pSB1C3 (linear.) | (NI09,NI10) | pSB1C3 with J04450 (pJM03) | 66;61 | 75 |
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 30 |
| 10 | 98 | 5 |
| X1 (incr. down with 0.5 °C) | 15 | |
| 72 | Y | |
| 20 | 98 | 5 |
| X2 | 15 | |
| 72 | Y | |
| 1 | 72 | 360 |
| 1 | 4 | inf |
- RESULT: no PCR product for both amplicons, maybe due to wrong cycle conditions
construction of pSB1C3-bpsA-svp pRB1
Streptomyces lavendulae lavendulae DSMZXXXX was cultivated in GYM medium from freeze dried cell pellet at 28 °C and 170 rpm. cultivation of S. lavendulae lavendulae
- freeze dried cell pellet in 5 ml medium 65
- 3x 200 ul in 3 mL medium 65 and YEME, respectively. 28 °C 200 rpm (3 p.m.)
- 3x agar plate medium 65, 50/75/100 ul inoculation; 28 °C (7 p.m.)
- prepare YEME agar for next day
PCR with Gibson Primers RB05-RB10
- pSB1C3 backbone from PCR product 50 uL Phusion Flash; 05 uM Primer, 25 uL Master mix, 19,4 uL water, 0,6 uL pSB1C3
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 40 | |
| 1 | 72 | 420 |
| 1 | 4 | inf Gibson assembly and |
- BpsA colony PCR 50 ul Phusion Flash; 0,5 uM Primer, 25 uL Master Mix, 20 uL colony with water
- colony was picked and held into liquid nitrogen/ warm water repeatedly
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 11 |
| 1 | 65 | 5 |
| 1 | 72 | 60 |
| 30 | 98 | 1 |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
- pMM65 PCR for svp 50 ul Phusion Flash; 0,5 uM Primer, 25 uL Master mix, 15 uL water, 5 uL 23 ng/ul pMM65
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 11 |
| 1 | 65 | 5 |
| 1 | 72 | 15 |
| 30 | 98 | 1 |
| 72 | 15 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
Agarose Gel
- pSB1C3 backbone
- weak band on gel < 50 ng/ 17 ul
- Troubleshooting
- two step PCR -> try annealing step with 66 °C annealing temp (NEB Tm Calculator Phusion)
- circular template
- template sequence?
- bpsA
- cells not lysed? DNA damaged (nitrogen)?
- svp
#2 PCR pSB1C3 RB09/10
- 8 ul water
- 10 ul Phusion Flash HF MM
- je 0,5 ul Primer 100 uM
- 1 ul pSB1C3 1:5
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 62 | 5 | |
| 72 | 45 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
PCR svp RB07/08 from pMM65 23 ng/ ul circular
- 8 ul water
- 10 ul Phusion Flash HF MM
- je 0,5 ul Primer 100 uM
- 1 ul pMM65 1:10
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 15 |
| 30 | 98 | 1 |
| 62 | 5 | |
| 72 | 15 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
PCR bpsA RB05/06 from S. lavendulae
- Streptomyces was washed 3x in H20 dest; 2 "colonies" in 1 uL
- 8 ul water
- 10 ul Phusion Flash HF MM
- je 0,5 ul Primer 100 uM
- 1 ul Streptomyces culture
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 180 |
| 30 | 98 | 1 |
| 62 | 5 | |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
0,8 % Agarose Gel
- pSB1C3 worked well with 20-50 ng/ ul
- BpsA
- annealing temp still too high?
- cell lysate destroys master mix? -> nitrogen/ boil before PCR, use liquid phase
- cells not lysed? vortex with glas beads
#3 desperation PCR
| PCR | water | Phusion Flash HF MM | Primer 100 uM | DMSO | template | template |
|---|---|---|---|---|---|---|
| Ia | 6 | 10 | RB05, RB06 à 0,5 ul | 1 | 2 | S. lav, medium 65, nitrogen shock, glass beads vortex, 98 °C with water
bidest; liquid phase |
| Ib | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, medium 65, nitrogen shock, glass beads vortex, 98 °C with water
bidest; liquid phase |
| II | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, medium 65, glass beads vortex, 98 °C with water bidest; liquid phase |
| III | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, medium 65, nitrogen shock, 98 °C with water bidest; liquid phase |
| IVa | 6 | 10 | RB05, RB06 à 0,5 ul | 1 | 2 | S. lav, medium 65, 98 °C with water bidest; liquid phase |
| IVb | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, medium 65, 98 °C with water bidest; liquid phase |
| V | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, medium 65, nitrogen shock, glass beads vortex; pellet |
| VI | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, YEME medium, nitrogen shock, glass beads vortex; pellet/ liquid
phase |
| VII | 6 | 10 | RB05, RB06 à 0,5 ul | 0 | 3 | S. lav, YEME medium, nitrogen shock, 98 °C with water bidest; liquid phase |
| VIII | 7 | 10 | RB07, RB08 à 0,5 ul | 1 | 1 | pMM65 2,3 ng/ ul, trace RB05 |
| IX | 6 | 10 | RB07, RB08 à 0,5 ul | 0 | 1 | pMM65 2,3 ng/ ul, should be 8 ul water |
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 120 |
| 2 | 98 | 1 |
| 40 | 5 | |
| 72 | 70 | |
| 2 | 98 | 1 |
| 45 | 5 | |
| 72 | 70 | |
| 5 | 98 | 1 |
| 50 | 5 | |
| 72 | 70 | |
| 5 | 98 | 1 |
| 55 | 5 | |
| 72 | 70 | |
| 15 | 98 | 1 |
| 65 | 5 | |
| 72 | 70 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
Desperation Gel
- band around 200 bp? unspecific product due to PCR conditions, but then why no product?
- VI glowing pocket -> sucrose in YEME medium? -> PCR purification and new gel -> still nothing
Phusion Flash HF has proofreading activity; so mutations may stop elongation -> try intron iTaq and design new
primers without mutations.
- PCR svp from NI7/8 PCR product and pMM65, respectively; svp with NI7/8 as control; intron iTaq 2x Master mix.
| PCR | iTaq 2x Master Mix | template | Primer 10 uM | water |
|---|---|---|---|---|
| A | 10 ul | pMM65 2 ul 2,3 ng/ ul | 1 ul RB07 and RB08 | 6 ul |
| B | 10 ul | pMM65 2 ul 2,3 ng/ ul | 2 ul RB07 and RB08 | 4 ul |
| C | 10 ul | svp 2 ul 7,2 ng/ ul | 1 ul RB07 and RB08 | 6 ul |
| D | 10 ul | svp 2 ul 7,2 ng/ ul | 2 ul RB07 and RB08 | 4 ul |
| E | 10 ul | svp 1 ul 7,2 ng/ ul | 1 ul NI07 and NI08 | 8 ul |
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 94 | 120 |
| 35 | 94 | 20 |
| 60 | 10 | |
| 70 | 60 | |
| 1 | 72 | 240 |
| 1 | 4 | inf |
Gel 0,8 % 100 V 60 min
- nothing
- intron iTaq maybe doesn't work so well since control isn't working; or standard protocol is bad.
- run PCR with other Taq Master Mix
- iTaq with Slav colony YEME
| Tube | Master Mix | MM 2x [ul] | Primer 100 mM [ul] | template | template [ul] | water [ul] |
|---|---|---|---|---|---|---|
| A:svp RB7/8 | Fermentas Taq PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| B:svp RB7/8 | Fermentas Taq PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| C:pMM65 RB7/8 | Fermentas Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| D:pMM65 RB7/8 | Fermentas Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| E:pMM65 NI7/8 | Fermentas Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| F:svp RB7/8 | Finnzymes Taq PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| G:svp RB7/8 | Finnzymes Taq PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| H:pMM65 RB7/8 | Finnzymes Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| I:pMM65 RB7/8 | Finnzymes Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| J:pMM65 NI7/8 | Finnzymes Taq PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| K:svp RB7/8 | NEB OneTaq Quick Load PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| L:svp RB7/8 | NEB OneTaq Quick Load PCR Master Mix 2x | 25 | 7,5 | svp 7,2 ng/ ul | 10 | 0 |
| M:pMM65 RB7/8 | NEB OneTaq Quick Load PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| N:pMM65 RB7/8 | NEB OneTaq Quick Load PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
| O:pMM65 NI7/8 | NEB OneTaq Quick Load PCR Master Mix 2x | 25 | 7,5 | pMM65 2,3 ng/ ul | 10 | 0 |
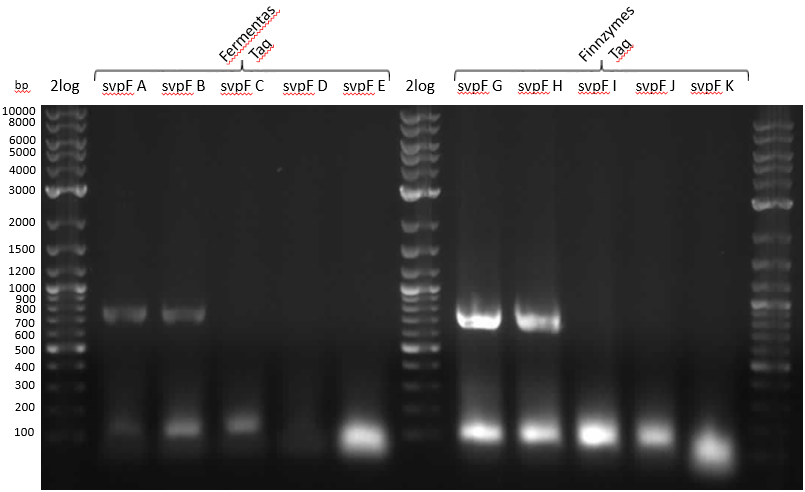
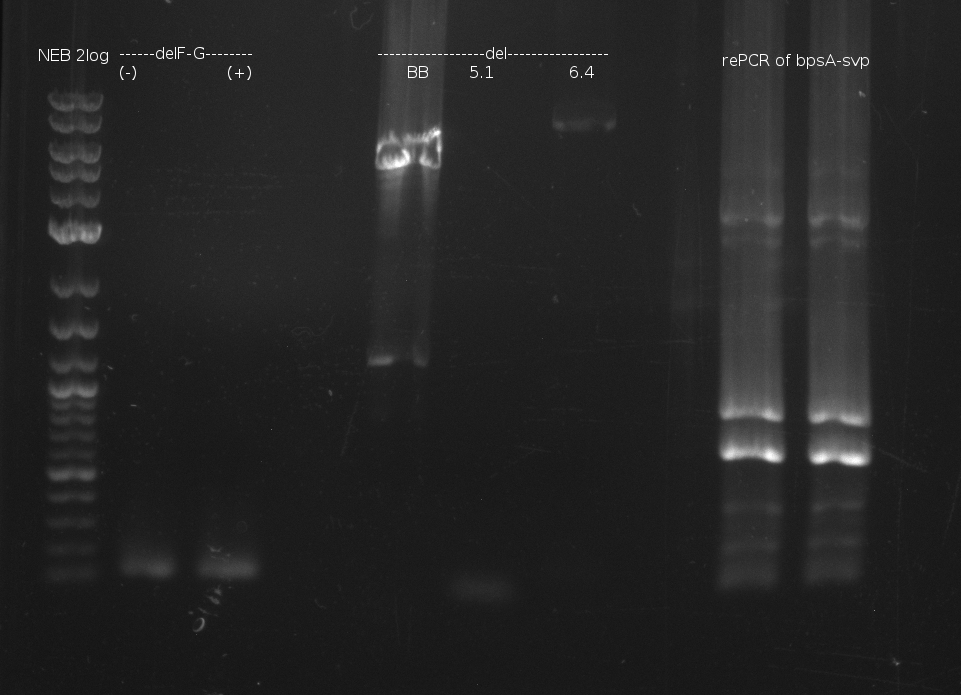
- gel analysis
- svp worked well as template for RB07/08, but lots of wrong product around 100-150 bp. Maybe primers bind to each other, folding results in other preferred sequence or gibson overlap has big affinity though alignments didn't show that
- pMM65 amplification only with NEB OneTaq
- no product with NI07/08 primers...because they are for TE-domain of BpsA. Ni09/10 would have been the right choice
- for further runs, use OneTaq and Fermentas Taq
- was svp amplified or is it just template?
- Again glowing pocket in Slav VI
- huge amount of primers was used in al reactions
PCR with Phusion Flash HF from PCR products (yesterday with Taq-polymerases)
- 10 ul MM; Primer je 2 ul unv.; water 4 ul; template 2 ul
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 55 | 5 | |
| 72 | 30 | |
| 1 | 72 | 300 |
| 1 | 4 | inf |
gel 9 ul 1x loading buffer, 1 ul pcr product
- gel analysis
- no significant amplification of svp with Phusion Flash
- Taq PCR amplified template
- run different protocol
- PCR Phusion flash taq-amplified svp 2
- 10 ul MM, 1 ul primer, 7 ul water, 1 ul water
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 30 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 35 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
gel with 9 ul 1x loading buffer and 1 ul pcr product
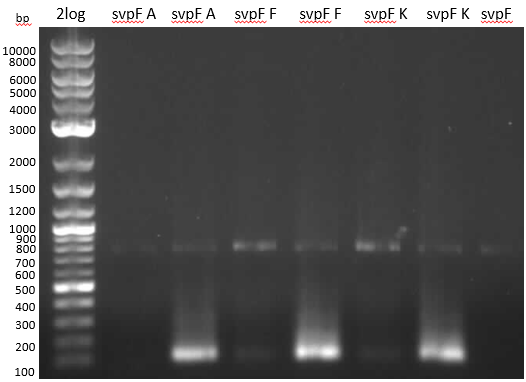
- gel analysis
- 3-step worked better than 2-step
- primers might prime each other or the fragment
- it's not just too much primer because lane 4/5 are a lot brighter than 6/7 -> the 120 bp-band is an
amplification product. -> order S. verticillus and published primers from Takahashi and Sanchez -> order published Primers for sfp, entD (Lambalot), bpsA (Takahashi) -> order stuff for DNA isolation of Streptomyces ===Results and Discussion===
Indigoidine production with pKH1 II (Konrad)
fragment amplification
==> f1: bpsA (all)
- 14.6 µl H2O
- 25 µl Phusion Flash
- 2x 0.5 µl Primer (NI01,NI06)
- 0.4 µl template pMM64
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 66 | 5 | |
| 72 | 120 | |
| 1 | 72 | 420 |
| 1 | 4 | inf |
- Gel purification (50µl): by accident did not take 3 but 1 Volume buffer QG
- Labelling fragements: 1 I and 1 II (from different lanes)
fusion PCR
==> for fusion of both fragments bpsA and svp using Phusion Flash HF
- 19.8 µl H2O
- 25 µl Phusion Flash MM
- 2x 1.0 µl Primer (NI01,NI08)
- 2.6 µl template (f1:bpsA)
- 0.6 µl template as 1:10 dilution (f6:svp)
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
- Gel purification (50µl): by accident did not take 3 but 1 Volume buffer QG
- Labelling fragments: 1 I and 1 II (from different lanes)
Amplification pSB1C3 (f7)
==> f7: pSB1C3 (linear.) with our Phusion MM and Phusion MM of SYNtheSYS (old, don't know if functional...)
(add items in this order)
- 14.6 µl H2O
- 25 µl Phusion MM
- 2x 0.5 µl Primer (NI09,NI10)
- 0.4 µl template (pSB1C3 with J04450 (pJM03))
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 30 |
| 30 | 98 | 10 |
| 72 | 90 | |
| 1 | 72 | 420 |
| 1 | 4 | inf |
-->Hot start
RESULT: no product neither with Synthesys fusion nor our fusion
==> f7: pSB1C3 (linear.) with Fusion Flash
(add items in this order)
- 14.6 µl H2O
- 25 µl Phusion Flash
- 2x 0.5 µl Primer (NI09,NI10)
- 0.4 µl template (pSB1C3 with J04450 (pJM03))
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 40 | |
| 1 | 72 | 420 |
| 1 | 4 | inf |
fusion PCR
==> for fusion of both fragments bpsA and svp using Phusion Flash HF
- 19.8 µl H2O
- 25 µl Phusion Flash MM
- 2x 1.0 µl Primer (NI09,NI10)
- 5 µl template (f1:bpsA I,03.07.13)
- 0.6 µl template as 1:10 dilution (f6:svp)
--> wrong primers, should have taken NI01 and NI08
--> more than 50µl as not enough bpsA template was left
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
Re-PCR of fusion (bpsA+svp)
==> for amplification of fusion fusion product 03.07 (bpsA + svp) using Phusion Flash HF
- 18 µl H2O
- 25 µl Phusion Flash MM
- 2x 1.0 µl Primer (NI09,NI10)
- 5 µl template (fusion bpsA+svp,03.07.13)
--> wrong primers, should have taken NI01 and NI08
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
Re-PCR of fusion (bpsA+svp)
==> for amplification of fusion fusion product 03.07 (bpsA + svp) using Phusion Flash HF
- 19 µl H2O
- 25 µl Phusion Flash MM
- 2x 0.5 µl Primer (NI01,NI08)
- 5 µl template (fusion bpsA+svp,03.07.13)
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 4 | inf |
Preparations
- prepare liquid culture of Rosetta + pMM64 + pMM65 in 2 ml LB with Amp + Kan for plate oculation
- prepare liquid cultures of TOP10 + pMM64/65 for minipreps: 3 ml TB + Amp/Kan
- prepare liquid cultures for induction test: 3 ml LB + appropiate AB
- BAP1
- BAP1 + pMM64 (Amp)
- BAP1 + pMM64 + pMM65 (Amp + Kan)
- TOP10 + pJH1 (Kan)
Re-PCR of fusion (bpsA+svp)
Ralf
PCR from glycerol stock S. lavendulae with Fermentas; Thermoscientific and NEB Taq 50 ul
- MM 25 ul, 7,5 ul primer RB7/8 100 mM, 5 ul water, 5 ul culture
| Cycles | temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 300 |
| 30 | 95 | 30 |
| 50 | 40 | |
| 70 | 300 | |
| 1 | 70 | 300 |
| 1 | 4 | inf |
- S. verticillus and S lavendulae in 50 ml YEME medium for 46 h at 28 °C.
- filamentous growth and spherical colonies in S. lavendulae flask after 1 day -> contamination?!
- no growth in S. verticillus flask after 18 h
- prepare plates
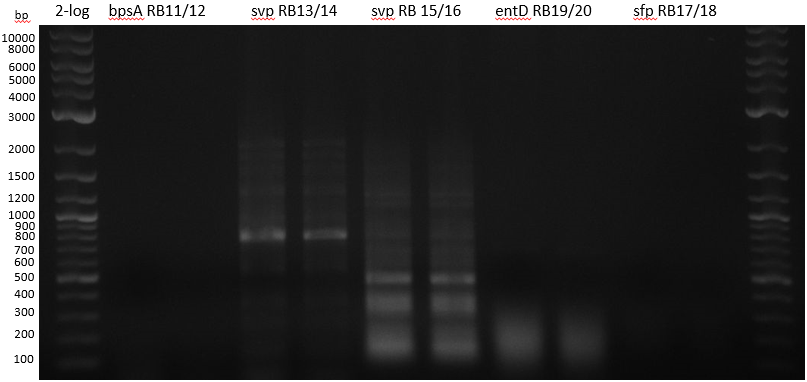
colony PCRs
| 1 bpsA S. lav | 2 svp S. vert | 3 svp S. vert | 4 entD MG1655 | 5 sfp BAP1 | |
|---|---|---|---|---|---|
| water | 10 | 10 | 10 | 10 | 10 |
| Phusion Flash MM | 25 | 25 | 25 | 25 | 25 |
| Primer | à 5 ul RB11/12 | à 5 ul RB13/14 | à 5 ul RB15/16 | à 5 ul RB19/20 | à 5 ul RB17/18 |
| template | colony pick from plate | cell pellet liquid culture | cell pellet liquid culture | cell pellet glycerol
stock||colony from plate | |
| biometra | BioRAD test machine | ||||
colony PCRs 50 ul Phusion flash (25 ul + 5 ul Primer 10 mM + 10 ul water
- bpsA - S. lav (Takahashi) RB11/12
- svp - S. vert (Taka Primer) RB13/14
- svp - S. vert (Sanchez) RB15/16
- entD - MG1655 (Lambalot) RB19/20
- sfp - BAP1 RB17/18
biometra
| 1 | 98 | 120 |
| 98 | 1 | |
| 65 | 5 | |
| 72 | 20/60 | |
| 12 | - |
Gel
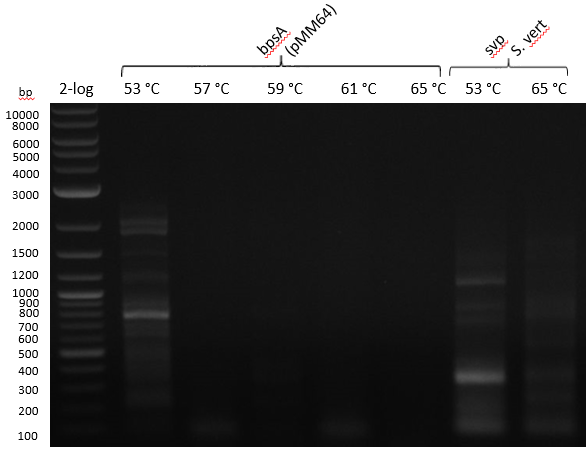
Gradient PCR with both Streptomyces under same conditions to validate PCR parameters. Phusion Flash HF 20 ul (10 ul MM; 2 ul Primer 10 mM; 2 uL template (cell pellet from GYM 48 h liquid culture; 6 ul
H2O)
| 1 | 98 | 120 |
| 30 | 98 | 1 |
| 53-57-59-61-65 | 5 | |
| 72 | 60 | |
| 12 | - |
Gel
===Results and Discussion===
Indigoidine production pKH and pMM (Konrad)
IPTG Induction
Occulate 2 ml LB + appropiate AB with:
- Rosetta + pMM64 + pMM65
- BAP1
- BAP1 + pMM64
- BAP1 + pMM64 + pMM65
Rosetta was oculated from plate (06.07.), the BAP1 culture with 10 µl of ON from 06.07. These DC were incubated for
around 7 hours at 37 °C.
Old broth from 06.07 were induced with 1 mM IPTG at 24 °C for 2 hours. Rosetta strain becomes very blue, even
without IPTG induction.
fusion PCR (bpsA+svp)
based on PCA protocol: Used two main steps, first elongation of fragments (f1;f6) without any primers, than
enrichment of desired fusion product with fw primer of fragment 1 and rv primer of fragment 2.
Step 1:
- 13 µl H2O
- 25 µl Phusion Flash MM
- 2 µl template (f6:svp)
- 10 µl template (f1:bpsA from 4.07.)
(concentration of f1 from 4.07. unknown)
Step 2:
- 23.5 µl H2O
- 25 µl Phusion Flash MM
- 0.5 µl template (reaction from step 1)
- 2x 0.5 µl primer (NI:01; NI:08)
| Step | Cycles | temperature [°C] | Time [min] |
|---|---|---|---|
| 1 | 1 | 98 | 0:10 |
| 5 | 98 | 0:01 | |
| 52 | 0:30 | ||
| 72 | 0:20 | ||
| 1 | 72 | 5:00 | |
| 1 | 12 | inf | |
| use only 0.5 µl of mixture for 2nd step | |||
| 2 | 1 | 98 | 0:10 |
| 30 | 98 | 0:01 | |
| 72 | 1:10 | ||
| 1 | 72 | 5:00 | |
| 1 | 12 | inf | |
- Gel extraction of ~4.6 kbp bands cut out
Gibson assembly
- molecular ratio = backbone : inserts = 1 : 3
- partslength: bpsA=3.8 kbp; svp=0.8 kbp; pSB1C3=2.4 kbp
| fragment | volume [µl] | DNA amount [ng] |
|---|---|---|
| f8: bpsA + svp | 7.5 | 214 |
| f7: pSB1C3 (linear.) | 2.5 | 55 |
| total | 10 | |
| 0 µl | H2O | |
| 10 µl | Gibson MM |
- transformation of TOP10 with 2 µl directly of GA reaction mix and 1:4 dilution respectively
additional
- preparations of JM1 from 4.5 ml TOP10 ON culture (used a bit for transformation, gave rest to Johanna)
- transformation of BAP1 with 88 ng (5 µl) JM1 (probably way to much DNA)
- IPTG induction (1mM) experiment with Rosetta + pMM64 + pMM65, BAP1, BAP1 + pMM64, BAP1 + pMM64 + pMM65 (DC, was
in 4 °C fridge overnight)
- RESLUT: did not turn blue at all, may the IPTG be bad? (did not use the same as the day before)
CPEC Assembly
| fragment | volume [µl] | DNA amount [ng] |
|---|---|---|
| f8: bpsA + svp | 2.3 | 150 |
| f7: pSB1C3 (linear.) | 5.2 | 50 |
| total | 7.5 | |
| 2.5 µl | H2O | |
| 10 µl | PhusionFlash MM | |
| total | 20 |
| Cycles | temperature [°C] | Time [min] |
|---|---|---|
| 1 | 98 | 0:10 |
| 3 | 98 | 0:01 |
| 55 | 0:30 | |
| 72 | 2:00 | |
| 1 | 72 | 5:00 |
| 1 | 12 | inf |
- use 10 µl for gel picture, store 10 µl
PCR amplification f7 (pSB1C3)

(add items in this order)
- 14.6 µl H2O
- 25 µl Phusion MM
- 2x 0.5 µl Primer (NI09,NI10)
- 0.4 µl template (pSB1C3 with J04450 (pJM03))
| Cycles | temperature [°C] | Time [min] |
|---|---|---|
| 1 | 98 | 0:10 |
| 30 | 98 | 0:01 |
| 72 | 0:40 | |
| 1 | 72 | 5:00 |
| 1 | 12 | inf |
Ralf
new primers are there yippie
pSB1C3 RB21/22
- 2,5 ul template pSB1C3 1:5
- 25 ul Phusion Flash MM
- 5 ul Primer 10 mM
- 12,5 ul water
| 1 | 98 | 10 |
| 1 | 98 | 1 |
| 61 | 5 | |
| 72 | 60 | |
| 29 | 98 | 1 |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
T1000 BIORAD
indC-Plum RB27/28
- 1 ul template cell pellet from DSMZ stem culture
- 25 ul Phusion Flash MM
- 5 ul Primer 10 mM
- 14 ul water
| 1 | 98 | 120 |
| 1 | 98 | 1 |
| 57 | 5 | |
| 72 | 90 | |
| 29 | 98 | 1 |
| 65 | 5 | |
| 72 | 90 | |
| 1 | 72 | 300 |
| 1 | 10 | - |
biometra
sfp-BAP1 RB35/36
- 1 ul template cell pellet from BAP1 liquid culture
- 25 ul Phusion Flash MM
- 5 ul Primer 10 mM
- 14 ul water
| 1 | 98 | 120 |
| 1 | 98 | 1 |
| 63 | 5 | |
| 72 | 30 | |
| 29 | 98 | 1 |
| 65 | 5 | |
| 72 | 30 | |
| 1 | 72 | 300 |
| 1 | 10 | - |
BioRAD 2-block
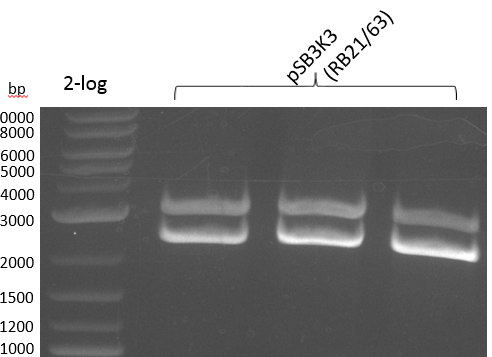
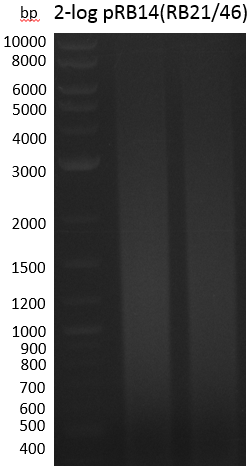
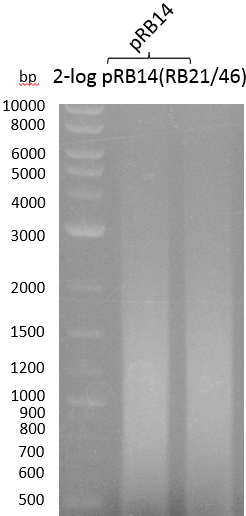
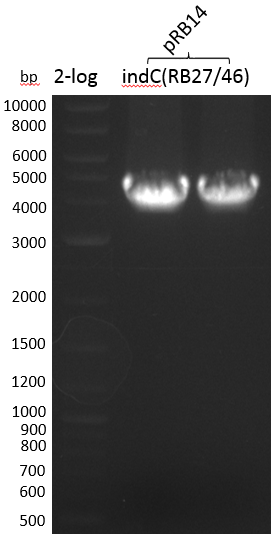
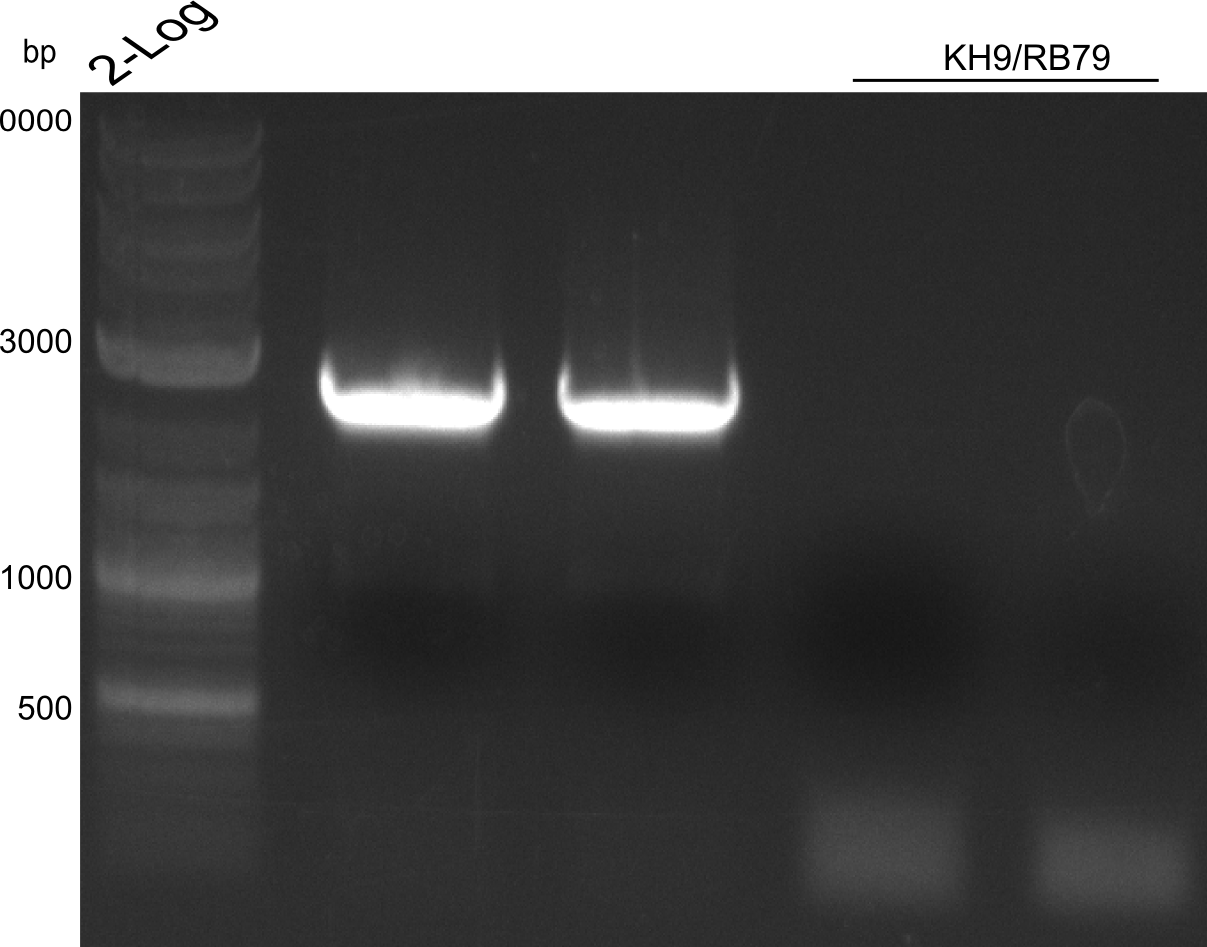
Electrophoresis 1 % Agarose 0,5 % TAE 100 V 60 min; PCR product 50 ul + 10 ul 6x loading dye 10 ul quickload 2-log; 2 ul PCR pSB1C3-indC-sfp; 29 ul 2x pSB1C3; 2x indC; 2x sfp
indC-Plum #2 Q5 50 ul 1, 2: RB37/38; 3: RB27/28
- 5 ul template liquid culture - pellet
- 25 ul Q5 MM
- 5 ul Primer 10 mM
- 10 ul water
cycles temperature °C time seconds 1 98 180 30 98 8 56 10 72 150 1 72 300 1 12 - sfp BAP1 #2 Q5 50 ul a: RB35/36 b: RB43/44
- template colony pick
- 25 ul Q5 MM
- 5 ul Primer 10 mM
- 15 ul water
cycles temperature °C time seconds 1 98 180 30 98 8 62 10 72 40 1 72 300 1 12 - analysis
- indC fragmet with short primers worked well -> gel extraction and re-PCR with long primers
- sfp and indC long almost nothing -> improve conditions
sfp BAP1 #3 Q5 50 ul A: RB17/18; naka; 60 °C B: RB17/18; naka; 56 °C C: RB43/44; short; 60 °C D: RB43/44; short; 56 °C E: RB35/36; long; 60 °C F: RB35/36; long; 65 °C
- template colony pick
- 25 ul Q5 MM
- 5 ul Primer 10 mM
- 15 ul water
cycles temperature °C time seconds 1 98 180 30 98 8 56-60-65 10 72 30 1 72 300 1 12 - analysis
- B, C and E worked best -> gel extraction
- re-pcr E
fragments for pRB3
- rePCR from indC-Plum #2 with long primers
- 2x 50 ul Phusion Flash HF
- RB27/28 long primer for pRB3 5 ul 10 uM
- water 14.8 ul
- template 0.2 ul pcr gel extracted
biorad T100
cycles temperature °C time seconds 1 98 10 12 98 1 td 57-53 -0.5 5 72 70 18 98 1 65 5 72 70 1 72 300 1 12 - - rePCR from sfp-BAP1 #3 E with long primers
- 2x 50 ul Phusion Flash HF
- RB35/36 long primer for pRB3 5 ul 10 uM
- water 14.8 ul
- template 0.2 ul pcr gel extracted
biorad T100
cycles temperature °C time seconds 1 98 10 30 98 1 65 5 72 20 1 72 300 1 12 - - rePCR from pSB1C3 Hanna 1:5 with long primers
- 2x 50 ul Phusion Flash HF
- RB21/22 long primer for pRB3 5 ul 10 uM
- water 14.8 ul
- template 0.2 ul pcr gel extracted
cycles temperature °C time seconds 1 98 10 12 98 1 td 64 -0.5 5 72 70 23 98 1 65 5 72 70 1 72 300 1 12 -
assembly pRB3
- digest 25 ul (2.5 CutSmart 10x; 0.5 enzyme each; 21.5 DNA; 1 h at 37 °C)
- indC KpnI-HF and BamHI-HF
- sfp BamHI-HF and NheI-HF
- pSB1C3 NheI-HF and KpnI-HF
- Ligation 1 20 ul (2.0 T4 buffer 10x; 1.0 T4; 10.0 indC; 4.0 sfp; 3.0 pSB1C3)
- Ligation 2
- 2.0 T4 buffer 10x; 1.0 T4; 7.0 indC; 10.0
- 2.0 T4 buffer 10x; 1.0 T4; 10.0 product; 7.0 pSB1C3
- CPEG 20 ul Phusion Flash HF (10 MM; 7 indC; 2 pSB1C3; 1 sfp)
biometra
cycles temperature °C time seconds 1 98 10 10 98 1 3grad. 50 +5 5 72 70 1 72 180 1 12 - - Transformation TOP10
- CPEG 50 5 ul
- CPEG 55 5 ul
- CPEG 55 plus 20 min T4 ligase 10 ul (5 ul + 5 ul ligation master mix)
- CPEG 60 5 ul
- Lig1 2 ul
- Lig1 4 ul
- Lig2 4 ul
-> order primers for the other PPTases and indigoidine synthetases (set RB21-44 complete)
===Results and Discussion===
Indigoidine production Konrad (Konrad)
- gel extraction of yesterdays fragment f7:pSB1C3
- analytical gel (small, half size): (M: 3 µl NEB log2, 2 µl f7 + 2 µl 1x loading dye)
==> [f7] = 3 ng/µl - 2nd analytical gel (small, half size): (M: 3 µl NEB log2, (2 µl f1:4.07., 2 µl f7:14.07., 2 µl f7:14.07.-2nd
eluation, 2 µl delRest-f6-9) + 8 µl 1x loading dye)
==> [f1:4.07.] = 18 ng/µl, [f7:14.07.] = 5 ng/µl,
[f7:14.07.-2nd] = 2 ng/µl,[delRest-f] = 5 ng/µl
fusion PCR (bpsA+svp)
based on PCA protocol: Used two main steps, first elongation of fragments (f1;f7) without any primers, than
enrichment of desired fusion product with fw primer of fragment 1 and rv primer of fragment 2.
Step 1:
- 10 µl Phusion Flash MM
- 6.3 µl template (f7:pSB1C3)
- 3.7 µl template (f1:bpsA from 4.07.)
Step 2:
- 20.0 µl H2O
- 25 µl Phusion Flash MM
- 4.0 µl template (reaction from step 1)
- 2x 0.5 µl primer (NI:06; NI:09)
| Step | Cycles | temperature [°C] | Time [min] |
|---|---|---|---|
| 1 | 1 | 98 | 0:10 |
| 5 | 98 | 0:01 | |
| 52 | 0:30 | ||
| 72 | 0:20 | ||
| 1 | 72 | 5:00 | |
| 1 | 12 | inf | |
| use only 4.0 µl of mixture for 2nd step | |||
| 2 | 1 | 98 | 0:10 |
| 30 | 98 | 0:01 | |
| 72 | 1:10 | ||
| 1 | 72 | 5:00 | |
| 1 | 12 | inf | |
Preparation for electroporation
- Gibsonassembly purified with Nucleotide Removal Kit
- analytical gel (small, half size): (M: 2.5 µl NEB log2)
==> [delRest(short)] = 6-7 ng/µl, [delRest(long)] = 4
ng/µl, [GA] = 3 ng/µl
Validation of Gibson assembly
- put 10 µl on gel.
- electroporation with left 4 µl
fusion PCR (bpsA+svp)
Redo 2nd step with 1st step result of the 13th of July
Step 2:
- 23.5 µl H2O
- 25 µl Phusion Flash MM
- 0.5 µl template (reaction from step 1)
- 2x 0.5 µl primer (NI:06; NI:09)
| Step | Cycles | temperature [°C] | Time [min] |
|---|---|---|---|
| 2 | 1 | 98 | 0:10 |
| 30 | 98 | 0:01 | |
| 72 | 1:10 | ||
| 1 | 72 | 5:00 | |
| 1 | 12 | inf |
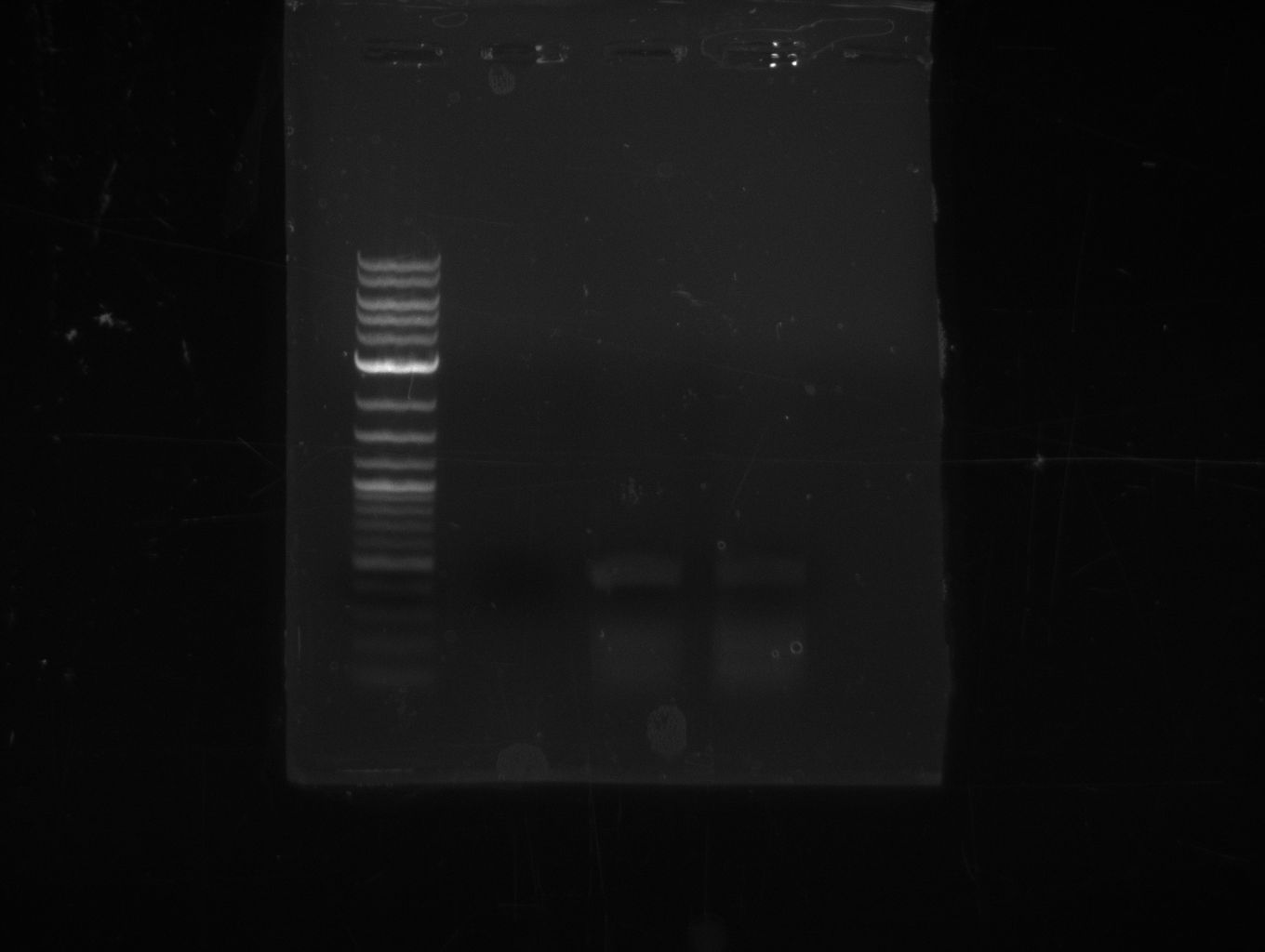
soil sample preparation
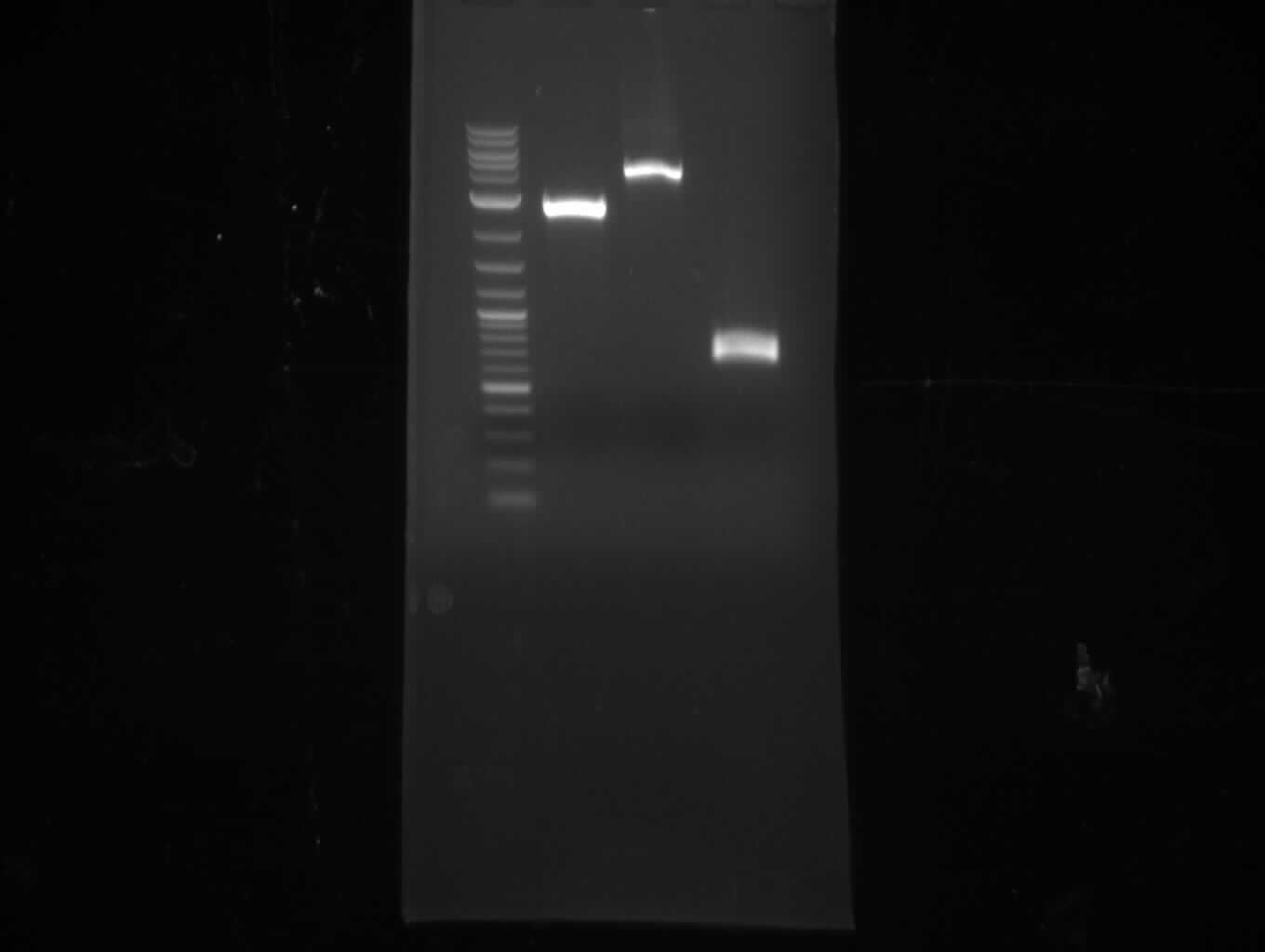
- experimental CPEC assembly with left mix from day before
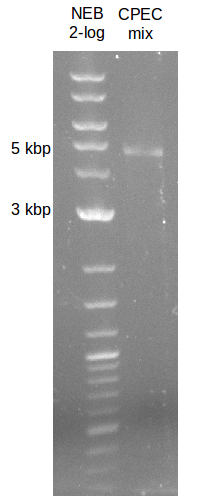
File:Heidelberg_20130719-CPEC.png
- PCR of bpsA and svp with new Primers
- gel extraction of new bpsA and svp fragments
- Gibson Assembly
- CPEC
- Trafo
- Colony PCR of electroporation with GA
- Colony PCR of trafos of day before
- Heat-shock competent Rosetta
- Minipreparation of 2 ml ON culture of one picked black colony of GA plate (electroporation)
Ralf
PCR PPTases #1 Phusion Flash HF 50 ul (long) 20 ul (short); colony pick/0.2 ul pcr template; primer 2/5 ul 10 uM
- MG1655 pick RB33/34 and RB 41/42
- S. vert pick liquid RB29/30 and RB 39/40
- pMM65 pcr RB25/26
biorad T100
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 180/10 |
| 12 | 98 | 1 |
| td 68 -0.5 | 5 | |
| 72 | 20 | |
| 18 | 98 | 1 |
| 65 | 5 | |
| 72 | 20 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
PCR bpsA64 Phusion Flash HF 50 ul (long); 0.2 ul pcr template; primer 5 ul 10 uM
- pMM64 Fussenegger miniprep RB23/24
biometra
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| td 58 -0.5 | 5 | |
| 72 | 70 | |
| 18 | 98 | 1 |
| 65 | 5 | |
| 72 | 70 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
PCR PPTases #3 Phusion Flash HF 50 ul (25 MM; 5/5 primer; 14.5 water; 0.5 template)
- 1: entD from PPTases #1 gel ex w/ RB33/34 long
- 2: svpV from ??? w/ RB29/30 long
- 3: svpF from PPTases #1 gel ex w/ RB25/26 long
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 20 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
analysis
- entD and svpF -> gel extraction
- svpV is too small -> wrong product. new colony PCR with short primers
Konrad PCR svpV #3
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 180 |
| 30 | 98 | 1 |
| 3grad. 65-62-57 | 5 | |
| 72 | 20 | |
| 1 | 72 | 180 |
| 1 | 10 | - |
analysis
- hmm
PCR svpV #4 20 ul Phusion Flash HF (10 MM; 9.4 water; 0.2 ul primer 100 uM; 0.2 cell pellet) conditions as in Jul 12th; RB13/14 biorad T100
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 120 |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 20 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
rePCR svpV #5 from #4 50 ul (25 MM; 14 water; 0.5 primer 100 uM; 0.2 template)
- 1: RB29/30 from short RB13/14
- 2: RB29/30 from short RB 39/40
biorad T100
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| td 65 -0.5 | 5 | |
| 72 | 20 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 20 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
-> gel extraction; CPEG assembly
| plasmid name | backbone | cutting site | indigoidine-Synthetase | cutting site | PPTase | cutting site | primers |
|---|---|---|---|---|---|---|---|
| pRB3 | pSB1C3-BBa_B0034 | KpnI | P.lum indC | BamHI | Bsub sfp | NheI | RB21/22-27/28-35/36 |
| pRB4 | pSB1C3-BBa_B0034 | KpnI | P.lum indC | BamHI | Svert svp | NheI | RB21/22-27/28-29/30 |
| pRB5 | pSB1C3-BBa_B0034 | KpnI | P.lum indC | BamHI | Svert svp65 | NheI | RB21/22-27/28-25/26 |
| pRB6 | pSB1C3-BBa_B0034 | KpnI | P.lum indC | BamHI | Eco entD | NheI | RB21/22-27/28-33/34 |
| pRB7 | pSB1C3-BBa_B0034 | KpnI | S.lav bpsA64 | BamHI | Bsub sfp | NheI | RB21/22-23/24-35/36 |
| pRB8 | pSB1C3-BBa_B0034 | KpnI | S.lav bpsA64 | BamHI | Svert svp | NheI | RB21/22-23/24-29/30 |
| pRB9 | pSB1C3-BBa_B0034 | KpnI | S.lav bpsA64 | BamHI | Svert svp65 | NheI | RB21/22-23/24-25/26 |
| pRB10 | pSB1C3-BBa_B0034 | KpnI | S.lav bpsA64 | BamHI | Eco entD | NheI | RB21/22-23/24-33/34 |
CPEG assembly 20 ul Phusion Flash HF (10 MM; 2 pSB1C3; 1.5 PPTase; 6 ind synthetase)
biometra
| cycles | temperature °C | time seconds |
|---|---|---|
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 55 | 5 | |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Transformation 10 pm; 80 ul +/- 20 ul; 5 ul CPEG pcr product
- medium LB: FG 2013Jul19
- plates LB+Cm: FG 2013Jul22
- TOP10 from stock -80 °C
Results and Discussion===
===Konrad
validation of ccdB constructs
- MP of pKH2(ccdB) constructs from independent colonies: 3rd and 4th were used according to colony PCR result
- (elution in 30 µl): col3=170 ng/µl ; col4=145 ng/µl
- testtrafo in ccdB resistent Survival, TOP10 and DH5alpha cells (from Dominik) of constructs pKH2, pKH2(ccdB)-
col3, pKH2(ccdB)-col4
- transformation with 20 ng
- plated 30 µl of cell suspension on 3 partiated plates for each constructs
Construction of ccdb-constructs pRB11-13
pRB11, pRB12 (bpsA+svpF) and pRB13 (indC+sfp) carry the ccdb gene with RBS instead of their native T-Domain so that
they don't produce the blue pigment, survive in OneShot ccdb survival cells and die when transformed to TOP10 or
DH5alpha. If the new T-Domain is successfully inserted, transformed cells survive in TOP10 and hopefully produce
the blue pigment.
amplification of CPEC fragments
NI primer in this case are for pRB11 and pRB12; KH primer for pRB13 templates are miniprepped plasmids
- ccdb (NI13/14; KH1/2; 350 bp)
- construct pKH1/2 and pRB3 without T-Domain (NI15/16; KH3/4; 7000 bp)
- indC T-Domain as a control (NI17/18; KH5/6; 200 bp)
- bpsA T-Domain as a control (NI19/20; KH7/8; 200 bp)
| component | concentration | amount |
|---|---|---|
| Phusion Flash HF MM | 2x | 25 ul |
| Primer each | 10 uM | 5 ul |
| water | 14.7 ul | |
| template | >20 ng/ul | 0.3 ul |
| NI13/14 in T100 | ||
|---|---|---|
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| 64 ↓ 0.5 | 5 | |
| 72 | 10 | |
| 22 | 98 | 1 |
| 65 | 5 | |
| 72 | 10 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
| KH1/2 in biometra | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| 56 ↓ 0.5 | 5 | |
| 72 | 10 | |
| 22 | 98 | 1 |
| 65 | 5 | |
| 72 | 10 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
| KH3/4 in T100 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 62 ↓ 0.5 | 5 | |
| 72 | 120 | |
| 20 | 98 | 1 |
| 57 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
| NI15/16 in T100 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
| KH5/6 in C1000 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 63 ↓ 0.5 | 5 | |
| 72 | 10 | |
| 30 | 98 | 1 |
| 59 | 5 | |
| 72 | 10 | |
| 1 | 72 | 30 |
| 1 | 12 | - |
| NI17/18 in C1000 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 63 ↓ 0.5 | 5 | |
| 72 | 10 | |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 10 | |
| 1 | 72 | 30 |
| 1 | 12 | - |
| KH7/8 and NI19/20 in BioRad old one | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 10 | |
| 1 | 72 | 30 |
| 1 | 12 | - |
Agarose Gel and Gel Extraction
For NI15/16 wrong template (pMM64) was used in the first PCR. The second run (pKH1/2) yielded the right product fragments have been gel extracted using QIAquick Gel extraction kit. NI15/16 and KH3/4 have been extracted using
CPEC assembly and Transformation
CPEC assembly of CCDB fragment (KH1/2 and NI13/14) and indigoidine synthesis construct (pRB3-delta-T, pKH1-delta-T
and pKH2-delta-T to yield pRB11, pRB12 and pRB13. As a positive control, native T-Domains (KH5/6 and NI19/20) are
reinserted. Transformation in ccdb resistant strain (OneShot CCDB survival cells) using standard protocol and 5 ul
of CPEC reaction product.
| CPEC assembly Phusion Flash HF in biometra cycler | ||
|---|---|---|
| cycles | temp (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 55 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
On plates with colonies are always blue colonies as well as white ones -> no information on assembly success.
CCDB screening and test
Five white colonies from pRB12 were picked as well as a blue colony as a control. Conlony PCR using intron iTaq
polymerase was performed and 6x 0.5 mL LB+Cm were inoculated with the six colonies.
| ccdb screening pRB12 colonies with NI13/14 in | ||
|---|---|---|
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 35 | 98 | 60 |
| 60 | 30 | |
| 72 | 80 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Screening is positive -> miniprep of colonies #3 and #4 from 2 ml liquid culture. Purified plasmid pRB12 was transformed to TOP10, DH5alpha and OneShot on LB+Cm to check CCDB functionality. OneShot should grow whereas plates of DH5alpha and TOP10 were expected to stay empty since ccdb causes cell death.
All strains grow on LB+Cm which shows that ccdb doesn't work as expected. ccdb with RBS was amplified from pDONR
plasmid.
Results and Discussion
Assembly and/or Transformation were inefficient, blue colonies on each plate suggest that a lot of template was in
the Transformation mix. The positive control doesn't provide information on whether the assembly was successful.
CCDB screenig of pRB12 was positive but transformation in DH5alpha, TOP10 and OneShot ccdb survival cells showed
that ccdb is unfunctional. In the following, all the insert from pDONR will be used including a promoter and the
ccda gene. We will work with indC on pSB1C3 with PPTases on separate plasmids to be able to easily test different
combinations of T-Domain and PPTase.
===CPEC Conditions Assay (Ralf)=== We performed CPEC assembly of pRB13 with eight different CPEC conditions to see whether we get difeerent results.
Table 11.1 CPEC mix for assembly of pRB13
| Annealing Temp [°C] | Cycles | ||
|---|---|---|---|
| 5 | 10 | 15 | |
| 53 | 2: 10 ul; 4 ul backbone; 1 ul CCDB | ||
| 55 | 3: 10 ul; 4 ul backbone; 1 ul CCDB 7: 20 ul; 8.5 ul backbone; 1.5 ul CCDB | 4: 10 ul; 4 ul backbone; 1 ul CCDB 6: 20 ul; 8.5 ul backbone; 1.5 ul CCDB 8: 10 ul; 4.5 ul backbone; 0.5 ul CCDB | 5: 10 ul; 4 ul backbone; 1 ul CCDB |
| 57 | 1: 10 ul; 4 ul backbone; 1 ul CCDB | ||
Table 11.2 CPEC Assembly of pRB13
| BioRad T100 | ||
|---|---|---|
| cycles | temp [°C] | time [s] |
| 1 | 98 | 10 |
| 5/10/15 | 98 | 1 |
| 53/55/57 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
100 ul of competent TOP10 were transformed with 5 ul of reaction product and incubated for 30 hours at 37 °C.
Apparently there is no big difference using various CPEC conditions.
We will continue with the standard protocol.
PPTase test (Ralf)
pRB3-10 are plasmids containing indC (pRB-3-6) or bpsA(pMM64) (pRB7-10) and a PPTase (sfp, svp, svp(pMM65), entD).
This week the blue colonies are screened and sequenced for validation.
colony PCR screening #1
Two blue colonies are picked from each plate and screened with the primers of the PPTase they should have and the
ones which they could have if something went wrong. PPTase PCR products werde used as a positive control and TOP10
without any plasmid as a negative control. So numbers 5 to 18 are subdivided into alpha and beta.
| PPTase to be screened | ||||
|---|---|---|---|---|
| template | sfp (RB35/36) | svp (RB29/30) | svp(pMM65) (RB25/26) | entD (RB33/34) |
| 1 | ||||
| 2 | ||||
| 3 | ||||
| 4 | ||||
| 5 | ||||
| 6 | ||||
| 7 | ||||
| 13 | 14 | 15 | 8 | |
| 9 | ||||
| 10 | ||||
| 11 | ||||
| 16 | 17 | 18 | 12 | |
| 19 | 20 | 21 | 22 | |
| BioRad T100 | ||
|---|---|---|
| cycles | temp [°C] | time [s] |
| 1 | 120 | |
| 30 | 95 | 60 |
| 65 | 30 | |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
| Loading Scheme | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 5a | 5b | 9a | 9b | 1 | 19 | 2-log | 6a | 6b | 10a | 10b | 2 | 20 |
| 7a | 7b | 11a | 11b | 3 | 21 | 2-log | 8a | 8b | 12a | 12b | 4 | 22 |
The gel is not conclusive. Therefore I will repeat the screening but screen every colony for all PPTases.
MiniPrep of pRB4-10
5 ml liquid cultures of TOP10+pRB4-10 have been miniprepped using QIAquick miniprep kit. Only blue cultures have
been prepped (except pRB9 because there was no blue culture). pRB4-6 and pRB10 were prepped in duplicates (liquid
cultures of two different clones) whereas there are only single preps of pRB7-9. This is because pRB3-6 contain
indc ahich we will use for further studies. pRB6 and 10 contain entD, which is the E. coli endogenous PPTase and
was previously declared to be "inefficient" in activating bpsA [Takahashi 2007].
Concentrations of the prepped plasmids have been measured using ??ThermoScientific NanoDrop
| plasmid | version | concentration [ng/ ul] |
|---|---|---|
| pRB4 | alpha | 289.7 |
| beta | 278.7 | |
| pRB5 | alpha | 228.3 |
| beta | 348.9 | |
| pRB6 | alpha | 428.0 |
| beta | 432.2 | |
| pRB7 | alpha | 187.3 |
| pRB8 | alpha | 768.2 |
| pRB9 | alpha | 142.5 |
| pRB10 | alpha | 112.0 |
| beta | 212.0 | |
| water after measurement | 0.7 | |
Minipreps were reduced to a concentration of about 50 ng/ ul for sequencing and 1 ng/ ul for further studies.
MiniPrep PCR screening #2
| PPTase to be screened | ||||
|---|---|---|---|---|
| template | sfp (RB35/36) | svp (RB29/30) | svp(pMM65) (RB25/26) | entD (RB33/34) |
| TOP10+pRB4 | 5 | 6 | 7 | 8 |
| TOP10+pRB5 | 9 | 10 | 11 | 12 |
| TOP10+pRB6 | 13 | 14 | 15 | 16 |
| TOP10+pRB7 | 17 | 18 | 19 | 20 |
| TOP10+pRB8 | 21 | 22 | 23 | 24 |
| TOP10+pRB9 | 25 | 26 | 27 | 28 |
| TOP10+pRB10 | 29 | 30 | 31 | 32 |
| sfp | 33 | |||
| svp | 34 | |||
| svp(pMM65) | 35 | |||
| entD | 36 | |||
| TOP10 | 37 | 38 | 39 | 40 |
| BioRad T100 | ||
|---|---|---|
| cycles | temp [°C] | time [s] |
| 1 | 95 | 120 |
| 30 | 95 | 60 |
| 60 | 30 | |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
| Loading Scheme | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 5a | 5b | 9a | 9b | 13a | 13b | 17 | 21 | 25 | 29a | 29b | sfp | 2-log | 6a | 6b | 10a | 10b | 14a | 14b | 18 | 22 | 26 | 30a | 30b | svp |
| 7a | 7b | 11a | 11b | 15a | 15b | 19 | 23 | 27 | 31a | 31b | svp(pMM65) | 2-log | 8a | 8b | 12a | 12b | 16a | 16b | 20 | 24 | 28 | 32a | 32b | entD |
pRB9 is negative. All screens are positive in the svp(pMM65) and entD section. In entD this could be due to genomic
DNA in the miniprep. svp(pMM65) is also positive in all plasmids, which is strange. Maybe the PCR conditions have
been too tolerant. Nevertheless the bands of the plasmids which should carry the respective PPTase appear to be
stronger. We will sequence the plasmids anyways.
Sequencing of pRB3-10
plasmid minipreps have been sequenced by GATC [reference] using the sequencing primers VF2 and VR. The sequencing
results show that all the inserts are correct except for pRB9, which isn't a pity because we have previously shown
with pKH1-2 that the combination of bpsA(pMM64) and svp(pMM65) successful produces indigoidine.
| plasmid | Primer | ind synthetase/ PPTase | sequencing result/ reference |
|---|---|---|---|
| pRB3 | VF2 | indC | |
| seq2 | |||
| VR | sfp-rev | ||
| seq2 | |||
| pRB4 | VF2 | indC | |
| seq2 | |||
| VR | svp(pMM65)-rev | ||
| seq2 | |||
| pRB5 | VF2 | indC | |
| seq2 | |||
| VR | svp-rev | ||
| seq2 | |||
| pRB6 | VF2 | indC | |
| seq2 | |||
| VR | entD-rev | ||
| seq2 | |||
| pRB7 | VF2 | bpsA | |
| seq2 | |||
| VR | sfp-rev | ||
| seq2 | |||
| pRB8 | VF2 | bpsA | |
| seq2 | |||
| VR | svp(pMM65)-rev | ||
| seq2 | |||
| pRB9 | VF2 | bpsA | |
| seq2 | |||
| VR | svp-rev | ||
| seq2 | |||
| pRB10 | VF2 | bpsA | |
| seq2 | |||
| VR | entD-rev | ||
| seq2 |
In the following pRB4-beta, pRB5-alpha, pRB5-beta, pRB6-alpha and pRB10-alpha have been selected so that there are
single versions of pRB3-10 for furhter experiments.
Glycerols stocks pRB3-10
3 stocks each were made using 2 mL liquid cultures (48 h at 37 °C 200 rpm) of TOP10+pRB3-10, respectively.
Preparation for T-Domain exchanges
We assemble pRB14, which is a version of pRB3, in which the T-Domain is exchanged by the whole insert of the pDONR vector. Since pRB13 grew on DH5alpha and TOP10 we hope that pRB14 won't. This vector will be used to exchange T-Domains and will be modified to get a version without the PPTase sfp and the cutting sites EcoRI and SpeI in indC. To check whether a successfully exchanged T-Domain can be activated by a defined PPTase, we build pSB2K3-derived plasmids with a single PPTase (sfp, svp, entD or delC) under control of the lac-Promotor and the RBS BBa_B0029.
Fragment Amplification
PCR of Fragments for PPTase plasmids
Table 12.x PCR for pRB15-18: 25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul.
| pSB2K3 RB21/63 in BioRAD old old | ||
|---|---|---|
| template: 3 ul pSB2K3 250 ng/ ul (distribution) | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 62 ? 0.5 | 5 | |
| 72 | 40 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 40 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
pSB2K3 contains the 3'-part of the reversed Primer in an internal lac-Operator-structure, so the PCR product is just half of the backbone (2500 bp instead of 4800 bp). We will use the same primers but pSB3K3 of the 2013 spring distribution plate 5 well 5E; which is around 3000 bp.
Table 12.x PCR for pRB15-18: 25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul.
| pSB3K3 RB21/63 in BioRAD old old | ||
|---|---|---|
| template: 2 ul pSB3K3 250 ng/ ul (distribution) | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 3 | 98 | 1 |
| 58 | 5 | |
| 72 | 50 | |
| 32 | 98 | 1 |
| 65 | 5 | |
| 72 | 50 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
We get unspecific product -> repetition with more stringent conditions
| pSB3K3 RB21/63 in BioRAD T100 | ||
|---|---|---|
| template: 0.5/1.5 ul pSB3K3 250 ng/ ul (distribution) | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 65 -0.5 | 5 | |
| 72 | 50 | |
| 25 | 98 | 1 |
| 69 | 5 | |
| 72 | 50 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
PCR of Fragments for T-Domain exchange
Table 12.x PCR for pRB13: 25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul.
| pRB3?T KH3/4 in T100 | ||
|---|---|---|
| template: 1 ul pRB3 1 ng/ ul | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 62 ? 0.5 | 5 | |
| 72 | 120 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
| KH9/10 in T100 | ||
| template: 2 ul pDONR 1 ng/ ul | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| 70 ? 0.5 | 5 | |
| 72 | 15 | |
| 28 | 98 | 1 |
| 65 | 5 | |
| 72 | 15 | |
| 1 | 72 | 90 |
| 1 | 12 | - |
| T-Domains in BioRAD old | ||
|---|---|---|
| tycC6-T RB57/58 1 ul B. para overnight culture | ||
| tycA1-T RB55/56 1 ul B. para overnight culture | ||
| entF-T RB53/54 colony MG1655 | ||
| delH4-T RB59/60 colony D. aci SPH-1 | ||
| delH5-T RB61/62 colony D. aci SPH-1 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 120 |
| 40 | 98 | 1 |
| 65 | 5 | |
| 72 | 5 | |
| 1 | 72 | 30 |
| 1 | 12 | - |
Gel Extraction
Gel extraction was performed using QIAquick gel extraction kit. DNA yield was measured using NanoDrop Spectrophotometer ND-1000
Table 12.x DNA concentrations for assembly of pRB-T
| Fragment | Concentration [ng/ ul] | ~ Fragment size [bp] | Molarity [nM] |
|---|---|---|---|
| sfp | 329.6 | 700 | 713.42 |
| svp | 44.9 | 750 | 90.7 |
| entD | 289.2 | 650 | 674.13 |
| delC | 54.5 | 700 | 117.97 |
| pSB3K3 | 26.8 | 3000 | 13.54 |
| pRB3dT | 124.8 | 6800 | 27.81 |
| ccdB | 121.2 | 700 | 262.33 |
| indC-T | 192.4 | 200 | 1457.58 |
| bpsA-T | 198.9 | 200 | 1506.18 |
| entF-T | 184.8 | 200 | 1400.00 |
| tycA1-T | 184.2 | 200 | 1395.45 |
| tycC6-T | 198.6 | 200 | 1504.55 |
| delH4-T | 175.0 | 200 | 1325.76 |
| delH5-T | 162.4 | 200 | 1230.30 |
CPEC Assembly and Transformation
pRB14-18
| Plasmid | Fragment 1 | Molarity [nM] | Volume in MM | Fragment 2 | Molarity [nM] | Volume in MM |
|---|---|---|---|---|---|---|
| pRB14 | pRB3dT | 27.81 | 3.8 | ccdB | 262.33 | 1.2 |
| pRB15 | pSB3K3 | 13.54 | 4.5 | sfp | 713.42 | 0.5 |
| pRB16 | pSB3K3 | 13.54 | 3.5 | svp | 90.7 | 1.5 |
| pRB17 | pSB3K3 | 13.54 | 4.5 | entD | 674.13 | 0.5 |
| pRB18 | pSB3K3 | 13.54 | 3.8 | delC | 117.97 | 1.2 |
| pRB21 | indC(RB27/46) | 25.40 | 3.5 | pSB1C3(RB21/22) | 133.08 | 1.5 |
Table 12.x
- CPEC Assembly pRB14-18
| BioRAD T100 | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 5 | 98 | 1 |
| 53 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Transforation according to standard protocol for chemical transformation
- TOP10 with pRB15-18 (-> LB+Kan)
- TOP10 with pRB15-18 and pMM64, respectively (-> LB+Kan+Amp)
- TOP10 with pMM64 (-> LB+Amp)
- OneShot with pRB14 (-> LB+Cm)
- OneShot+pRB14: small colonies after 20 hours
- TOP10+pRB15-18: colonies on all plates
- TOP10+pMM64+pRB15-18: (almost) no colonies after 20 hours; hopefully due to indigoidine growth retardation
- TOP10+pMM64 TraFo was efficient
We will perform PCR screening in triplicates of TOP10+pRB15-19 and OneShot+pRB14 to get a first impression on whether the assembly was successful.
Plasmid Validation
PCR Screening
We use forward primers of the insert and standard reversed primer VR to screen pRB14-18 in triplicates. We use iTaq DNA-polymerase in 20 ul PCR mix:
- 10 ul iTaq 2x Master Mix
- 2 ul Primer 10 uM each
- 6 ul water
- colony pick from plate
| Plasmid | Primer fw | Primer rv | Expected Fragment Size [bp] |
|---|---|---|---|
| pRB14 | VF2 | KH10 | 1000 |
| pRB15 | VF2 | RB36 | 1050 |
| pRB16 | VF2 | RB30 | 1100 |
| pRB17 | VF2 | RB34 | 1000 |
| pRB18 | VF2 | RB67 | 1050 |
Table 12.x
- PCR screening pRB14-18
| BioRAD T100 | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 120 |
| 35 | 95 | 30 |
| 53 | 30 | |
| 72 | 60 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Annealing temperature according to NEB Tm calculator for Taq DNA polymerase and VF2
| Plasmid | Concentration [ng/ ul] | ~ size [bp] | Molarity [nM] |
|---|---|---|---|
| pRB15 | 98.7 | 3500 | |
| pRB16 | 106.6 | 3500 | |
| pRB17 | 188.3 | 3500 | |
| pRB18 | 129.9 | 3500 |
Test Transformation
OneShot and TOP10-sells have been transformed with pRB14. We expect OneShot cells to grow as usual and no colonies on TOP10. As a control group we transformed OneShot as well as TOP10 with pRB3.
pRB19
pRB19 is a pRB14-derived plasmid without the PPTase sfp. The genotype is pSB1C3-lacPromotor-BBa_B0034-indCdT(ccdB)
Table 12.x
- PCR Amplification of pRB14 for pRB19
| BioRAD T100 | ||
|---|---|---|
| RB21/46 from pRB14 miniprep 0.6 ng | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| TD 61 | 5 | |
| 72 | 100 | |
| 30 | 98 | 1 |
| 65 | 5 | |
| 72 | 100 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Smear -> Annealing temperatures in the touchdown-part were too high, so RB21 3' end couldn't bind properly. Second run with milder conditions.
Table 12.x
- PCR Amplification of pRB14 for pRB19 #2
| BioRAD T100 | ||
|---|---|---|
| RB21/46 from pRB14 miniprep 1 ng | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| TD 60 | 5 | |
| 72 | 110 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 110 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Smear -> we will run another strategy, i.e. amplification of indC from pRB14 with RB27/46 to further assemble it with pSB1C3(RB21/22)
Table 12.x
- PCR Amplification of indC(RB27/46) for pRB19 #3
| BioRAD T100 | ||
|---|---|---|
| RB27/46 from pRB14 miniprep 1 ng | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| TD 57 | 5 | |
| 72 | 60 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 60 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Gel extraction was performed using QIAquick gel extraction kit. DNA yield was measured using NanoDrop Spectrophotometer ND-1000
Table 12.x DNA concentrations for assembly of pRB19
| Fragment | Concentration [ng/ ul] | ~ Fragment size [bp] | Molarity [nM] |
|---|---|---|---|
| indC-pRB14(RB27/46) | 133.0 | 3800 | 53.03 |
| pSB1C3(RB21/22) | 210.8 | 2400 | 133.08 |
| Plasmid | Fragment 1 | Molarity [nM] | Volume in MM | |
|---|---|---|---|---|
| !Fragment 2 | Molarity [nM] | Volume in MM | ||
| pRB19 | indC-pRB14(RB27/46) | pRB14(RB21/46) | 53.03 | 3.3 |
| pSB1C3(RB21/22) | 133.08 | 1.7 |
Table 12.x
- CPEC Assembly pRB19
| BioRAD T100 | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 5 | 98 | 1 |
| 53 | 5 | |
| 72 | 100 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Transformation into OneShot Survival cells. Doing colony PCR for screening with primer KH9/VR which would give a fragment size of around 1.8 kbp: (Note: Throw picked colony 4 away since unintendently pooled 2 colonies in PCR tube). Used iTaq.
Table 12.x
- PCR screening pRB19 and pRB21
| Cycler 2 | ||
| KH9/VR from picked colonies. | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 120 |
| 35 | 95 | 30 |
| 53 | 30 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Colony PCR for pRB19 gave a lot of unspecific bands, probably because of less stringent parameters. Oculutated 6 ml of TB+Cm with colony 2 for MP preparation.
Biobricks
The PPTases sfp, svp, entD and delC and the indigoidine synthetase indC will be prepared for submission to the registry. indC contains two RFC10-cutting site, that have been removed during the assembly of pRB22.
pRB21 series
pRB21 is a pSB1C3-plasmid with lacPromotor, BBa_B0034 and indC. After the first assembly, EcoRI and SpeI cutting sites in indC will be removed to yield pRB22. After cutting site removal, the native T-Domain will be exchanged with ccdB to yield pRB22. pRB23 has the same genotype as pRB20 but with two PCR steps less.
Fragment Amplification
Table 12.x
- PCR Amplification of indC for pRB21 #1
| BioRAD T100 | ||
|---|---|---|
| RB27/46 from P. luminescens pellet | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| TD 61 | 5 | |
| 72 | 120 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Amplification was not successful. Next try from PCR product with short primers as a rePCR.
Table 12.x
- PCR Amplification of indC for pRB21 #2
| BioRAD T100 | ||
|---|---|---|
| RB27/46 from indC short gel extraction | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| TD 56 | 5 | |
| 72 | 60 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 60 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Heidelberg 20130815 PPTBBa indCpRB21 cut2.PNG
|
Gel Extraction
Gel extraction was performed using QIAquick gel extraction kit. DNA yield was measured using NanoDrop Spectrophotometer ND-1000
Table 12.x DNA concentrations for assembly of pRB21
| Fragment | Concentration [ng/ ul] | ~ Fragment size [bp] | Molarity [nM] |
|---|---|---|---|
| indC(RB27/46) | 63.7 | 3800 | 25.40 |
| pSB1C3(RB21/22) | 210.8 | 2400 | 133.08 |
CPEC Assembly and Transformation
| Plasmid | Fragment 1 | Molarity [nM] | Volume in MM | Fragment 2 | Molarity [nM] | Volume in MM |
|---|---|---|---|---|---|---|
| pRB21 | indC(RB27/46) | 25.40 | 3.5 | pSB1C3(RB21/22) | 133.08 | 1.5 |
Table 12.x
- CPEC Assembly pRB21
| BioRAD T100 | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 5 | 98 | 1 |
| 53 | 5 | |
| 72 | 60 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Validation
Colony PCR for pRB21 was unsuccessful (see gel picture), try again with less strigent parameters and positive control: KH5/VR on MP pRB3, which should give an amplicon size of around 2 kbp.
Table 12.x
- PCR screening pRB21
| T100 (right) | ||
| KH5/VR from picked colonies and 5 ng pRB3 MP | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 95 | 120 |
| 35 | 95 | 30 |
| 50 | 30 | |
| 72 | 90 | |
| 1 | 72 | 150 |
| 1 | 12 | - |
Colony PCR for pRB21 worked now as well as the positive control. Oculutated 6 ml of TB+Cm with colony 8 for MP preparation.
PPTase BioBricks
have to look up used primer/template combinations again Konrad (talk)
Table 12.x
- PCR Amplification of PPTases for BioBrick submission
| BioRAD T100 | ||
|---|---|---|
| sfp: KH17/18 from pRB15 | ||
| svp: KH19/20 from pRB16 | ||
| entD: KH13/14 from pRB17 | ||
| delC: KH15/16 from pRB18 | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| TD 66 | 5 | |
| 72 | 15 | |
| 25 | 98 | 1 |
| 65 | 5 | |
| 72 | 15 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
Heidelberg 20130815 PPTBBa indCpRB21 cut2.PNG
|
Gel Extraction
Assembly and Transformation
Digest
Ligation
=====Transformation=====
Preparation for T-Domain exchange
Fragment Amplification
| template: 0.5 ul from pRB19 miniprep, Primer KH3/4 | ||
| template: 0.5 ul from pRB19 miniprep, Primer KHRB21/KH4 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 10 |
| 35 | 98 | 1 |
| 60 | 5 | |
| 72 | 100 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
No band at 6400 bp. Second try with less stringent conditions
| template: 0.5 ul from pRB19 miniprep, Primer KH3/4 | ||
| template: 0.5 ul from pRB19 miniprep, Primer KHRB21/KH4 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 62 ? 0.5 | 5 | |
| 72 | 100 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 100 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Still nothing; maybe the MiniPrep didn't work so fine. We will screen pRB19-transformed cells on pRB19. We want to get a first impression on whether the Domain-exchange works, so we'll use pRB14 instead.
| template: 0.8 ug from pRB14 miniprep, Primer KH3/4 | ||
| template: 0.8 ug from pRB14 miniprep, Primer KHRB21/KH4 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 62 ? 0.5 | 5 | |
| 72 | 120 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
PCR worked but with very low yield. We try to amplify from pRB19-transformed cells instead of the miniprep.
| template: 1 ul from pRB19-transformed cells, Primer KH3/4 | ||
| template: 1 ul from pRB19-transformed cells, Primer KHRB21/KH4 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 57-60-68 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
25 ul Phusion HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul
| TTE-Domains in BioRAD cycler 2 | ||
|---|---|---|
| bpsA-TTE KH7/RB72 1 ng pMM64 miniprep | ||
| entF-TTE RB53/73 colony MG1655 | ||
| tycC6-TTE RB57/74 1 ul B. para overnight culture | ||
| delH5-TTE RB61/75 colony D. aci SPH-1 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 120 |
| 40 | 98 | 10 |
| 65 | 20 | |
| 72 | 30 | |
| 1 | 72 | 120 |
| 1 | 12 | - |
bpsA-TTE and tycC6-TTE worked, the other ones will be amplified using less stringent conditions
25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul
| TTE-Domains in BioRAD T100 | ||
|---|---|---|
| entF-TTE RB53/73 colony MG1655 | ||
| delH5-TTE RB61/75 colony D. aci SPH-1 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 120 |
| 10 | 98 | 1 |
| 62 ? 0.5 | 5 | |
| 72 | 20 | |
| 25 | 98 | 10 |
| 60 | 5 | |
| 72 | 20 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
delH5-TTE worked, though with low yield. entF-TTE will be amplified in a third PCR.
25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul
| TTE-Domains in BioRAD T100 | ||
|---|---|---|
| entF-TTE RB53/73 colony MG1655 | ||
| cycles | temperature (°C) | time (s) |
| 1 | 98 | 120 |
| 10 | 98 | 1 |
| 60 ? 0.5 | 5 | |
| 72 | 20 | |
| 25 | 98 | 10 |
| 55 | 5 | |
| 72 | 20 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
entF-TTE didn't work. We will postpone this PCR.
T-Domain exchange
CPEC Assembly and Transformation
| Plasmid | Fragment 1 | Molarity [nM] | Volume in ul | Fragment 2 | Molarity [nM] | Volume in MM | CPEC Master Mix total [ul] |
|---|---|---|---|---|---|---|---|
| pRB14-T1 | pRB14d(ccdB) | 3.1 | 2.7 | indC-T | 1457.6 | 0.3 | 6 |
| pRB14-T2 | pRB14d(ccdB) | 3.1 | 2.7 | bpsA-T | 1506.1 | 0.3 | 6 |
| pRB14-T4 | pRB14d(ccdB) | 3.1 | 2.7 | tycA1-T | 1395.5 | 0.3 | 6 |
| pRB14-T5 | pRB14d(ccdB) | 3.1 | 2.7 | tycC6-T | 1504.5 | 0.3 | 6 |
| pRB14-T6 | pRB14d(ccdB) | 3.1 | 2.7 | delH4-T | 1325.8 | 0.3 | 6 |
| pRB14-T7 | pRB14d(ccdB) | 3.1 | 2.7 | delH5-T | 1230.3 | 0.3 | 6 |
| pRB14-TTE1 | pRB14d(ccdB-TE) | 33.5 | 3 | bpsA-TTE | 140.8 | 2 | 10 |
| pRB14-TTE3 | pRB14d(ccdB-TE) | 33.5 | 1.5 | tycC6-TTE | 31.8 | 3.5 | 10 |
| pRB14-TTE4 | pRB14d(ccdB-TE) | 33.5 | 1.5 | delH5-TTE | 34.7 | 3.5 | 10 |
| BioRAD T100 | ||
| Cycles | Temperature [°C] | Time [s] |
|---|---|---|
| 1 | 98 | 10 |
| 8 | 98 | 1 |
| 53 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Transformation in TOP10 according to standard protocol. Incubation for 30 hours at 37 °C and 10 hours
on the bench.
BioBricks
Fragment Preparation
25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul
| miniprep of pRB22 with RB68/69 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 10 |
| 35 | 98 | 1 |
| 60 | 5 | |
| 72 | 100 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
PCR worked well. To make sure that we don't transform template plasmid pRB21, we digest the pRB22d(EcoRI-SpeI) fragment Gel Extraction together with pRB22d(SpeI-EcoRI) with DpnI for four hours at 37 °C.
| 37 °C; 4 hours | ||
| Component | Concentration | Volume [ul] |
|---|---|---|
| pRB22d(EcoRI-SpeI) | 32.3 nM | 11.0 |
| pRB22d(SpeI-EcoRi) | 839.4 nM | 2.4 |
| CutSmart buffer | 10x | 1.6 |
| NEB DpnI | 1 | |
The Digest was purified using QiaGen Nucleotide Removal Kit. Unfortunately I dropped 2/3 onto the table... The final DNA concentration was 47.5 ng/ ul according to NanoVue. Standard CPEC assembly was performed in the old broken BioRAD cycler which didn't cool down to 53 °C but only to 58 °C for the annealing step. Hopefully it worked. TOP10 cells were transformed with 5 ul of CPEC master mix.
Transformation was successful. Ten colonies were screened using primers VF2 and KH6 in a 20 ul iTaq Master Mix according to standard protocol (50 °C).
Probes number x to x were purified using Qiaquick PCR purification kit and digested with NEB DpnI, EcoRI-HF and SpeI-HF over night to see whether pRB22 is really free of those restriction sites. The result was put on an AgaroseGel.
Lanes 1 to 4 show a slight smear beneath 200 bp. Lane 5 (probe 10) doesn't show that smear and the
specific band runs maybe 300 bp higher. So maybe the first four lanes contained restriction sites and
the last one didn't. We put probes 1 and 10 in 40 ml culture for midiprep. The midiprep will then be
digested as well so that we get certainity about the restriction sites. In parallel we did a colony PCR from probe 10 with KH3/4 using Phusion Flash HF to already have our
fragment for pRB23 for the T-Domain-exchange.
| miniprep of pRB23 with RB68/69 | ||
| cycles | temperature (°C) | time (s) |
|---|---|---|
| 1 | 98 | 120 |
| 10 | 98 | 1 |
| TD 62 | 5 | |
| 72 | 140 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 120 | |
| 1 | 72 | 300 |
| 1 | 12 | - |
Preparation for T-Domain exchange
Assembly of pRB19
PCR indC(ccdB) RB27/28 and pSB1C3 RB21/22 25 ul Phusion Flash HF MM 2x; 5 ul Primer 10 uM each; template according to table; water ad 50 ul
| RB27/46 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 5 | 98 | 1 |
| 55 | 5 | |
| 72 | 60 | |
| 30 | 98 | 1 |
| 72 | 60 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
| RB27/46 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| td 55 | 5 | |
| 72 | 70 | |
| 25 | 98 | 1 |
| 60 | 5 | |
| 72 | 70 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Gel Extraction with QIAquick gel extraction kit.
| Plasmid | Fragment 1 | Molarity [nM] | Volume in ul | Fragment 2 | Molarity [nM] | Volume in MM | DpnI
Master Mix total [ul] |
|---|---|---|---|---|---|---|---|
| pRB19 | indC(ccdB) from pRB14 | 14.6 | 14 | pSB1C3 RB21/22 | 105.3 | 3 | 20 |
Digest ran for 1 hour at 37 °C, was put on a agarose gel, gel extracted and eluted in 15 ul water.
Concentration was measured using NanoVue: 30 ng/ ul. 10 ul were put together with 10 ul of Phusion
Flash HF Master Mix for standard CPEC assembly. OneShot and TOP10 cellc were transformed using different amounts of CPEC product.
Ten colonies were screened using iTaq with KH9/VR and RB35/VR, respectively, to see whether the assembly worked and sfp was kicked out.
The screening was positive, so probe 10 was kept for 10 ml liquid culture (TB+Cm). Miniprep of 4 ml yielded 69.4 ng/ ul in 50 ul. Miniprep was used for PCR with primers KH3/4 to get the fragment pRB19 without ccdB for insertion of T-Domains via CPEC. First we tried two different polymerases at two different conditions each. The first is Phusion Flash
HF 2x Master Mix (ThermoScientific) and the other is Phusion HF 2x Master Mix (NEB).
| KH3/4 in BioRAD T100 with Phusion HF (NEB) | ||
|---|---|---|
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 30 |
| 30 | 98 | 15 |
| 57-60 | 15 | |
| 72 | 3.30 | |
| 1 | 72 | 10.00 |
| 1 | 12 | - |
| KH3/4 in BioRAD T100 with Phusion Flash HF (ThermoScientific) | ||
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 30 | 98 | 1 |
| 57-60 | 5 | |
| 72 | 2.00 | |
| 1 | 72 | 6.00 |
| 1 | 12 | - |
| KH5/6 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 30 |
| 45 | 98 | 5 |
| 60 | 15 | |
| 72 | 15 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
Gel extraction and measurement using NanvoVue. The final table of T-domain concentration is as
follows:
| Fragment | Concentration [ng/ ul] | ~ Fragment size [bp] | Molarity [nM] |
|---|---|---|---|
| ccdB | 121.2 | 700 | 262.33 |
| indC-T | 192.4 | 200 | 1457.58 |
| bpsA-T | 198.9 | 200 | 1506.18 |
| entF-T | 64.5 | 200 | 488.6 |
| tycA1-T | 184.2 | 200 | 1395.45 |
| tycC6-T | 198.6 | 200 | 1504.55 |
| delH4-T | 175.0 | 200 | 1325.76 |
| delH5-T | 162.4 | 200 | 1230.30 |
| plu2642-T | 79.0 | 200 | 598.5 |
| plu2670-T | 31.5 | 200 | 238.6 |
| synT1 | 43 | 200 | 325.8 |
| synT2 | 37.5 | 200 | 284.1 |
| synT3 | 40.5 | 200 | 306.8 |
| synT4 | 36 | 200 | 272.7 |
| synT5 | 37.5 | 200 | 284.1 |
| synT6 | 37 | 200 | 280.3 |
| synT7 | 40.5 | 200 | 306.8 |
| bpsA-TTE | 92.9 | 1000 | 140.8 |
| entF-TTE | - | 1000 | - |
| tycC6-TTE | 21 | 1000 | 31.8 |
| delH5-T | 22.9 | 1000 | 34.7 |
Assembly of pRB15-18
pRB15-18 were unable to be sequenced with various primers. We now use pSB3K3 backbone from plate 3 of the 2013 spring distribution and assemble those PPTase-plasmids de novo.
| RB21/63 in BioRAD T100 | ||
|---|---|---|
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 14 | 98 | 1 |
| td 66 | 5 | |
| 72 | 60 | |
| 16 | 98 | 1 |
| 68 | 5 | |
| 72 | 60 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
PCR was run with with a fragment of the Tyrocidine group with slightly suboptimal conditions. It will be repeated using otimal conditions.
| RB21/63 in BioRAD T100 | ||
|---|---|---|
| Cycles | Temperature [°C] | Time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| td 61 | 5 | |
| 72 | 50 | |
| 20 | 98 | 1 |
| 65 | 5 | |
| 72 | 50 | |
| 1 | 72 | 180 |
| 1 | 12 | - |
Gel extraction yielded 144.2 ng/ ul (Nanodrop)
CPEC was performed using pSB3K3 gel extraction and gel extractions made for assembly of pRB3-10. TOP10 cells were transformed using standard protocol.
| Plasmid | Fragment 1 | Molarity [nM] | Volume [ul] | Fragment 2 | Molarity [nM] | Volume [ul] | CPEC Master Mix total [ul] |
|---|---|---|---|---|---|---|---|
| pRB15 | pSB3K3(RB21/63) | 87.4 | 2 | sfp | 713.4 | 1 | 6 |
| pRB16 | pSB3K3(RB21/63) | 87.4 | 2 | svp | 90.7 | 4 | 12 |
| pRB17 | pSB3K3(RB21/63) | 87.4 | 2 | entD | 674.1 | 1 | 6 |
| pRB18 | pSB3K3(RB21/63) | 87.4 | 1 | delC | 118.1 | 2 | 6 |
Cells were plated on LB+Kanamycin and incubated at 37 °C for 24 hours.
Five colonies of each plate were screened using iTaq polymerase and two primer combinations for each colony. This is VF2/PPTase_rv primer and PPTase_fw/VR primer.
pRB16 is obviously wrong. We checked the PCR product we used for the assembly and recognized that it's wrong, so we have to amplify it again from S. verticillus. DelC screenings show another small band, we have too check whether the primers bind elsewhere on the plasmid and run a negative control with those primers.
Assembly of pKH4
pKH4 is a pRB3 derived version of an indigoidine synthetase expression plasmid w/o sfp as activating PPtases. So the two plasmid strategy can be conducted (at first) with this plasmid instead to rely on pRB21. Basically the idea is to use restriction sites before and after sfp to discard it and to religate with another sequence to yield a functional backbone.
pRB3 has a BamHI before and a NheI cutting site after sfp. pMM64 and pMM65 both can be cut with a combination of BglII and XbaI to yield for example a 164 bp long fragment with compatible ends to the linearized pRB3. This fragment unfortunately contains a T7lac hybrid promoter which could interfere with our used primers, but still is worth a shot.
- digest mix volume: 30 µl (3 µl NEBuffer 3.1, 6.5 µl pMM65 (~481 ng), 0.3 µl (BglII, XbaI) each, 19.9 µl H2O)
- digestion gave expected bands at 2 kbp and 2.4 kbp but band at ~160 bp is missing. Reaction was carried out with not enough DNA.
- prepared ON for pMM64/65 MP as well as pRB3 MP
- the next day ON were extended to 2x 4 ml LB cultures which were then
prepped after several hours of incubation at 37 °C
- MP with cultures: DNA conc. measurement with NanoVue gave: 280
ng/µl (pMM64), 225 ng/µl (pMM65), 250 ng/µl (pRB3); analysis gel shows different concentration for pMM65 (~15 ng/µl ?)
- prepare digestion (20 µl), 37 °C, 1.5 h:
- pMM64: 2 µl NEBuffer 3.1, 17 µl pMM64, 0.5 µl (BglII, XbaI)
- pRB3: 2 µl NEBuffer CutSmart, 10 µl pRB3, 0.5 µl (BamHI, NheI), 7
µl H2O
- after gelextraction (elution in 20 µl) ligation was conducted with 2
µl 10x T4 ligase buffer, 1 µl T4 ligase, 2 µl pRB3 Dig_GE, 8 µl pMM64 Dig_GE and 7 µl H2O for 40 min at RT
- transformation in TOP10 with 1 µl and 5 µl of ligation mix
pRB15-18
The first mini
Screening delC
| Template | Primer | Comment |
|---|---|---|
| TOP10+pSB3K3 | RB64/VR | negative control |
| VF2/65 | ||
| TOP10+pRB18 | RB64/VR | screening |
| VF2/65 | ||
| VF2/VR | ||
| delC PCR product | RB64/RB65 | positive control |
Screening pKH4
| Template | Primer |
|---|---|
| TOP10+pKH4 | KH52/VR |
| VF2/RB71 |
A miniprep of probe 4 was sent to sequencing, which was positive.
Assembly of pKH4-derivates
pKH4 is used for assembly of pKH5 and variants of pKH4 with all the different T-Domains.
| KH3/4 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| td 62 | 5 | |
| 72 | 2.00 | |
| 25 | 98 | 1 |
| 57 | 5 | |
| 72 | 2.00 | |
| 1 | 72 | 6.00 |
| 1 | 12 | - |
KH3/4-PCRs were unsuccessful, so we did a gradient PCR
| KH3/4 in biometra | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 10 | 98 | 1 |
| 58-59-60-61-62-63 | 5 | |
| 72 | 2.00 | |
| 1 | 72 | 6.00 |
| 1 | 12 | - |
We run the same protocol for 3x 50 ul.
nothing
16 x 10 ul with Q5 and Tm calculator suggested parameters (63 °C annealing), pRB19 ligation as template
We tried NEB Phusion HF with 61 °C annealing temperature in a 10-, 20- and 50 ul reaction from pRB19 ligation and in a 20 ul reaction from pKH4 ind T100 (left).
As well we ran with Phusion HF (59 °C annealing) in 20 ul reactions with 0, 1 and 2 ul DMSO (Biorad Cycler 2)
For further evaluation of the single plasmid strategy we admired a plasmid with bpsA instead of indC as indigoidine synthetase. For a quick shot we wanted to use pKH4 and pRB7 for a restriction approach with the enzymes KpnI and BamHI.
- prepare digestion (20 µl), 37 °C, ~0.5 h:
- pKH4: 2 µl NEBuffer CutSmart, 4 µl pKH4, 13 µl H2O, 0.5 µl (KpnI, BamHI)
- pRB7: 2 µl NEBuffer CutSmart, 2.3 µl pRB7, 14.7 µl H2O, 0.5 µl (KpnI, BamHI)
The restriction for pKH4 did not work correctly due to the fact that with assembly of pKH4 the BamHI cutting site was removed and the plasmid was only linearized by the KpnI cutting site. For pRB7 two bands at almost equal site can be expected and thereby the digestion approach can not be used in this manner. We will try again with a similar approach like for the assembly of pKH4 as here a nonsense sequence instead of the PPtases will be introduced into pRB7.
- preparation of pRB7 MP by retransformation of TOP10 (as no glycerol stock is available).
Amplification of svp
The svp fragment we used so far was wrong, so we try to amplify it again from the genome, using various primers:
- RB13/14
- RB15/16
- RB29/30
- RB39/40
Gradient on biometra cycler (72 °C, 65 °C, 58 °C)
svp was always right; only after assembly it turned wrong. We will try to bring it in using restriction cloning and to sequence it; maybe the screening is just inconclusive.
Amplification of indC-fragments
indC fragments are amplified from Plum genome and indC short PCR product in a 50 ul Phusioin HF reaction. The fragments are:
- RB27/69
- RB70/71
- RB68/46
- RB68/KH4
- KH5/RB46
- RB27/46 from pRB14
- RB27/28
| RB27/69 in BioRAD T100 from indC short | ||
|---|---|---|
| RB27/69 in BioRAD T100 from P. luminescens pellet | ||
| RB70/71 in BioRAD T100 from indC short | ||
| RB70/71 in BioRAD T100 from P. luminescens pellet | ||
| KH5/RB46 in BioRAD T100 from indC short | ||
| KH5/RB46 in BioRAD T100 from P. luminescens pellet | ||
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 2.00 |
| 35 | 98 | 5 |
| 55 | 15 | |
| 72 | 30 | |
| 1 | 72 | 2.00 |
| 1 | 12 | - |
| RB68/46 in BioRAD T100 from indC short | ||
| RB68/46 in BioRAD T100 from P. luminescens pellet | ||
| RB68/KH4 in BioRAD T100 from indC short | ||
| RB68/KH4 in BioRAD T100 from P. luminescens pellet | ||
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 2.00 |
| 30 | 98 | 15 |
| 55 | 15 | |
| 72 | 2.00 | |
| 1 | 72 | 5.00 |
| 1 | 12 | - |
Fragment RB70/71 is wrong because RB71 is wrong. We repeated the amplification with RB78 instead of RB71.
Fragment KH3/RB46 is very weak, so we try to improve this reaction as well.
| KH3/RB46 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| td 60 | 5 | |
| 72 | 20 | |
| 23 | 98 | 1 |
| 63 | 5 | |
| 72 | 20 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
And reaction RB68/RB46 with the same protocol but 60 s elongation time.
We try KH3/RB79 with improved conditions.
We tried to get this fragment with KH9/RB79 with Q5 in biometra cycler (60 °C annealing)
We tried to get this fragment with KH9/RB79 with Phusion HF in biometra old cycler (61 °C annealing)
Gel Extraction yielded xx ng/ ul
CPEC assemblies were performed for following plasmids with the respective fragments:
- pRB19: RB27/79 from pRB14 and RB21/22 from pSB1C3 midiprep
- pRB22: RB27/69 RB70/78 RB68/79 RB21/22
- pRB23: RB27/69 RB70/78 RB68/KH4 KH9/RB79 (pRB14) RB21/22
- pRB24: RB27/28 RB66/67 RB21/22
- pKH5: KH3/4 (pKH4) KH9/10
Transformed cells looked as follows:
Colony screenings
pRB23 assembly was unsuccessful, pRB22 is correct (plates turn blue), pRB24 seems to be correct (small deep blue colonies), pRB19 didn't work, pKH5 seems correct. We prepped the marked colonies. Sequencing showed that pRB22 is correct and doesn't carry endogenous RFC10 cutting sites any longer. Test digestion with EcoRI and SpeI also enforced this result.
We performed a PCR with Phusion HF and KH3/4 from pRB22, assembled it in a CPEC approach with ccdB KH9/10 and transformed OneShot cells.
Colony screenings and test-transformation in TOP10 cells showed that the assembly was successful and that we're able to shuffle the T-domains.
Minipreps
Minipreps of pRB15, pRB17, pRB18, pKH4 and pRB14 yielded:
- pRB15
- pRB17
- pRB18
- pRB14: 284.8 ng/ ul in 20 ul
- pKH4: 316.8 ng/ ul in 20 ul
5 ul of each pRB15, 17 and 18 were put on an agarose gel with small pockets.
PPTase plasmid minipreps are empty. We will try to assemble them again using a restriction strategy besides prepping them again. Repetitioin of the miniprep was successful and the plasmids were sent to sequencing.
Cotransformation
We did cotransformation of pKH4 with pRB15-18, respectively, and single transformation of pSB3K3, pKH4 and pRB15-18.
Restriction cloning for pRB15-19
| RB21/22 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| td 60 | 5 | |
| 72 | 50 | |
| 23 | 98 | 1 |
| 65 | 5 | |
| 72 | 40 | |
| 1 | 72 | 3.00 |
| 1 | 12 | - |
| RB27/46 in BioRAD T100 | ||
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 12 | 98 | 1 |
| td 60 | 5 | |
| 72 | 70 | |
| 18 | 98 | 1 |
| 65 | 5 | |
| 72 | 60 | |
| 1 | 72 | 2.00 |
| 1 | 12 | - |
svp was reamplified from short product
| RB21/22 in BioRAD T100 | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 98 | 10 |
| 35 | 98 | 1 |
| 65 | 5 | |
| 72 | 20 | |
| 1 | 72 | 60 |
| 1 | 12 | - |
indC and pSB1C3 were digested with KpnI and NheI, sfp, svp, entD, delC and pSB3K3 with BamHI and NheI for two hours at 37 °C.
Unfortunately pSB3K3 contains an internal NheI cutting site. We repeated the amplification, purification, restriction digest and purification with BamHI and SpeI, which builds a scar with NheI.
Ligation of pSB1C3 with indC(ccdB) was performed over night in a 10 ul reaction with 4 ul fragments each.
Transformation of ligation mixes were performed with 5 µl each in TOP10. Additionally 5 µl of ligation mix of pRB19 was transformed into OneShot cells.
Colony screenings showed following results:
We prepped pRB15, 17 and 18 and repeated the assembly of pRB16 from scratch. Therefore we used RB13/14 for amplification of svp from an S. verticilllus ATCC15003 liquid culture. Afterwards we reamplified this PCR gel extraction with RB29/30 and performed a restriction digest with BamHI and NheI to ligate the fragment with pSB3K3 (BamHI; SpeI).
Reevaluation of old MP pRB15-18, pRB21
Because we could observe small colonies with darkgray center on cotransformed pRB21 with all PPtases constructs (plates of 2013-08-27), we conducted a colony screen and a retransformation with 1 µl of previous MP of pRB15.2 (Konrad) and pRB16-18 (Ralf) and pRB21 (Ralf). Additionally a cotransformation with this old pRB21 MP with the old pRB15.2 as well with 2.5 µl of newly assembled pRB15 was performed.
The colony screening was performed using the primers VR and KH5. If the gray colonies carry two plasmids with indigoidine synthetase and activating PPtase separately an amplicon of size ~1.3 kbp. Otherwise if for some reason the PPtase and indigoidine synthetase are still on one plasmid, we could expect an amplicon of 2.1 kbp.
| KH5/VR in Biometra, 10 µl | ||
|---|---|---|
| cycles | temperature [°C] | time [s] |
| 1 | 95 | 120 |
| 30 | 95 | 30 |
| 60 | 30 | |
| 72 | 120 | |
| 1 | 72 | 240 |
| 1 | 12 | - |
The positive controls gave the expected bands. All picked clones also gave an expected band at 1.3 kbp which leads to the conclusion that they carry the indC-only plasmid pRB21. Because every third clone was a picked white colony we could also conclude, that not all transformants carry an intact PPtase plasmid.
T-domain exchange with different domain borders
We thought of a different way to set the T-Domain borders. Starting from the Pfam-predicted domain borders we made pairwise alignments to find amino acid sequences up- and downstream the predicted borders, that are identical in both the native and the brought in sequence. In the case of the exchange of indC and bpsA those new borders would be around 10 amino acids more on each side. We designed primers for this strategy.
Screenings
| Plasmid | Primer 1 | Primer 2 | Expected product [bp] | wrong product [bp] | additional test |
|---|---|---|---|---|---|
| pKH6 | VR | RB17 | 1070 | ||
| pKH7 | VR | RB13 | 1120 | ||
| pKH8 | VR | RB41 | 1000 | ||
| pKH9 | VR | RB64 | 1070 | ||
| pRB15_lig | VR | RB17 | 1070 | ||
| pRB16_lig | VR | RB13 | 1120 | ||
| pRB17_lig | VR | RB41 | 1000 | ||
| pRB18_lig | VR | RB64 | 1070 | ||
| pRB19_lig | VR | KH9 | 1900 | 2600 | |
| VR | RB17 | - | 1070 | ||
| pRB22_frag | digest | ||||
| pRB23_frag | VR | KH9 | 1900 | digest | |
| RB27 | KH4 | 2900 | |||
| pKH5 | VR | KH9 | 2100 | ||
| pRB24 | VR | KH5 | 2600 | ||
| VR | RB64 | 1070 | |||
| pRB7 | - | - | - | - | digest |
We repeated the screening of pKH8 with 20 colonies and amplified svp with RB29/30 from pKH7.
===pRB23-T variants=== We amplified pRB23ΔccdB with KH3/4 in 2x 50 ul Phusion HF reactions and did a gel extraction.
We performed CPEC assembly using 2.7 ul of the KH3/4 fragment and 0.3 ul of each of the T-Domain PCR products, which have been amplified some weeks ago. E. coli TOP10 were transformed with 5 ul of the CPEC reaction mix. The transformants were incubated at 37 °C over night. We picked colonies to inoculate liquid cultures for the preparation of plasmid DNA.
The prepped plasmid were then used for co-transformed with each of the PPTase plasmids pRB15-18 as well as without a PPTase. The following table shows the transformants after four days at room temperature in the drawer.

synT1, synT3 and synT4 result in blue colonies!!! We sequenced the prepped plasmids using the VR. They are all correct.
pRB15-19
Transformation of TOP10 cells with the new assembled pRB16.3 variant.
Colony screening of six clones with VF2 and the svp reverse primer showed following result:
We prepped colony "3" and performed the first bulk of cotransformations with it.
Sequencing of the PPTase plasmids we used for the cotransformations were positive except that we found a point mutation in pRB16.3 which results in a stop codon right in the middle of svp. Therefore we will prepare the five other colonies except number 2 and screen 21 more colonies.
We prepped colonies 19 and 26 and cotransformed TOP10 cells together with pRB22. The shape of the colonies will show us whether the PPTase is correct or carries the stop codon.
Quantitative Analysis of Indigoidine production - Assay developpement
Find best ODs to measure
We perform spectral analysis of an E. coli TOP10+pRB22+pRB15 over night liquid culture in an Amersham Biosciences Ultrospec 3300 pro. Pure TOP10 liquid culture is used as a reference and pure LB medium for blanking. The absorption spectrum hsows a significant maximum at about 590 nm.
Upscaling
To be able to increase throughput we will use a Tecan infinite M200 plate reader for our growth kinetics and indigoidine production measurement. In a first test run we measure the OD at the wavelengths 400 nm, 530 nm, 590 nm and 800 nm every 5 minutes. The liquid cultures in this case are:
- TOP10 negative control
- TOP10 + pRB22
- TOP10 + pRB3
- MG1655 + pRB3
By this we get an impression how we can detect and quantify both the total indigoidine production per well and the indigoidine production in relation to the cell density.
The measurement properties can be seen in the following figure.

Quantitative Assay
Measurement
This week we go for a first big measurement with our engineered indigoidine synthetases. The following figure is a scheme of our 96 well plate for the first measurement. We used one plate to grow positive (i.e. indigoidine producing) E. coli TOP10 transformants from an agar plate in liquid culture for 30 hours at 37 °C. We prepared a second 96 well plate with 180 ul media and the respective antibiotics an inoculated with 20 ul of the liquid culture from the first plate.
The second plate was observed in our Tecan plate reader. This time we measured the absorbance from 400 nm to 800 nm in 2 nm steps and 25 reads for every well. This configuration unfortunately leads to the problem that the reader takes a long time for each measurement and we get huge time intervals between each measurement. Therefore we stopped the measurement after aboout 12 hours and changed the configuration. For the next 15 hours we used an interval of 10 nm and used 25 reads per well, so we are able to get a higher resolution on the time scale.
The following table shows the loading scheme of our 96 well plate in this run.
| 96-well | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| A | - | - | - | - | - | - | - | - | - | - | - | - |
| B | - | - | - | - | - | Mücke/ Spinne | - | - | MG1655+pRB3 | TOP10+pRB3 | BAP1+pRB3 | - |
| C | - | TOP10 | - | pRB22 | pRB23-T2 | pRB23-T8 | pRB23-T10 | pRB23-T12 | pRB23-T13 | pRB23-T14 | pRB23-T16 | - |
| D | - | TOP10+pRB15 | pRB3 | pRB22+pRB15 | pRB23-T2+pRB15 | pRB23-T8+pRB15 | pRB23-T10+pRB15 | pRB23-T12+pRB15 | pRB23-T13+pRB15 | pRB23-T14+pRB15 | pRB23-T16+pRB15 | - |
| E | - | TOP10+pRB16 | pRB4 | pRB22+pRB16 | pRB23-T2+pRB16 | pRB23-T8+pRB16 | pRB23-T10+pRB16 | pRB23-T12+pRB16 | pRB23-T13+pRB16 | pRB23-T14+pRB16 | pRB23-T16+pRB16 | - |
| F | - | TOP10+pRB17 | pRB6 | pRB22+pRB17 | pRB23-T2+pRB17 | pRB23-T8+pRB17 | pRB23-T10+pRB17 | pRB23-T12+pRB17 | pRB23-T13+pRB17 | pRB23-T14+pRB17 | pRB23-T16+pRB17 | - |
| G | - | TOP10+pRB18 | pRB24 | pRB22+pRB18 | pRB23-T2+pRB18 | pRB23-T8+pRB18 | pRB23-T10+pRB18 | pRB23-T12+pRB18 | pRB23-T13+pRB18 | pRB23-T14+pRB18 | pRB23-T16+pRB18 | - |
| H | - | - | - | - | - | - | - | - | - | - | - | - |
Results
We created plots showing the OD absorption versus wavelength for all timepoint from 0 to 30 hours (top). The plot down left is the OD590 versus OD800. This plot should be linear for every negative liquid culture which doesn't produce indigoidine. The last plot shows the OD of the indigoidine without the cells versus the OD800 from the liquid culture, thus showing how much indigoidine is produced ind a liquid culture at a specific OD.
BioBrick Characterization
Test Digest
We digested 400 ng of each of our parts [http://parts.igem.org/Part:BBa_K1152008 BBa_K1152008] to BBa_K1152019 with EcoRI, XbaI, SpeI and PstI. We used 0.5 ul enzyme and incubated the reaction at 37 °C for 2 hours. We submitted the plasmids pKH6-10, pRB22, pRB23, pRB23-T8, -T10, -T12, -T13 and -T14.
The digest is positive and the fragment sizes are correct. Together with the sequencing results we can be sure that our submitted parts are alright.
Domain Shuffling - Indigoidine Conversions
This week we assemble 28 plasmids pRB23-ds1112 to pRB23-ds3132, which are variants of indC, in which single domains are exchanged by the corresponding domains of plu2642, a single module NRPS of unknown function from P. luminescens and tycC2 from the tyrocidine cluster. The A-domains of both modules were predicted to be specific for glutamine binding and activation using the NRPS Designer. We will assemble all the domain combinations listed below. The plasmid code consissts of pRB23-ds and a code with four numbers. Each number defines the origin of the domain at the respective positions: indC is "1", plu2642 is "2" and tycC2 is "3". ds1122 for example means that in the general sequence of A-OxA-T-TE the A and OxA domain come from indC, whereas the T and TE domain are the ones of plu2642.
The following table shows the fragments the pRB23-dsxxxx plasmids consist of:
| Fragment 1 | Primer_fw | Primer_rv | Fragment 2 | Primer_fw | Primer_rv | Fragment 3 | Primer_fw | Primer_rv | Fragment 4 | Primer_fw | Primer_rv | Fragment 5 | Primer_fw | Primer_rv | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| pRB23-ds1112 | indC BB GE | RB27 | KH6 | Plum | RB110 | RB100 | pRB23 | RB21 | RB22 | ||||||
| pRB23-ds1121 | pRB23 | KH3 | KH4 | Plum | RB97 | KH12 | |||||||||
| pRB23-ds1122 | pRB23 | RB21 | KH4 | Plum | RB97 | RB100 | |||||||||
| pRB23-ds1131 | pRB23 | KH3 | KH4 | Bpara | RB105 | RB106 | |||||||||
| pRB23-ds1132 | pRB23 | RB21 | KH4 | Bpara | RB105 | RB106 | Plum | RB110 | RB100 | ||||||
| pRB23-ds2022 | pRB23 | RB21 | RB22 | Plum | RB99 | RB100 | |||||||||
| pRB23-ds2111 | Plum | RB99 | RB101 | indC BB GE | RB102 | RB79 | pRB23 | RB21 | RB22 | ||||||
| pRB23-ds2112 | Plum | RB99 | RB101 | indC BB GE | RB102 | KH6 | Plum | RB110 | RB100 | pRB23 | RB21 | RB22 | |||
| pRB23-ds2121 | Plum | RB99 | RB101 | pRB23 | RB102 | KH4 | Plum | RB97 | KH12 | pRB23 | KH3 | RB22 | |||
| pRB23-ds2122 | Plum | RB99 | RB101 | pRB23 | RB102 | KH4 | Plum | RB97 | RB100 | pRB23 | RB21 | RB22 | |||
| pRB23-ds2131 | Plum | RB99 | RB101 | pRB23 | RB102 | KH4 | Bpara | RB105 | RB106 | pRB23 | KH3 | RB22 | |||
| pRB23-ds2132 | Plum | RB99 | RB101 | pRB23 | RB102 | KH4 | Bpara | RB105 | RB106 | Plum | RB110 | RB100 | pRB23 | RB21 | RB22 |
| pRB23-ds3111 | Bpara | RB107 | RB108 | indC BB GE | RB102 | RB79 | pRB23 | RB21 | RB22 | ||||||
| pRB23-ds3112 | Bpara | RB107 | RB108 | indC BB GE | RB102 | KH6 | Plum | RB110 | RB100 | pRB23 | RB21 | RB22 | |||
| pRB23-ds3121 | Bpara | RB107 | RB108 | pRB23 | RB102 | KH4 | Plum | RB97 | KH12 | pRB23 | KH3 | RB22 | |||
| pRB23-ds3122 | Bpara | RB107 | RB108 | pRB23 | RB102 | KH4 | Plum | RB97 | RB100 | pRB23 | RB21 | RB22 | |||
| pRB23-ds3131 | Bpara | RB107 | RB108 | pRB23 | RB102 | KH4 | Bpara | RB105 | RB106 | pRB23 | KH3 | RB22 | |||
| pRB23-ds3132 | Bpara | RB107 | RB108 | pRB23 | RB102 | KH4 | Bpara | RB105 | RB106 | Plum | RB110 | RB100 | pRB23 | RB21 | RB22 |
All fragments are amplified with Phusion HF (NEB) in 40 ul reactions in three thermocyclers and purified using agarose gel extraction.
| Fragment | Template | Primer_fw | Primer_rv | Usage | Fragment size [bp] | Annealing [°C] | Elongation [s] | x 40 ul MM |
|---|---|---|---|---|---|---|---|---|
| C_1 | pRB23 | RB21 | RB22 | 8 | 2500 | 65 | 70 | 8 |
| C_2 | pRB23 | KH3 | RB22 | 4 | 3300 | 65 | 70 | 4 |
| C_3 | pRB23 | RB102 | RB22 | 2 | 5000 | 65 | 120 | 2 |
| C_4 | pRB23 | RB21 | RB81 | 2 | 2900 | 65 | 70 | 2 |
| C_5 | pRB23 | KH3 | RB81 | 2 | 6000 | 65 | 120 | 2 |
| C_6 | pRB23 | RB102 | RB811 | 8 | 1400 | 65 | 30 | 8 |
| C_7 | indC PCR product from pRB22 | RB27 | KH6 | 1 | 3100 | 65 | 70 | 1 |
| C_8 | indC PCR product from pRB22 | RB102 | KH6 | 2 | 1700 | 65 | 30 | 2 |
| P_1 | P. luminescens cell pellet | RB99 | RB101 | 6 | 1500 | 65 | 30 | 6 |
| P_2 | P. luminescens cell pellet | RB97 | KH12 | 3 | 300 | 65 | 30 | 2 |
| P_3 | P. luminescens cell pellet | RB110 | RB100 | 6 | 850 | 65 | 30 | 4 |
| P_4 | P. luminescens cell pellet | RB97 | RB100 | 3 | 1150 | 65 | 30 | 3 |
| P_5 | P. luminescens cell pellet | RB99 | RB100 | 1 | 2800 | 65 | 70 | 1 |
| T_1 | B. parabrevis cell pellet | RB107 | RB108 | 6 | 1450 | 65 | 30 | 6 |
| T_2 | B. parabrevis cell pellet | RB105 | RB106 | 6 | 300 | 65 | 30 | 3 |
The fragments then will be used for the CPEC assembly of all plasmids. CPEC is performed in 20 ul reactions for each plasmid so that it is sufficient for three transformations and an analytical agarose gel electrophoresis.
| CPEC | Fragment 1 | ~ conc. [nM] | Size [bp] | Volume in CPEC [ul] | Fragment 2 | ~ conc. [nM] | Size [bp] | Volume in CPEC [ul] | Fragment 3 | ~ conc. [nM] | Size [bp] | Volume in CPEC [ul] | Fragment 4 | ~ conc. [nM] | Size [bp] | Volume in CPEC [ul] | Fragment 5 | ~ conc. [nM] | Size [bp] | Volume in CPEC [ul] |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| pRB23-ds1112 | C_7 | 9,78 | 3100 | 7,0 | P_2 | 404,04 | 300 | 1,0 | C_1 | 90,91 | 2500 | 2,0 | - | - | - | - | - | - | - | - |
| pRB23-ds1121 | C_5 | 0,51 | 6000 | 9,0 | P_2 | 404,04 | 300 | 1,0 | - | - | - | - | - | - | - | - | - | - | - | - |
| pRB23-ds1122 | C_4 | 0,00 | 2900 | P_4 | 39,53 | 1150 | - | - | - | - | - | - | - | - | - | - | - | - | ||
| pRB23-ds1131 | C_5 | 0,51 | 6000 | 9,0 | T_2 | 757,58 | 300 | 1,0 | - | - | - | - | - | - | - | - | - | - | - | - |
| pRB23-ds1132 | C_4 | 0,00 | 2900 | T_2 | 757,58 | 300 | P_3 | 35,65 | 850 | - | - | - | - | - | - | - | - | |||
| pRB23-ds2022 | P_5 | 2,16 | 2800 | 8,5 | C_1 | 90,91 | 2500 | 1,5 | - | - | - | - | - | - | - | - | - | - | - | - |
| pRB23-ds2111 | P_1 | 4,04 | 1500 | 5,5 | C_8 | 53,48 | 1700 | 1,5 | C_2 | 18,37 | 3300 | 3,0 | - | - | - | - | - | - | - | - |
| pRB23-ds2112 | P_1 | 4,04 | 1500 | 5,0 | C_8 | 53,48 | 1700 | 2,0 | P_3 | 35,65 | 850 | 2,0 | C_1 | 90,91 | 2500 | 1,0 | - | - | - | - |
| pRB23-ds2121 | P_1 | 4,04 | 1500 | 6,0 | C_6 | 162,34 | 1400 | 1,0 | P_2 | 404,04 | 300 | 1,0 | C_2 | 18,37 | 3300 | 2,0 | - | - | - | - |
| pRB23-ds2122 | P_1 | 4,04 | 1500 | 6,0 | C_6 | 162,34 | 1400 | 1,0 | P_3 | 35,65 | 850 | 2,0 | C_1 | 90,91 | 2500 | 1,0 | - | - | - | - |
| pRB23-ds2131 | P_1 | 4,04 | 1500 | 6,0 | C_6 | 162,34 | 1400 | 1,0 | T_2 | 757,58 | 300 | 1,0 | C_2 | 18,37 | 3300 | 2,0 | - | - | - | - |
| pRB23-ds2132 | P_1 | 4,04 | 1500 | 6,0 | C_6 | 162,34 | 1400 | 1,0 | T_2 | 757,58 | 300 | 1,0 | P_3 | 35,65 | 850 | 2,0 | C_1 | 90,91 | 2500 | |
| pRB23-ds3111 | T_1 | 20,90 | 1450 | 4,0 | C_8 | 53,48 | 1700 | 2,0 | C_2 | 18,37 | 3300 | 3,0 | - | - | - | - | - | - | - | - |
| pRB23-ds3112 | T_1 | 20,90 | 1450 | 4,0 | C_8 | 53,48 | 1700 | 2,0 | P_3 | 35,65 | 850 | 3,0 | C_1 | 90,91 | 2500 | - | - | - | - | |
| pRB23-ds3121 | T_1 | 20,90 | 1450 | 4,0 | C_6 | 162,34 | 1400 | 1,0 | P_2 | 404,04 | 300 | 1,0 | C_2 | 18,37 | 3300 | 4,0 | - | - | - | - |
| pRB23-ds3122 | T_1 | 20,90 | 1450 | 4,0 | C_6 | 162,34 | 1400 | 1,0 | P_3 | 35,65 | 850 | 3,5 | C_1 | 90,91 | 2500 | 1,5 | - | - | - | - |
| pRB23-ds3131 | T_1 | 20,90 | 1450 | 4,0 | C_6 | 162,34 | 1400 | 1,0 | T_2 | 757,58 | 300 | 1,0 | C_2 | 18,37 | 3300 | 4,0 | - | - | - | - |
| pRB23-ds3132 | T_1 | 20,90 | 1450 | 4,0 | C_6 | 162,34 | 1400 | 1,0 | T_2 | 757,58 | 300 | 1,0 | P_3 | 35,65 | 850 | 4,0 | C_1 | 90,91 | 2500 |
We transform NEB Turbo cells with each plasmid (5 ul of the CPEC reaction product) and cotransform the cells with each plasmid and pRB15 and pRB17, respectively.
 "
"